Planes que admiten esta función: Business Enterprise
Puedes personalizar cada widget de la base de conocimiento para mejorar la experiencia del usuario.
Edición de un widget
Inicia sesión en el Knowledge base portal y selecciona el proyecto que deseas.
Navega a Conexiones () > al widget de la Base de conocimientos en la barra de navegación izquierda. Verás una lista de widgets existentes.
Pasa el cursor sobre el widget deseado y haz clic en el icono Editar ().
.png)
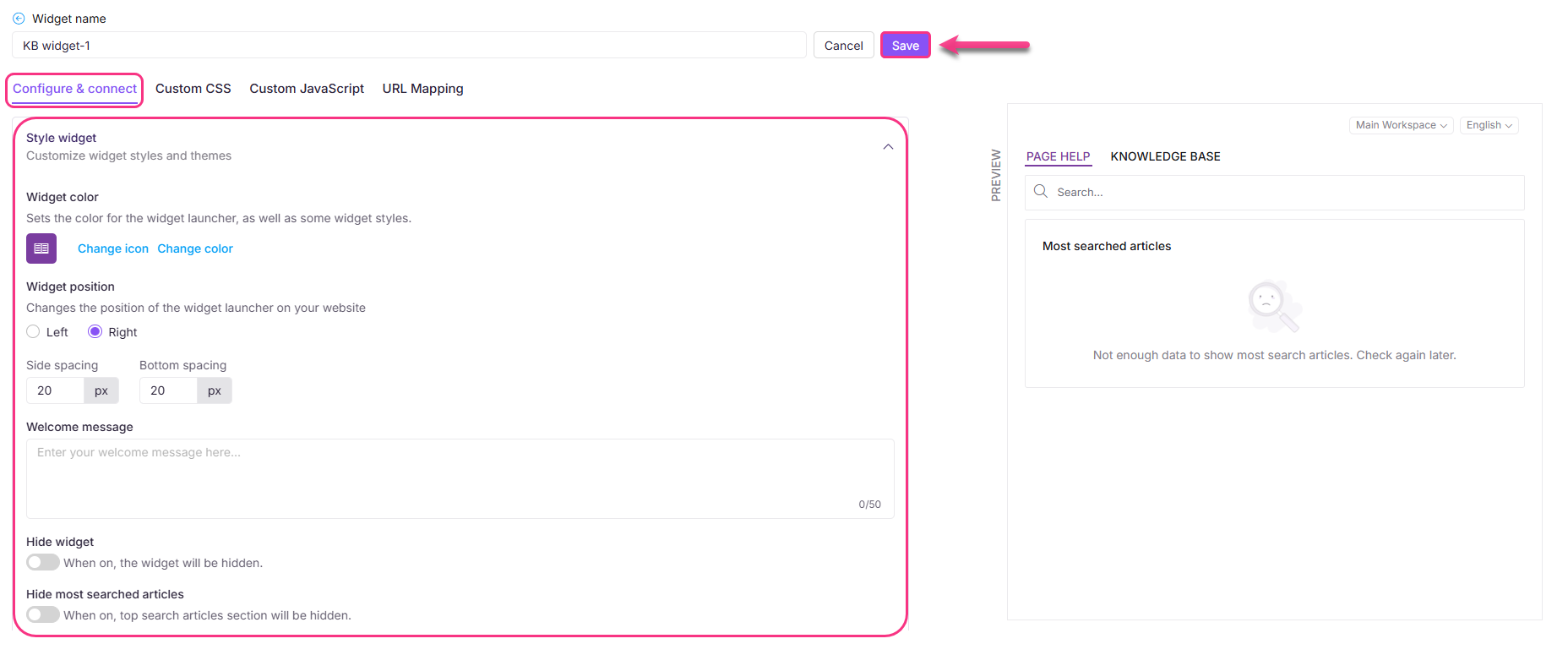
Estilizado del widget
En la pestaña Configurar & conectar , expande el acordeón del widget Estilo .
Las siguientes opciones de personalización de widgets están disponibles:
Color de widget
Puedes elegir un color de tema para el widget, que también establece el color del icono.
Haz clic en Cambiar color para abrir la paleta de colores.
Selecciona un color usando el selector, o introduce un código hexadecimal, RGB o HSL.
Icono de widget
De manera similar, en la sección de color de widget, puedes reemplazar el icono por una imagen o un icono disponible.
Haz clic en el icono de Cambiar.
Elige de la pestaña Conjunto de iconos o inserta una imagen en Insertar imagen:
Desde la URL: Pega el enlace de la imagen y haz clic en Insertar.
Desde el dispositivo: Haz clic en Subir una imagen y selecciona un archivo.
Haz clic en Predeterminado para volver al icono original.
Posición del widget
Controla dónde aparece el widget en tu sitio:
Elige izquierda o derecha.
Configura los valores de espaciado lateral y inferior para posicionar el widget.
Mensaje de bienvenida
Añade un mensaje corto para saludar a los lectores antes de que interactúen con el widget. El mensaje aparece como una burbuja de chat sobre el icono del widget y les ayuda a notar el widget y acceder fácilmente al contenido de ayuda.
NOTA
El mensaje de bienvenida tiene un límite de 50 caracteres.
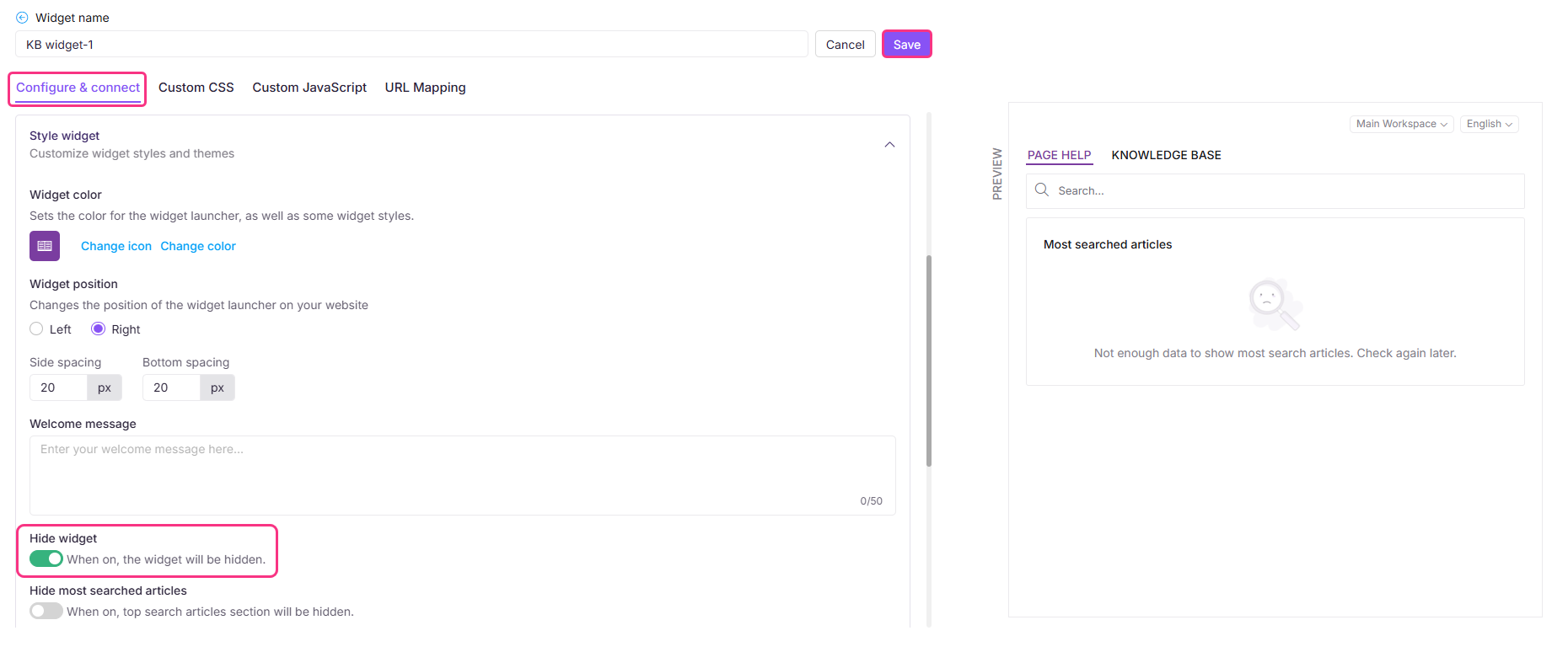
Ocultar widget
Por defecto, el interruptor de Ocultar widget está desactivado, por lo que el widget de la Base de Conocimiento permanece visible en el sitio. Para ocultar el widget, simplemente activa el interruptor de ocultar widget .
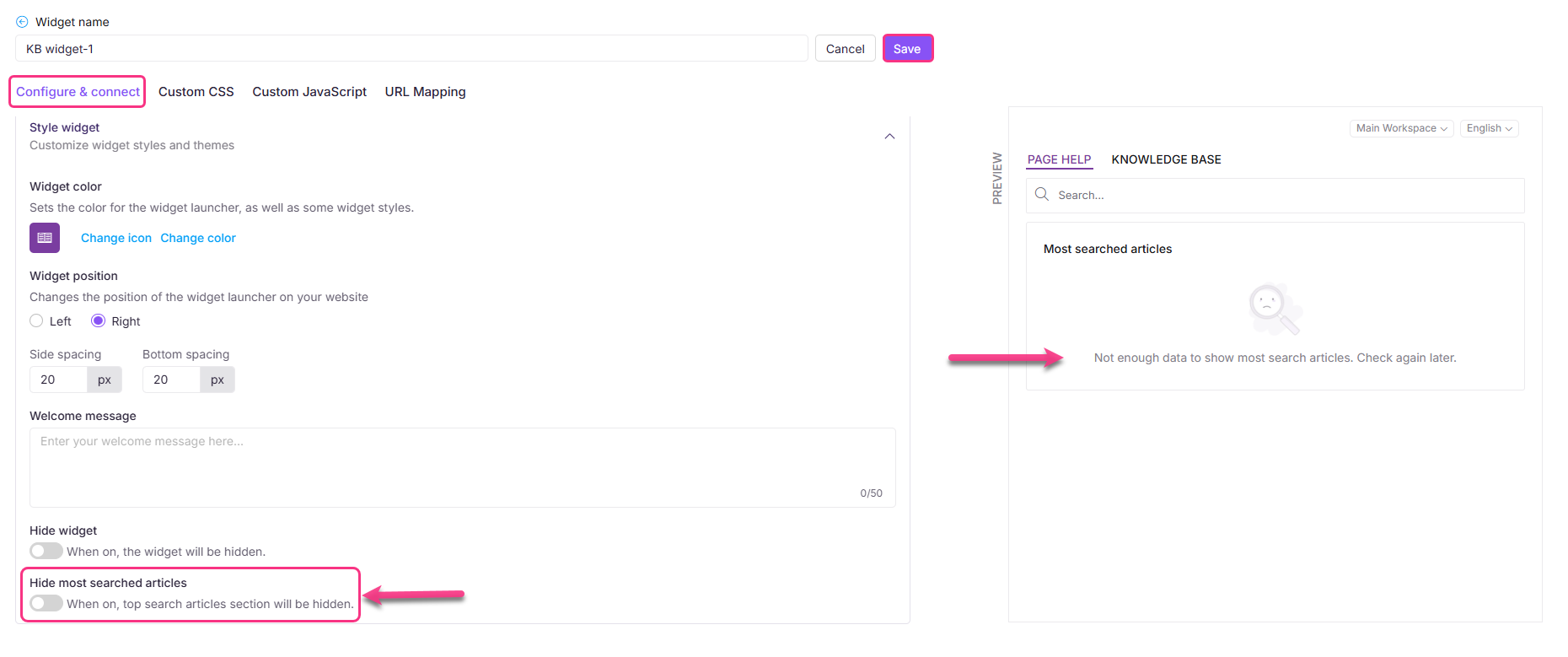
Ocultar los artículos más buscados
Activa el interruptor Ocultar los artículos más buscados para ocultar los artículos más buscados.
NOTA
Activar el interruptor Ocultar artículos más buscados desactivará el mapeo de URL para el widget.
Una vez realizados los cambios, haz clic en Guardar junto al campo del nombre del Widget.
NOTA
La opción de guardado automático está disponible para navegar entre las pestañas de widgets de la Base de conocimientos.

Acceso al contenido para el widget de la base de conocimiento
Puedes configurar el acceso al contenido en tu widget de base de conocimiento incluso cuando JWT esté habilitado para el widget. Esto te da más flexibilidad para controlar lo que tus usuarios finales pueden ver.
Para configurar el acceso al contenido con JWT habilitado:
Navega a Conexiones () > al widget de la Base de conocimientos en la barra de navegación izquierda.
Pasa el cursor sobre el widget deseado y haz clic en el icono Editar ().
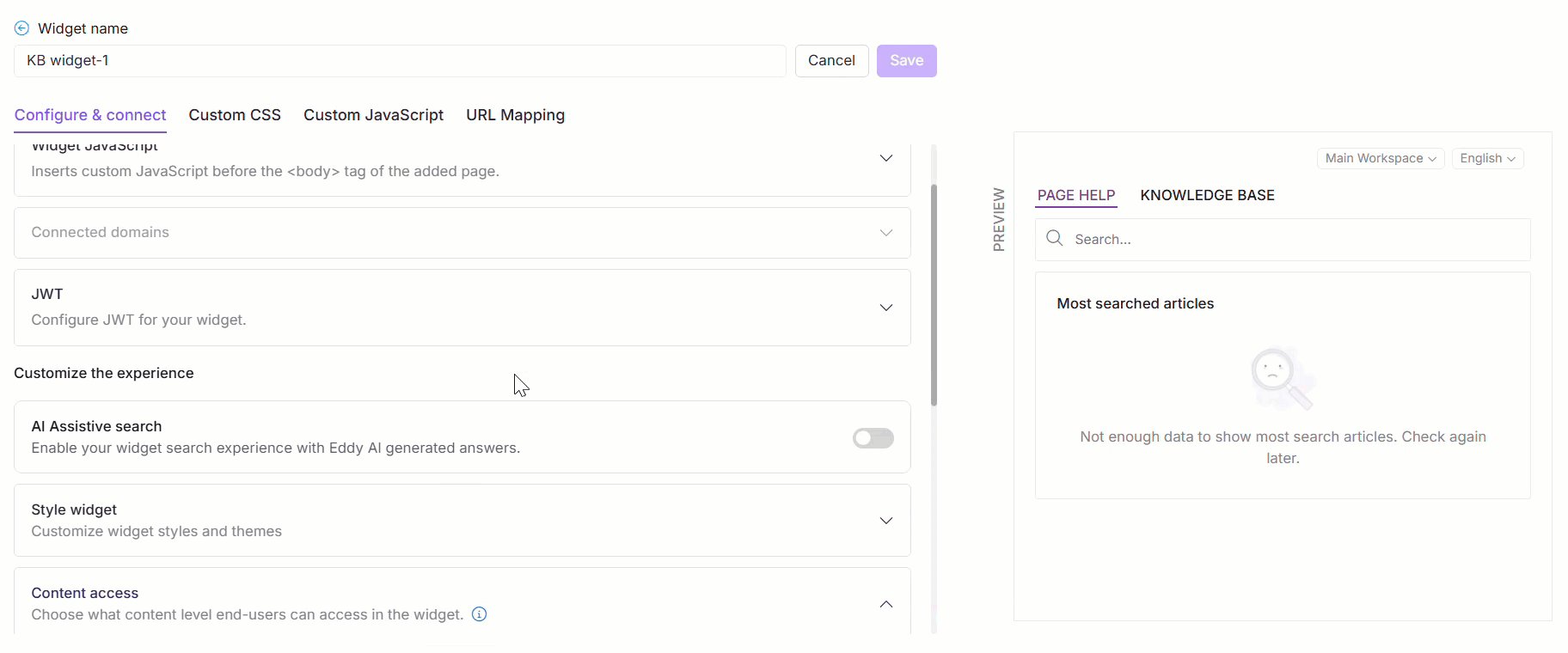
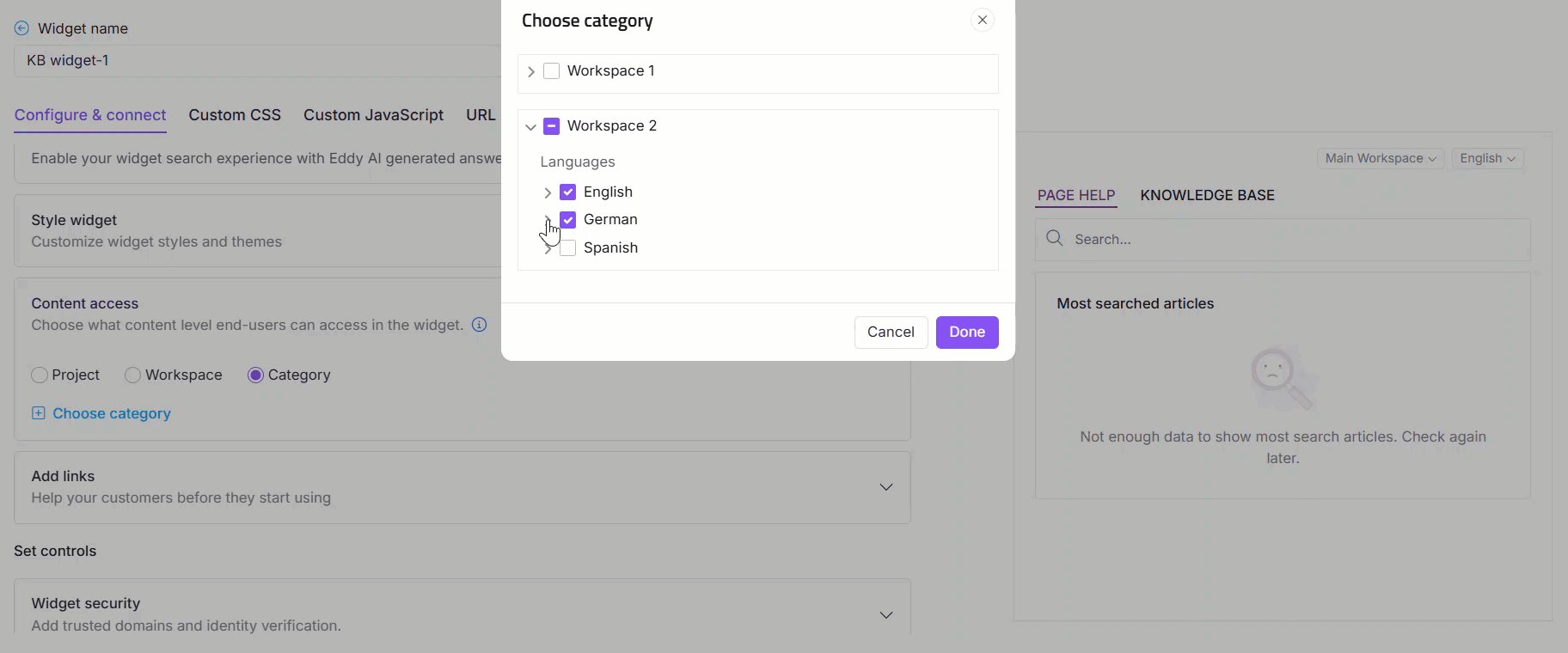
En la pestaña Configurar y conectar , amplía la sección de acceso al contenido .
Los niveles de filtro disponibles son:
Proyecto
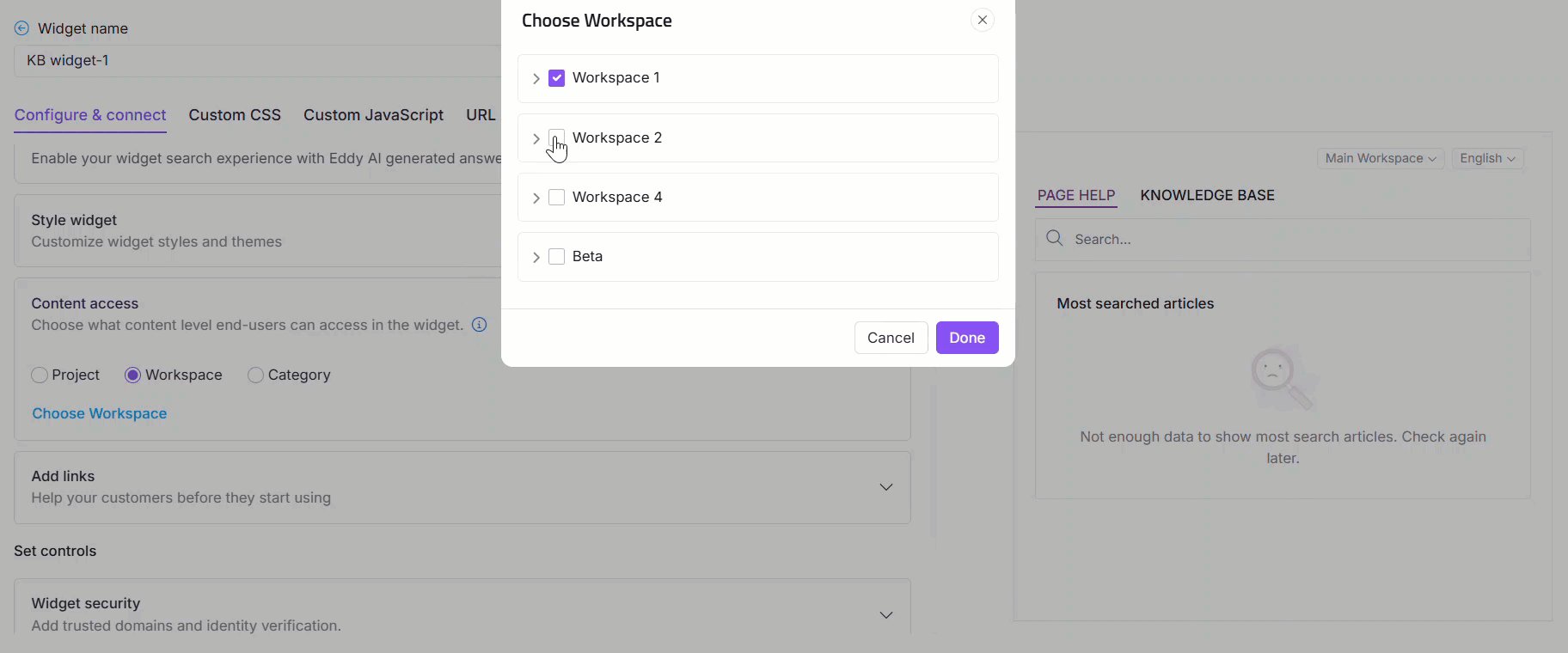
Espacio de trabajo
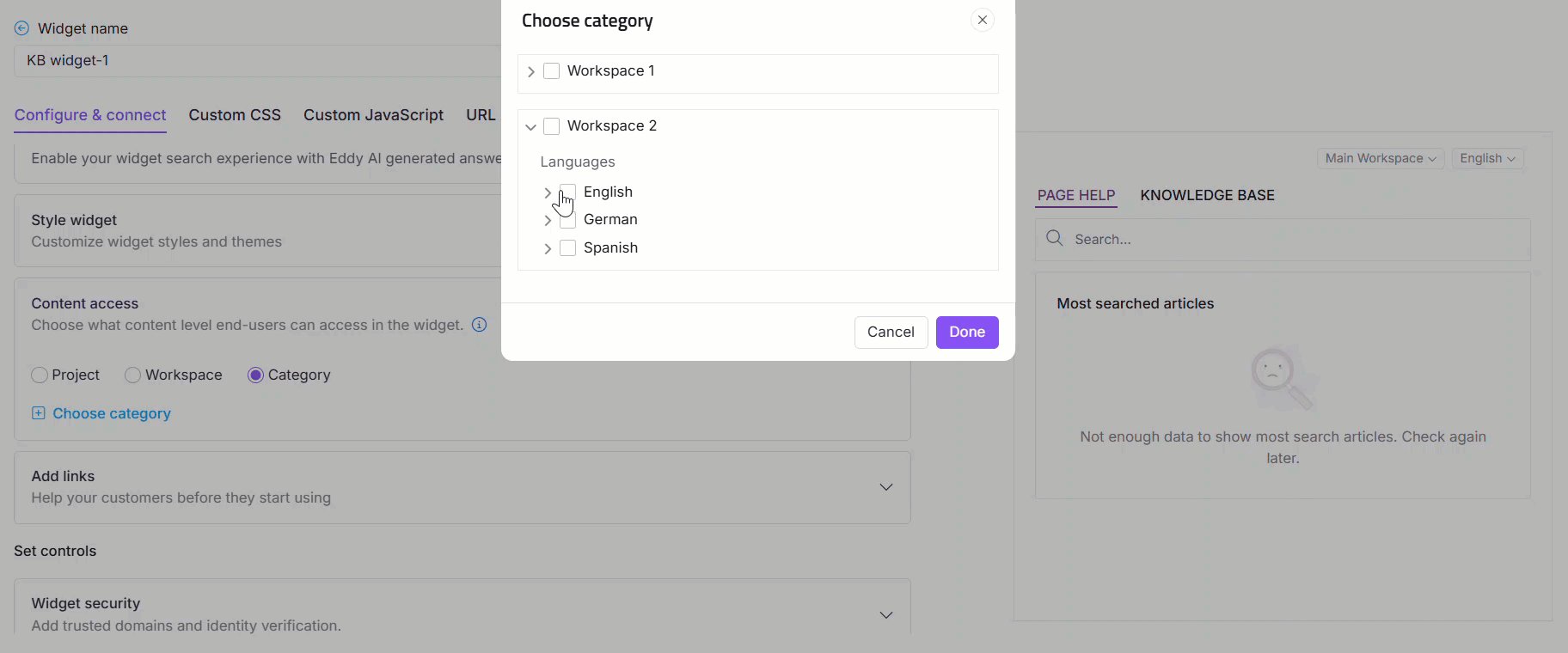
Categoría
Elige los espacios de trabajo, idiomas y categorías que desean mostrar en el widget.
Haz clic en Hecho, luego haz clic en Guardar para aplicar los cambios.

Validación de permisos de contenido de grupos de lectores
Cuando un lector inicia sesión, el sistema validará si los permisos de su grupo de lectores coinciden con los filtros de acceso al contenido del widget. Solo se considerarán para validación los permisos que se cruzan entre la configuración a nivel de widget y la configuración del grupo de lectores.
Esto garantiza que los usuarios solo vean los artículos para los que están autorizados, tanto a nivel de widget como en permisos de grupo de lectores.
PRECAUCIÓN
Los cambios realizados en el acceso al contenido afectarán directamente a tu mapeo de URL.
Si modificas la configuración del filtro del widget, la asignación de URL existente puede eliminarse, lo que puede provocar enlaces rotos.
Ejemplo 1:
Has configurado el contenido del widget de filtro a nivel de proyecto y configurado una asignación de URL que incluye una lista de artículos de la Categoría A en Workspace V1. Si actualizas la configuración del filtro para mostrar solo las Categorías B y C en el mismo espacio de trabajo, el mapeo anterior de URL queda inválido, porque los artículos originalmente mapeados de la Categoría A ya no están disponibles en el widget.Solo puedes configurar asignaciones de URL usando artículos incluidos en el contenido actual del widget de Filtro.
Ejemplo 2:
Si el widget se filtra para mostrar contenido solo desde Workspace V1, no puedes crear un mapeo de URL para un artículo ubicado en Workspace V2.
Añadir enlaces personalizados
Puedes añadir enlaces personalizados al widget de la Base de conocimientos. Los enlaces aparecerán en el orden en que fueron creados. Utiliza esta opción para dirigir a los usuarios finales a páginas o recursos específicos. Todos los enlaces abiertos desde el widget siempre se abrirán en una nueva pestaña del navegador.
Para añadir un enlace personalizado:
Navega a Conexiones () > al widget de la Base de conocimientos en la barra de navegación izquierda.
Pasa el cursor sobre el widget deseado y haz clic en el icono Editar ().
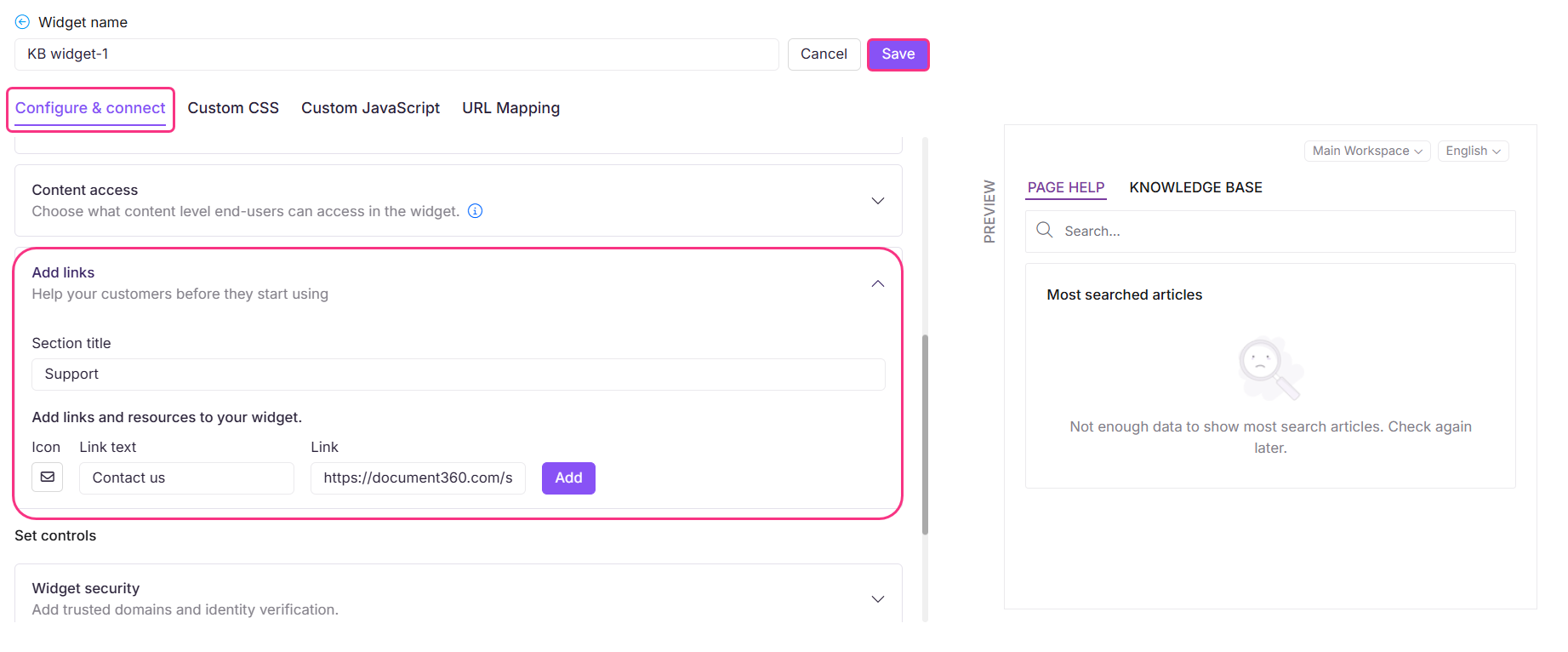
En la pestaña Configurar y conectar, expande el acordeón Añadir enlaces
En el campo de título de la sección , introduce el título deseado para esa sección. Esto aparecerá en el widget.
Bajo el título de la sección, para cada enlace, elige el icono deseado, el texto del enlace (que aparecerá en el widget) y el enlace de destino.
Ejemplo:
Icono:
Texto del enlace: Contáctenos
Enlace:
support@document360.com
NOTA
Puedes usar un
mailto:en el campo de enlace. Por ejemplo: mailto:<youremail@somedomain.com>Haz clic en Añadir y el enlace se añadirá. Repite los pasos para añadir enlaces adicionales.
Para editar, haz clic en el icono Editar (). Haz clic para guardar y descartar.
Haz clic en el icono Borrar () junto a los enlaces para eliminarlos.
Una vez hecho, haz clic en Guardar para guardar los cambios.

Restricción de dominio
Document360 te permite restringir el widget de la base de conocimientos a dominios específicos. Una vez que un dominio se añade a la lista de seguridad de widgets, cualquier miembro del proyecto que quiera instalar el widget de la Base de Conocimiento en otro dominio debe añadir ese dominio a la sección de seguridad de Widgets .
Si no se añaden dominios a la lista, el widget de la Base de Conocimiento puede incrustarse en cualquier aplicación SaaS o sitio web público sin restricciones.
Restringir el widget de la base de conocimientos a un dominio específico
Para restringir tu widget de base de conocimiento a un dominio específico,
Navega a Conexiones () > al widget de la Base de conocimientos en la barra de navegación izquierda.
Pasa el cursor sobre el widget deseado y haz clic en el icono Editar ().
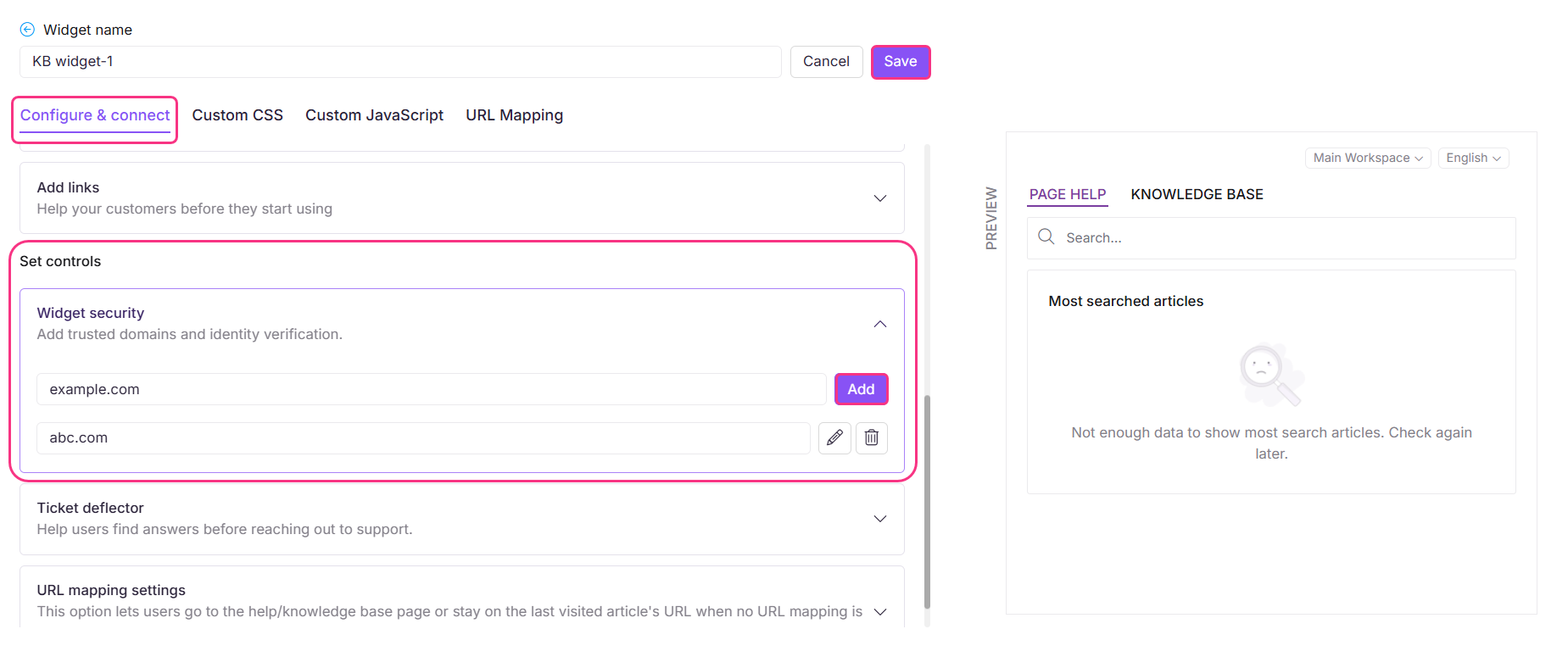
En la pestaña Configurar y conectar , expande el acordeón de seguridad Widget . Puedes encontrar la lista de dominios añadidos anteriormente (si se añadieron).
Introduce el dominio donde quieres que se muestre el widget de la Base de conocimiento.
Haz clic en Añadir y haz clic en Guardar para aplicar cambios.

NOTA
El "www" no es una parte válida de tu dominio. Solo añade lo que viene después del www. en tu URL.
Ejemplo:
document360.com
Añadir un deflector de tickets en el widget de la base de conocimientos
Puedes integrar un Deflector de Tickets para ayudar a desviar las consultas de soporte. Para añadir un deflector de tickets a tu widget de base de conocimiento, sigue los pasos siguientes:
Navega a Conexiones () > al widget de la base de conocimientos en la barra de navegación izquierda.
La lista de widgets aparecerá.
Pasa el cursor sobre el widget deseado y haz clic en el icono Editar ().
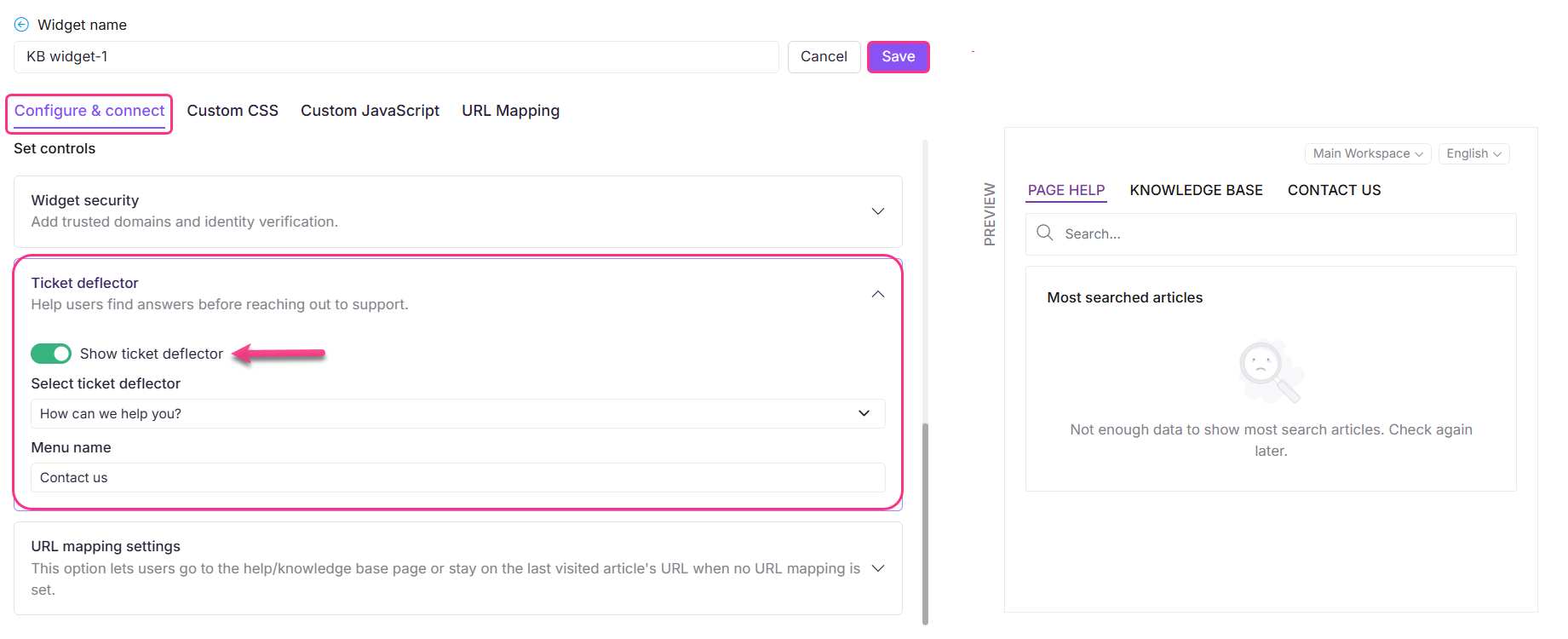
En la pestaña Configurar & conectar , expande el acordeón deflector de tickets .
Activa el interruptor del deflector de entradas para el Show .
Selecciona el deflector de tickets deseado en el desplegable.
Si es necesario, edita el campo de nombre del menú .
Haz clic en Guardar para aplicar cambios.

El widget ahora incluye el deflector de tickets seleccionado.
Solución de problemas
Esta sección ofrece orientación paso a paso para abordar los desafíos comunes que puedas encontrar al gestionar o acceder a tu widget de base de conocimientos.
El icono del widget es visible incluso después de asignarlo a un botón
Incluso después de asignar el widget de la Base de Conocimientos a un botón personalizado, el icono del widget predeterminado sigue apareciendo en la página de la Base de Conocimientos. Esto ocurre porque el script del widget incluye la visualización de iconos predeterminada, y no se oculta automáticamente al usar un disparador de botón.
Pasos para resolver:
Navega a Conexiones () > al widget de la base de conocimientos en la barra de navegación izquierda y aparecerá una lista de widgets creados.
Pasa el cursor sobre el widget deseado y haz clic en el icono Editar ().
En la pestaña Configurar & conectar , expande el acordeón del widget Estilo .
Localiza el interruptor de ocultar widget y asegúrate de que esté activado.
Haz clic en Guardar para aplicar los cambios.
Actualiza tu página de base de conocimientos para ver los cambios.
Una vez hecho, el icono del widget dejará de ser visible en el sitio, pero seguirá funcionando como se espera cuando se active mediante tu botón personalizado.
NOTA
Si también usas mapeos de URL para controlar la visibilidad de los widgets, consulta Personalización del widget de la Base de Conocimientos usando CSS/JavaScript personalizado para opciones avanzadas de ocultación. y una l

La sección "Artículos más buscados" no es visible en la página de la base de conocimientos
La sección de artículos más buscados y la lista mapeada de artículos para una URL específica no aparecen en el widget de la Base de conocimientos.
Este problema suele ocurrir cuando el interruptor Ocultar artículos más buscados está activado en la configuración del estilo del widget. Activar esta opción oculta tanto la sección de artículos más buscados como cualquier lista de artículos mapeados asociada a una URL específica.
Pasos para resolver:
Pasa el cursor sobre el widget deseado y haz clic en el icono Editar ().
En la pestaña Configurar & conectar , expande el acordeón del widget Estilo .
Localiza el interruptor de Ocultar artículos más buscados y asegúrate de que esté desactivado.
Haz clic en Guardar para aplicar los cambios.
Actualiza la base de conocimientos y verifica que los artículos más buscados y la lista de artículos mapeados ya sean visibles.
NOTA
Si el problema persiste incluso después de desactivar el toggle, revisa dos veces el mapeo de artículo a URL y revisa otros ajustes de visualización dentro de la configuración del widget.

Preguntas más frecuentes
¿Por qué faltan algunas categorías en el widget de la Base de conocimientos?
Este problema puede ocurrir si el acceso a nivel de categoría no ha sido configurado correctamente para el widget. Para asegurarte de que tus categorías sean visibles en el widget:
Verifica que el usuario o lector tenga permiso para ver las categorías/artículos específicos en el widget de la Base de conocimiento.
Comprueba si el acceso a nivel de categoría está configurado para el widget. Si es así, tienes que añadir manualmente la categoría deseada en la sección de acceso al contenido durante la configuración del widget.
Para añadir la categoría al widget:
Navega hasta Conexiones () > widget de la base de conocimiento en el portal de la base de conocimientos.
Pasa el cursor sobre el widget deseado y haz clic en el icono Editar ().
En la pestaña Configuración & conectar , expande el acordeón de acceso a contenido .
Selecciona Categoría y elige la categoría deseada que aparecerá en el widget.
Haz clic en Guardar para aplicar los cambios.
El widget de la Base de Conocimiento no se está cargando en la página de la Base de Conocimientos. ¿Cómo puedo solucionar este problema?
El widget de la base de conocimiento puede no cargar en tu sitio de base de conocimientos si la clave de la API está desactualizada. Actualizar la clave API debería resolver el problema y restaurar la funcionalidad del widget.
¿Cómo aplico un estilo personalizado al texto que se muestra en el widget de la base de conocimientos?
Para personalizar la apariencia de un texto específico en tu widget de base de conocimientos, puedes usar estilo HTML en línea. Aquí tienes un fragmento de código HTML de ejemplo:
<div style="font-family:Arial, sans-serif;font-size:14px;color:#333333;line-height:1.6;">
<p>
The <strong>test line</strong>
</p>
</div>
¿Cómo cambias la posición del icono del widget de la Knowledge Base en tu página web?
Ve a la pestaña Instalación y Configuración del widget de la Base de Conocimientos que desee (Widget de la Base de Conocimientos > Editar).
En la sección Estilo de tu widget , puedes encontrar la posición del widget.
Selecciona el botón Izquierda o Derecha para cambiar la posición del icono a izquierda o derecha.
Introduce los valores de espaciado deseados en los campos de espaciado lateral y espaciado inferior para posicionar el icono.
Haz clic en el botón de guardar en la parte superior.
¿Cómo se desactiva la búsqueda superior en el widget de la Base de conocimiento?
Ve a la pestaña Instalación y Configuración del widget de la Base de Conocimientos deseado (Widget de la Base de Conocimientos > Editar).
En la sección Estilo de tu widget , activa el interruptor Ocultar la búsqueda superior .
Haz clic en el botón de guardar en la parte superior.
¿Cómo configuro el logo deseado como icono de widget?
Ve a la pestaña Instalación y Configuración del widget de la Base de Conocimientos que desee (Widget de la Base de Conocimientos > Editar).
En la sección Estilo de tu widget , puedes encontrar el icono del widget.
Haz clic en el botón de Cambiar .
Elige/sube el icono deseado.
Haz clic en el botón de guardar en la parte superior.
¿Cómo ocultar el widget de la Base de conocimientos?
Ve a la pestaña Instalación y Configuración del widget de la Base de Conocimientos deseado (Widget de la Base de Conocimientos > Editar).
En la sección Estilo de widget , activa el interruptor de Ocultar widget .
Haz clic en el botón de guardar en la parte superior.
¿Puedo añadir enlaces personalizados en el widget de la Base de conocimientos?
Sí, puedes añadir enlaces personalizados en el widget de la Base de conocimientos.
¿Cómo se habilita el deflector de tickets en el widget de la base de conocimiento?
Ve a la pestaña Instalación y Configuración del widget de la Base de Conocimientos deseado (Widget de la Base de Conocimientos > Editar).
Activa el interruptor del deflector de entradas para el espectáculo .
Haz clic en el botón de guardar en la parte superior.
¿Cómo elimino el icono del widget de la Base de Conocimientos de un artículo?
Ve a la pestaña de mapeo de URL del widget deseado de la Base de Conocimiento (Widget de la Base de Conocimientos > Editar).
Crea una nueva asignación de URL con la acción Ocultar para el artículo deseado.
¿Cuál es el comportamiento predeterminado del lenguaje del widget de la Base de conocimiento?
El widget de la Base de Conocimientos ahora se abrirá por defecto en el idioma del navegador por defecto. Si el lenguaje predeterminado del navegador no está disponible en el widget de la Base de conocimientos, aparecerá el idioma predeterminado de la base de conocimientos.
¿Cómo puedo restringir el widget de la base de conocimientos a un dominio específico?
Ve a la pestaña Instalación y Configuración del widget de la Base de Conocimientos deseado (Widget de la Base de Conocimientos > Editar).
En la sección Diseñar tu widget , puedes encontrar la opción Mantén tu widget seguro.
Introduce los dominios donde quieres que se muestre el widget de la Base de conocimientos.
Haz clic en Añadir > guardar.
¿Puedo ocultar el desplegable Workspace y Language?
Los desplegables de Espacio de Trabajo y Lenguaje son visibles por defecto y no pueden ocultarse ni eliminarse.
¿Es posible localizar o personalizar el texto del widget en la base de conocimientos?
Sí. Puedes localizar o personalizar el texto que se muestra en el widget de la base de conocimiento usando la función de variables de localización . Esto te permite traducir el texto por defecto a otros idiomas. Para actualizar este texto,
Navega a Configuración () en la barra de navegación izquierda del portal de la Base de conocimientos.
En el panel de navegación izquierdo, navega al portal Portal de la base de conocimientos > Espacio de trabajo y localización.
En la pestaña de variables de localización , expande el acordeón Widget .
Puedes actualizar elementos como Ayuda de página, Artículo más buscado y No se ha encontrado ningún artículo de búsqueda principal.NOTA
Por defecto, el sistema localiza las variables al idioma correspondiente.
Haz clic en Guardar.