Planos que suportam este recurso: Professional Business Enterprise
Se você deseja engrossar a borda das tabelas da sua base de conhecimento, pode usar a solução abaixo para alterar a espessura e a cor da borda da sua tabela em toda a sua base de conhecimento.
Solução
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

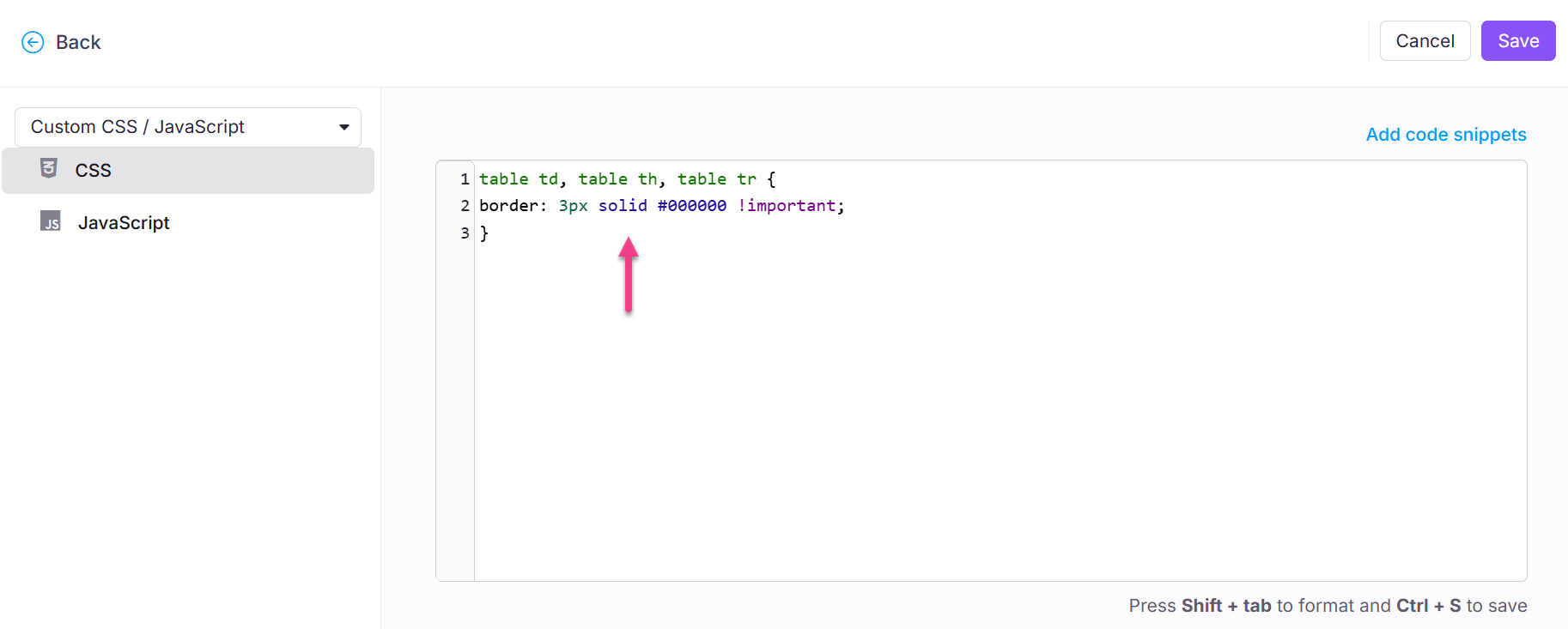
Cole o trecho CSS abaixo na aba CSS.
table td, table th, table tr {
border: 3px solid #000000 !important;
}Atualize a espessura e a cor desejadas no trecho. No exemplo fornecido, a espessura é 3px e o código de cores é 000000.
Clique em Salvar.

Desfecho
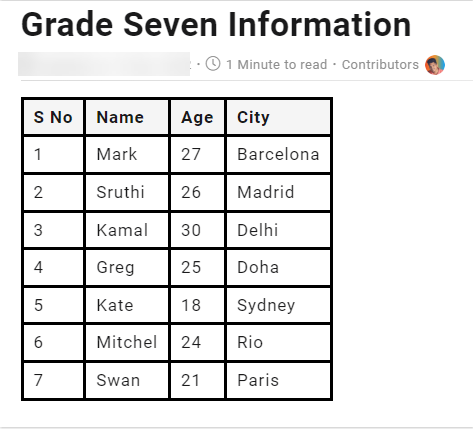
Antes
Por padrão, a tabela aparece abaixo
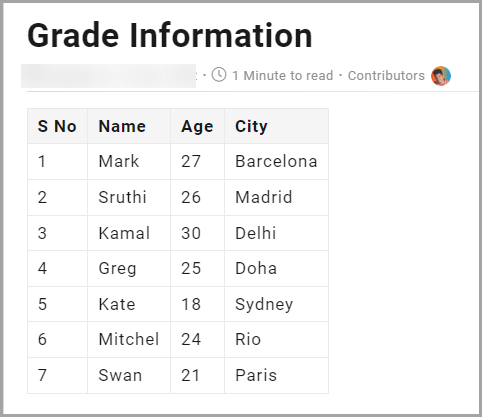
Depois
Após atualizar o CSS Personalizado, a tabela aparece abaixo.