Planos que suportam este recurso: Professional Business Enterprise
Se você quiser alinhar verticalmente o conteúdo da tabela para o topo da sua base de conhecimento, siga os passos abaixo para conseguir isso facilmente usando uma solução CSS personalizada.
Solução
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

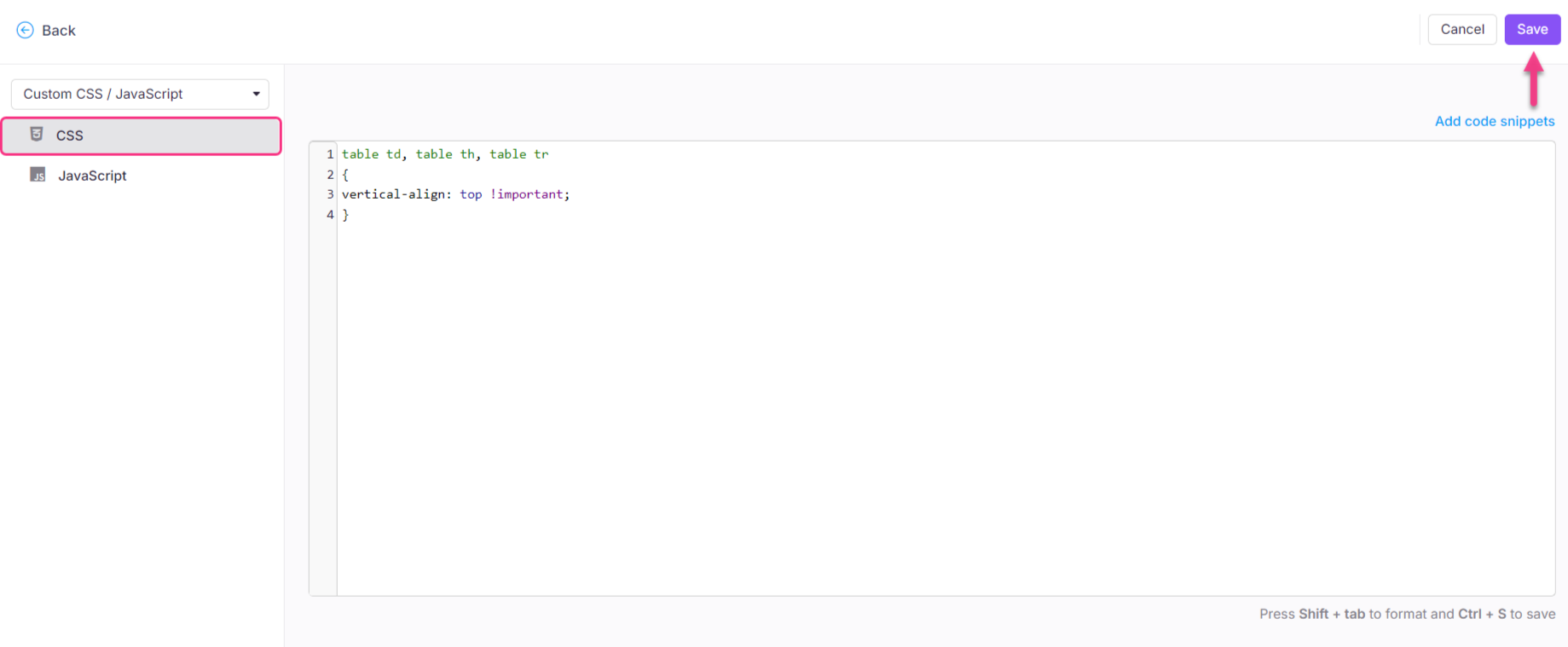
No painel de navegação à esquerda, clique na aba CSS e cole o seguinte trecho de CSS:
table td, table th, table tr
{
vertical-align: top !important;
}Atualize o alinhamento conforme necessário. Neste exemplo, o conteúdo é configurado para alinhar verticalmente no topo.
Clique em Salvar.

Desfecho
Antes
Por padrão, a tabela aparece abaixo.

Depois
Após atualizar o CSS Personalizado, a tabela aparece abaixo.
