Planos que suportam este recurso: Professional Business Enterprise
Você pode querer personalizar a cor do hover para as opções de cabeçalho no topo do artigo para atender às suas preferências. Siga os passos abaixo para personalizar suas opções de cabeçalho enquanto as mantém ao passar o rato.
Solução
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

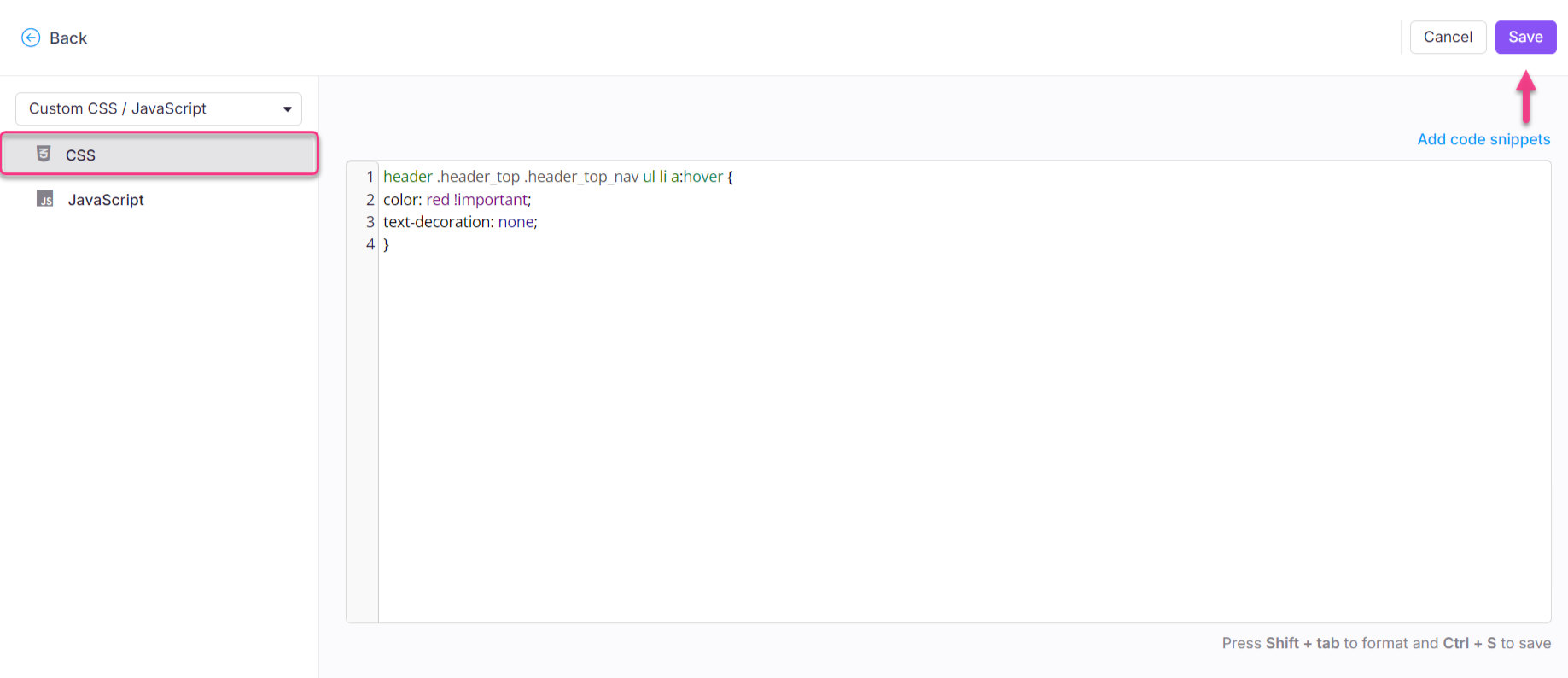
No painel de navegação à esquerda, clique na aba CSS e cole o seguinte trecho de CSS:
header .header_top .header_top_nav ul li a:hover {
color: red !important;
text-decoration: none;
}a[role="menuitem"]:hover {
color: red !important;
text-decoration: none;
}Atualize a cor do hover conforme sua necessidade.
Clique em Salvar.

Desfecho
Antes
Quando você passa o mouse sobre as opções do menu de cabeçalho, não há mudança de cor.

Depois
Quando você passa o mouse sobre as opções do menu de cabeçalho, a cor muda para vermelho. Isso vai melhorar a experiência do usuário.