Planes que respaldan la personalización de Sitio de la base de conocimientos
Planes que admiten esta función: Professional Business Enterprise
El Sección de código personalizado en Document360 permite a los usuarios agregar código HTML y CSS personalizado a la página de inicio de su sitio de la base de conocimientos. Esta función es ideal para los usuarios que buscan mejorar su sitio con imágenes personalizadas y widgets interactivos.
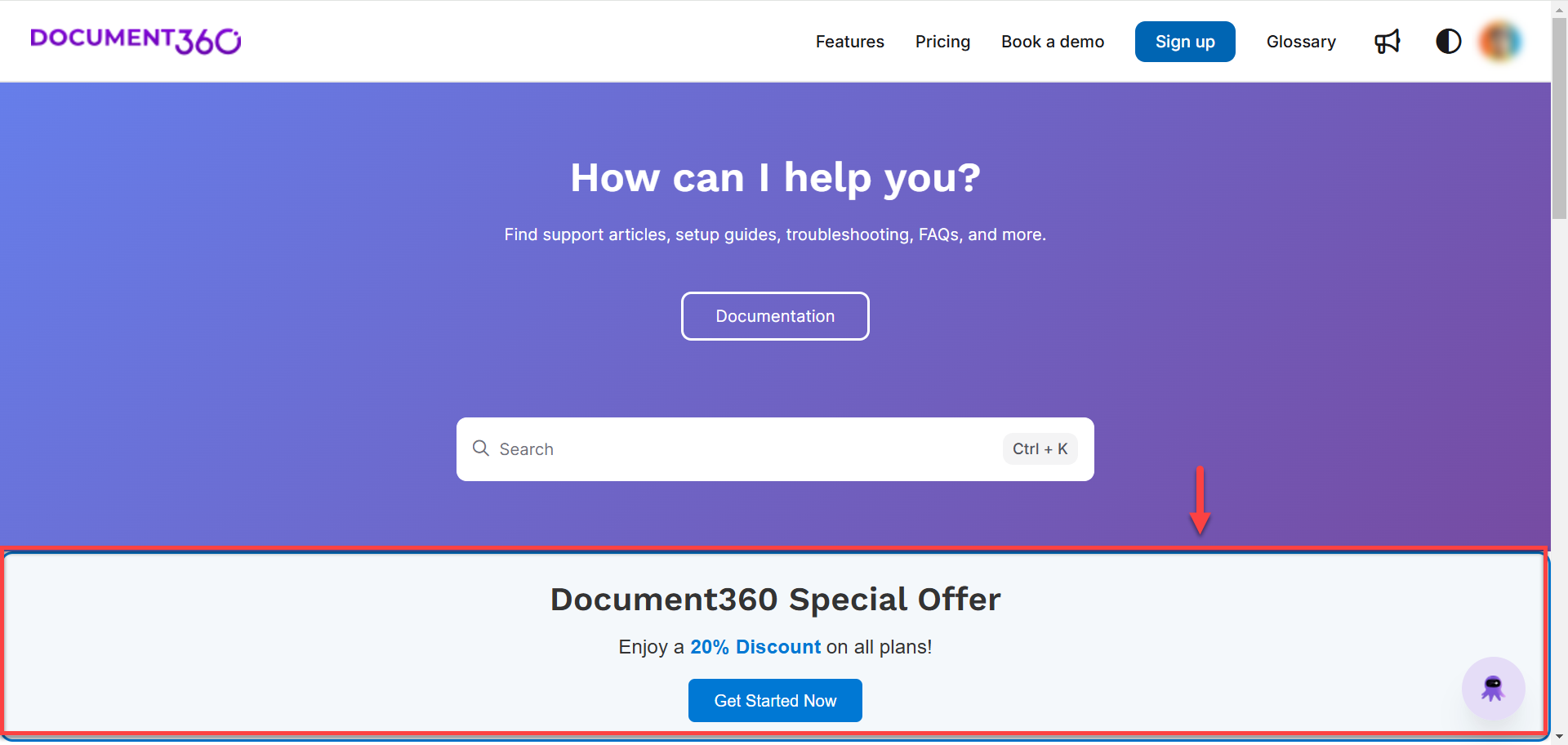
Supongamos que su organización realiza promociones estacionales. Puede usar el Sección de código personalizado para insertar un banner dinámico o un temporizador de cuenta regresiva directamente en la página de inicio de su sitio de la base de conocimientos, asegurándose de que sus visitantes estén al tanto de las ofertas o eventos en curso.

Adición de un Sección de código personalizado
Para agregar un bloque de HTML personalizado a la página principal del sitio de la base de conocimientos, siga los pasos:
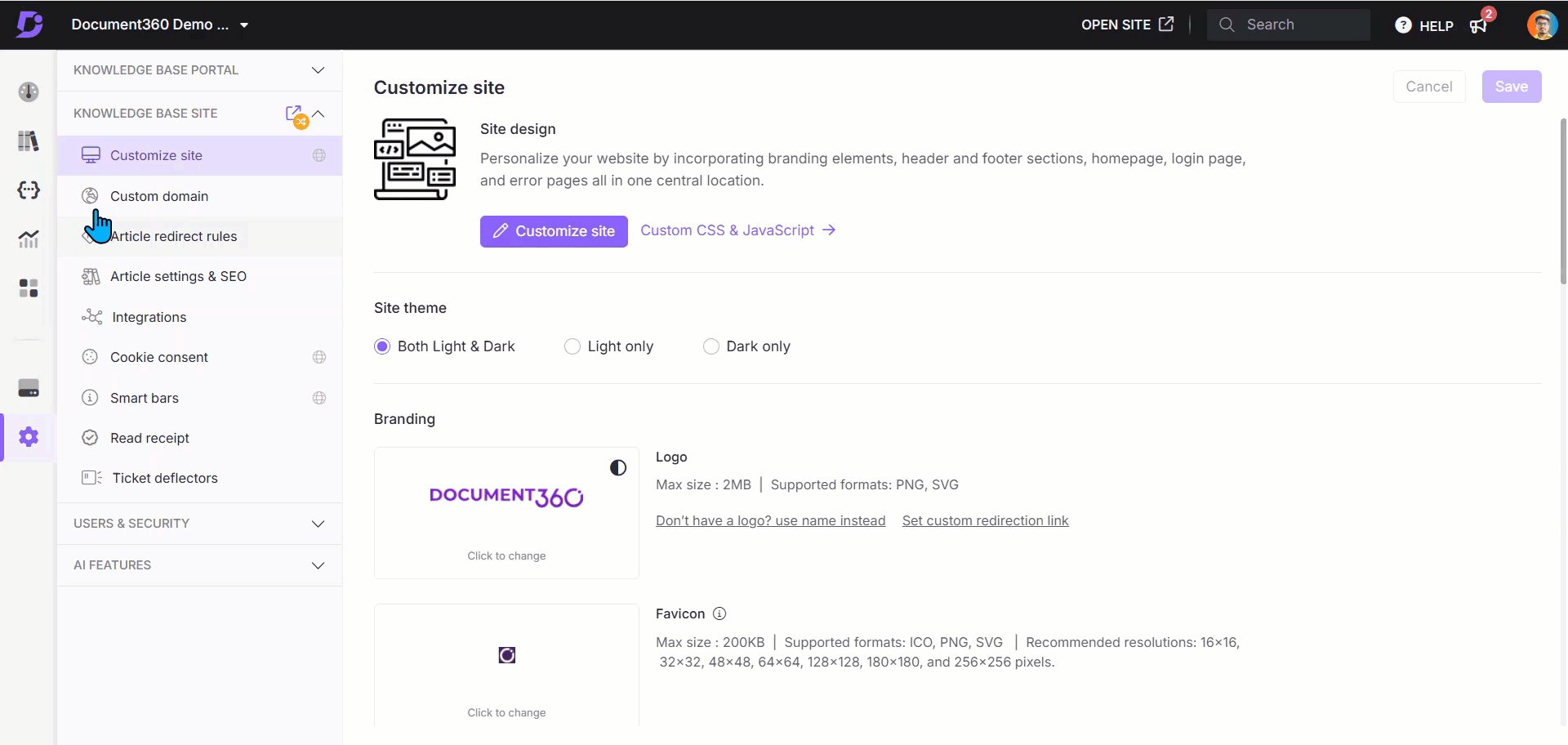
Vaya a Configuración () > Sitio de la base de conocimientos > Personalizar el sitio en el Knowledge base portal.
Haga clic en Personalizar el sitio para acceder a las configuraciones de diseño.
En el menú desplegable de la izquierda, seleccione Hogar página.
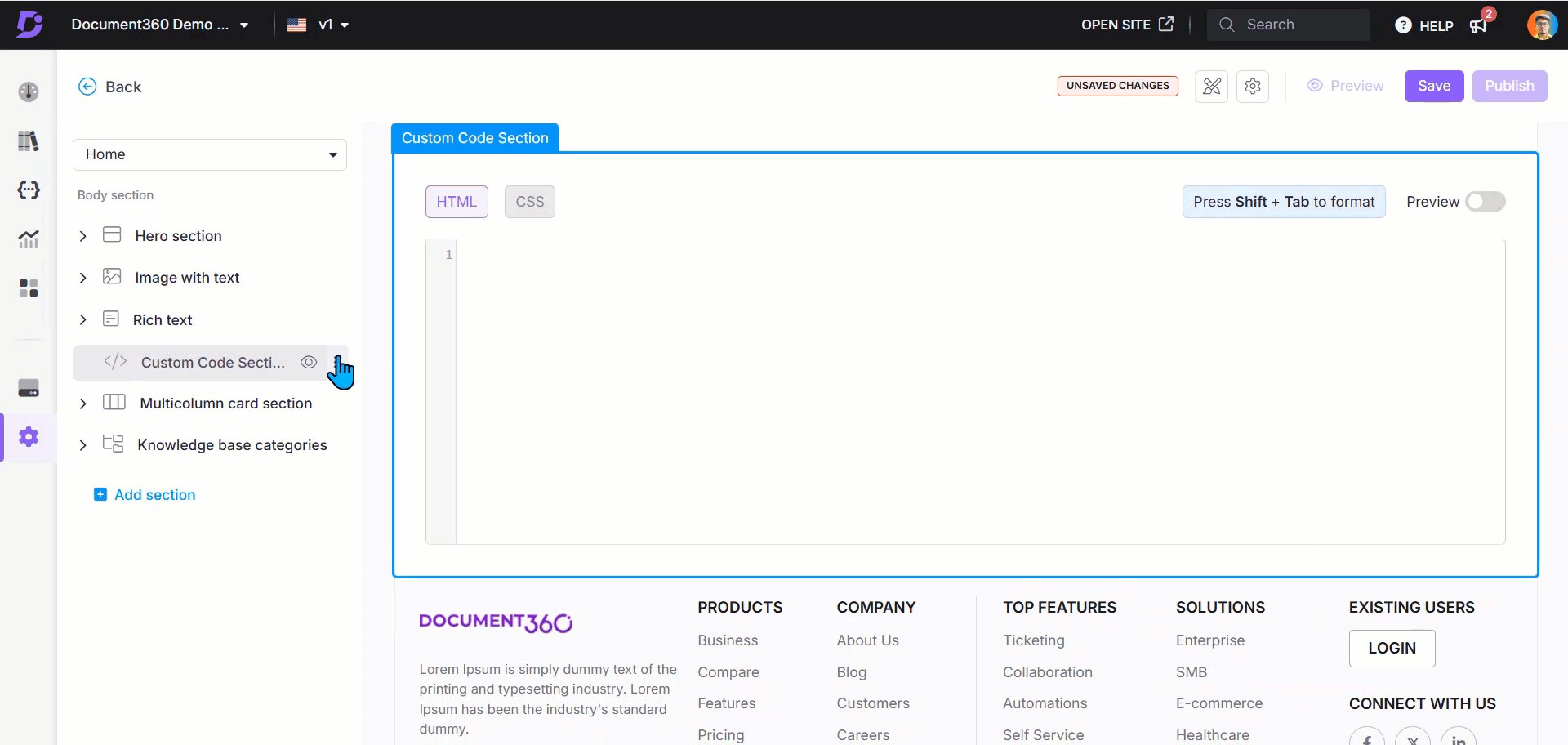
En la sección Cuerpo , aparecerá una lista de bloques de cuerpo.Haga clic en Añadir sección y seleccione Sección de código personalizado.
El bloque Sección de código personalizado se agrega a la lista.Utilice el icono Reordenar () para reorganizar los elementos.
Haga clic en el icono Esconder () para alternar la visibilidad de los elementos.
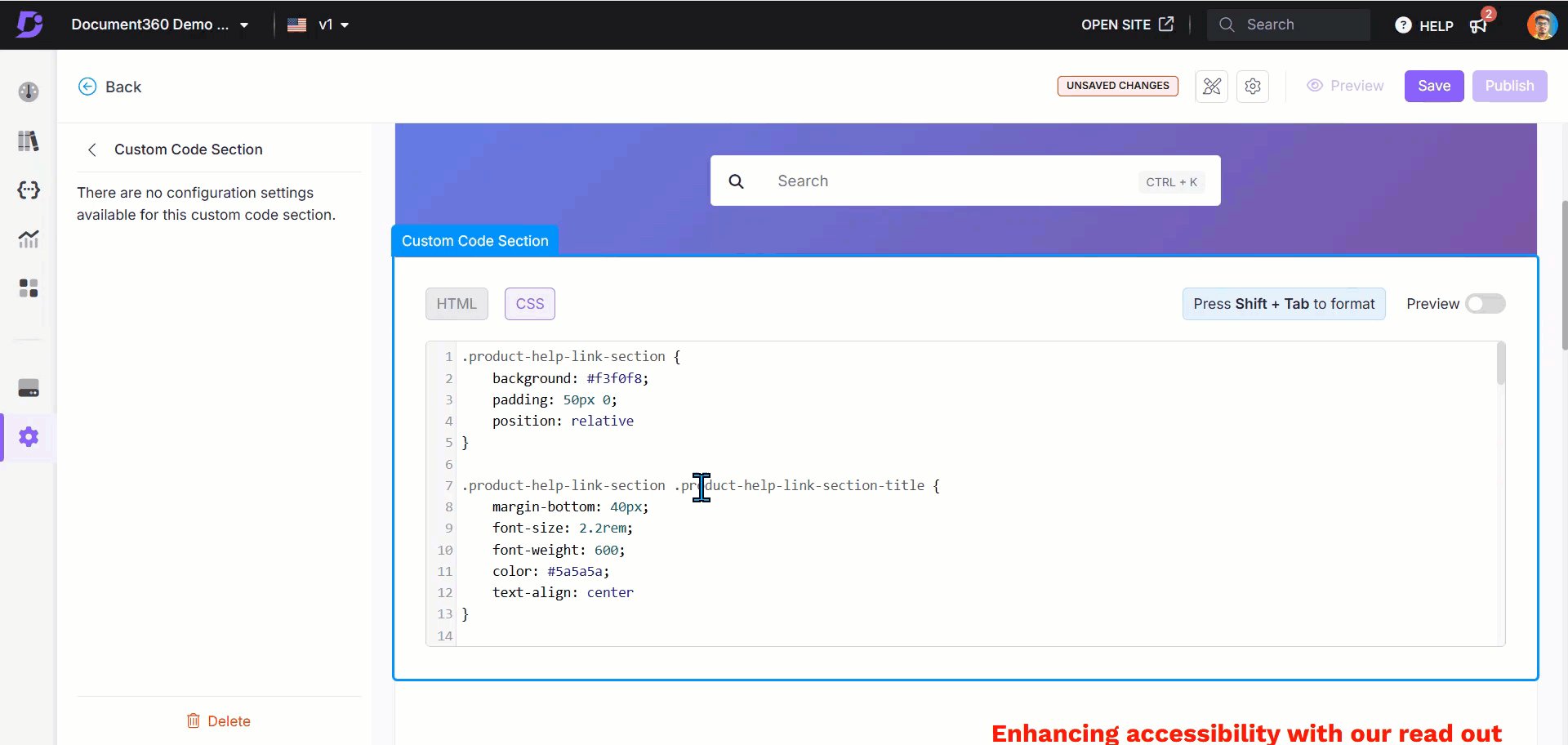
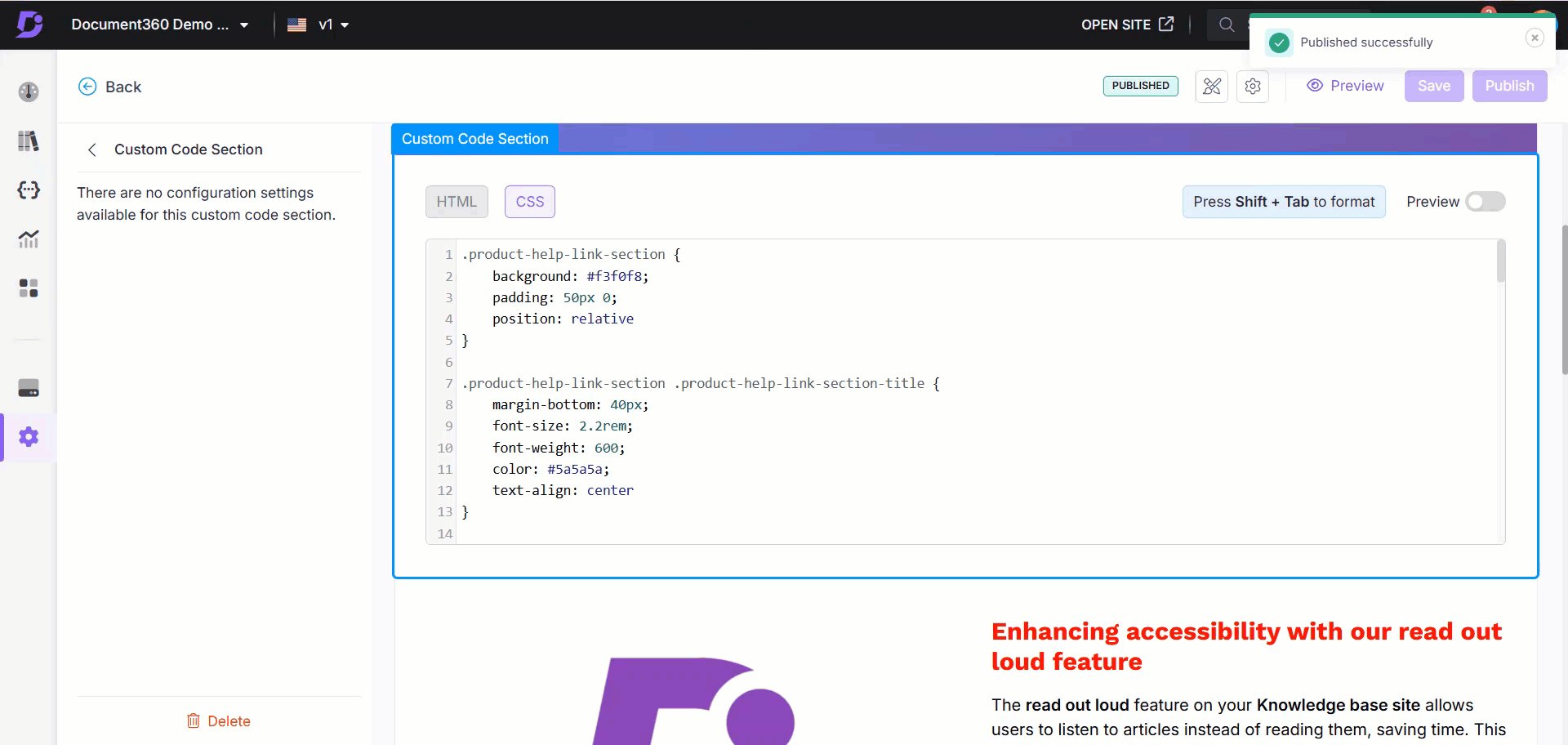
Haga clic en el Sección de código personalizado:
En la pestaña HTML , agregue o edite el código HTML.
En la pestaña CSS , agregue o edite el código CSS.
Haga clic en Salvar para guardar los cambios sin aplicarlos inmediatamente.
Haga clicVista previa para ver cómo aparecerán los cambios en el sitio de la base de conocimientos.
Haga clic en Publicar para que los lectores vean los cambios recientes.
Haga clic en el iconoMás () y seleccione Restablecer a la versión publicada para descartar todas las personalizaciones guardadas y no guardadas y volver a la última versión publicada.
NOTA
La característica Restablecer a la versión publicada solo está disponible para los nuevos proyectos del sitio de Knowledge Base 2.0 creados después del 29 de marzo de 2025.

Preguntas más frecuentes
¿Cómo elimino el bloque HTML personalizado de la página de inicio de mi sitio de la base de conocimientos?
Para eliminar un bloque de HTML personalizado , siga los pasos que se indican a continuación:
Vaya a Configuración () > Sitio de la base de conocimientos > Personalizar el sitio en el Knowledge base portal.
Haga clic en Personalizar el sitio para acceder a las configuraciones de diseño.
En el menú desplegable de la izquierda, seleccione Hogar página.
En la sección Cuerpo , seleccione el Sección de código personalizadodeseado .
Aparecerá el Sección de código personalizado panel de navegación.
Haga clic en el Borrar () debajo de la barra de navegación.
Haga clic en Sí en el panel Confirmación de eliminación .