Planos que suportam este recurso: Professional Business Enterprise
A ordenação é uma ótima opção quando você fornece artefatos de dados na tabela. Siga a solução abaixo para ter uma opção de ordenação para todas as tabelas da sua base de conhecimento.
Solução
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.

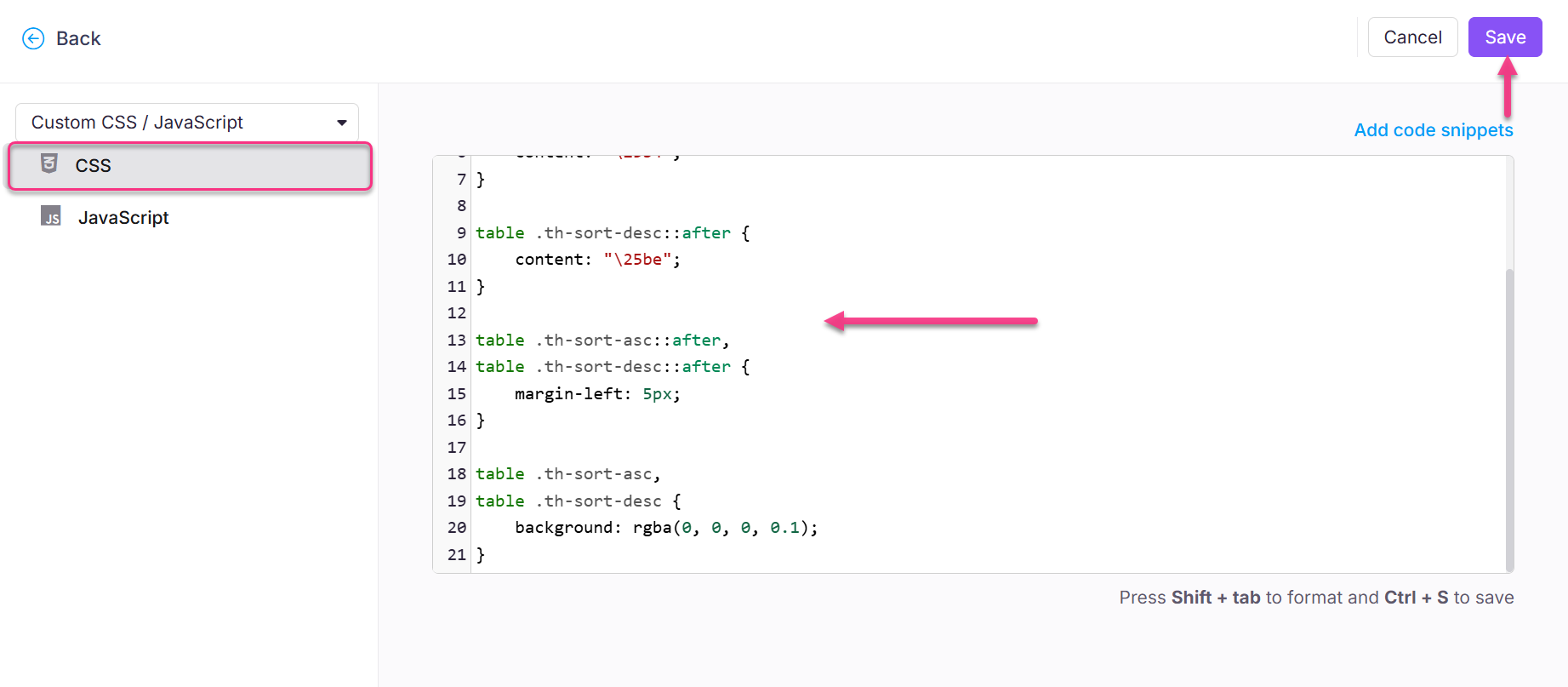
No painel de navegação à esquerda, clique na aba CSS e cole o seguinte trecho de CSS:
table th {
cursor: pointer;
}
table .th-sort-asc::after {
content: "\25b4";
}
table .th-sort-desc::after {
content: "\25be";
}
table .th-sort-asc::after,
table .th-sort-desc::after {
margin-left: 5px;
}
table .th-sort-asc,
table .th-sort-desc {
background: rgba(0, 0, 0, 0.1);
}
Clique em Salvar.
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.
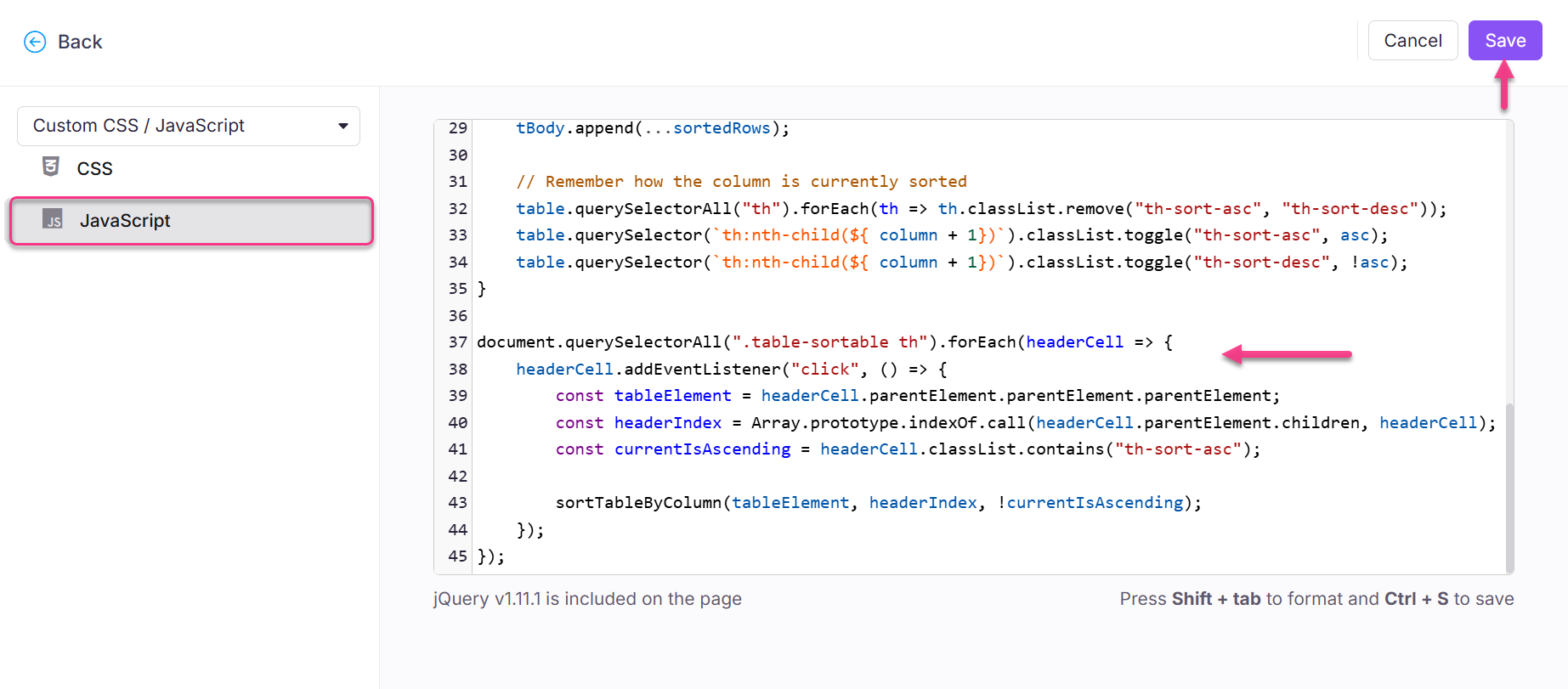
No painel de navegação da esquerda, clique em JavaScript.
Cole o trecho de código abaixo:
$( "table" ).addClass("table-sortable");
/**
* Sorts a HTML table.
*
* @param {HTMLTableElement} table The table to sort
* @param {number} column The index of the column to sort
* @param {boolean} asc Determines if the sorting will be in ascending
*/
function sortTableByColumn(table, column, asc = true) {
const dirModifier = asc ? 1 : -1;
const tBody = table.tBodies[0];
const rows = Array.from(tBody.querySelectorAll("tr"));
// Sort each row
const sortedRows = rows.sort((a, b) => {
const aColText = a.querySelector(`td:nth-child(${ column + 1 })`).textContent.trim();
const bColText = b.querySelector(`td:nth-child(${ column + 1 })`).textContent.trim();
return aColText > bColText ? (1 * dirModifier) : (-1 * dirModifier);
});
// Remove all existing TRs from the table
while (tBody.firstChild) {
tBody.removeChild(tBody.firstChild);
}
// Re-add the newly sorted rows
tBody.append(...sortedRows);
// Remember how the column is currently sorted
table.querySelectorAll("th").forEach(th => th.classList.remove("th-sort-asc", "th-sort-desc"));
table.querySelector(`th:nth-child(${ column + 1})`).classList.toggle("th-sort-asc", asc);
table.querySelector(`th:nth-child(${ column + 1})`).classList.toggle("th-sort-desc", !asc);
}
document.querySelectorAll(".table-sortable th").forEach(headerCell => {
headerCell.addEventListener("click", () => {
const tableElement = headerCell.parentElement.parentElement.parentElement;
const headerIndex = Array.prototype.indexOf.call(headerCell.parentElement.children, headerCell);
const currentIsAscending = headerCell.classList.contains("th-sort-asc");
sortTableByColumn(tableElement, headerIndex, !currentIsAscending);
});
});Clique em Salvar.

NOTA
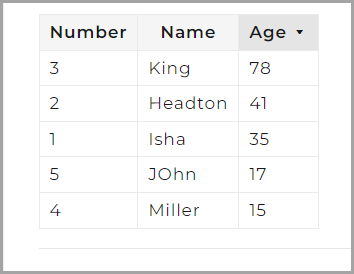
Para ordenar a coluna da tabela, o leitor deve clicar no cabeçalho da coluna, e a ordenação é aplicada. O ícone de ordenação no cabeçalho da coluna mostra o tipo de ordenação (ascendente ou descendente).
Desfecho