Planos que suportam este recurso: Professional Business Enterprise
O estilo de tabela é um elemento importante no Document360 ou em qualquer caminho possível para criar um layout de design avançado para um documento. O Document360 tem melhores opções de layout para tabelas e elementos de tabela.
Organizar as informações em um arranjo específico, normalmente com linhas e colunas, pode ajudar a entender as estruturas complexas dos dados.
Estilize as tabelas usando snippets CSS no Document360
Para estilizar as tabelas usando trechos CSS,
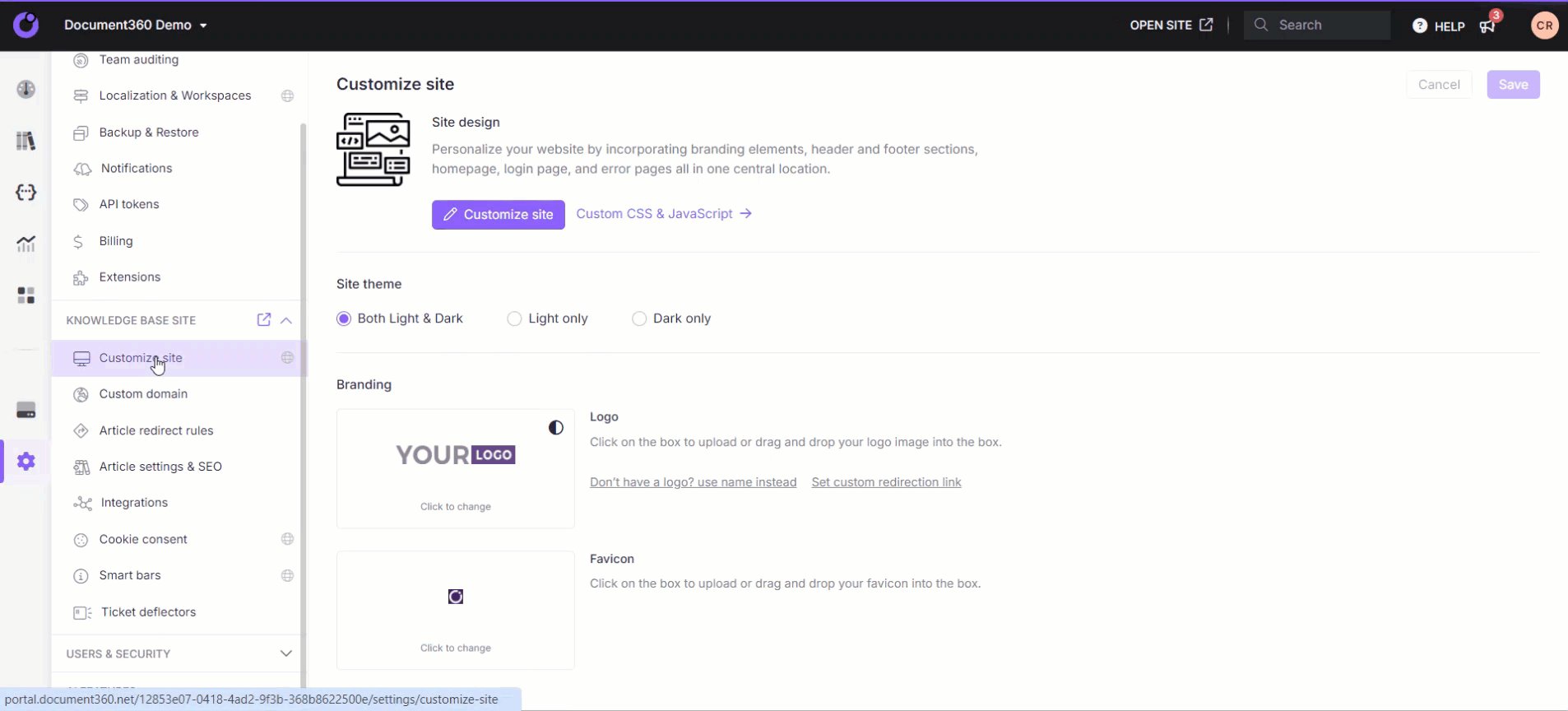
Navegue até Configurações () na barra de navegação esquerda no portal da base de conhecimento.
No painel de navegação esquerdo, navegue até Site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados .
No painel de navegação esquerdo, clique na guia CSS.
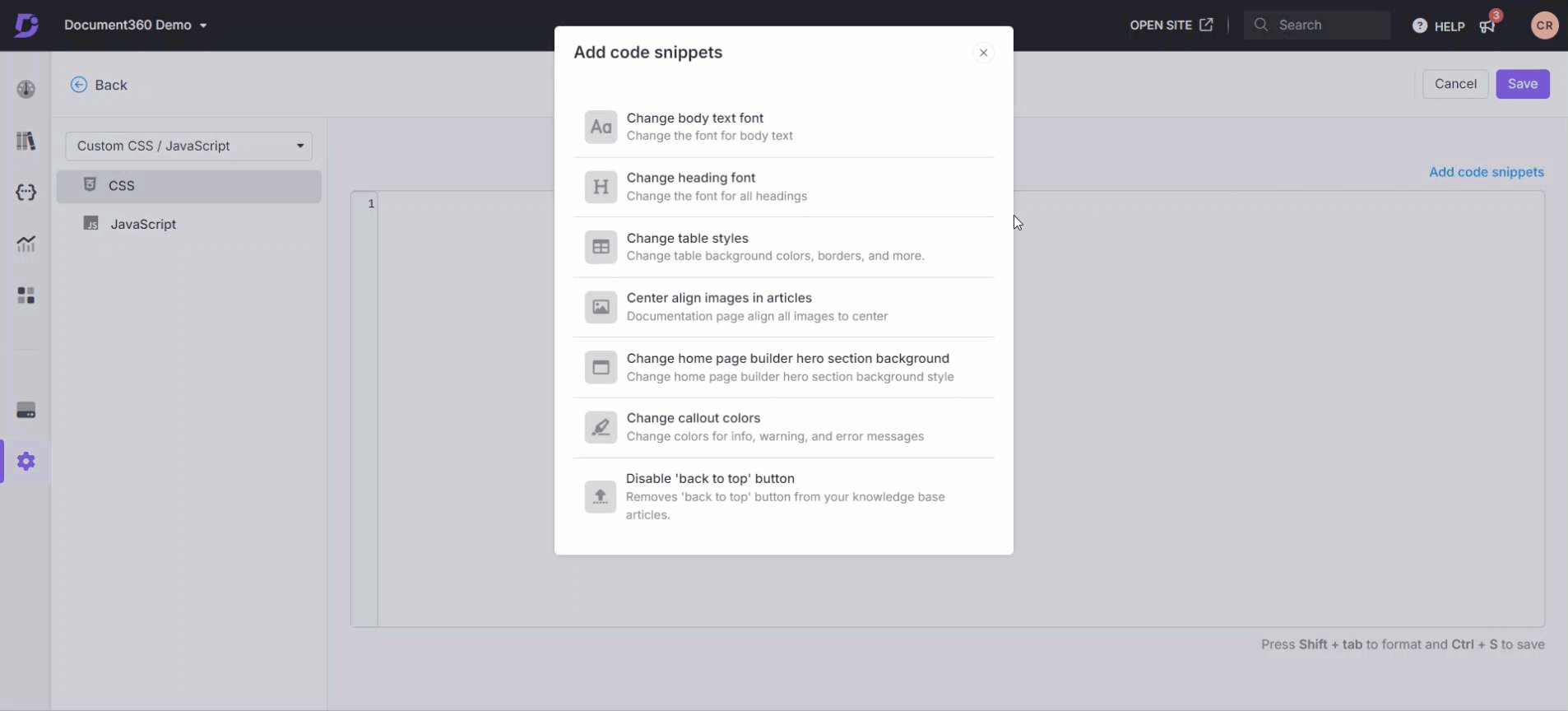
Clique em Adicionar snippets de código no canto superior direito do espaço de código.
Um painel é exibido, pré-carregado com sete snippets básicos que você pode usar para personalizar seu site da base de conhecimento.
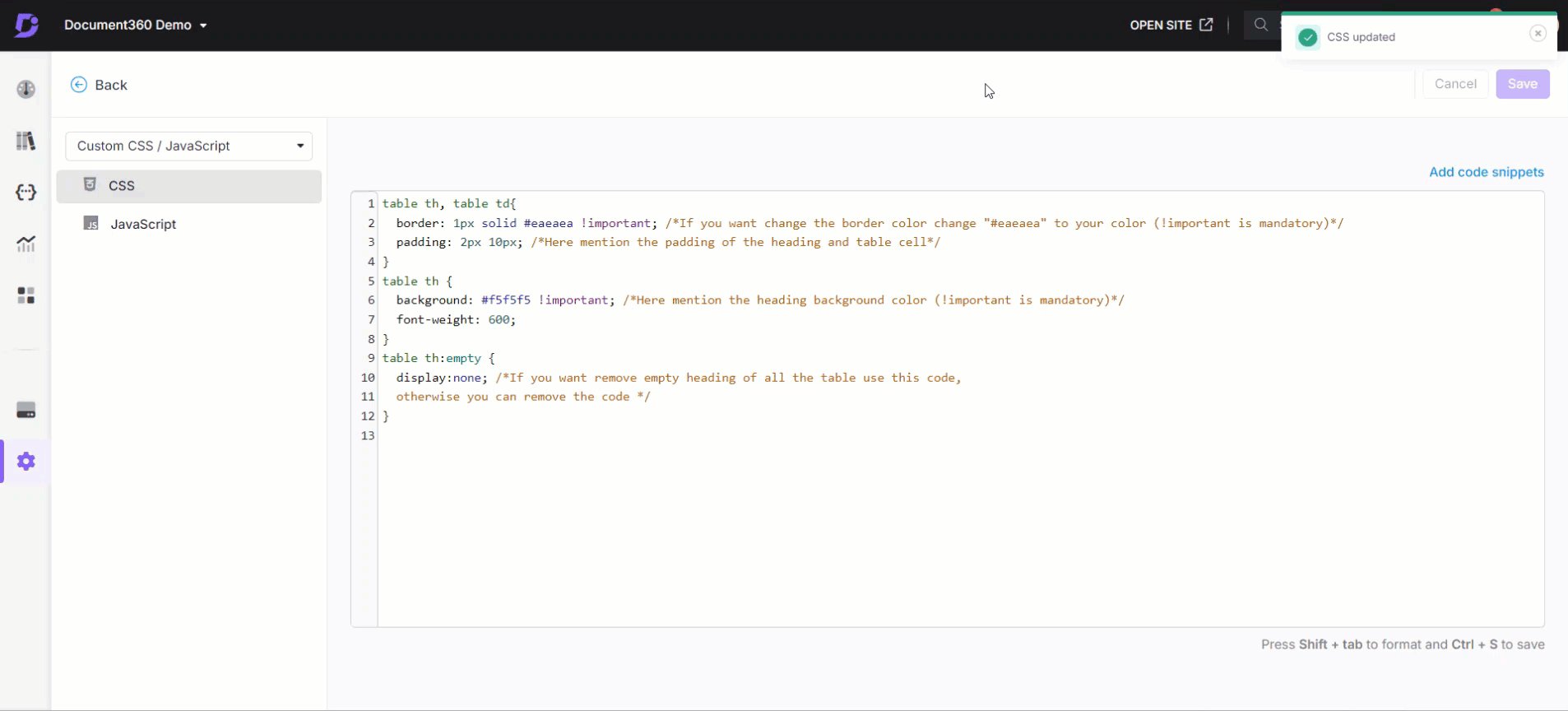
Clique em Alterar estilos de tabela (o snippet aparece no bloco de código CSS personalizado).
Clique em Ctrl+S ou Salvar no canto superior direito para salvar a alteração.

Adicionando CSS personalizado
Você também pode adicionar um estilo CSS personalizado à sua tabela, além do snippet padrão fornecido.
Por exemplo
table th, table td{
border: 1px solid #67cfbf;
padding: 2px 10px;
}
table th {
background: #fcf8c0;
font-weight: 600;
}
table th:empty {
display:none;
}
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
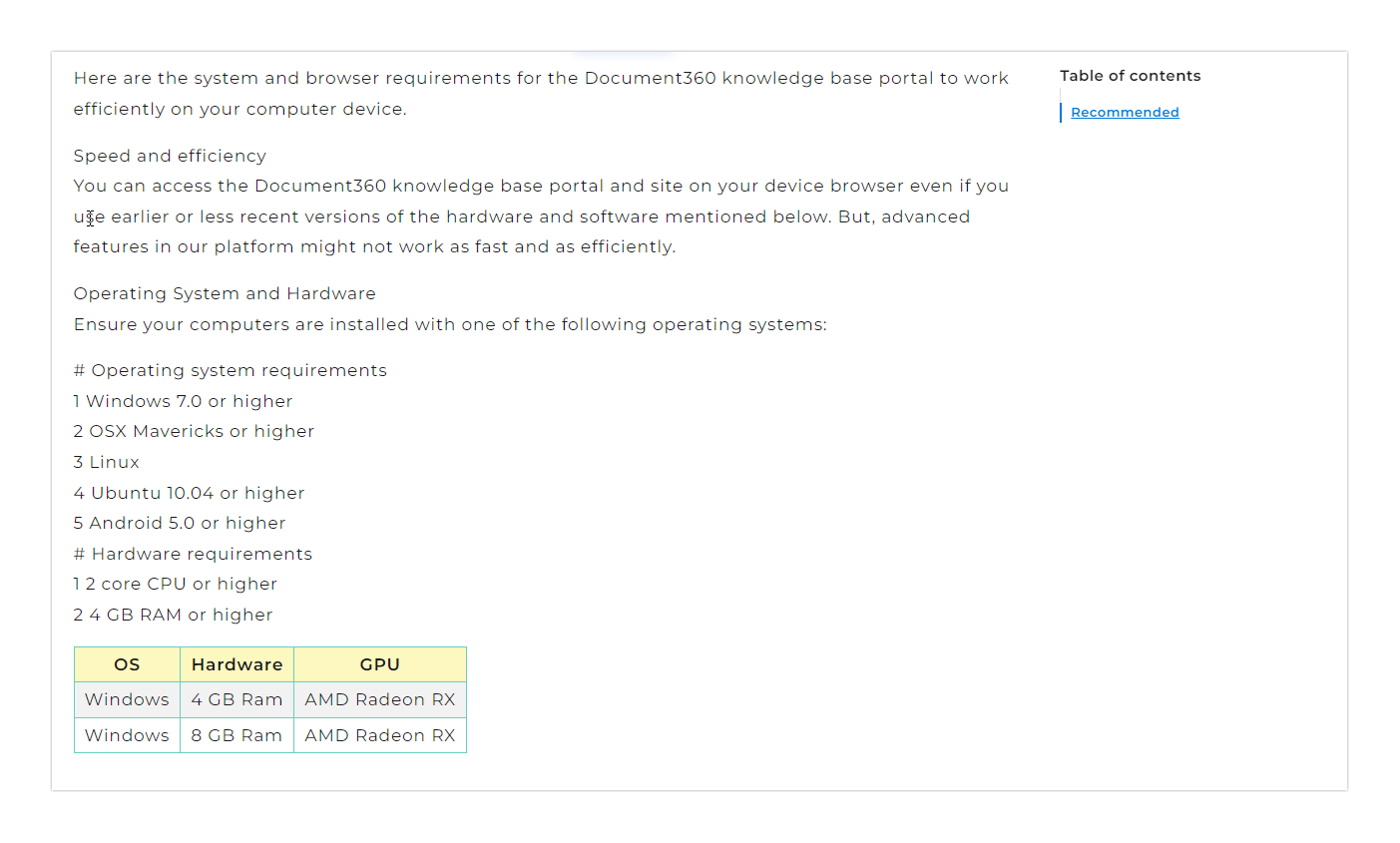
}Se você inserir esse código CSS personalizado no espaço de código na guia CSS , sua saída será exibida da seguinte maneira:
Perguntas Freqüentes
Como posso remover grades ou bordas de tabela no Document360?
Para remover bordas ou grades da tabela, siga estas etapas:
Navegue até Configurações () na barra de navegação esquerda no portal da Base de conhecimento.
No painel de navegação esquerdo, navegue até Site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados .
Na guia CSS , cole o seguinte código:
.no-border-table table tr,
.no-border-table table th,
.no-border-table table td {
border: none;
}Aqui, o nome da classe é no-border-table. Você pode personalizar o código com base no nome da classe de sua preferência.
NOTA
Certifique-se de que os nomes de classe em seu HTML (
no-border-table) correspondam exatamente aos nomes de classe que você definiu em seu CSS. Caso contrário, o layout não será aplicado. Mencione se alguma alteração deve ser feita especificamente para Markdown ou Advanced WYSIWYG.