Plans supporting this feature: Professional Business Enterprise
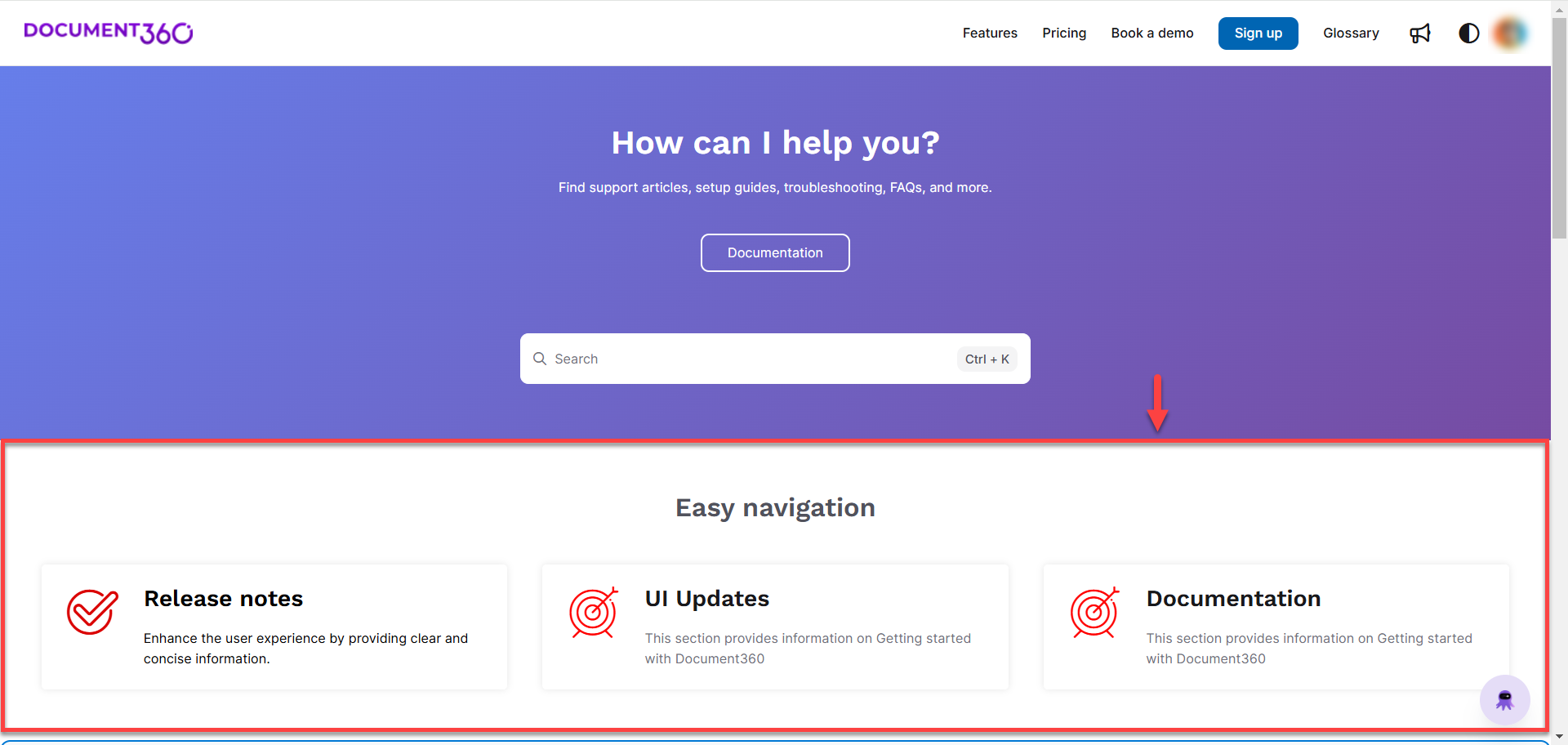
The Knowledge base categories block allows you to design a visually appealing and highly functional home page for your Knowledge base site. By showcasing links to popular categories or frequently accessed sections as cards, this feature helps users navigate your documentation effortlessly, improving their overall experience.
Imagine managing a growing Knowledge base for a SaaS product. Customers frequently visit the home page looking for guides, FAQs, or troubleshooting articles. By adding the Knowledge base categories block, you can prominently feature "Getting Started," "How-To Guides," or "Troubleshooting Articles" as categories, ensuring users can quickly find the most relevant information. This reduces search time and enhances user satisfaction.

Adding Knowledge base categories block
To add a Knowledge base categories block to your Knowledge base site’s home page, follow the steps below:
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
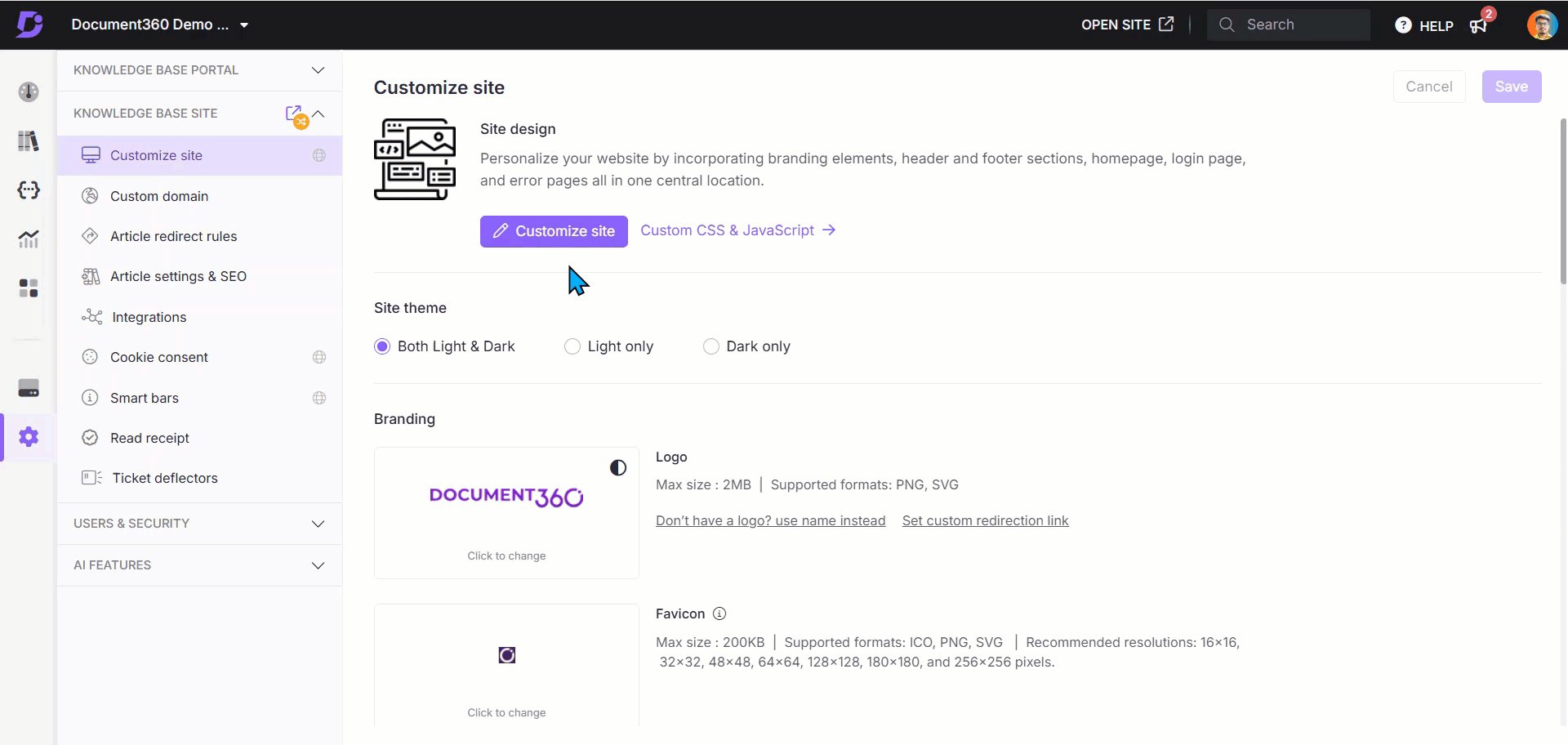
In the left navigation pane, navigate to Knowledge base site > Customize site.
Click Customize site to access the design configurations.
From the left dropdown, select Home page.
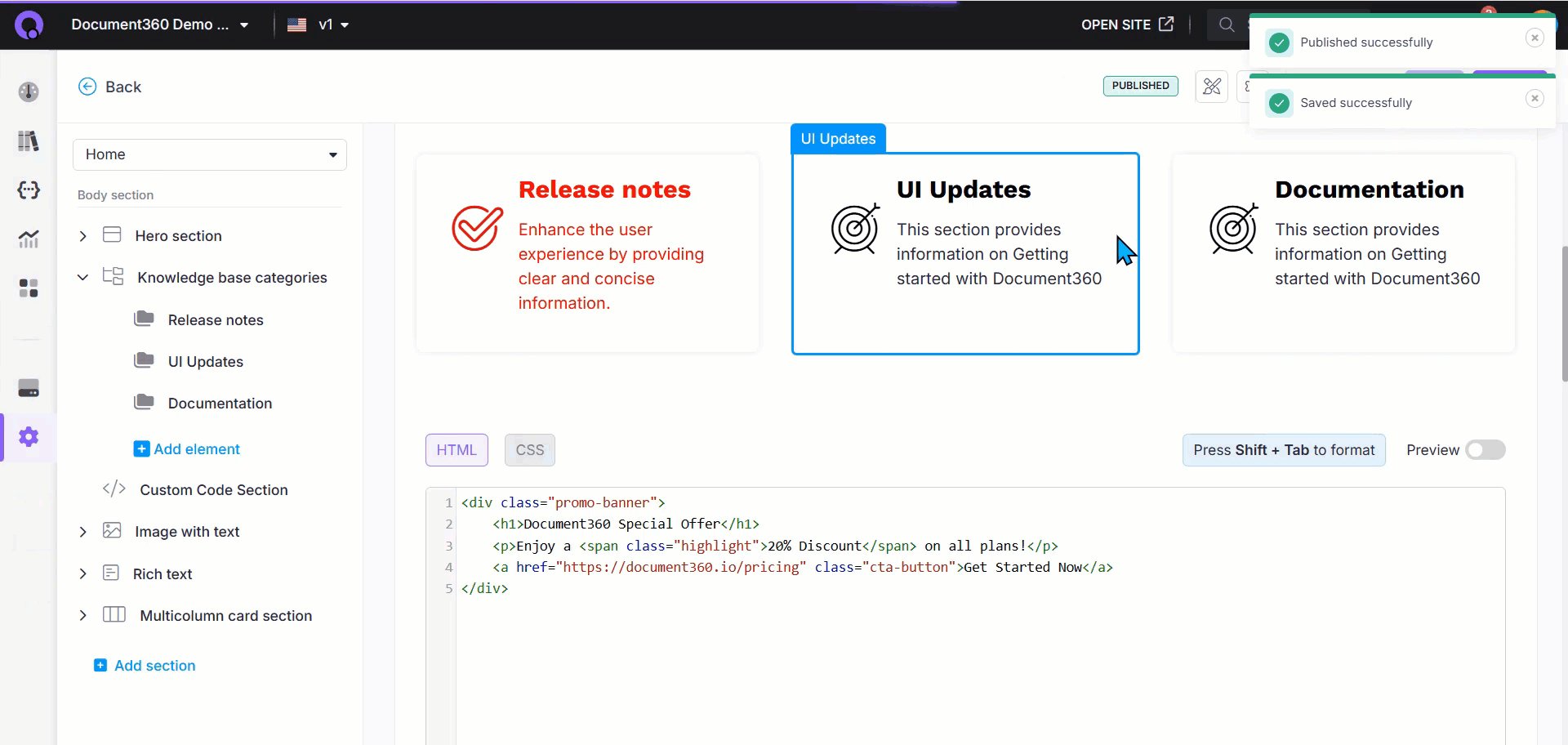
The Body section will display a list of body blocks.Click Add section and select Knowledge base categories.
The Knowledge base categories block will be added to the list.Click the Knowledge base categories to edit the title and overall icon color for the section.
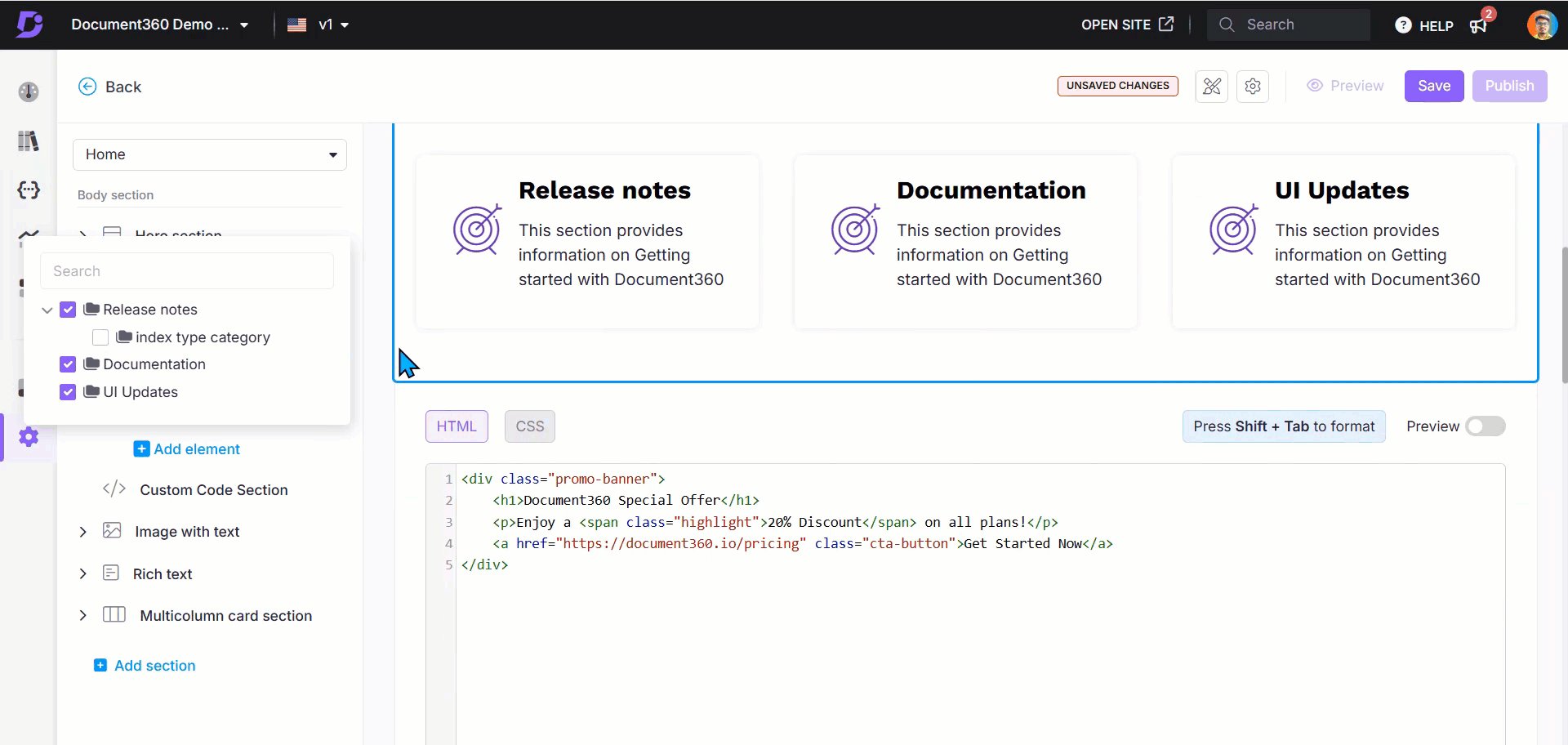
Click Add element to add more category elements.
Select the desired categories from your Knowledge base.
Use the Reorder () icon to rearrange elements.
Click the Hide () icon to toggle the visibility of elements.
Available options
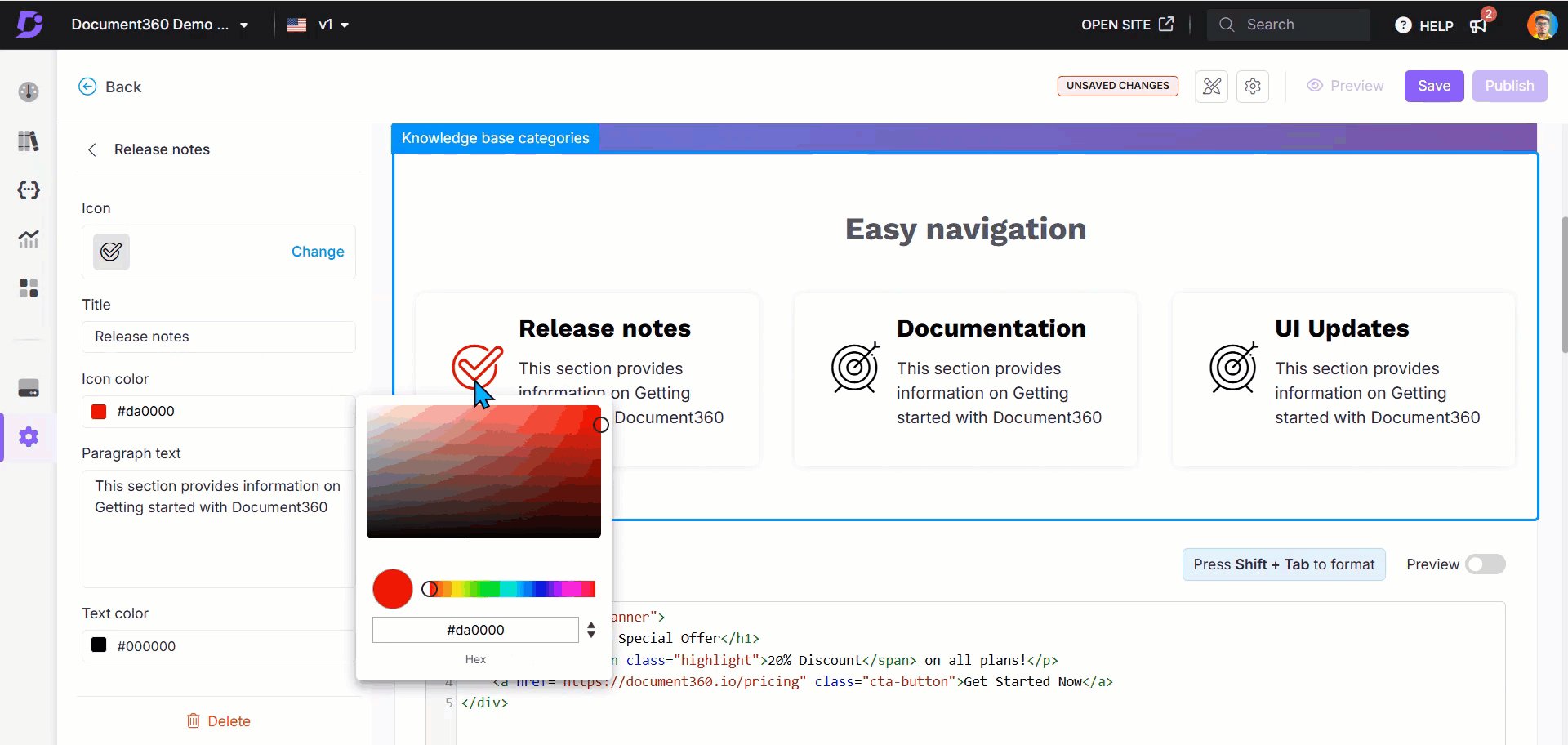
Click a category element to edit the following attributes:
Icon:
Click Change to update icons for each category element.
In the Icons tab, select either a Document360 or Font Awesome icon.
In the Image tab, either enter the image URL or upload an image from the Drive.
NOTE
Use square-dimension image files (e.g., 30 x 30 px, 50 x 50 px) to avoid distortions.
Title: Enter a title for the category element.
Icon color: Choose the desired color for the icon.
Paragraph text: Add a description for each column using Markdown syntax.
Text color: Select the text color for the title and paragraph.
Click Save to save your changes without applying them immediately.
Click Preview to see how your changes will appear on the knowledge base site.
Click Publish to make your recent changes visible to readers.
Click the More () icon and select Reset to published version to discard all saved and unsaved customizations and revert to the last published version.
NOTE
The Reset to published version feature is available only for new Knowledge base site 2.0 projects created after March 29, 2025.
The Knowledge base category block only supports categories. When selected, the first article in the category will be displayed by default. Adding individual articles or customizing the block's links is not supported at this time.
A category will only appear in the Knowledge base categories block if it contains at least one published article.

FAQ
How do I remove the Knowledge base categories block?
To remove a knowledge base categories block in the Knowledge base site:
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site.
Click Customize site to access the design configurations.
From the left dropdown, select Home page.
The Body section will display a list of body blocks.Select the desired Knowledge base categories in the Body section.
Click the Delete () below the navigation bar.
Click Yes in the Delete confirmation panel.
To delete specific category elements, follow similar steps and select the desired element.