Planos que suportam este recurso: Professional Business Enterprise
Você pode usar a opção Luz ou Escuridão no topo do artigo para mudar o tema. Se quiser ativar o Dark por padrão, pode usar a solução abaixo.
NOTA
Por padrão, todos os artigos estariam no modo Luz.
Solução
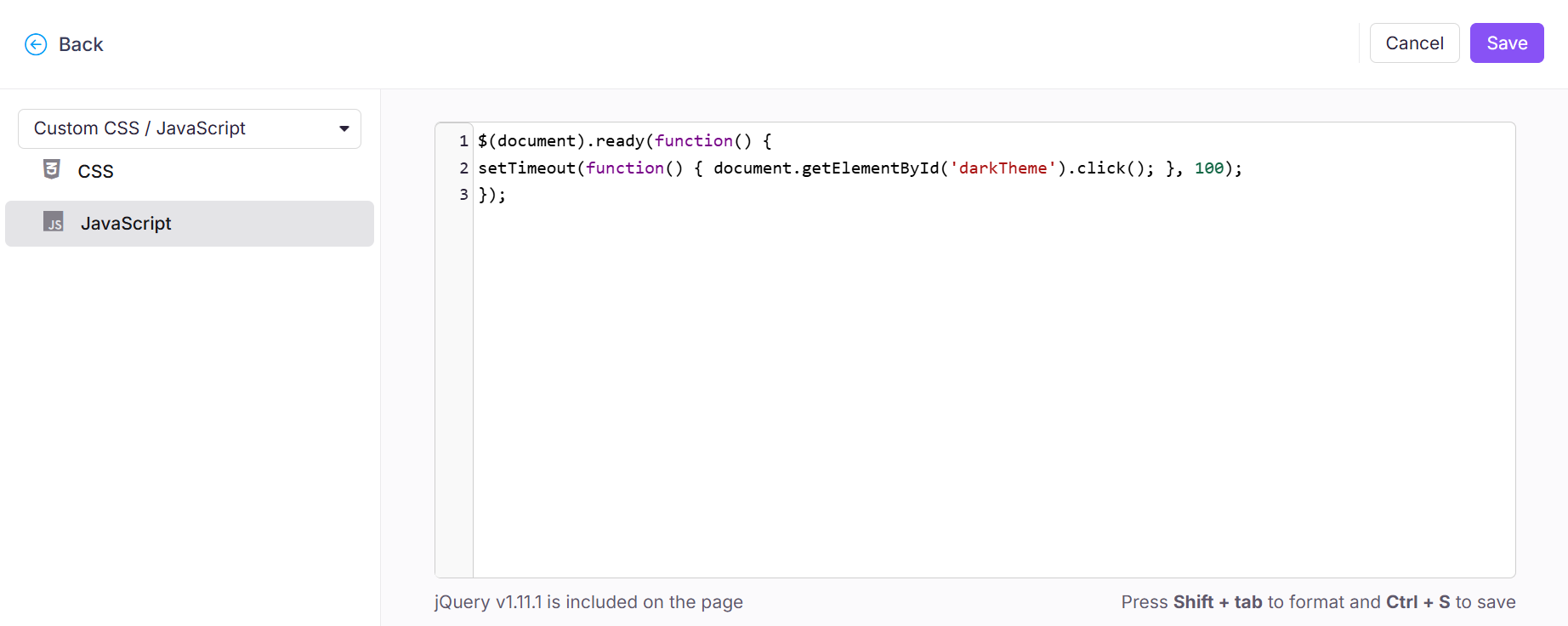
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

No painel de navegação esquerdo, clique na aba JavaScript e cole o seguinte trecho em Javascript:
$(document).ready(function() {
setTimeout(function() { document.getElementById('darkTheme').click(); }, 100);
});Clique em Salvar.

Agora, todos os artigos do seu site aparecem no modo escuro por padrão.
No entanto, o usuário pode alternar para o modo luz com a opção Luz no topo do artigo.
Se você quiser que o usuário visualize apenas no modo escuro, pode desativar a opção tema nas configurações do Artigo.
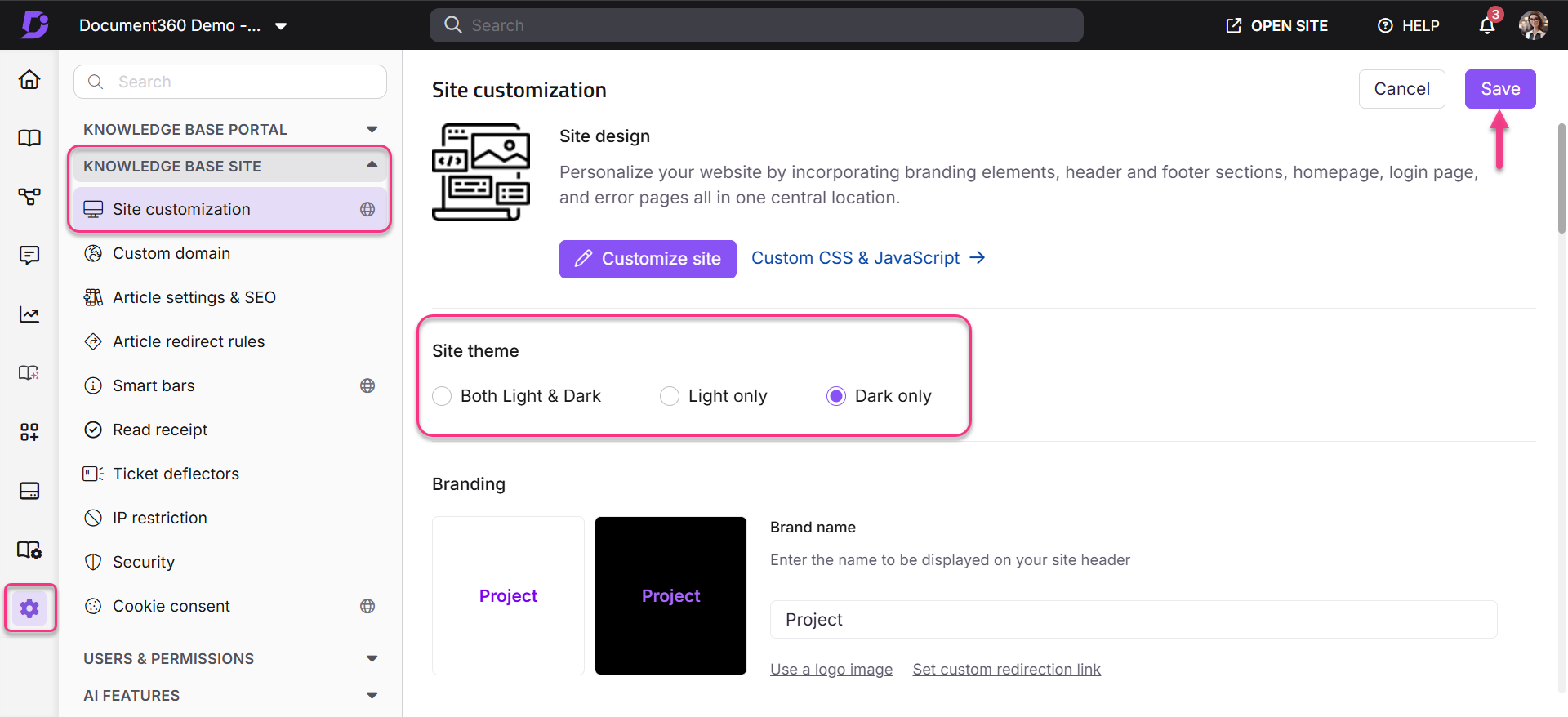
Navegue até Configurações () > Site da base de conhecimento na barra de navegação à esquerda do portal da Base de Conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site.
Na seção Tema do Site , selecione a opção Apenas Escuro e clique em Salvar no topo.