Planos que suportam este recurso: Professional Business Enterprise
Para adicionar mais essência ao seu texto, você pode adicionar uma imagem de fundo. A imagem de fundo que você quer adicionar deve estar disponível na web. Se a imagem de fundo estiver no seu dispositivo local, você pode enviá-la para o Drive e usar a URL da imagem.
Passos para adicionar uma imagem de fundo
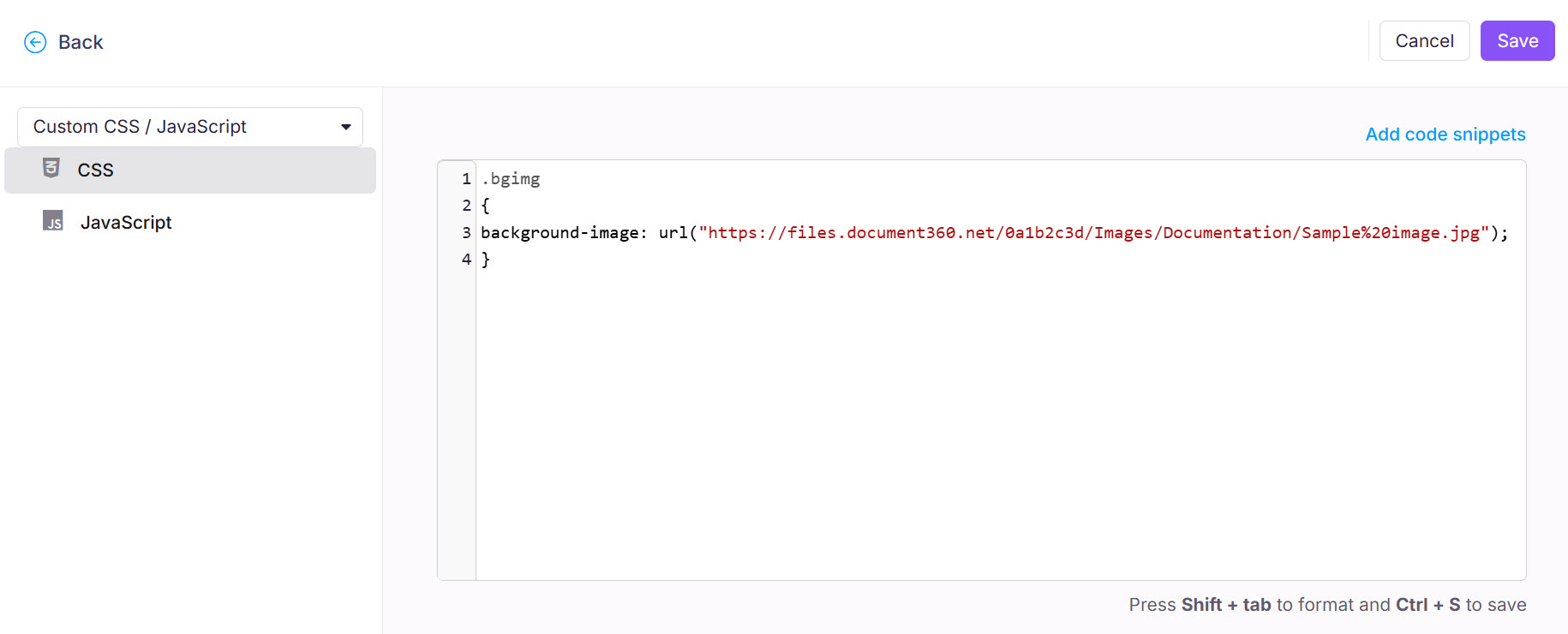
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

Na aba CSS Personalizada, cole o trecho CSS abaixo no painel.
.bgimg
{
background-image: url("IMAGE_URL");
} No trecho acima:
O nome da classe é
.bgimg. Você pode substituí-lo conforme a necessidade.IMAGE_URL - Adicione a URL da imagem de fundo desejada.
Clique em Salvar.
Navegue até o artigo desejado e adicione o seguinte trecho no editor:
<p class="bgimg">Text_content</p> Text_content - Adicione o conteúdo de texto desejado.
bgimg - Se você mudar o nome da classe, replique as mesmas mudanças nesse campo.
<div class="bgimg" style="background-image:url('Image URL');">
## Heading 2
* [ Formatting Commands](/v1/docs/md-5#testheading)
* [Punctuation & Symbols](/v1/docs/clone-html-image-vertical-alignment)
* Dates & Times
* Numbers, Dollars & Cents
</div>Esse código cria uma seção estilizada com uma imagem de fundo e exibe uma lista formatada de links e texto dentro dela. Ele utiliza um <div> com imagem de fundo, um título e uma lista com tópicos de links e texto para navegação ou referência.
bgimg - Representa o nome da classe. Você pode personalizar conforme sua necessidade.
URL da imagem: Adicione a URL da imagem desejada.
NOTA
Para adicionar uma imagem de fundo para texto no editor WYSIWYG ou Advanced WYSIWYG, basta usar o código HTML acima na visualização de código () do editor. Substitua Text_content pelo texto desejado e clique em Pré-visualização para visualizar o resultado.
A imagem de fundo desejada aparece para o conteúdo do texto na sua base de conhecimento.