Planos que suportam este recurso: Professional Business Enterprise
A página inicial (anteriormente "Construtor de páginas iniciais") é a primeira página que um usuário final verá ao visitar sua base de conhecimento. Você pode personalizar sua página inicial adicionando links, mudando cores, incluindo categorias da sua base de conhecimento e muito mais.
Página inicial

NOTA
O cabeçalho, a navegação primária, a navegação secundária e o rodapé são exibidos na página inicial do site da base de conhecimento. Esses podem ser configurados em Configurações () > Personalizar site > Cabeçalho e rodapé do site.
Assista: Como personalizar a página inicial
Acessando as configurações de design da página inicial
Para acessar as configurações de design da página inicial,
Passe o mouse em Configurações () na barra de navegação da esquerda e selecione Site da base de conhecimento.
No painel de navegação esquerdo, navegue até Personalização do site.
A Personalização do site vai aparecer, com todas as configurações básicas de design do site.
Clique na Personalizar site .
Selecione Página Inicial nas páginas principais no menu suspenso à esquerda.
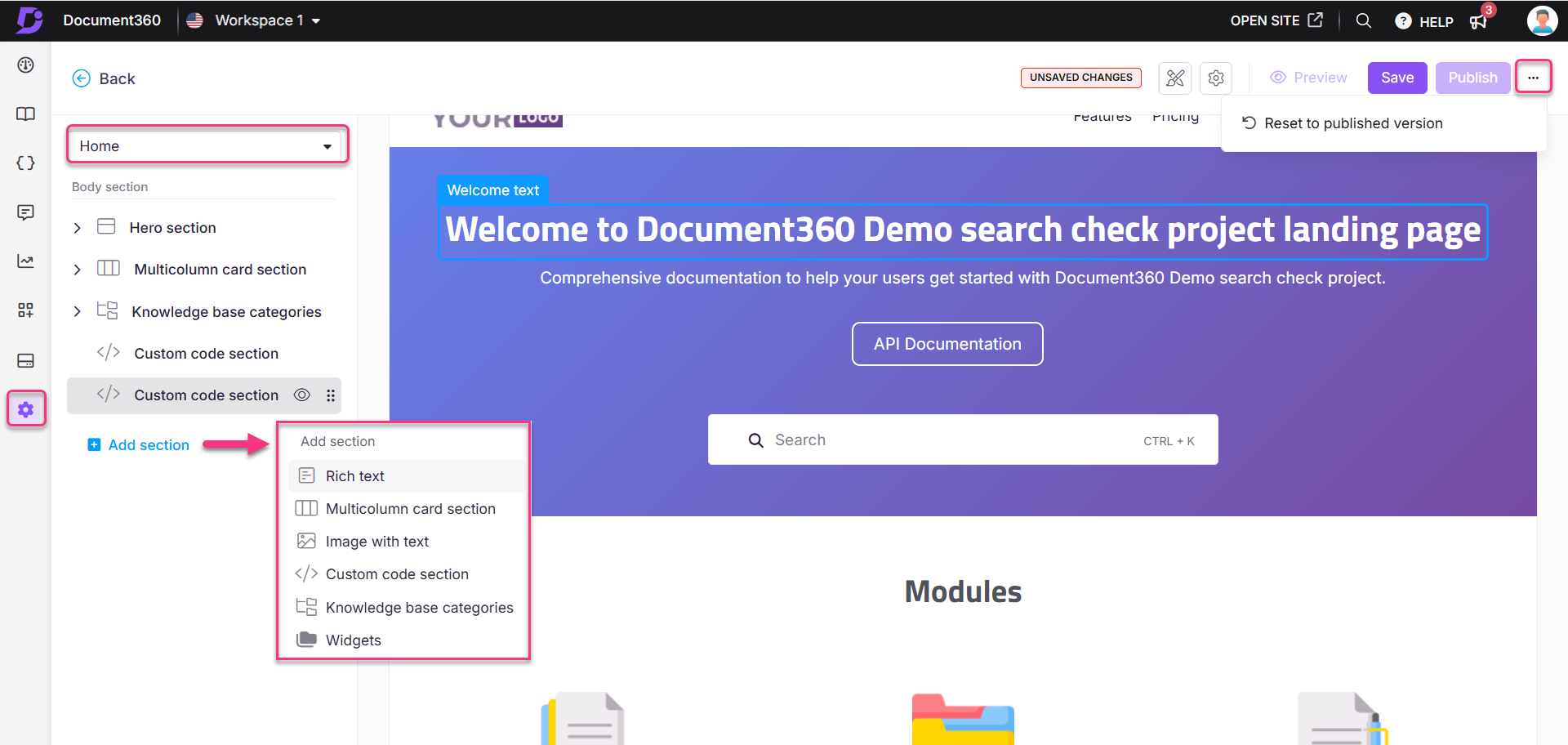
Um design padrão da página inicial está disponível para você personalizar. As diferentes seções da página inicial estão listadas à esquerda, e uma prévia ao vivo está disponível à direita.
Você pode personalizar os elementos da seção de Heróis .
Se necessário, clique na seção Adicionar e escolha entre as opções disponíveis de bloco do corpo, cada uma destacada para necessidades específicas de conteúdo:
Texto enriquecido: Adicione e formate o conteúdo textual usando o Markdown para maior legibilidade e estrutura.
Seção de cartões multicoluna: Exiba conteúdo em colunas organizadas, perfeito para destacar múltiplos tópicos ou recursos lado a lado.
Imagem com texto: Combine visuais com descrições textuais para criar um layout mais dinâmico e visualmente atraente.
Seção de código personalizado: Incorpore código HTML e CSS personalizados para customização avançada de conteúdo.
Categorias da base de conhecimento: Destaque as categorias-chave da sua base de conhecimento para melhorar a navegação.
Widgets: Adicione elementos interativos, como pesquisas ou formulários de contato, para aumentar o engajamento dos usuários.
Blocos de carroceria permitem que administradores da Knowledge Base criem páginas iniciais visualmente atraentes e intuitivas que orientam os usuários de forma eficaz. Cada bloco oferece uma forma única de exibir conteúdo, oferecendo flexibilidade para criar uma variável {{amigável, envolvente e fácil de usar Página inicial.
Por exemplo, uma empresa de software pode usar a Categorias da base de conhecimento bloqueio para exibir guias de produtos. Em contraste, a Imagem com texto pode destacar características ou anúncios importantes, melhorando a experiência do usuário e o engajamento.
Você pode reordenar a seção no painel esquerdo usando arrastar e soltar () e clicar no ícone do olho () para esconder o elemento desejado.
NOTA
A seção principal de Heróis no topo não pode ser arrastada e movida.
Clique Visualizar para ver como suas mudanças aparecerão no site da base de conhecimento.
Clique Salvar para salvar suas mudanças sem aplicá-las imediatamente.
Clique Publicar para tornar suas mudanças recentes visíveis para os leitores.
Clique na Mais () e selecione Redefinir para a versão publicada para descartar todas as customizações salvas e não salvas e reverter para a última versão publicada.
NOTA
O botão Publicar só fica ativo depois que você salva suas alterações.
O recurso Redefinir para a versão publicada está disponível apenas para novos projetos do site da base de dados de conhecimento 2.0 criados após 29 de março de 2025.

Temas da página inicial
Personalize sua página inicial com os temas do Document360. Você pode configurar um tema único para cada espaço de trabalho ou idioma.
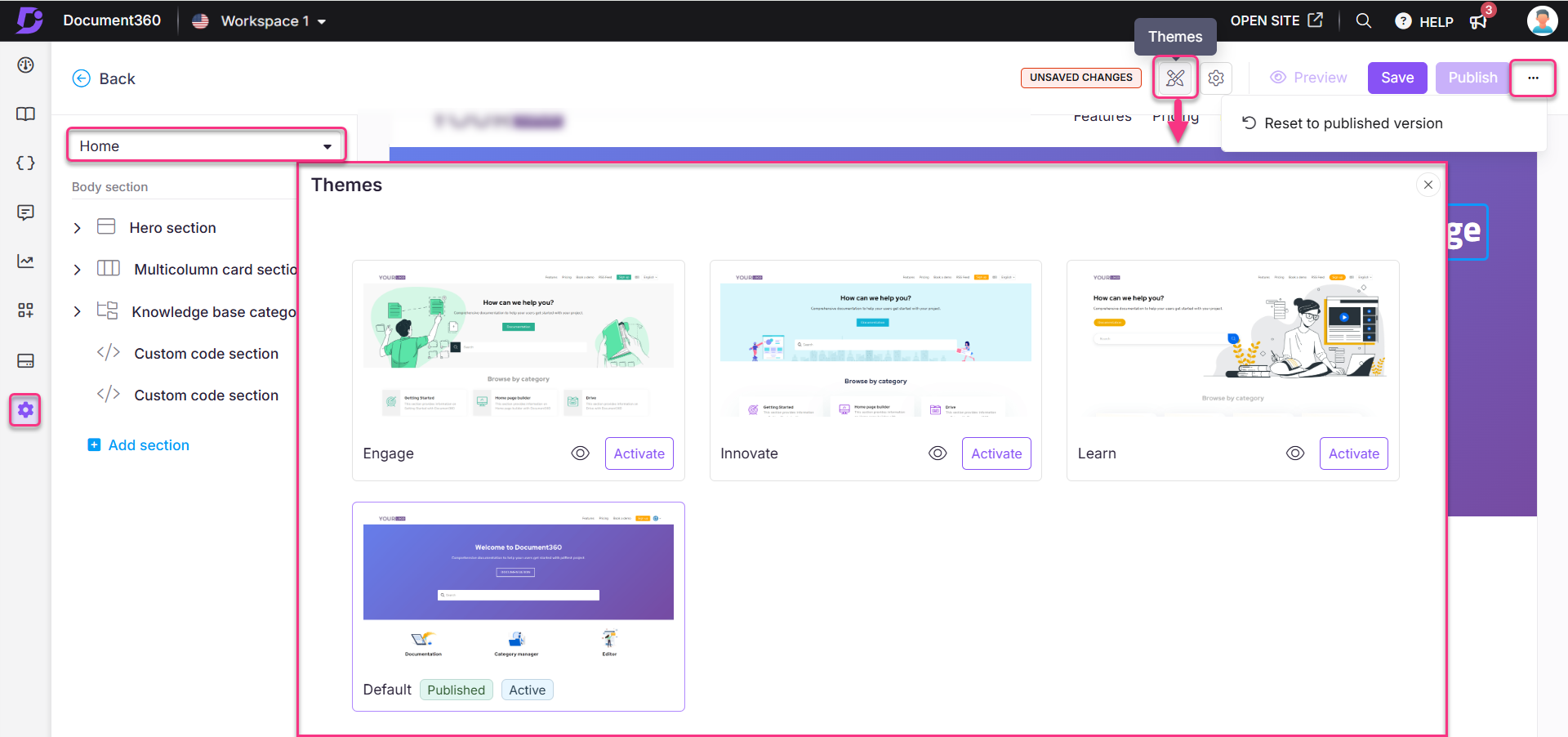
Clique no ícone Temas () na página de design da página inicial
Selecione um dos temas: Engajar, Inovar, Aprender ou Padrão.
Clique no ícone Olho () para visualizar uma prévia estática.
Clique em Ativar para implementar o tema selecionado.

NOTA
A resolução recomendada para a imagem da página inicial é 1920x415 pixels (largura x altura). Você pode personalizar a resolução conforme necessário.
SEO na página inicial
Você pode usar um título meta, uma meta descrição e uma imagem em destaque para sua página inicial.
Para personalizar as configurações de SEO da página inicial:
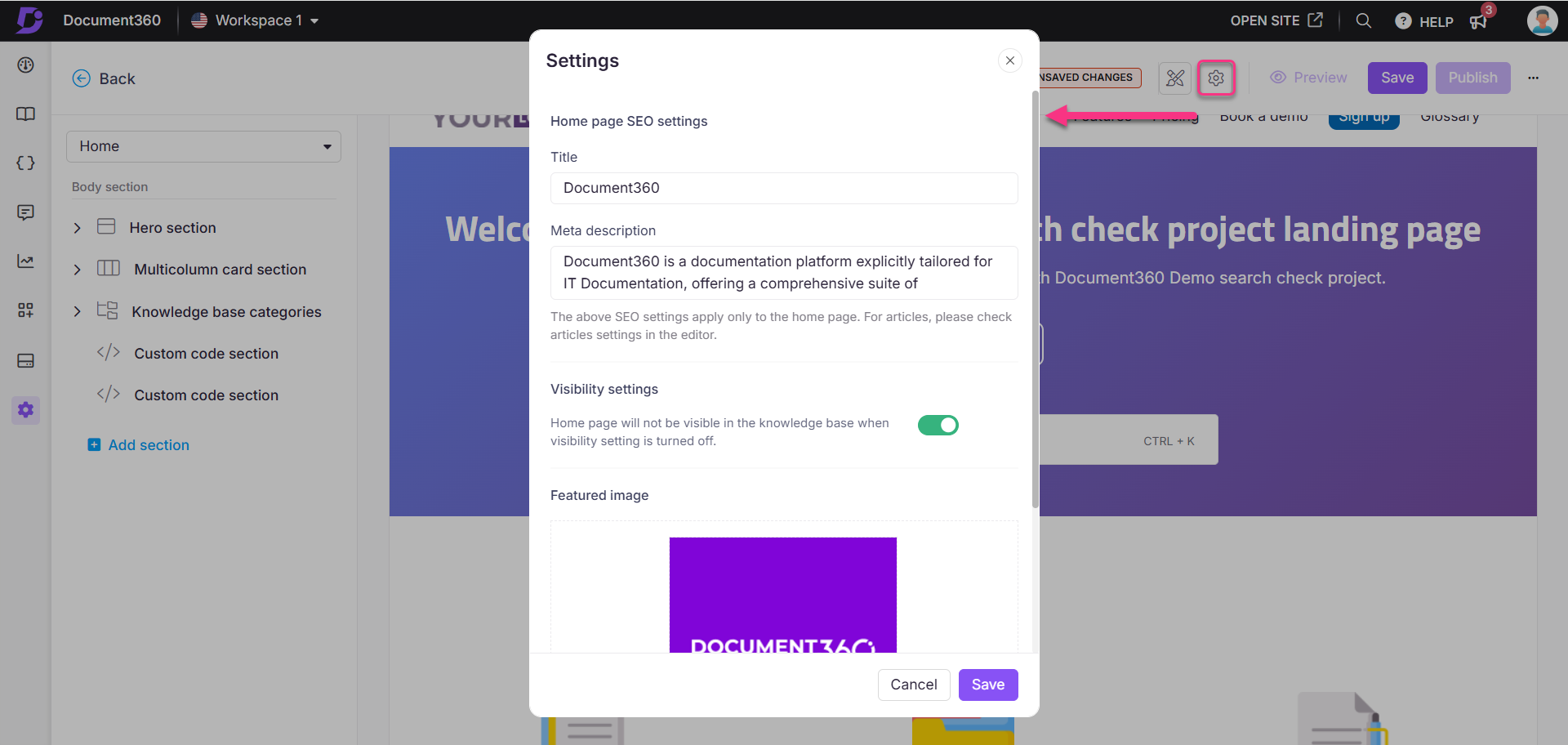
Clique na Configurações () na página de design da página inicial.
A Configurações vai aparecer.
Configure as seguintes configurações:
Título: Insira o título que aparecerá na aba do navegador da sua página inicial da Knowledge Base.
Meta descrição: Forneça uma breve meta descrição para sua página inicial. Essas configurações de SEO se aplicam apenas à página inicial.
Configurações de visibilidade: Ative essa opção para manter a página inicial visível no site da Base de Conhecimento. Se desativada, a página inicial ficará oculta e os usuários serão direcionados para a página de documentação.
Imagem em destaque: Clique em Selecionar imagem para enviar uma imagem em destaque do Drive.
Clique Salvar para aplicar suas mudanças.

Documentação
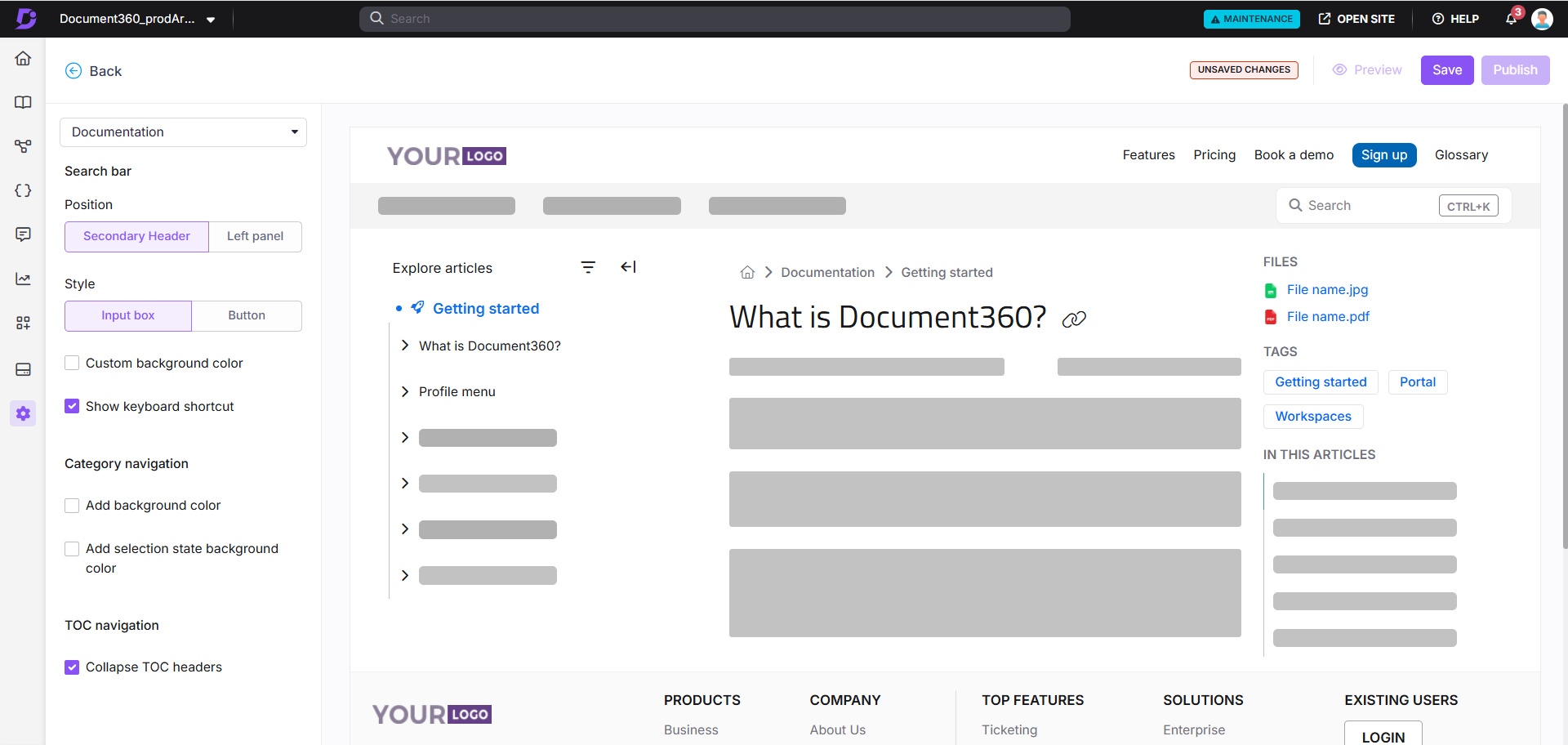
A página de Documentação permite personalizar a navegação por categorias ajustando a posição da barra de busca e aplicando cores de fundo.
Assista: Como personalizar a página de Documentação
Acessando as configurações de design da página de Documentação
Para acessar as configurações de design da página de Documentação:
Passe o mouse em Configurações () na barra de navegação da esquerda e selecione Site da base de conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site.
A página de personalização do site vai aparecer, com todas as configurações básicas de design do site.
Clique Personalizar site.
No menu suspenso à esquerda, selecione Documentação em Páginas Principais.
Um design padrão da página de Documentação estará disponível para você personalizar. As opções de personalização estão listadas à esquerda, e uma prévia ao vivo está disponível à direita.
Escolha a posição da barra de busca:
Cabeçalho Secundário: Posicione a barra de busca no cabeçalho secundário no canto superior direito. Por padrão, essa opção será selecionada.
Painel esquerdo: Coloque a barra de busca no topo do painel de navegação à esquerda.
Escolha o estilo de barra de busca desejado: caixa de entrada ou botão.
Selecione a caixa de seleção Cor de fundo personalizada para aplicar uma cor personalizada na barra de busca.
NOTA
Quando você seleciona uma cor de fundo personalizada, a cor primária dos temas Escuro e Claro é automaticamente pré-preenchida. Você pode personalizar essas cores conforme necessário.
A caixa de seleção Mostrar atalho de teclado está selecionada por padrão.
Se ativado, Ctrl + K aparece na barra de busca.
Isso se aplica tanto à barra de busca de navegação à esquerda (dentro dos artigos) quanto à barra principal de busca da página inicial.
Na seção de Navegação por Categoria , selecione Adicionar cor de fundo para aplicar uma cor de fundo à seção de categoria no site da Base de Conhecimento. Por padrão, é usada uma cor cinza claro (#F4F4F5), que não pode ser personalizada.
Selecione Adicionar cor de fundo de estado de seleção para aplicar uma cor de fundo ao item selecionado no painel de Artigos e Categorias . Por padrão, é usada uma cor azul clara (#E6F0F7).
Selecione a caixa de seleção Exibir títulos em 2 linhas para enrolar títulos longos na árvore de categorias em duas linhas. Se um título exceder duas linhas, uma reticência (...) aparece no final da segunda linha. Quando desativados, títulos longos ficam restritos a uma única linha com uma reticência no seu site de base de conhecimento.
Na seção de navegação do TOC , ative a caixa de seleção Collapse TOC headers para colapsar todos os cabeçalhos do Índice por padrão no site da base de conhecimento.
Por exemplo, se você escolheu exibir H2, H3 e H4, o conteúdo de H4 será aninhado sob H3 e H3 sob H2, com ambos colapsados até serem expandidos pelo leitor.
NOTA
Você também pode ativar essa configuração a Configurações () > Site da base de conhecimento } > Configurações de artigo e SEO. Expanda o acordeão direito do artigo e ative a opção de colapsar cabeçalhos do TOC .

Clique Visualizar para ver como suas mudanças aparecerão no site da base de conhecimento.
Clique Salvar para salvar suas mudanças sem aplicá-las imediatamente.
Clique Publicar para tornar suas mudanças recentes visíveis para os leitores.
Clique na Mais () e selecione Redefinir para a versão publicada para descartar todas as customizações salvas e não salvas e reverter para a última versão publicada.
NOTA
O recurso Redefinir para a versão publicada está disponível apenas para novos projetos do site da base de dados de conhecimento 2.0 criados após 29 de março de 2025.
Página de login
Se sua base de conhecimento for privada ou tiver acesso misto, os leitores precisam fazer login com suas credenciais para visualizar o conteúdo. Você pode personalizar esta página de login usando a opção Personalizar o site disponível no Document360.
Assista: Como personalizar a página de login
Acessando as configurações de design da página de login
Para acessar as configurações de design da página de login:
Passe o mouse em Configurações () na barra de navegação da esquerda e selecione Site da base de conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site.
A página de personalização do site vai aparecer, com todas as configurações básicas de design do site.
Clique no botão Personalizar site .
No menu suspenso à esquerda, selecione Logar em Páginas Principais.
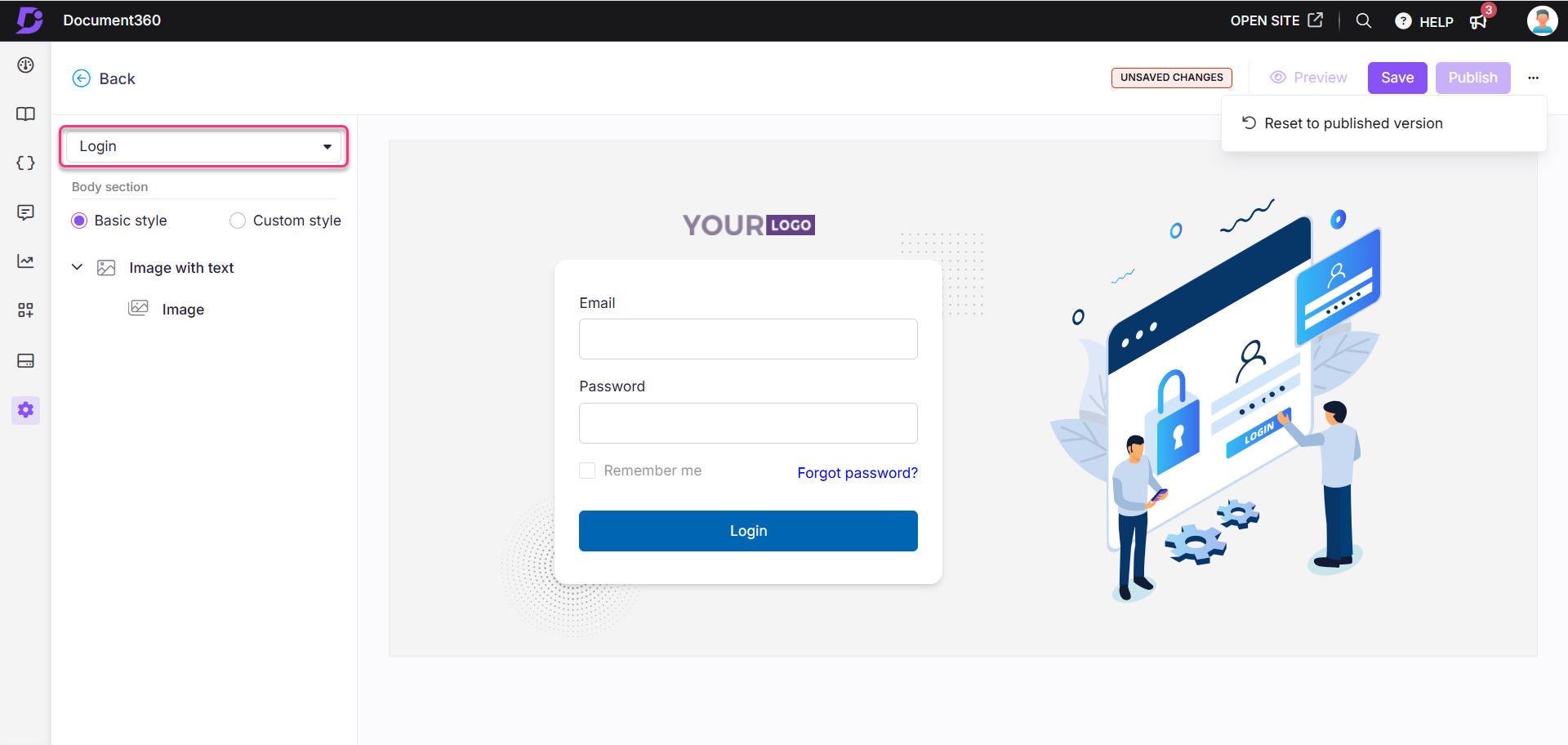
Você verá um design padrão de página de login pronto para personalização.
Escolha uma das seguintes opções:
Estilo básico: Personalize apenas a imagem padrão. Expanda a Imagem com um menu suspenso de texto e selecione Imagem. O painel de Imagem vai abrir. Clique em Mudar e escolha a imagem desejada entre as imagens do sistema. Na seção Alinhamento, selecione Esquerda, Centro ou Direita para ajustar o alinhamento da imagem.
Estilo personalizado: Adicionar HTML e CSS personalizados. Você pode ativar/desativar a opção de Pré-visualização à direita para alternar entre a visualização renderizada e a visão de código.
Clique Visualizar para ver como suas mudanças aparecerão no site da base de conhecimento.
Clique Salvar para salvar suas mudanças sem aplicá-las imediatamente.
Clique Publicar para tornar suas mudanças recentes visíveis para os leitores.
Clique na Mais () e selecione Redefinir para a versão publicada para descartar todas as customizações salvas e não salvas e reverter para a última versão publicada.
NOTA
O recurso Redefinir para a versão publicada está disponível apenas para novos projetos do site da base de dados de conhecimento 2.0 criados após 29 de março de 2025.

Perguntas Freqüentes
Como faço para adicionar imagens à página inicial?
Para adicionar imagens à página inicial, cole o seguinte código no HTML Personalizado:
<img src="paris.jpg" alt="Paris" class="center">Para personalizar o alinhamento, adicione o seguinte código CSS na seção CSS & JavaScript Personalizado :
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}Se eu fizer alterações na minha página inicial, elas vão ser atualizadas automaticamente em todos os idiomas?
Não. Alterações feitas no seu idioma padrão não refletirão automaticamente em outros idiomas. No Document360, você precisa atualizar manualmente o conteúdo de cada idioma, incluindo a página inicial e outras páginas principais.
Como faço para mudar a posição da barra de busca para refletir o site da base de conhecimento?
Para ajustar a posição da barra de busca no seu site da Knowledge Base, siga estes passos:
Passe o mouse em Configurações () na barra de navegação da esquerda e selecione Site da base de conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site.
Clique em Personalizar site. Selecione o menu suspenso e clique em Documentação.
No painel esquerdo, você tem duas opções para mudar a posição da barra de busca.
Painel esquerdo: Coloque a barra de busca na árvore de categorias do lado esquerdo.
Cabeçalho Secundário: Coloque a barra de busca no lado direito do cabeçalho secundário.
Se necessário, marque a caixa Adicionar cor de fundo para aplicar a cor de fundo na barra de busca.
Depois de terminar, clique em Salvar e Publicar.
Como faço para mudar o título da aba do navegador na página inicial da minha base de conhecimento?
O título de SEO da página inicial aparece como o nome da aba do navegador. Para mudar o título de SEO da página inicial:
Passe o mouse em Configurações () na barra de navegação da esquerda e selecione Site da base de conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site.
A página de personalização do site vai aparecer, com todas as configurações básicas de design do site.
Clique no botão Personalizar site .
No menu suspenso à esquerda, selecione Home.
Clique no ícone de Configurações () na página inicial.
O painel de Configurações vai aparecer.
Insira o título desejado na sua página inicial.
Depois de terminar, clique em Salvar e Publicar.
Como integrar um carregador de vídeo na sua página inicial?
Adicionar um carregador de vídeo visualmente atraente à sua página inicial pode criar um senso de curiosidade e interatividade para seus visitantes. Siga estes passos simples para integrar um carregador de vídeo de forma fluida:
Passe o mouse em Configurações () na barra de navegação da esquerda e selecione Site da base de conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site.
A página de personalização do site vai aparecer, com todas as configurações básicas de design do site.
Clique no botão Personalizar site .
No menu suspenso à esquerda, selecione Home.
Crie uma nova seção de código personalizado e insira o seguinte código HTML, substituindo o
srclink pelo link de vídeo do seu drive:htmlCopy code<div class="video__loader"> <video muted autoplay loop> <source src="https://cdn.document360.io/560b3c6e-18a1-4ad6-babc-d0257662eab2/Images/Documentation/Revolving_Video.mp4" /> </video> </div>Esse código integrará perfeitamente o carregador de vídeo na sua página inicial, aumentando seu apelo visual e cativando seu público desde o momento em que ele chega.
No menu suspenso à esquerda, selecione CSS/JavaScript personalizado e navegue até a aba CSS .
Substitua
"Innovate"no seguinte trecho de código pelo nome do seu tema configurado (por exemplo, Engajar, Aprender, Inovar ou Padrão):cssCopy codebody.innovate { position: relative; overflow: hidden !important; } body.innovate.custom--loaded { overflow: auto !important; } /* Loader */ .video__loader { width: 100%; min-height: 100vh; display: flex; align-items: center; justify-content: center; position: fixed; top: 0; left: 0; background: var(--color-dark); opacity: 1; visibility: visible; z-index: 9999999999; transition: all 1s ease; } .video__loader.remove--loader { opacity: 0; visibility: hidden; } .video__loader video { width: 100%; }Isso garante que o estilo CSS esteja alinhado com o tema escolhido, otimizando a apresentação visual para uma experiência do usuário aprimorada.
Navegue até a aba JavaScript .
Substitua
"innovate"no seguinte trecho de código pelo nome do seu tema:javascriptCopy code/* Loader */ var elBody = document.querySelector("body.innovate"); var customLoaderVideo = document.querySelector(".video__loader"); document.addEventListener("DOMContentLoaded", function() { setTimeout(function() { elBody?.classList.add("custom--loaded"); customLoaderVideo?.classList.add("remove--loader"); }, 5000); });Essa personalização garante que a funcionalidade JavaScript se integre perfeitamente ao seu tema, melhorando o desempenho geral do seu site.
NOTA
A função carregador de vídeo operará exclusivamente na página inicial e não se aplicará às páginas de documentação.
Como desativar a página inicial no site da Base de Conhecimento?
Passe o mouse em Configurações () na barra de navegação da esquerda e selecione Site da base de conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site.
Clique no ícone de Configurações () na página de design da página inicial.
Desative a opção de configurações de visibilidade e clique em Salvar.
Como faço para adicionar um botão de contato/cadastro na minha página de login?
Adicionar um botão de suporte à sua página de login pode simplificar o processo de pedir ajuda. Siga estes passos simples para integrar um botão de suporte à sua página de login de forma fluida:
Passe o mouse em Configurações () na barra de navegação da esquerda e selecione Site da base de conhecimento.
No painel de navegação à esquerda, navegue até Personalização do Site.
Selecione o botão Personalizar site .
Selecione Logar no menu suspenso à esquerda, abaixo do grupo de Páginas Principais.
Depois, escolha o botão de opção Estilo Personalizado para ativar modificações específicas para sua página de login.
Na aba de personalização HTML, adicione o seguinte código para criar seu botão de suporte:
htmlCopy code<div class="login-form--support"> <button class="support-button"> <a href="Support portal button or registration button link">Contact Support</a> </button> <p>Click here to Contact Support</p> </div>Ao lado da aba HTML, encontre a aba de personalização CSS. Cole o código a seguir para garantir que o botão de suporte esteja centralizado na página:
cssCopy code.login-form--support { text-align: center; /* Centers the content inside the element */ }
Ao seguir esses passos, você adicionará com sucesso um botão de suporte à sua página de login. Essa melhoria permite que usuários enfrentando desafios acessem facilmente recursos de suporte sem sair da interface de login, melhorando significativamente sua experiência. Oferecer assistência rápida exatamente onde é necessário pode levar a maior satisfação do usuário.