Planos que suportam este recurso: Professional Business Enterprise
O Document360 fornece uma lista de fontes de cabeçalho comuns usadas em documentação. No entanto, você pode configurar a fonte do cabeçalho desejada na base de conhecimento. Obtenha os detalhes da fonte e adicione o link da fonte à seção do cabeçalho em HTML Personalizado. Depois, adicione os detalhes da família de fontes no CSS personalizado.
Como caso de uso, confira a solução abaixo para configurar uma fonte Google no Document360.
Solução
Os três passos abaixo estão envolvidos na configuração da fonte desejada do Google no Document360:
Passo 1: Obtenha os detalhes do código da fonte do Google
Passo 2: Adicione o código em HTML personalizado
Passo 3: Adicione o código em CSS personalizado
Obtenha os detalhes do código da fonte do Google
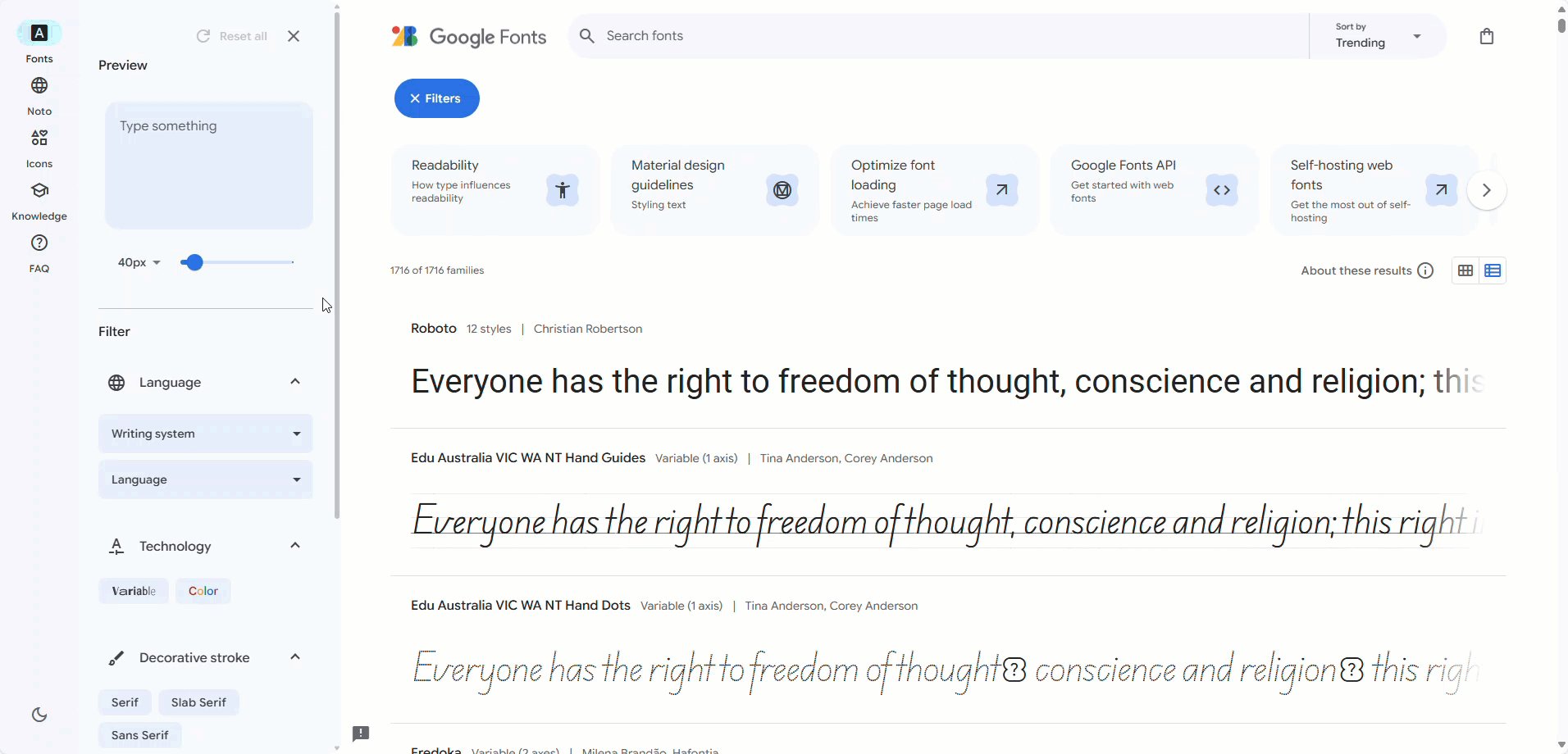
Acesse a página de fontes do Google .
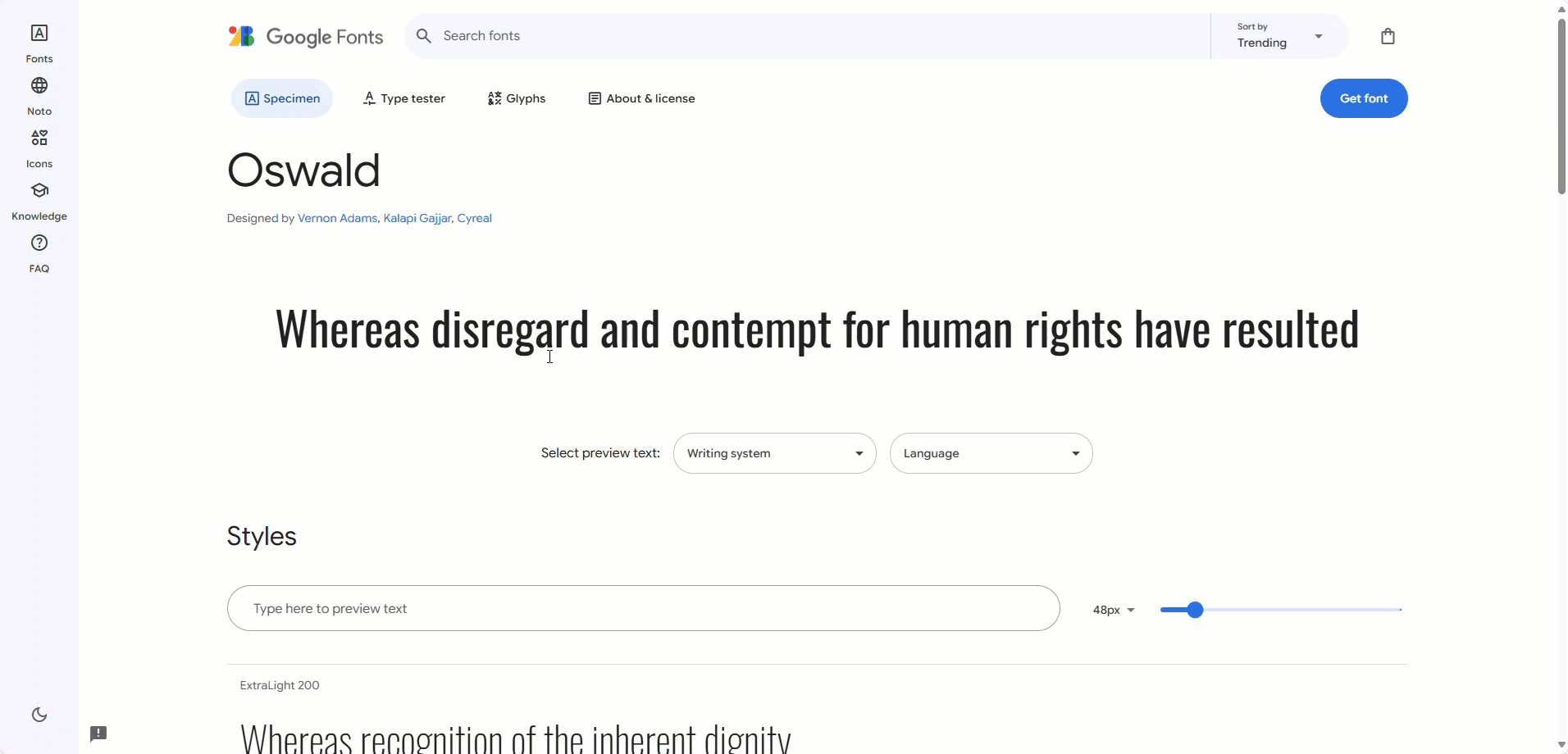
Selecione a fonte desejada, e a página da fonte aparece com os estilos disponíveis.
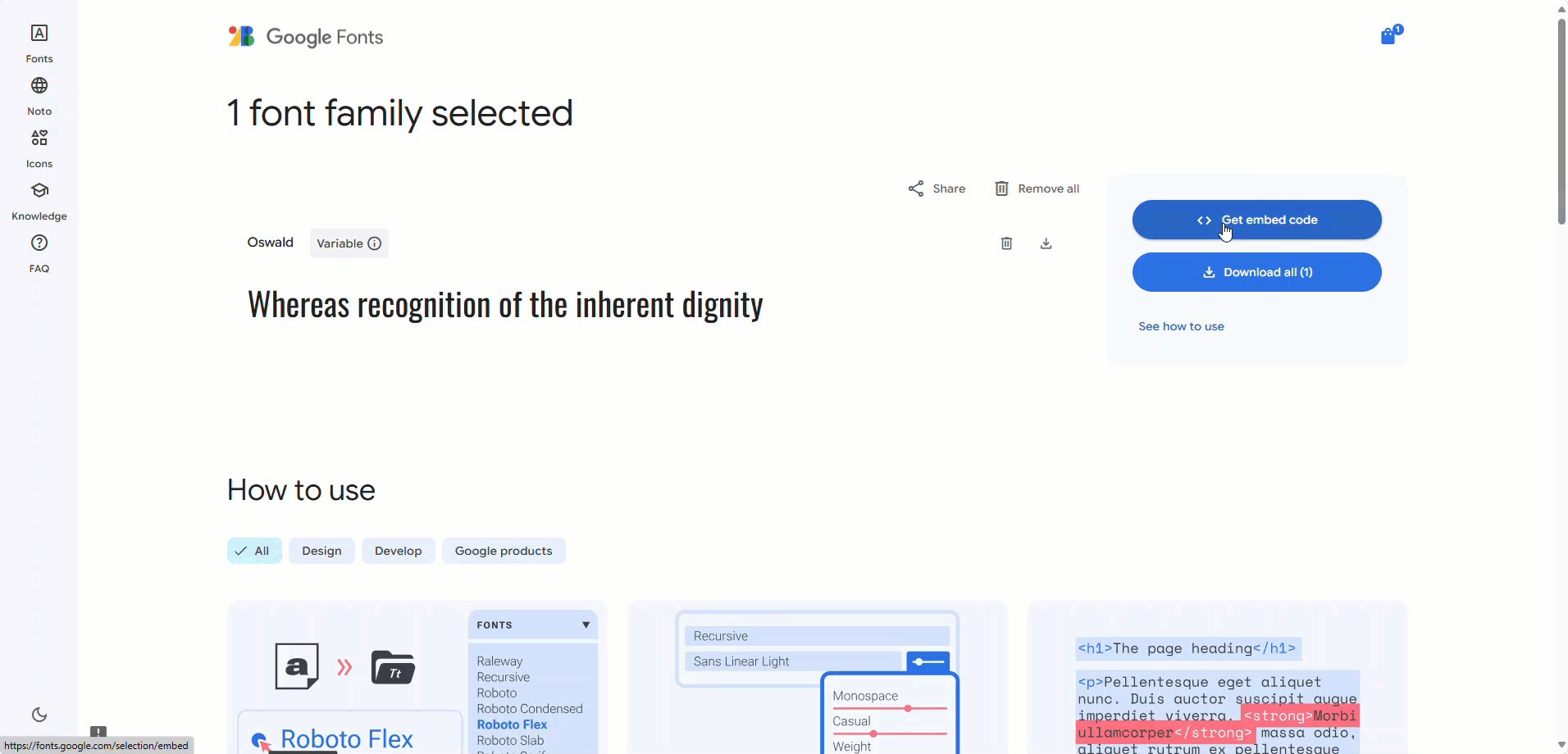
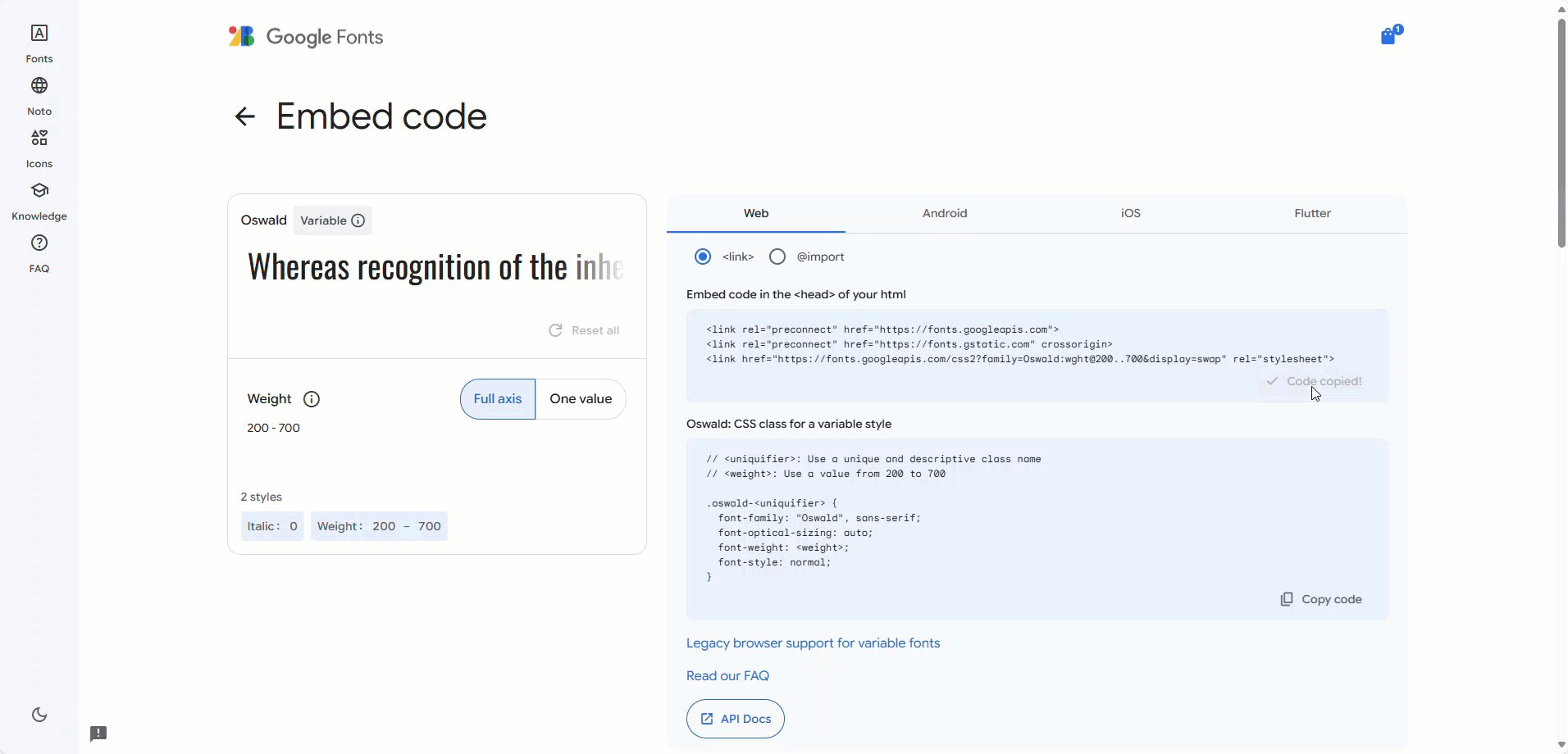
No canto superior direito, clique em Obter fonte e selecione Incorporar código.
Na seção Web , você encontrará o código de incorporação específico para a fonte escolhida.
Clique em Copiar código para copiar o código e volte para o Document360.

Anexe o código em HTML personalizado
No portal Document360, acesse Conexões > Integrações.
Navegue até Custom HTML e clique em Adicionar. Selecionar a
Header (above </head>)opção é a seleção padrão.Cole o link na seção Cabeçalho copiado no passo 5.
Depois de isso, clique em Adicionar.

Anexe o código em CSS personalizado
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

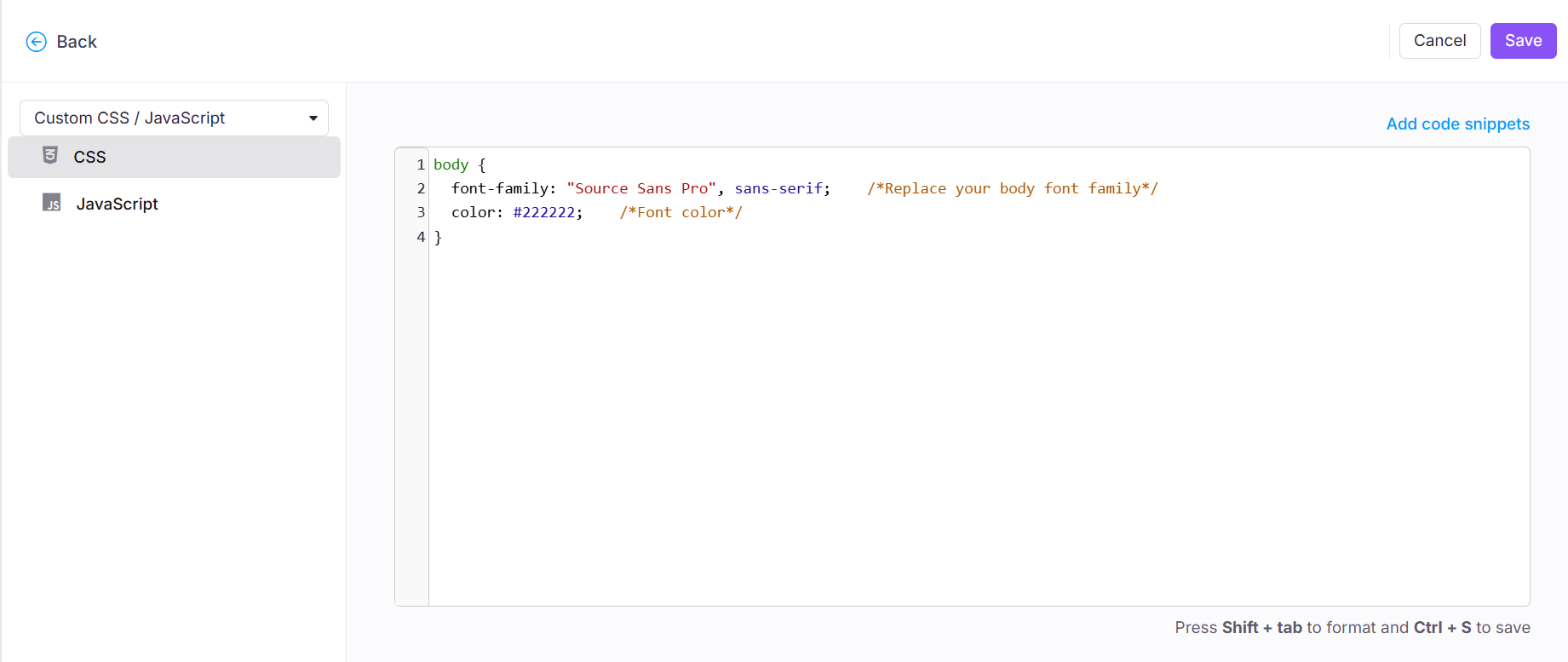
A aba CSS Personalizada é a seleção padrão. Clique no botão Adicionar trechos de código .
Selecione a opção Alterar fonte do título , e o código abaixo aparece.
body {
font-family: "Source Sans Pro", sans-serif; /*Replace your body font family*/
color: #222222; /*Font color*/
}Substitua os
font-family: "Source Sans Pro", sans-serif;detalhes da fonte copiados no passo 5. (Regras CSS para especificar famílias)Adicione a cor da fonte desejada.
Clique em Salvar.

Desfecho