Pläne zur Unterstützung des Anpassens von Videos im Markdown-Editor
Plans supporting this feature: Professional Business Enterprise
Mit der schnellen Problemumgehung mit dem HTML-Tag iframe (Inline-Frame) kannst du beliebige YouTube Shorts in deine Seite oder deinen Artikel einbetten.
ANMERKUNG
Fügen Sie den folgenden Code in Ihren Editor ein, und ersetzen Sie das unten erwähnte Feld.
Video-URL
Die optimale Größe für ein Shorts-Video ist 315px x 560px, aber Sie können die Bildgröße je nach Bedarf ändern. Stellen Sie sicher, dass das Seitenverhältnis beibehalten wird.
Rahmenrahmen in Pixel (px)
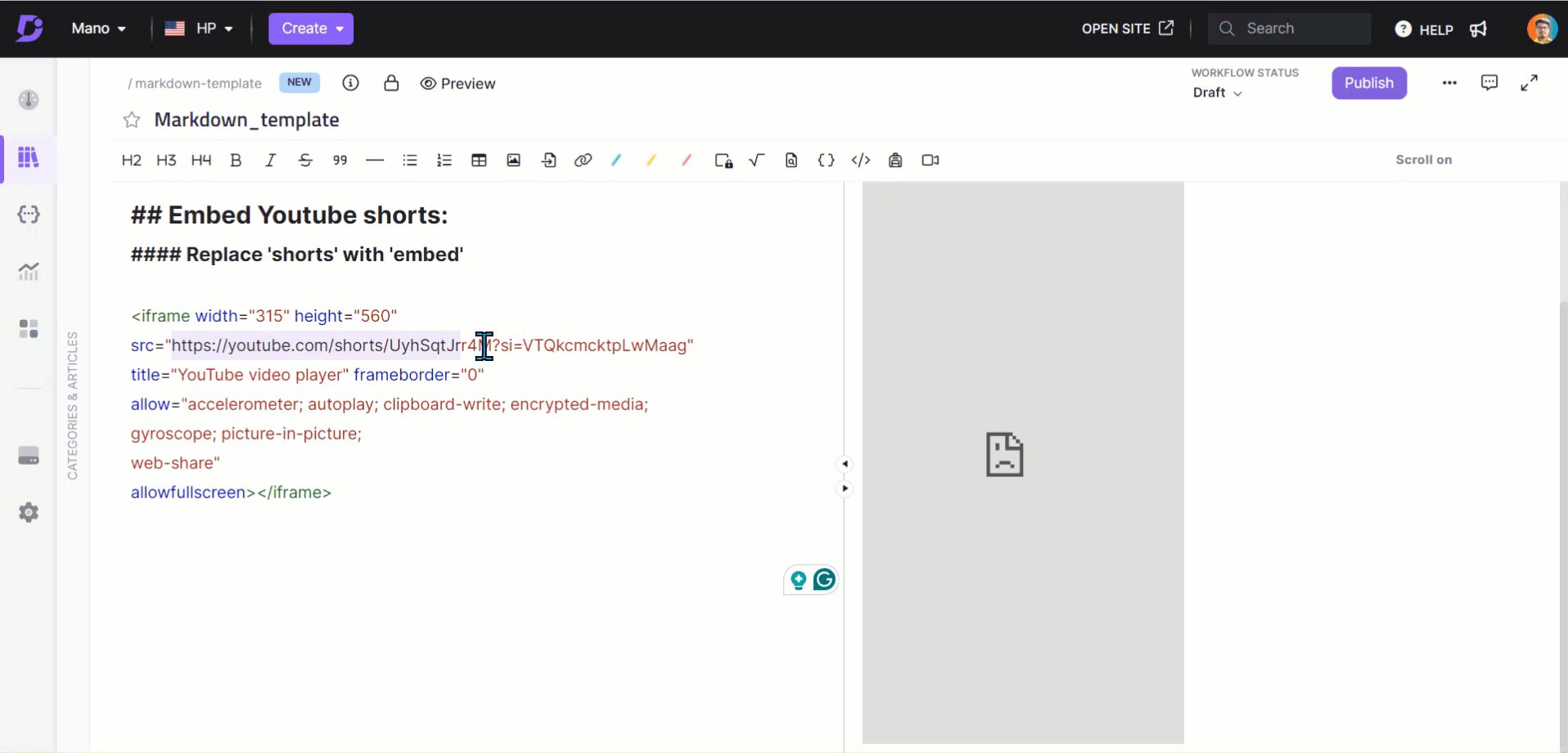
iFrame-Code
<iframe width="315" height="560"
src="https://www.youtube.com/embed/<Shorts_video_code>"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
Zu befolgende Schritte
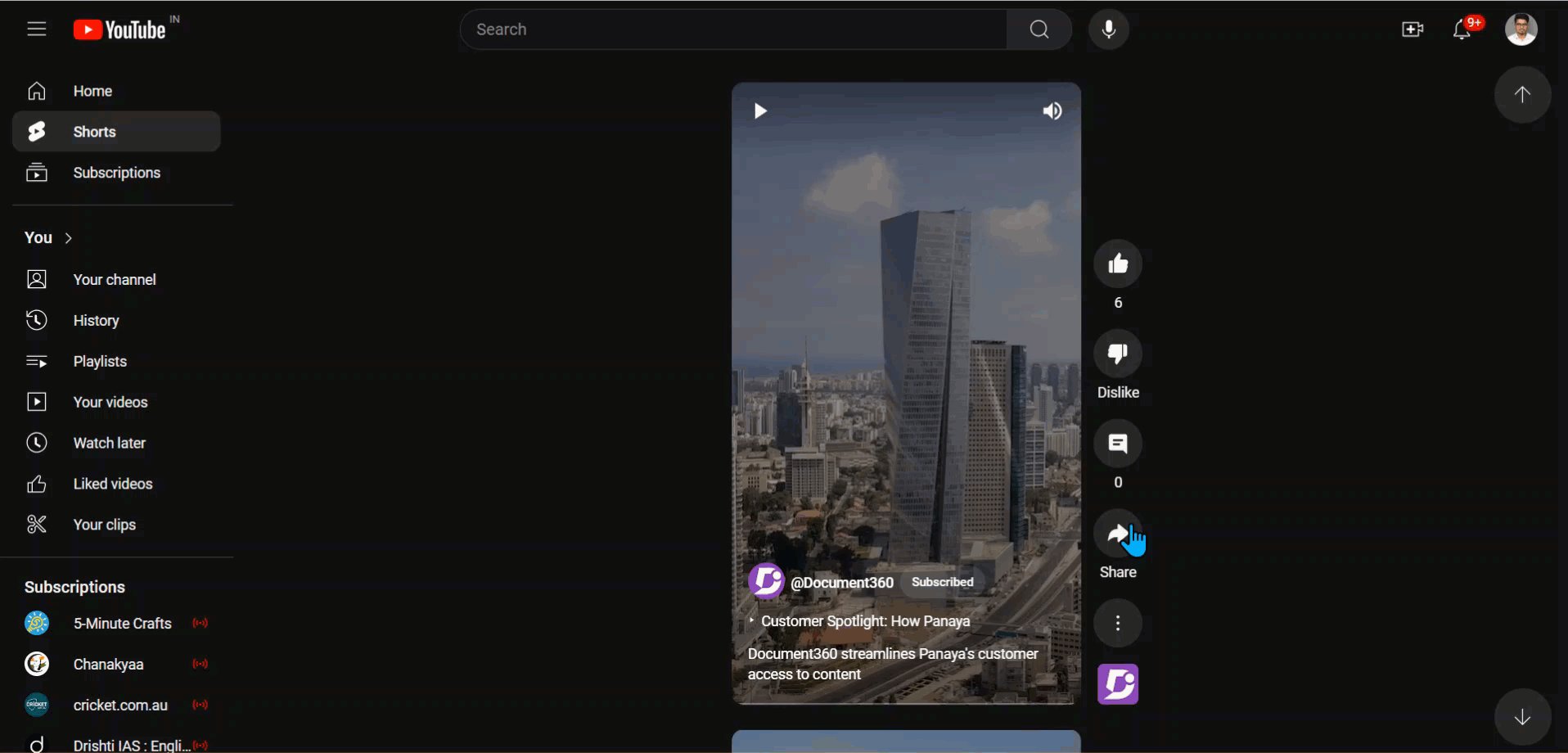
Gehen Sie zu YouTube und klicken Sie auf das gewünschte Shorts-Video.
Kopieren Sie den Videolink, den Sie in der Adressleiste Ihres Webbrowsers finden.
(oder)
Klicken Sie auf Freigeben > Kopieren.Fügen Sie den kopierten Videolink in den oben erwähnten iFrame-Code ein.
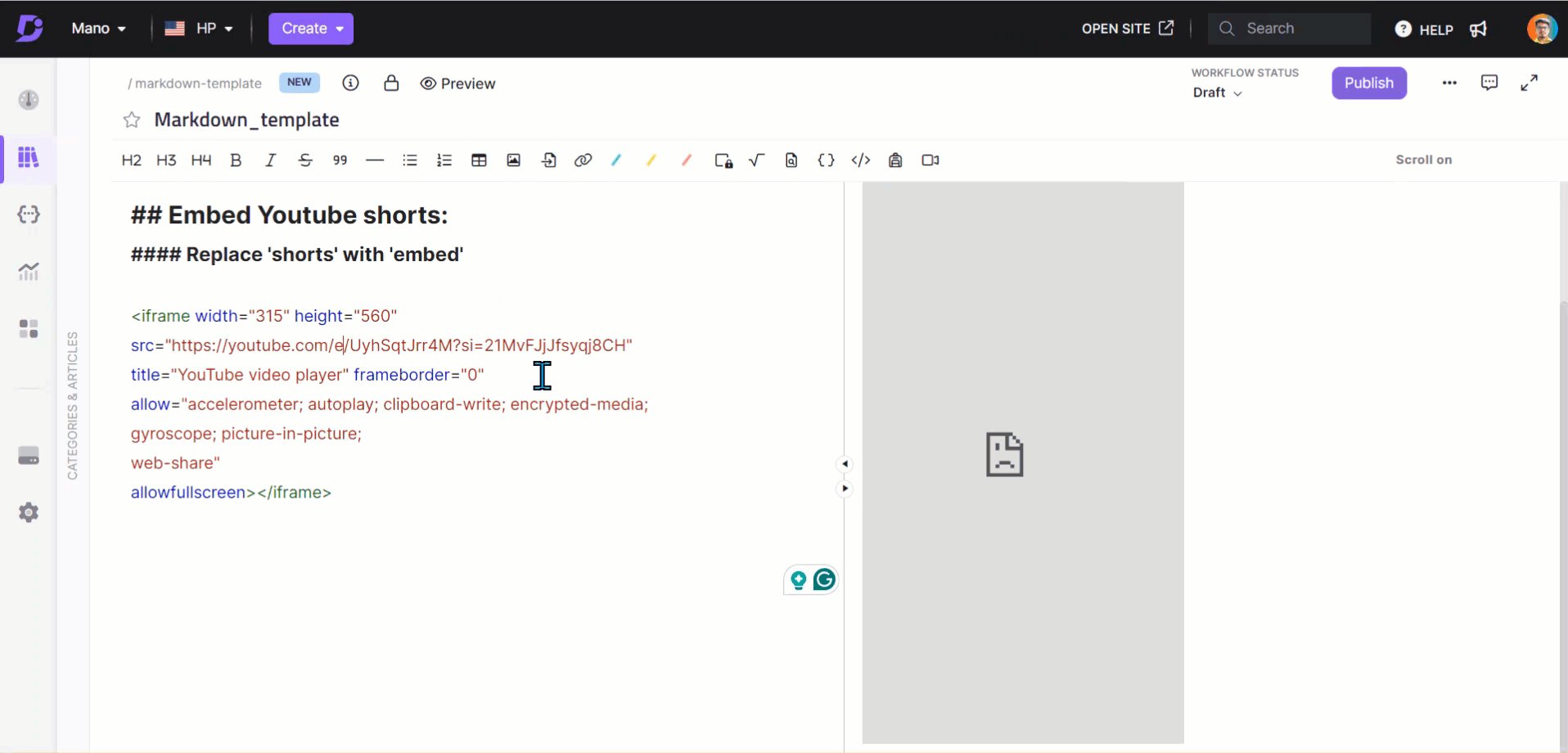
Ersetzen Sie das
/shorts/durch/embed/in der Video-URL.
ANMERKUNG
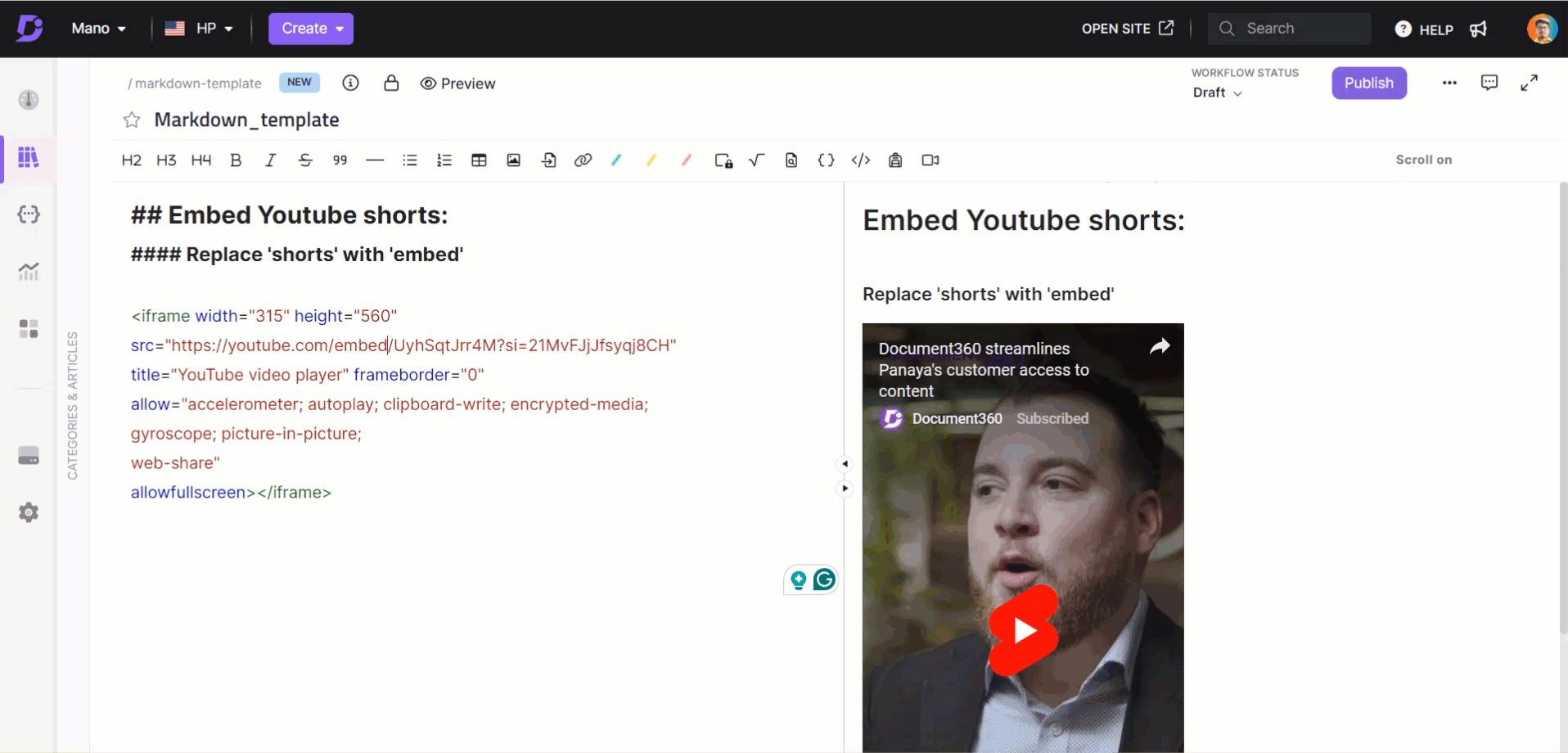
Derzeit bietet YouTube keine direkte Einbettungsoption für Shorts an. Um einen Short einzubetten, ersetzen Sie einfach "shorts" durch "embed" in der Video-URL , nachdem Sie ihn eingefügt haben.
Das Shorts-Video ist jetzt in Ihre Seite oder Ihren Artikel eingebettet.
Code-Ansicht
<iframe width="315" height="560"
src="https://www.youtube.com/embed/QPOLrbKI5oQ"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture;
web-share"
allowfullscreen></iframe>