Planos que suportam este recurso: Professional Business Enterprise
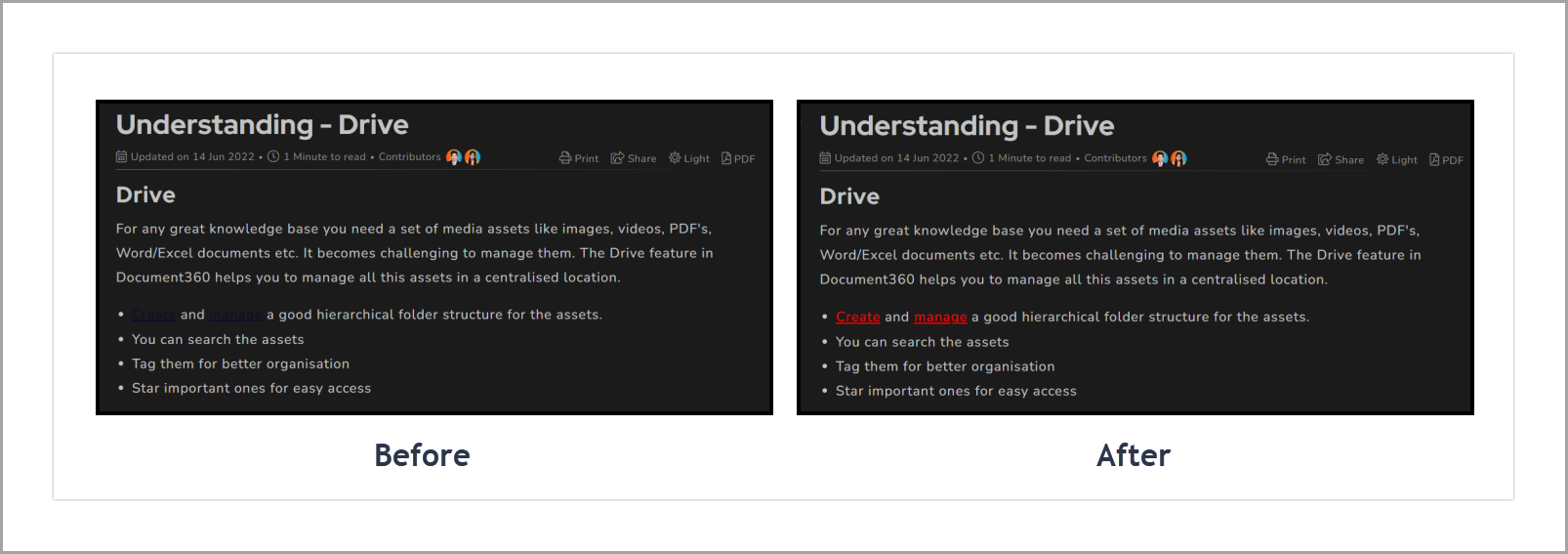
Ao usar uma cor primária escura e visualizar o site da Base de Conhecimento no modo escuro, os hiperlinks podem aparecer parcialmente visíveis. A cor primária permanece consistente nos modos Claro e Escuro. Para resolver isso, considere mudar a cor do hiperlink.
Solução
Você pode mudar a cor dos hiperlinks no modo escuro. Isso ajuda a evitar hiperlinks parcialmente visíveis nesse modo.
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

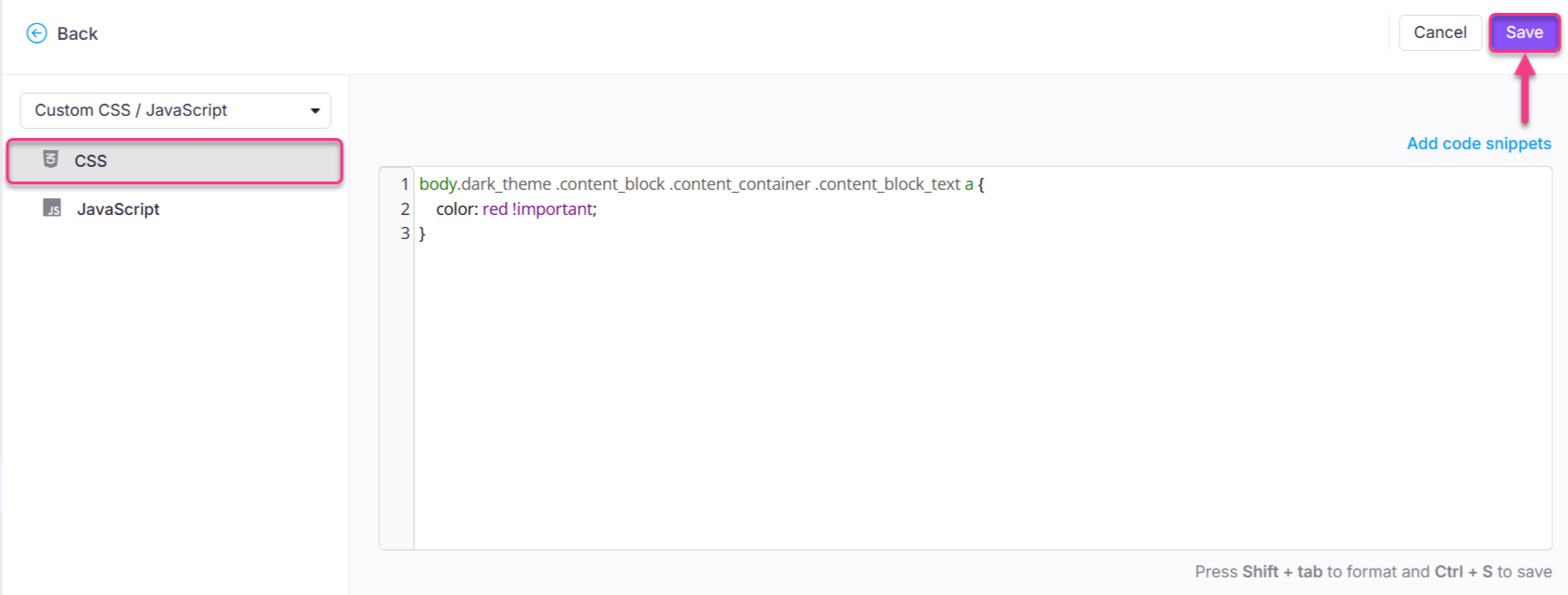
No painel de navegação à esquerda, clique na aba CSS e cole o seguinte trecho de CSS:
body.dark_theme .content_block .content_container .content_block_text a {color: red !important;}html[data-bs-theme=dark] d360-article-content a {
color: red !important;
}Atualize a cor desejada no trecho acima.
No trecho acima, está vermelho. Você pode personalizá-lo com a cor que quiser.
Clique em Salvar.

Desfecho