Planos que suportam este recurso: Professional Business Enterprise
Você pode mudar a cor de chamada no modo escuro. Siga a solução alternativa abaixo para mudar a cor de chamada no modo escuro.
Solução
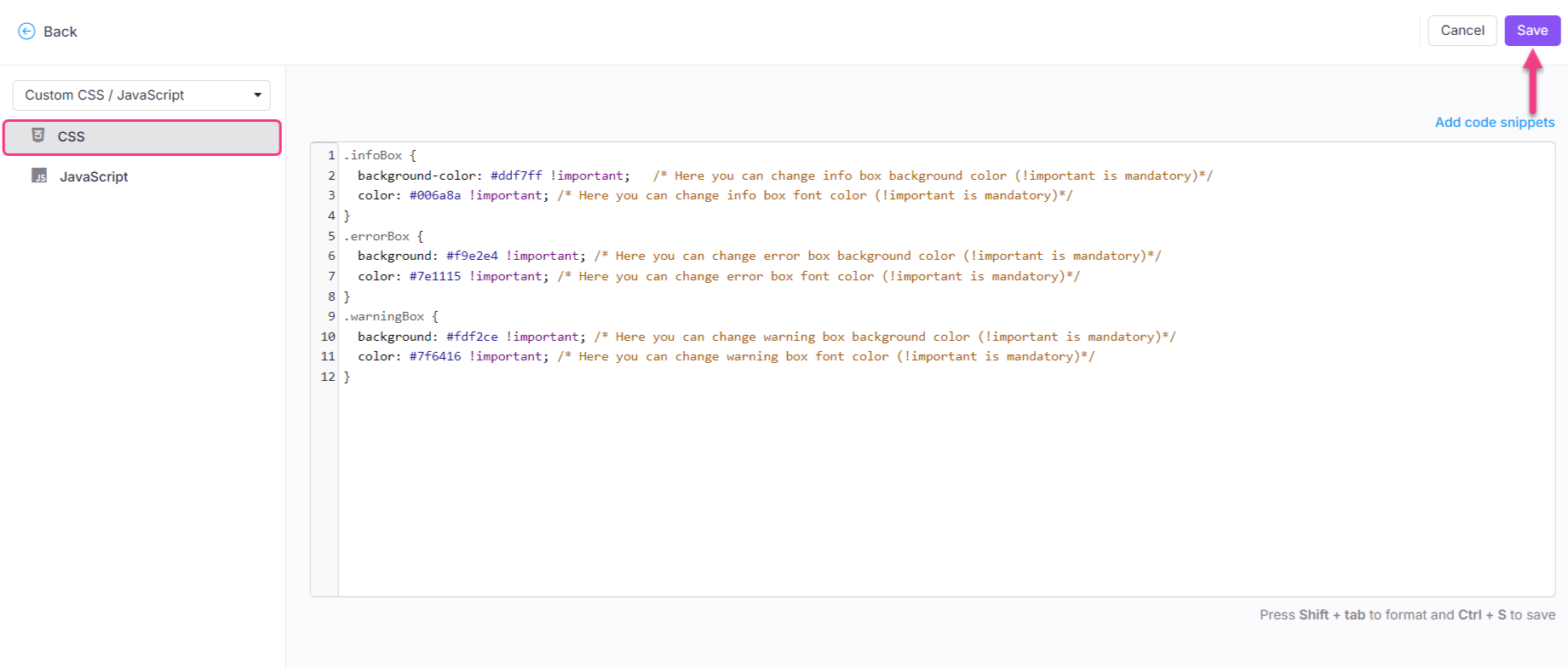
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

No painel de navegação à esquerda, clique na aba CSS e cole o seguinte trecho de CSS:
html[data-bs-theme=dark] .infoBox { background-color: #ddf7ff !important; /* Here you can change info box background color (!important is mandatory)*/ color: #006a8a !important; /* Here you can change info box font color (!important is mandatory)*/ border-left: 4px solid #006a8a !important; /* Here you can change info box border color (!important is mandatory)*/ } html[data-bs-theme=dark] .errorBox { background: #f9e2e4 !important; /* Here you can change error box background color (!important is mandatory)*/ color: #7e1115 !important; /* Here you can change error box font color (!important is mandatory)*/ border-left: 4px solid #7e1115 !important; /* Here you can change info box border color (!important is mandatory)*/ } html[data-bs-theme=dark] .warningBox { background: #fdf2ce !important; /* Here you can change warning box background color (!important is mandatory)*/ color: #7f6416 !important; /* Here you can change warning box font color (!important is mandatory)*/ border-left: 4px solid #7f6416 !important; /* Here you can change info box border color (!important is mandatory)*/ }Atualize a cor desejada para as chamadas.
NOTA
cor > cor do texto
cor de fundo > cor da caixa de chamada
Clique em Salvar.