O alinhamento de imagem ajuda você a manter sua imagem na área pretendida, à esquerda, à direita ou ao centro, e modificá-la para otimizar a experiência do site para o usuário. Ele também ajuda você a manter as proporções de imagem e conteúdo mantidas ao redimensionar o conteúdo em seu site da base de conhecimento.
Alinhar sua imagem no site da base de dados de conhecimento do Document360
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.
No painel de navegação esquerdo, clique na guia CSS.
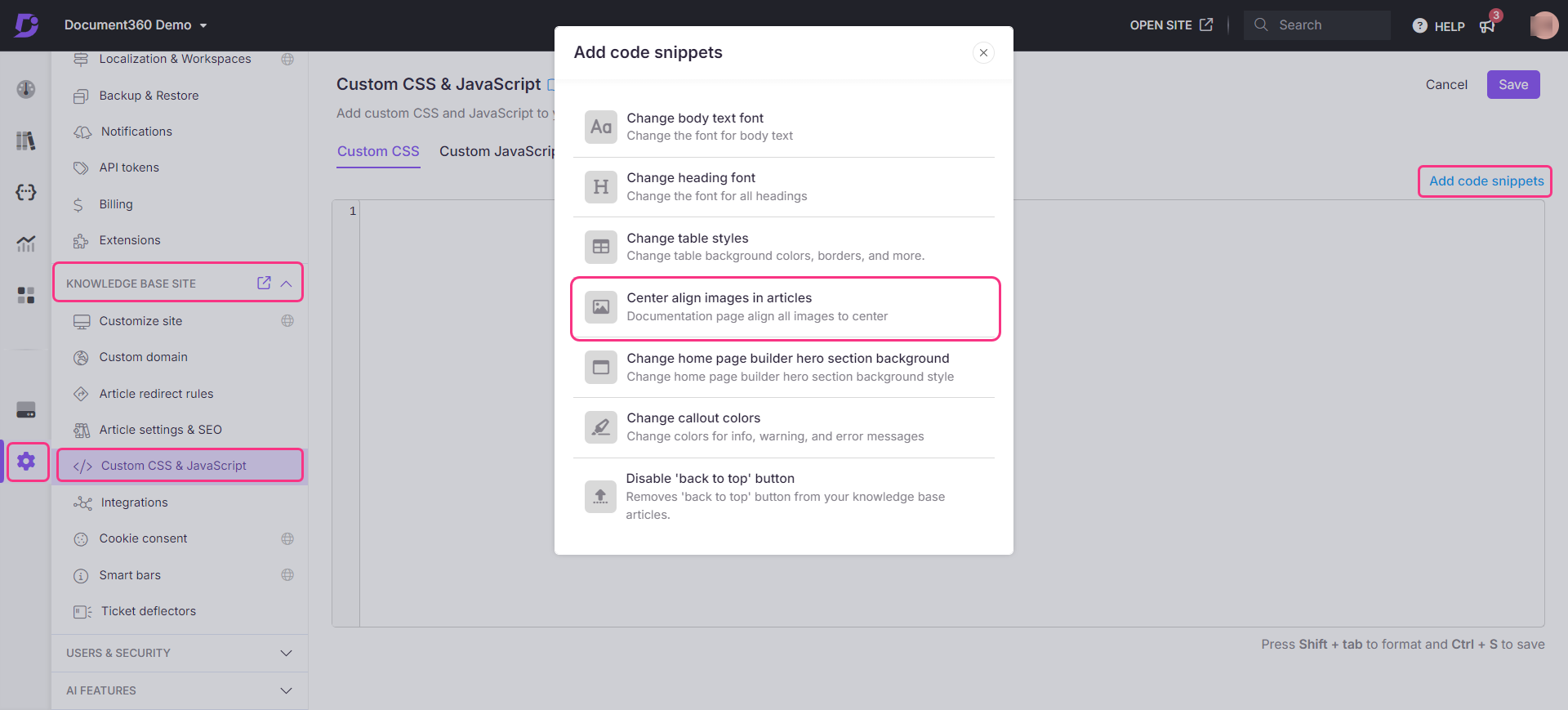
Clique em Adicionar snippets de código no canto superior direito do espaço de código e uma janela será exibida, pré-carregada com sete snippets que você pode usar para personalizar seu site da base de conhecimento.
Clique em Centralizar imagens de alinhamento em artigos e o snippet será adicionado ao seu bloco de código CSS personalizado.
Clique em Salvar.
Por exemplo
.content_block .content_container .content_block_text img{ margin: 0 auto; display: block; }
A imagem agora será centralizada no contêiner do seu site da base de conhecimento.

Alinhando imagens
1. Para alinhar a imagem à esquerda
.content_block .content_container .content_block_text img {
margin: 0px 0 0;
display: block;
}2. Para alinhar a imagem corretamente
.content_block .content_container .content_block_text img {
display: block;
margin: 0 0 0 auto;
}Remover/apagar um snippet adicionado anteriormente
Para remover o snippet adicionado anteriormente, selecione o snippet pretendido e pressione delete no teclado.
NOTA
Antes de inserir um novo snippet de alinhamento, não se esqueça de apagar o adicionado anteriormente.
O alinhamento de imagem definido será aplicado a toda a base de dados de conhecimento.
Redimensionando imagens no site da base de conhecimento
Para manter as proporções de texto e imagem ao aumentar (ampliar) ou reduzir (minimizar) em seu site da base de conhecimento,
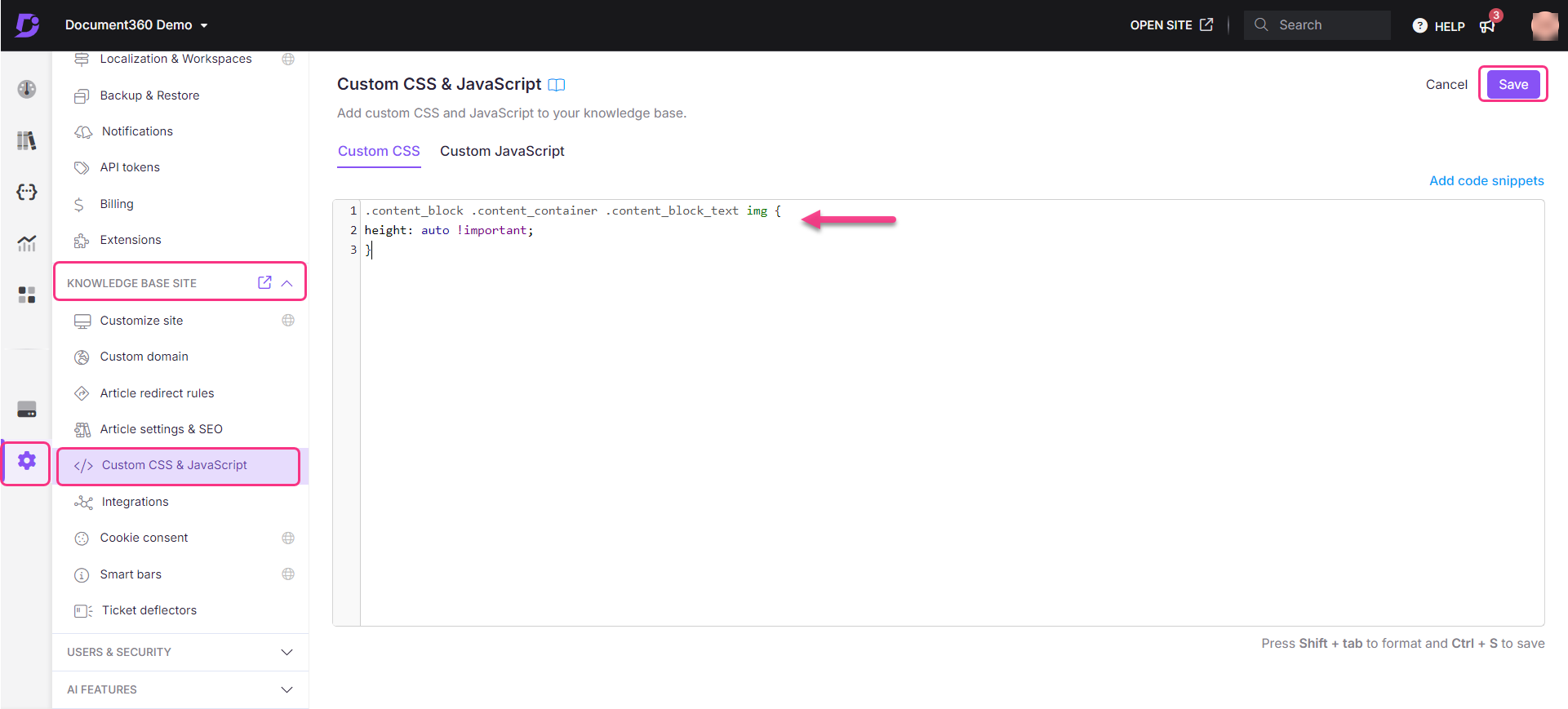
Navegue até Configurações () > site da base de conhecimento > Personalizar site > CSS e JavaScript personalizados no portal da base de conhecimento.
No painel de navegação esquerdo, clique na guia CSS e cole o seguinte snippet de CSS:
.content_block .content_container .content_block_text img { height: auto !important; }Clique em Salvar no canto superior direito.