Planes que admiten esta función: Professional Business Enterprise
Para mantener la coherencia y facilitar su uso, designa un nombre estándar como "Ejemplo" o "Código de ejemplo" para los bloques de código. Por defecto, el nombre del idioma se muestra dentro de estos bloques. Para modificar el nombre del lenguaje dentro de los bloques de código, utiliza la siguiente solución alternativa:
NOTA
Esta acción cambiaría el nombre del lenguaje en todos los bloques de código de tu base de conocimiento.
Solución
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.

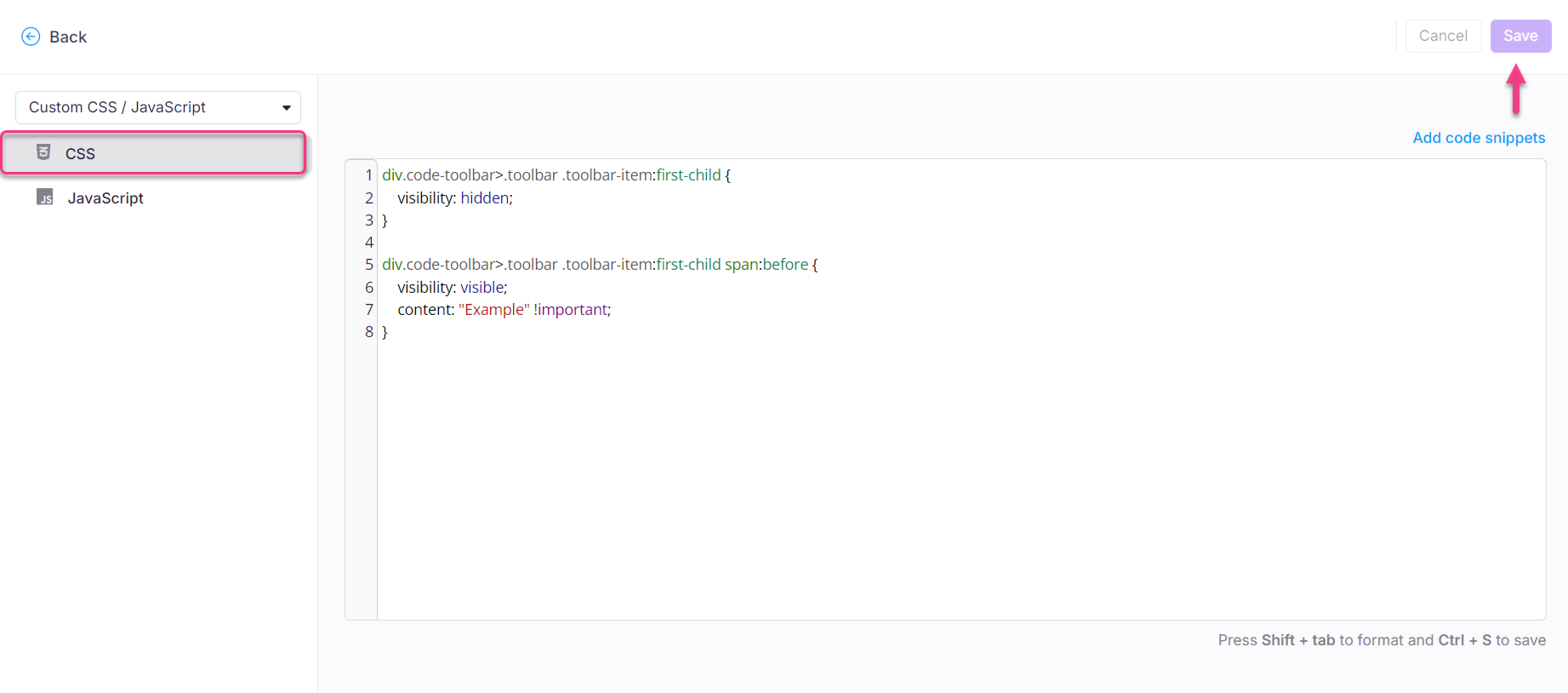
Desde el panel de navegación izquierdo, haz clic en la pestaña CSS y pega el siguiente fragmento de CSS:
div.code-toolbar>.toolbar .toolbar-item:first-child {
visibility: hidden;
}
div.code-toolbar>.toolbar .toolbar-item:first-child span:before {
visibility: visible;
content: "Example" !important;
}Sustituye el texto 'Ejemplo' por el texto que deseas.
Haz clic en Guardar.