Customize each Knowledge base widget to improve the user experience.

-
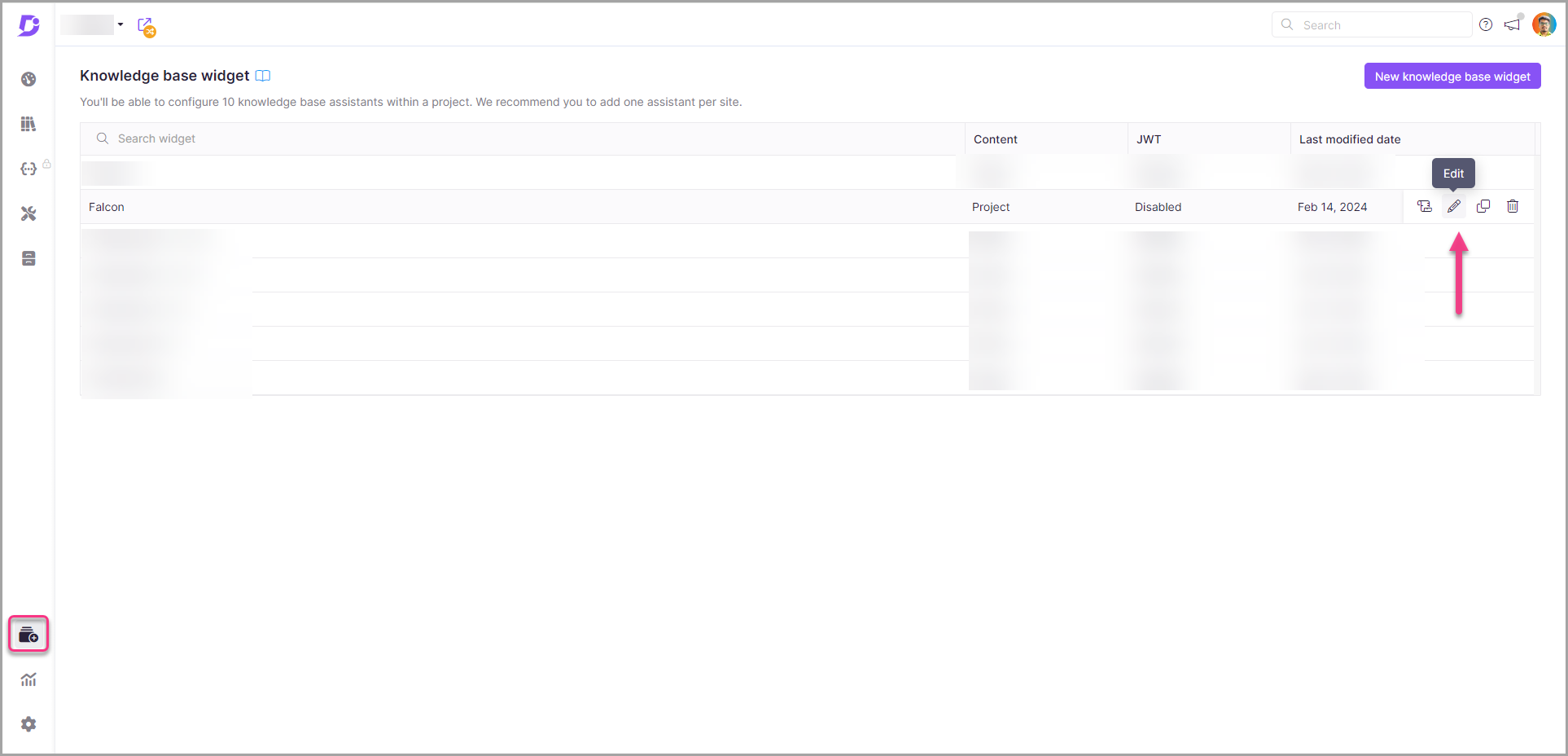
In your Knowledge base portal, go to the Knowledge base widget. The list of widgets will be listed
-
Hover over the desired widget and click the Edit (✎) icon
-
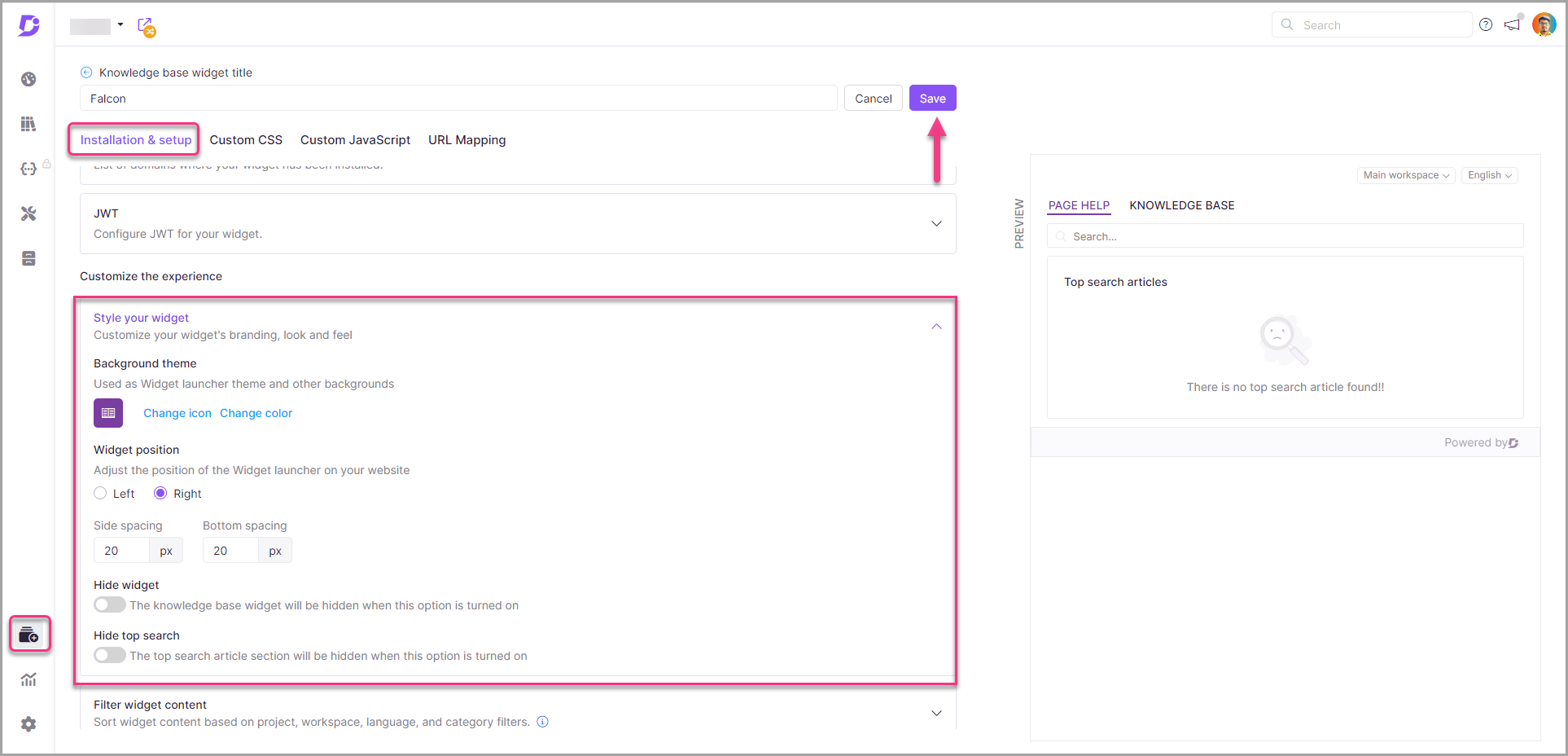
In the Installation & setup tab, expand the Style your widget section
-
You can find the list of widget customization options available here:

a. Background theme
You can choose the Knowledge base widget theme color. This color is also set as the widget icon color.
-
Click Change color and the color palette appears
-
Select a color from the color picker, or enter a hex, RGB, or HSL color code
-
Click Save
b. Widget icon
SImilarly, under the background theme, you can replace the icon with an image or an available icons.
-
Click the Change icon button
-
Choose any icon from the Set of icons tab
(or)
Click the Insert image tab. You can insert an image from an URL or upload it from Drive- To insert an image from the URL:
Paste or type in the URL of the image, and click Insert - Upload from Drive:
Click Upload an image and select the desired image from the Drive
- To insert an image from the URL:
-
Once done, click Save
c. Widget position
-
Choose the location of the Knowledge Base Widget icon on your website or application
-
Select Left or Right to change the widget icon position to left or right
-
Enter the desired spacing values in the Side spacing and Bottom spacing fields to position the widget icon from the side or bottom of the window.
px - pixels -
Click Save
d. Hide widget
-
When toggled on, the Knowledge base widget will be hidden
-
Click Save to save the changes
The autosave option is available for navigation between the Knowledge base widget tabs.
e. Hide top search
-
When toggled on, the top search article section will be hidden.
-
Click Save to save the changes
If the 'Hide top search' is enabled, the list functionality of the URL mapping on the Knowledge base widget will not work.
How to add a ticket deflector in Knowledge base Widget?
-
In your Knowledge base portal, go to the Knowledge base widget. The list of widgets will be listed
-
Hover over the desired widget and click the Edit (✎) icon
-
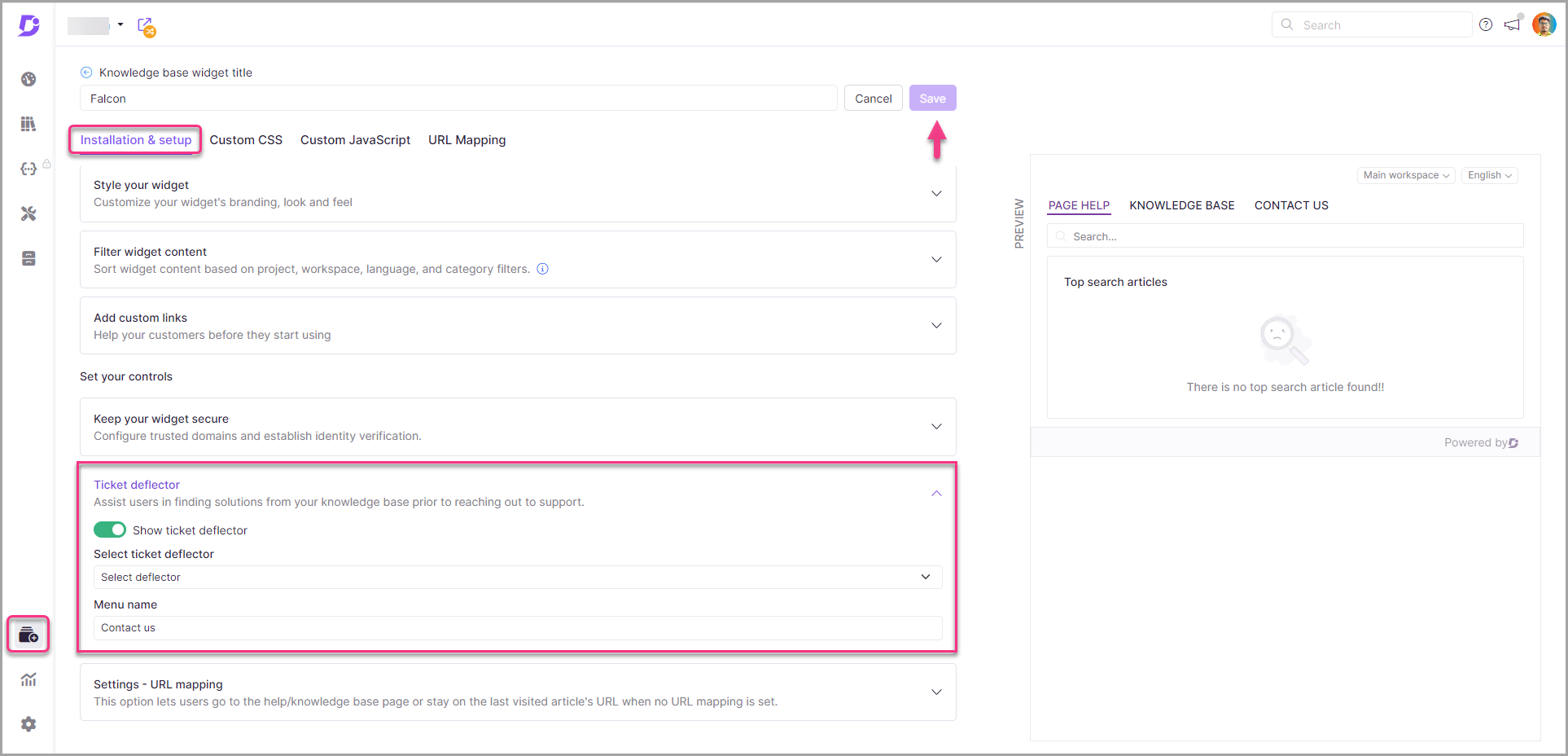
In the Installation & setup tab, expand the Ticket deflector section
-
Enable the Show ticket deflector toggle
-
Select the desired ticket deflector
Only online ticket deflector(s) will be listed.
-
If required, update the Menu name
-
Click Save
The ticket deflector is added to the knowledge base widget