Plans prenant en charge la personnalisation des vidéos dans l’éditeur Markdown
Plans supporting this feature: Professional Business Enterprise
À l’aide de la solution rapide à l’aide de la balise HTML iframe (Inline frame), vous pouvez intégrer n’importe quel YouTube Shorts dans votre page ou votre article.
NOTE
Collez le code suivant dans votre éditeur et remplacez le champ mentionné ci-dessous.
URL de la vidéo
La taille optimale d’une vidéo Shorts est de 315 px x 560 px, mais vous pouvez modifier la taille de l’image en fonction de vos besoins. Assurez-vous que les proportions sont respectées.
Bordure du cadre en pixels (px)
Code de l’iFrame
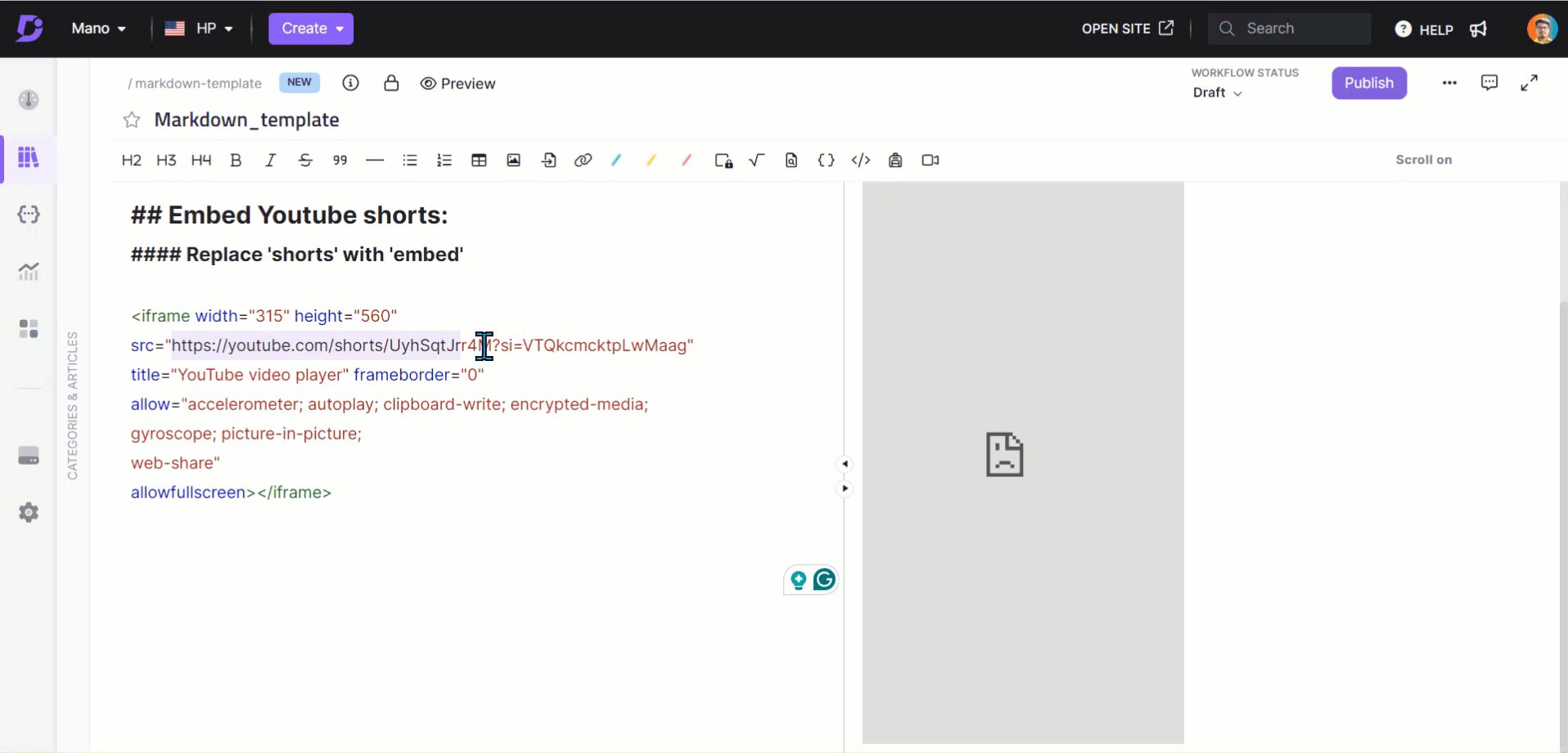
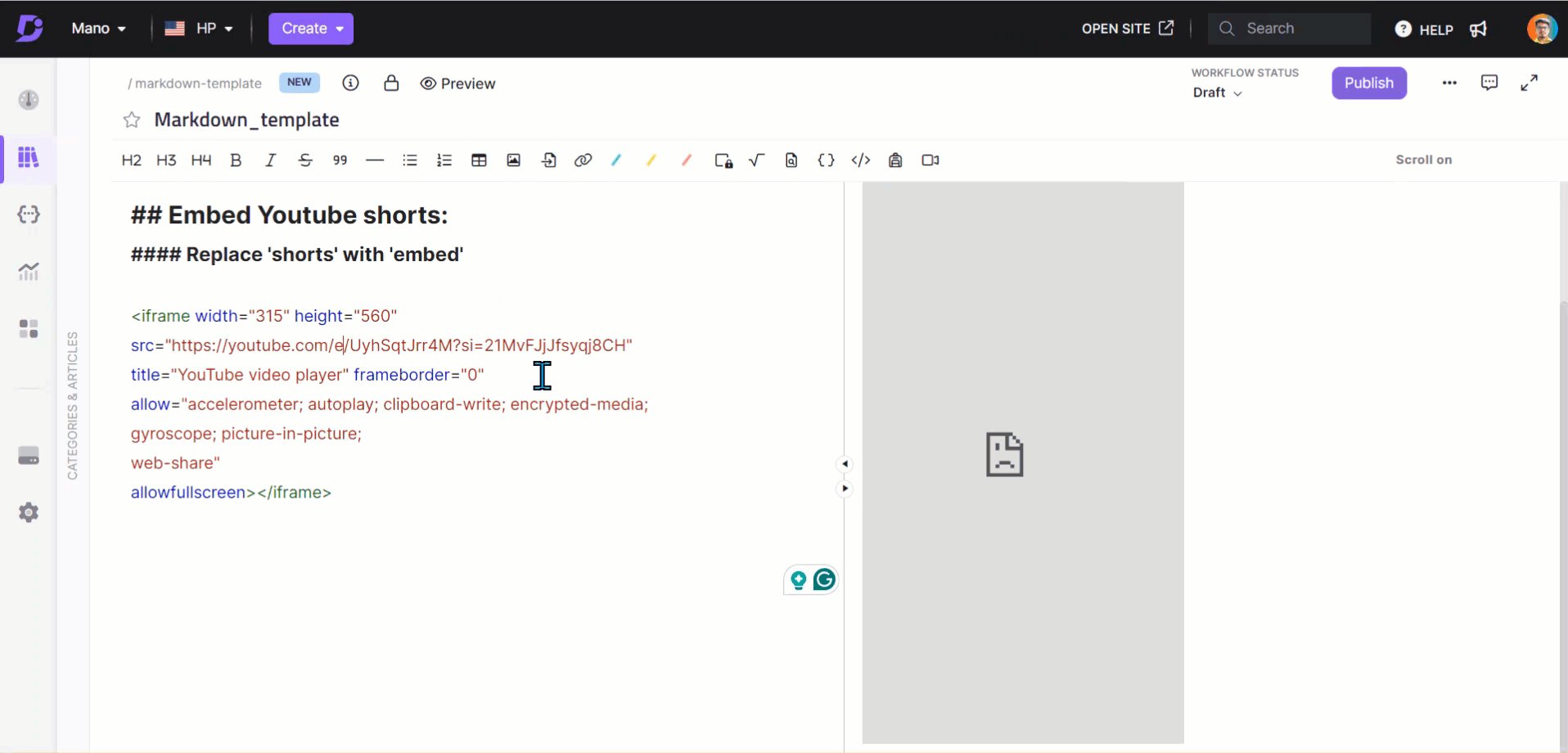
<iframe width="315" height="560"
src="https://www.youtube.com/embed/<Shorts_video_code>"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
Étapes à suivre
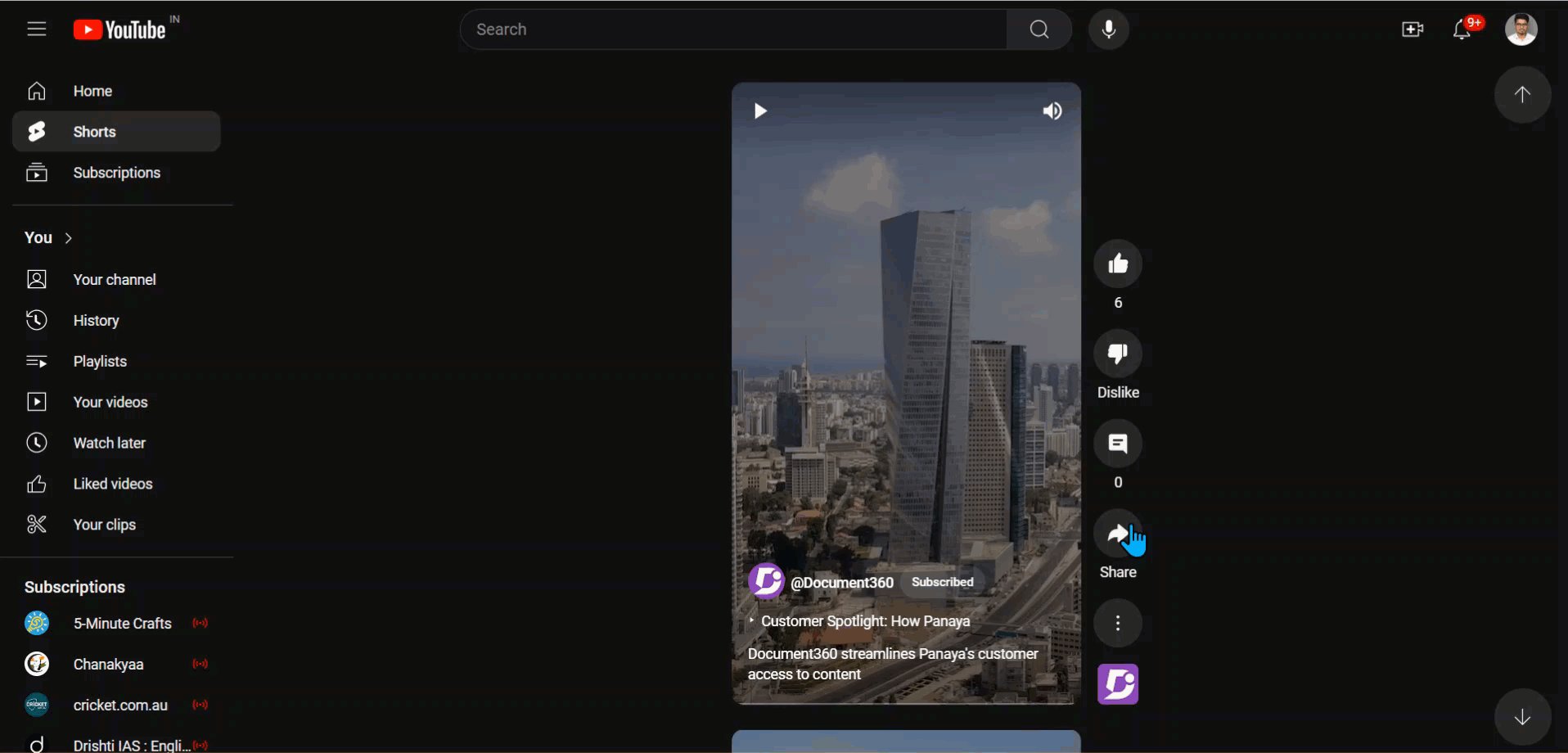
Allez sur YouTube et cliquez sur la vidéo Shorts souhaitée.
Copiez le lien vidéo qui se trouve dans la barre d’adresse de votre navigateur Web.
(ou)
Cliquez sur Partager > copier.Collez le lien de la vidéo copiée dans le code iFrame mentionné ci-dessus.
Remplacez le
/shorts/par/embed/dans l’URL de la vidéo.
NOTE
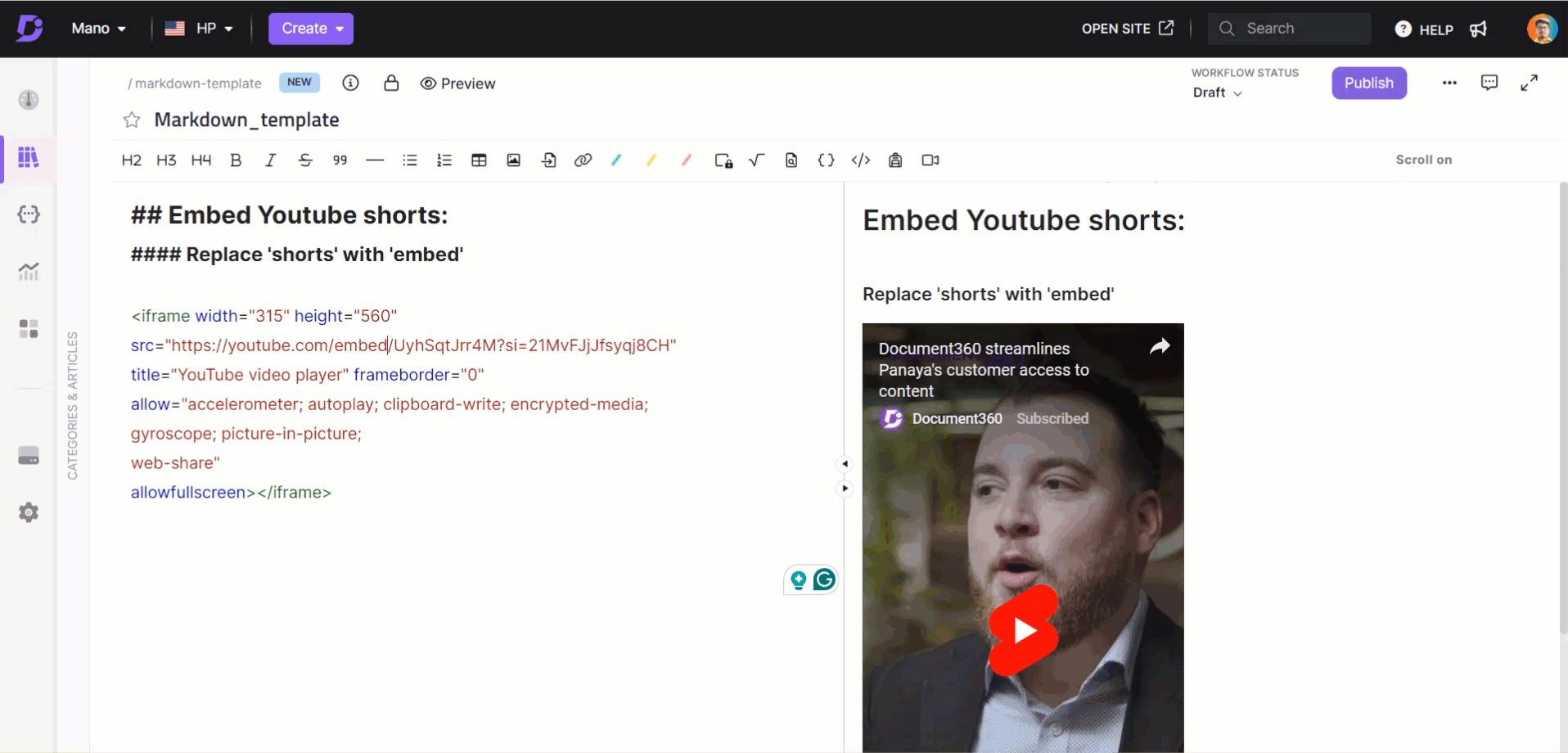
À l’heure actuelle, YouTube n’offre pas d’option d’intégration directe pour Shorts. Pour intégrer un court-métrage, remplacez simplement « shorts » par « embed » dans l’URL de la vidéo après l’avoir collé.
La vidéo Shorts est maintenant intégrée à votre page ou à votre article.
Mode Code
<iframe width="315" height="560"
src="https://www.youtube.com/embed/QPOLrbKI5oQ"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture;
web-share"
allowfullscreen></iframe>