O estilo da fonte do corpo é essencial no Document360 ou em qualquer caminho possível para criar conteúdo nítido e obrigatório para o leitor. Com a função CSS e JavaScript personalizados do Document360, os usuários podem obter o estilo de fonte desejado e a aparência geral da base de conhecimento.
Configurando o estilo da fonte do corpo usando CSS e JavaScript personalizados
Siga as etapas abaixo para alterar o estilo da fonte do corpo no Document360 usando snippets CSS.
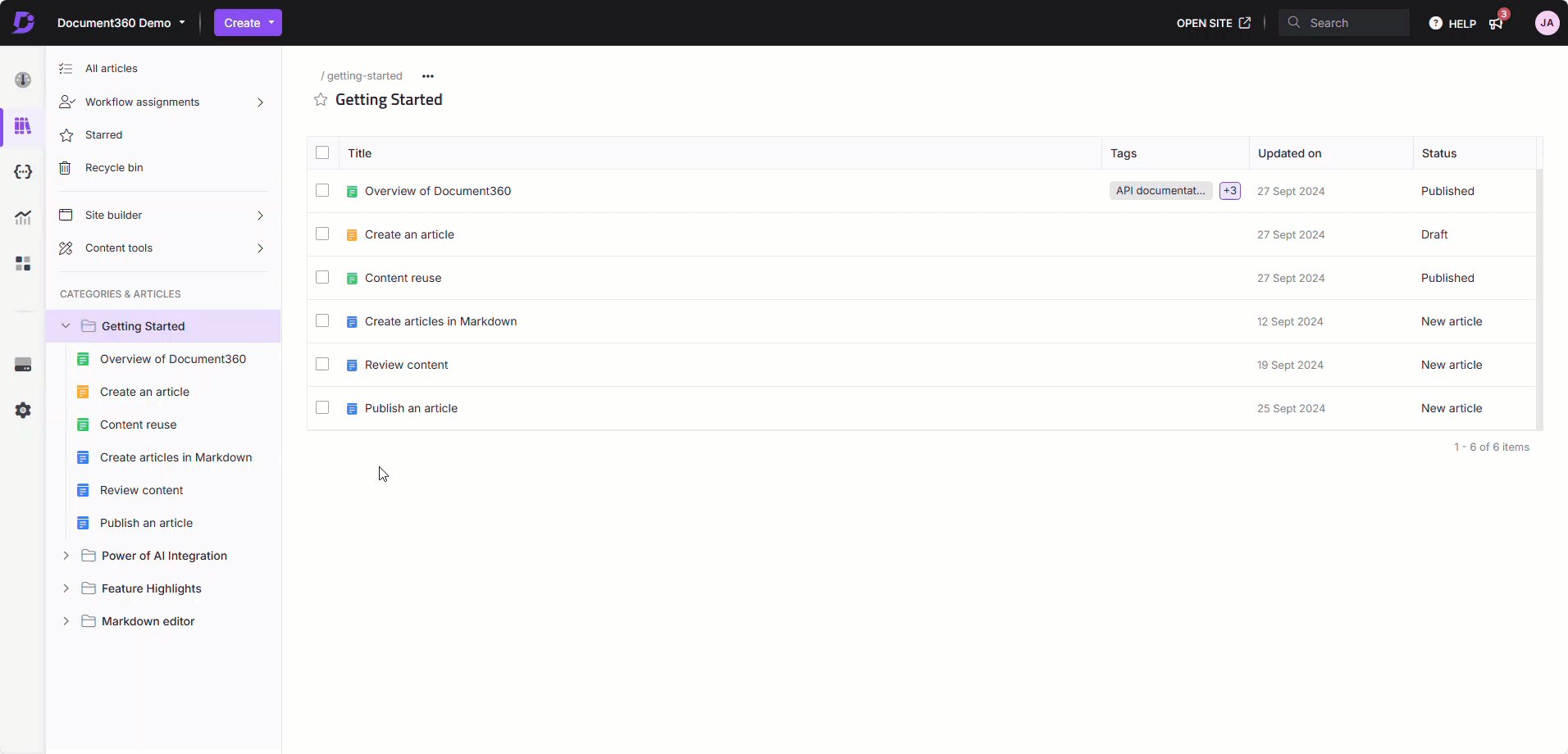
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.
Clique na guia CSS personalizado e, em seguida, clique no botão Adicionar snippets de código no canto superior direito.
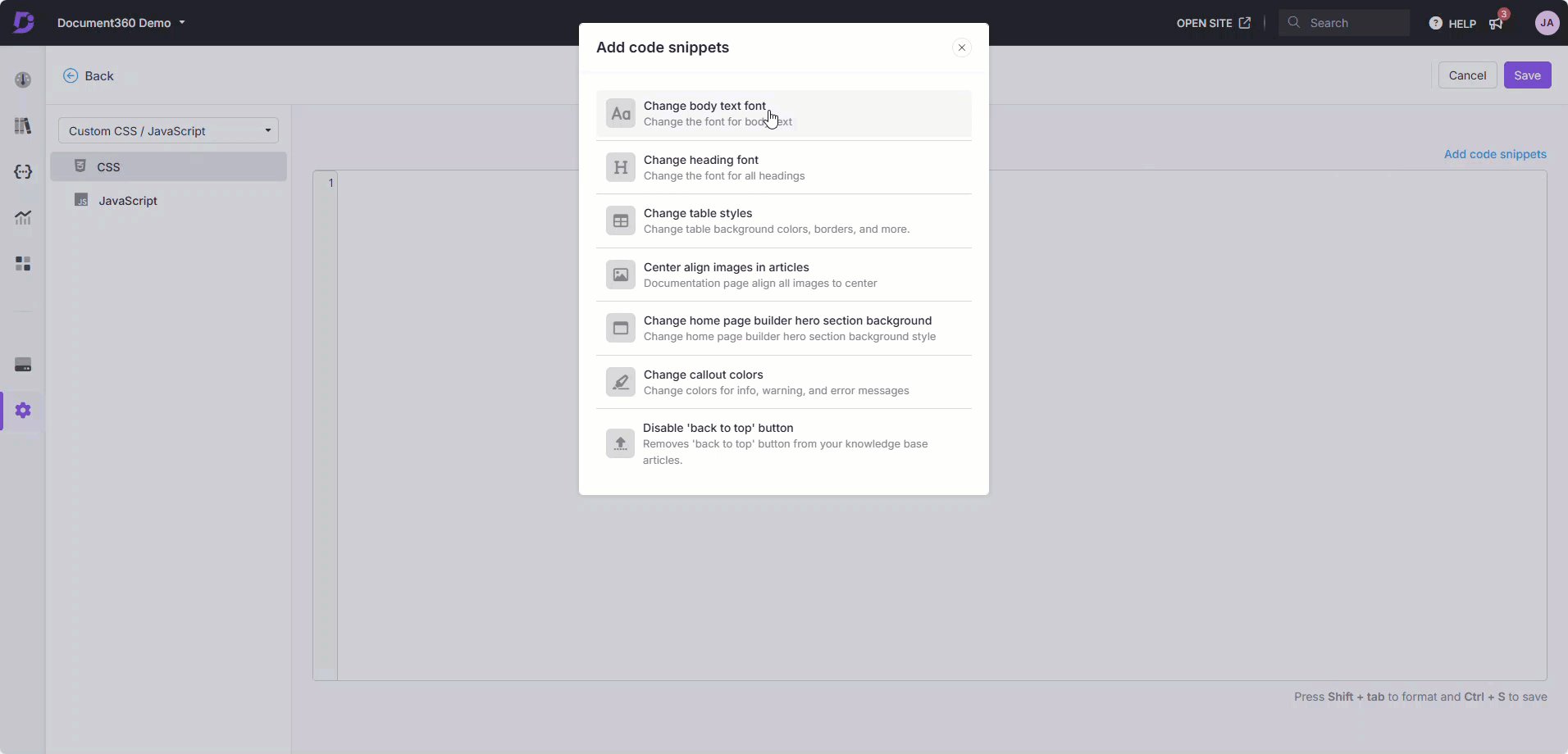
Uma janela é exibida, pré-carregada com sete snippets básicos que você pode usar para personalizar seu site da base de dados de conhecimento.
Clique em Alterar fonte do corpo do texto. O snippet será adicionado ao seu bloco de código CSS personalizado.
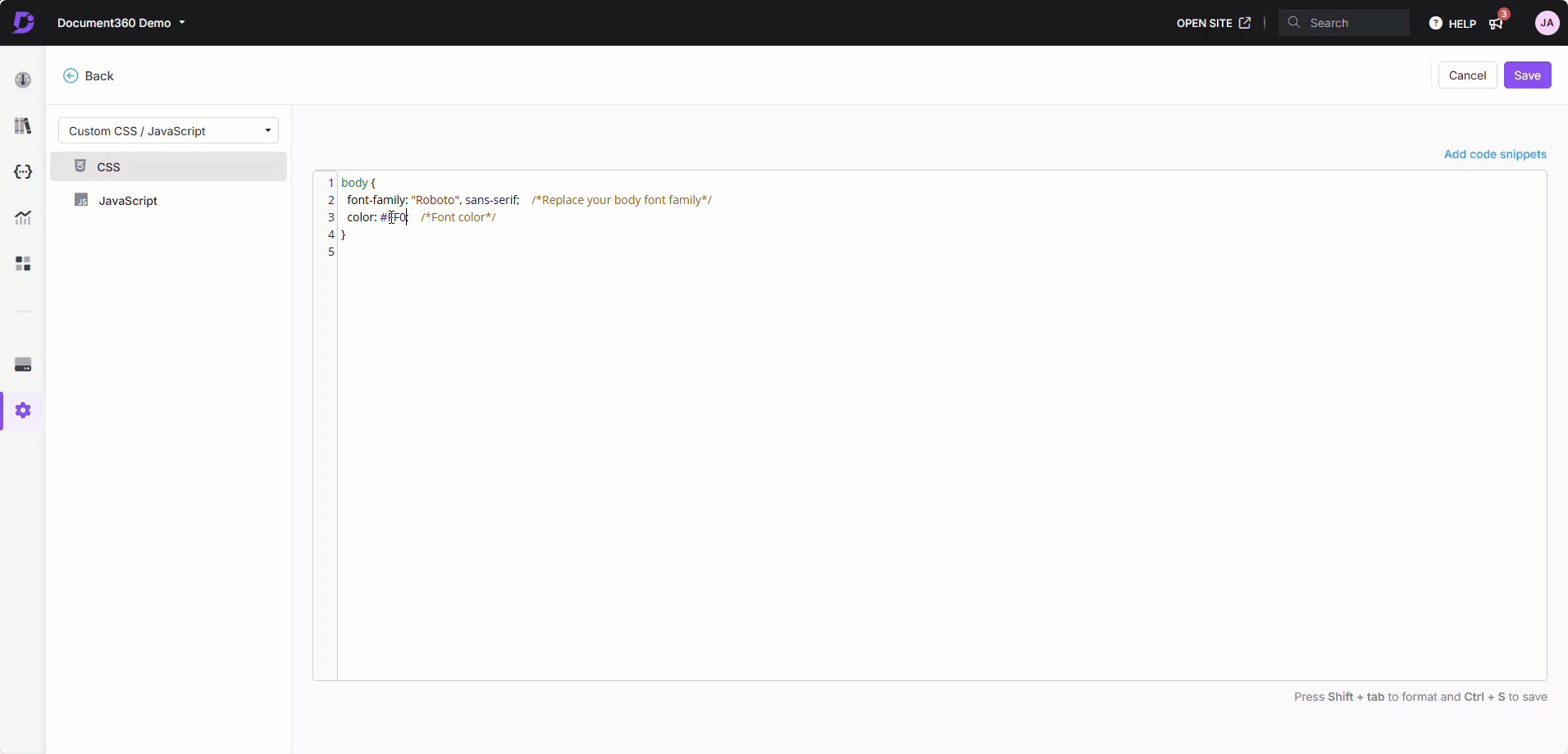
Faça as alterações necessárias no código.
Clique em Salvar ou pressione Ctrl+S para salvar as alterações.
Por exemplo, se você quiser alterar o estilo da fonte do corpo para ROBOTO com a cor vermelha, poderá alterar isso no código do snippet. Siga a imagem GIF explicativa adicionada abaixo.
Um GIF explicativo sobre como alterar o estilo da fonte do corpo

NOTA
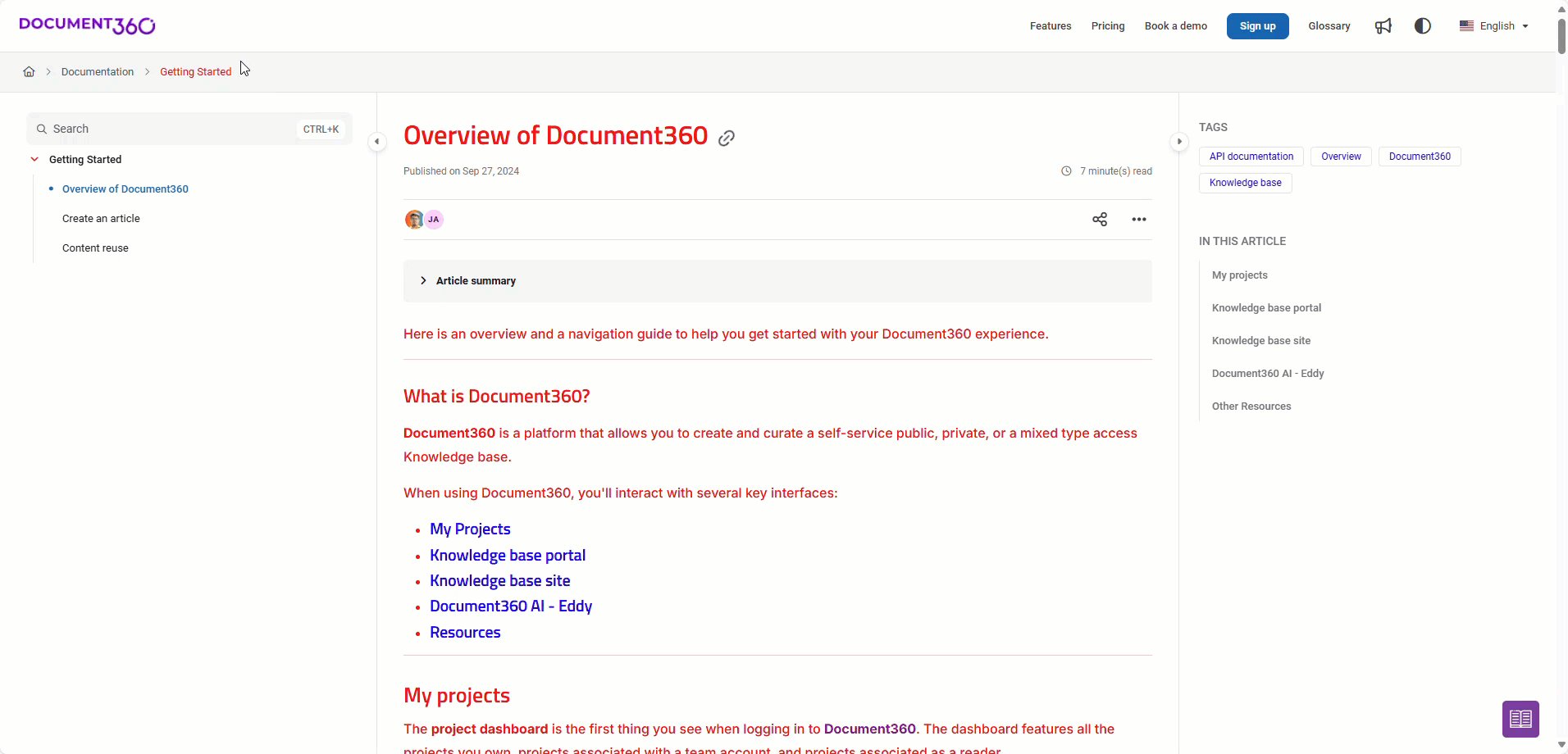
Nunito é o estilo de fonte padrão usado. Você pode modificar o estilo e a cor da fonte personalizada no trecho de fonte do corpo, e a modificação se aplica a toda a base de conhecimento.