Fragmentos de código CSS
Un fragmento de código es un fragmento de código reutilizable, y un fragmento de CSS "CSS (hojas de estilo en cascada) + fragmento" es un conjunto de utilidades y ejemplos interactivos para CSS3. Ayuda a crear las plantillas de diseño de uso frecuente.
¿Por qué se utilizan los fragmentos CSS?
Los fragmentos de CSS, o cualquier fragmento de código, se utilizan para ahorrar tiempo en el desarrollo.
Ejemplo de un fragmento de código CSS
.shadow {
box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
}El fragmento CSS anterior puede hacer que sus bordes e imágenes se destaquen en su página.
Pasos para personalizar CSS en el sitio de la base de conocimiento de Document360 mediante fragmentos de CSS
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
En el panel de navegación izquierdo, haga clic en la pestaña CSS.
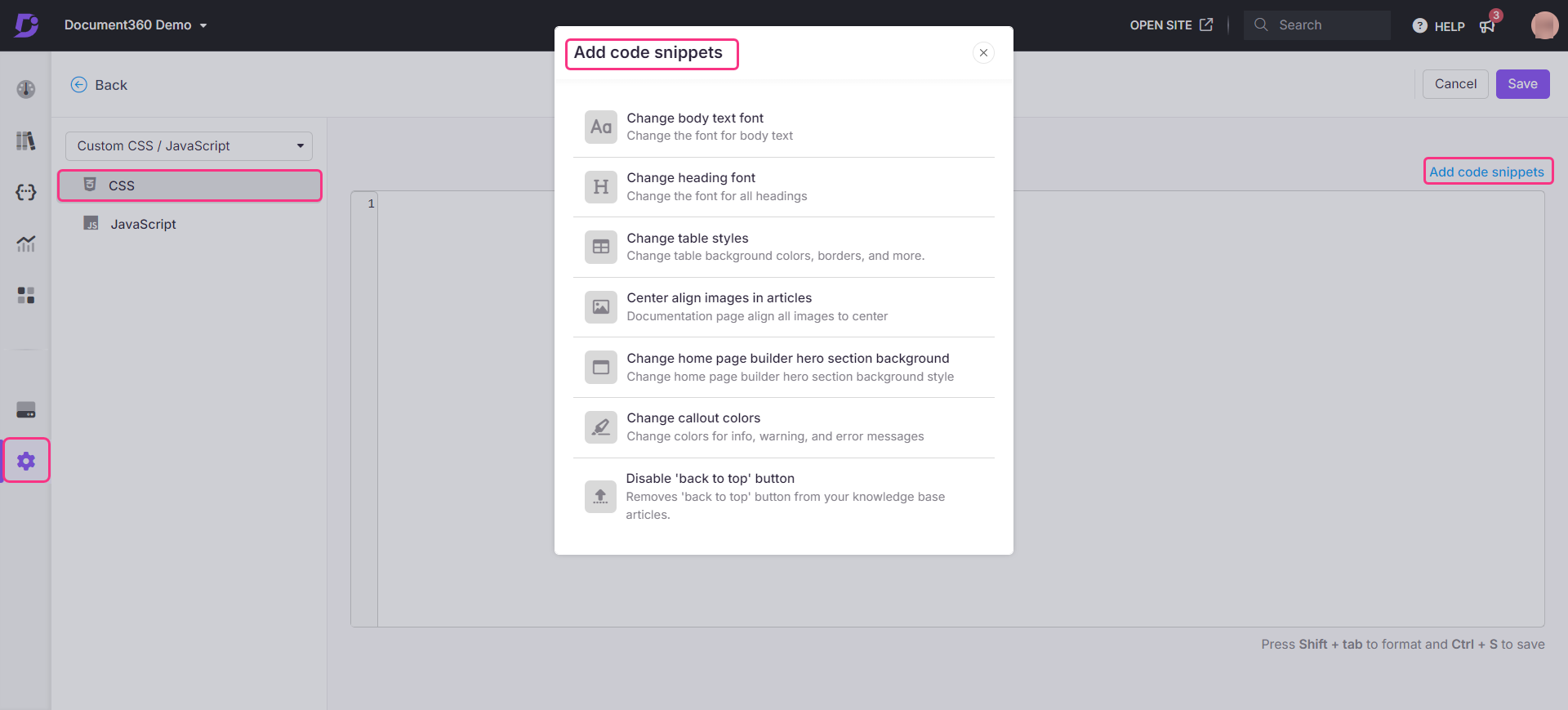
Haga clic en Agregar fragmentos de código en la parte superior derecha del espacio de código.
Aparece una ventana de hoja, precargada con siete fragmentos básicos que puede usar para personalizar el sitio de la base de conocimientos, a saber,
Cambiar la fuente del texto del cuerpo
Cambiar la fuente del encabezado
Cambiar estilos de tabla
Centrar la alineación de imágenes en los artículos
Cambiar el fondo de la sección principal del creador de páginas de inicio
Cambiar los colores de las llamadas
Desactivar el botón 'Volver al principio'

NOTA
También puede usar otros fragmentos que no sean el fragmento de código CSS personalizado precargado.
Por ejemplo, si necesita realizar modificaciones en sus imágenes y bordes, puede usar el siguiente fragmento dentro de su bloque de código.
.shadow { box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
Haga clic en Ctrl + S o en el botón Guardar en la parte superior derecha para guardar los cambios.