As fontes de cabeçalho são o capitão do conteúdo principal, pois conduzem o leitor pela introdução ao conteúdo principal. Eles geralmente são grandes e geralmente considerados o texto de maior impacto no conteúdo.
Todas essas coisas primordiais tornam a escolha do estilo de fonte de cabeçalho certo mais importante ao colocar seu conteúdo online.
As fontes de cabeçalho geralmente são as <H1>tags , <H2>, <H3>e <H4> que você usa principalmente para seus títulos e títulos.
NOTA
A fonte de cabeçalho mais comum para documentação técnica é sans-serif. O Document360 fornece essa fonte e a liberdade de personalizar as fontes de cabeçalho de acordo com sua preferência.
Como alterar o estilo da fonte do cabeçalho no Document360?
Usando CSS personalizado
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.
Clique na guia CSS personalizado e clique no botão Adicionar snippets de código .
Uma janela é exibida, pré-carregada com sete snippets básicos que você pode usar para personalizar seu site da base de dados de conhecimento.
Clique em Alterar fonte do título. O snippet será adicionado ao seu bloco de código CSS personalizado.
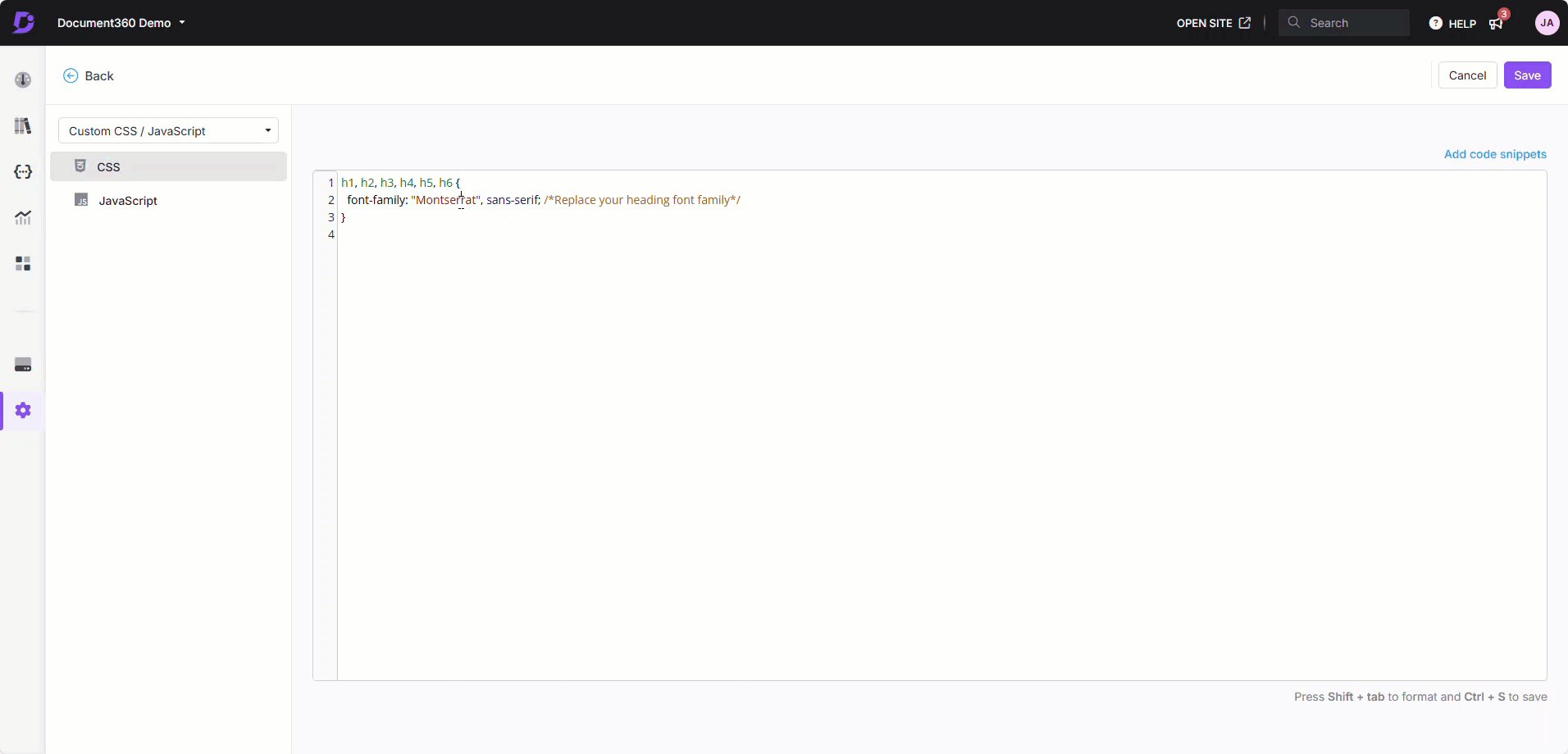
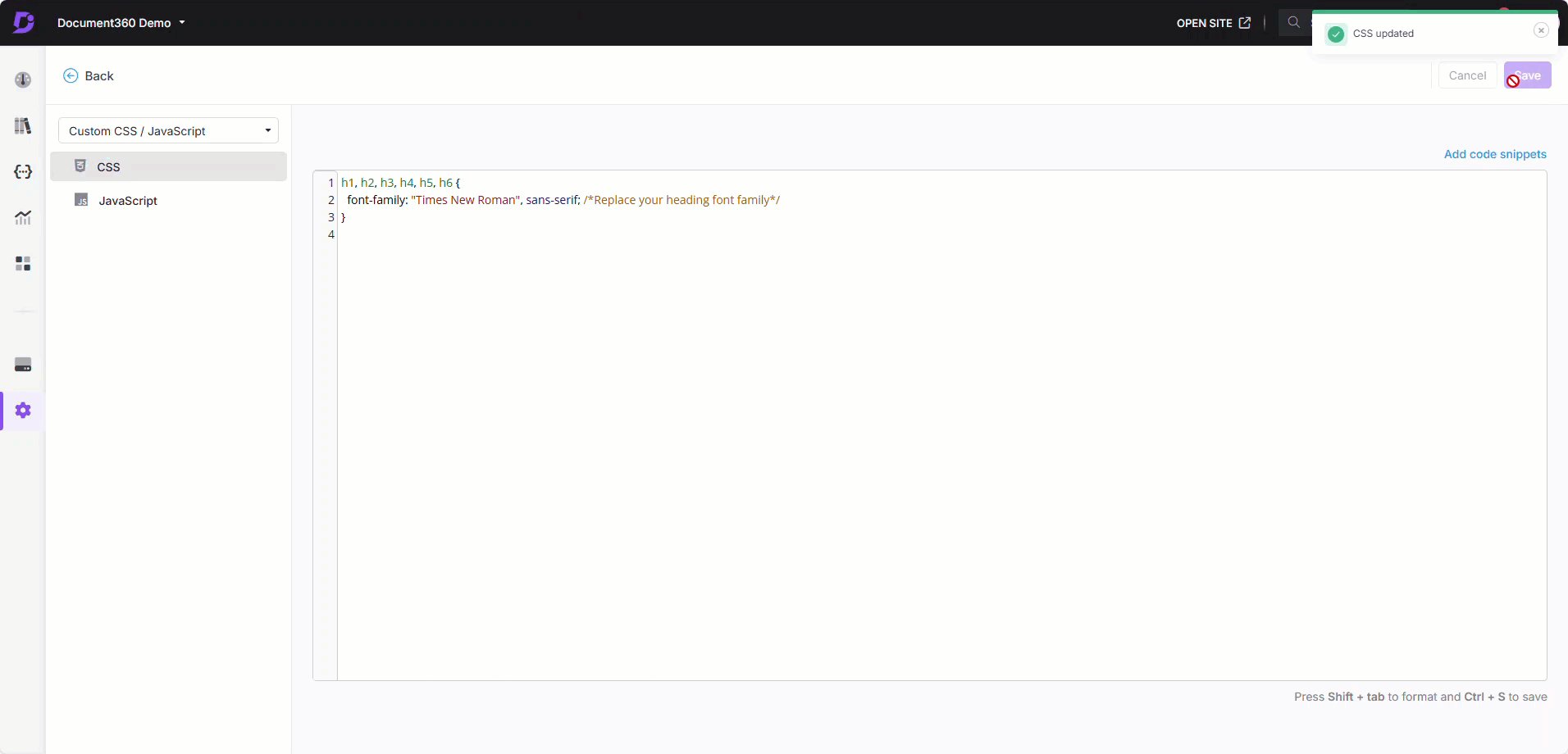
Faça as alterações necessárias no código.
Clique em Salvar ou pressione Ctrl+S para salvar as alterações.

NOTA
Montserrat é o estilo de fonte de cabeçalho padrão para todas as <H> tags. Você pode modificar o estilo e a cor da fonte personalizada no snippet de estilo da fonte do cabeçalho. Isso será aplicado a toda a base de conhecimento.