Planos compatíveis com este recurso: Business Enterprise
O Document360 fornece uma lista de fontes padrão usadas na documentação. No entanto, você pode configurar a fonte desejada na base de conhecimento. Obtenha os detalhes da fonte e adicione o link da fonte à seção do cabeçalho em HTML Personalizado. Depois, adicione os detalhes da família de fontes no CSS personalizado.
Etapas para configurar uma fonte Google personalizada no Document360
Os três passos abaixo estão envolvidos na configuração da fonte desejada do Google no Document360:
Passo 1: Obtenha os detalhes do código da fonte do Google
Passo 2: Adicione o código em HTML personalizado
Passo 3: Adicione o código em CSS personalizado
NOTA
Você também pode configurar fontes personalizadas além das fontes do Google utilizando o código HTML e CSS apropriado.
Obtenha os detalhes do código da fonte do Google
Para começar a usar uma fonte personalizada na sua base de conhecimento, primeiro você precisa recuperar o código de incorporação do Google Fonts.
Acesse a página de fontes do Google .
Selecione a fonte desejada, e a página da fonte aparece com os estilos disponíveis.
No canto superior direito, clique em Obter fonte e selecione Incorporar código.
Na seção Web , você encontrará o código de incorporação específico para a fonte escolhida.
Copie o código e volte para o Document360.
Anexe o código em HTML personalizado
Depois de copiar o código de incorporação, o próximo passo é inseri-lo nas configurações personalizadas de HTML do seu projeto Document360. Para isso,
Navegue até Conexões > Integrações na barra de navegação à esquerda do Portal da base de conhecimento.
Navegue até a seção de HTML Personalizado e clique em Adicionar.
A
Header (above </head>)opção que será a escolha padrão.Cole o link na seção Cabeçalho copiado anteriormente.
Depois de isso, clique em Adicionar.

Anexe o código em CSS personalizado
Após adicionar o código embeded ao seu HTML, você precisará aplicar o estilo da fonte adicionando um código CSS para atualizar a aparência do texto em todo o seu site. Para isso,
Navegue até Configurações () > Site da base de conhecimento na barra de navegação da esquerda no Portal da base de conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site > CSS e JavaScript personalizados .

No painel de navegação à esquerda, clique na aba CSS.
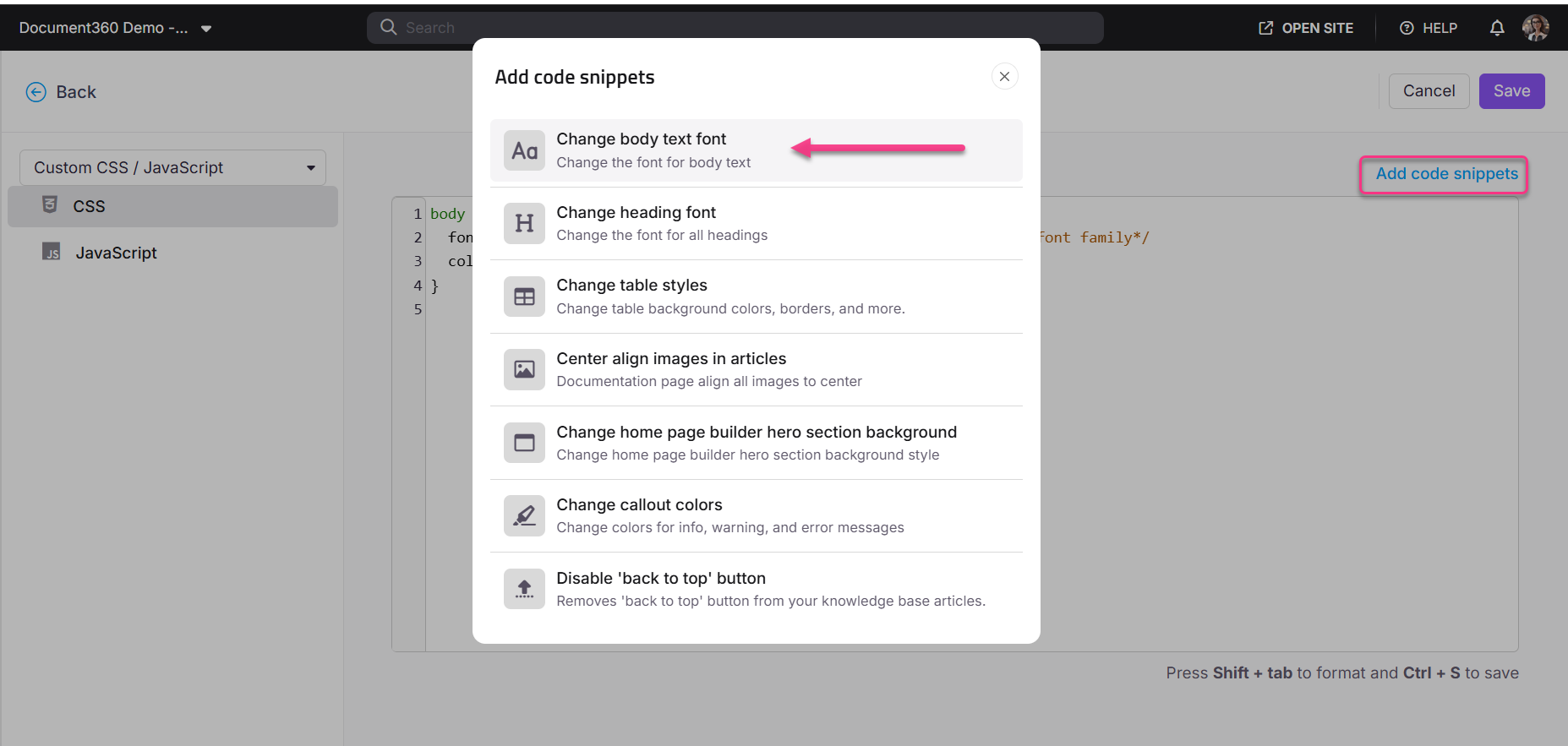
Clique em Adicionar trechos de código no canto superior direito do espaço de código.
Selecione a opção Alterar fonte do texto do corpo e o código abaixo aparece.
body, article { font-family: "Source Sans Pro", sans-serif; /*Replace your body font family*/ color: #222222; /*Font color*/ }
Além do seletor de corpo , inclua o seletor de artigos no retrecho de código fornecido.
Substitua os
font-family: "Source Sans Pro", sans-serif;detalhes da fonte copiados no passo 5. (Regras CSS para especificar famílias).Adicione a cor da fonte desejada.
Clique em Salvar no canto superior direito.
A fonte selecionada agora será aplicada ao conteúdo da sua base de conhecimento. Visite o site da Base de Conhecimento para pré-visualizar as mudanças em vigor.