Planes que admiten el uso de CSS y JS personalizados en el sitio de la base de conocimientos
Planes que admiten esta función: Professional Business Enterprise
Es posible que desee personalizar el color de desplazamiento de las opciones de encabezado en la parte superior del artículo para que se adapte a sus preferencias. Siga los pasos a continuación para personalizar las opciones de encabezado mientras las desplaza.
Solución
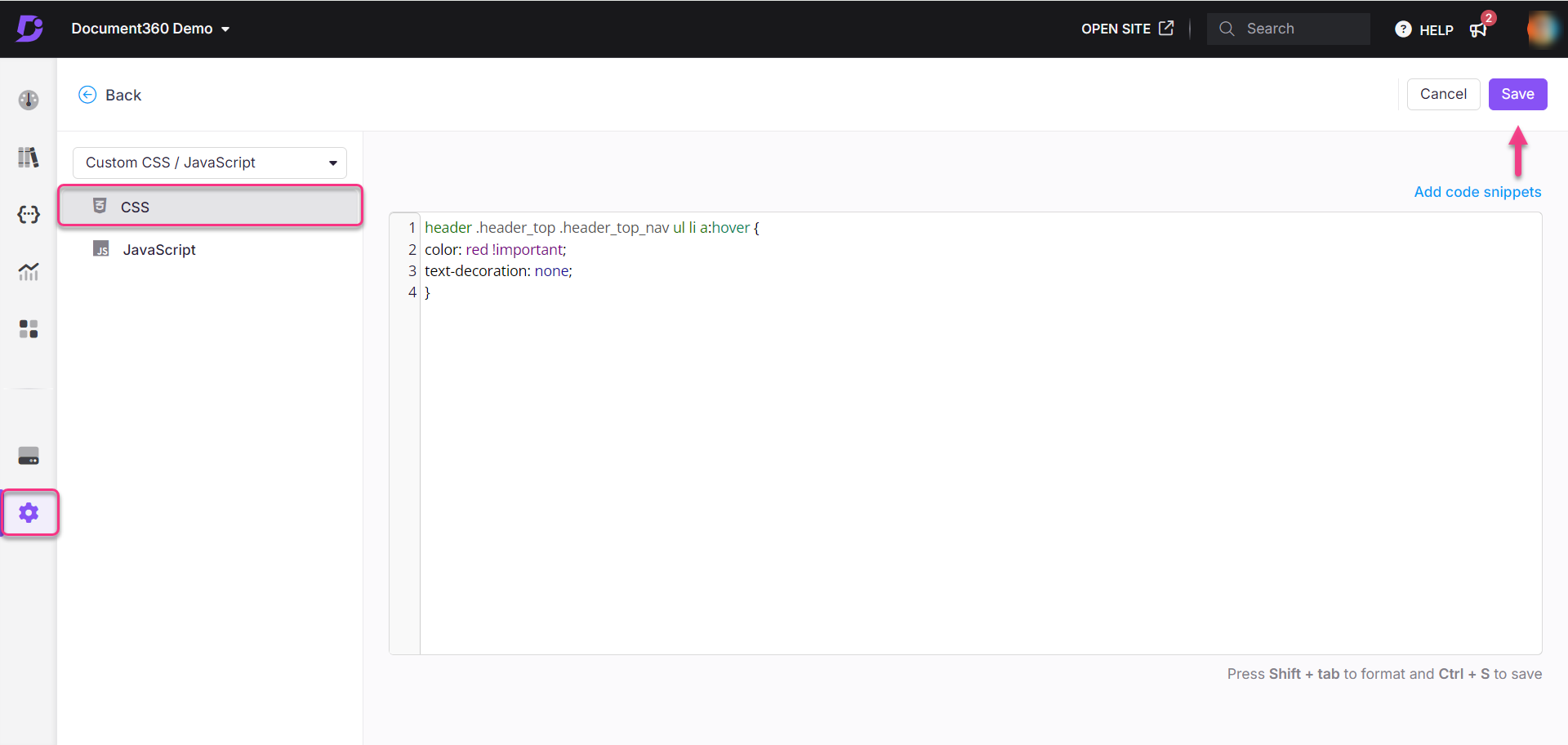
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
En el panel de navegación izquierdo, haga clic en la pestaña CSS y pegue el siguiente fragmento de CSS:
header .header_top .header_top_nav ul li a:hover {
color: red !important;
text-decoration: none;
}a[role="menuitem"]:hover {
color: red !important;
text-decoration: none;
}Actualice el color de desplazamiento según sus necesidades.
Haga clic en Guardar.

Resultado
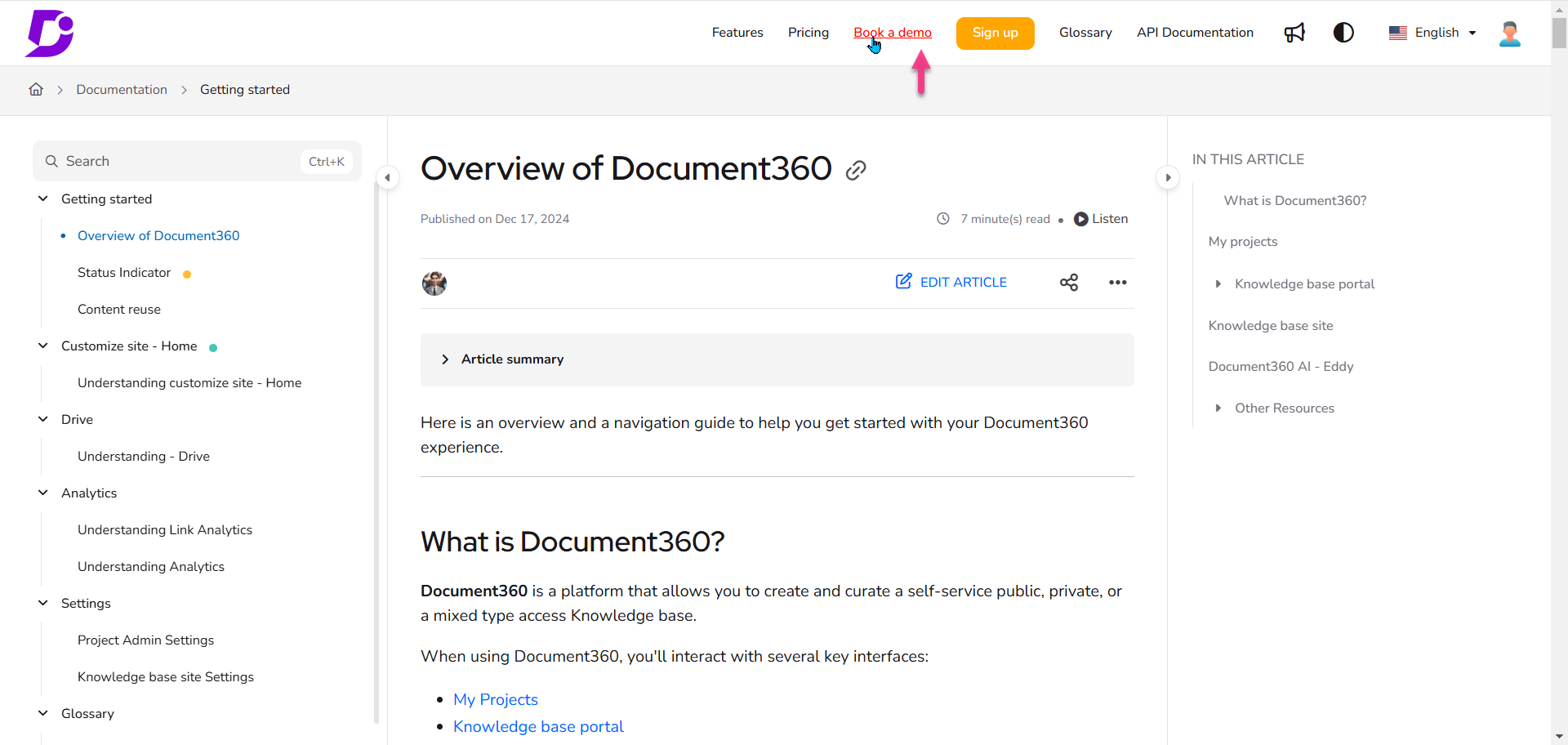
Antes
Al pasar el cursor sobre las opciones del menú de encabezado, no hay cambio de color.

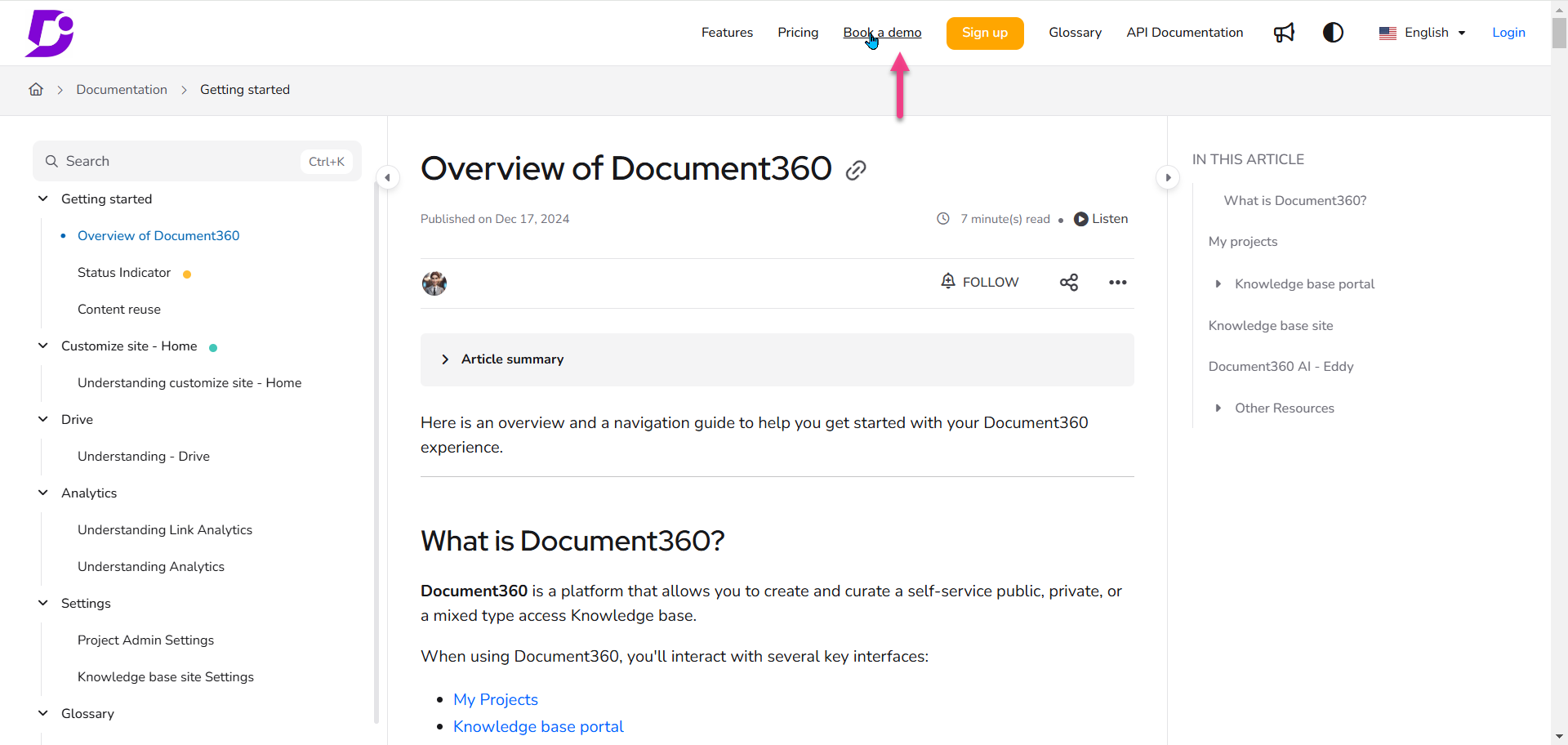
Después
Al pasar el cursor sobre las opciones del menú de encabezado, el color cambia a rojo. Esto mejorará la experiencia del usuario.