Plans supporting this feature: Professional Business Enterprise
The Custom code section in Document360 allows users to add personalized HTML and CSS code to their Knowledge base site home page. This feature is ideal for users looking to enhance their site with custom visuals and interactive widgets.
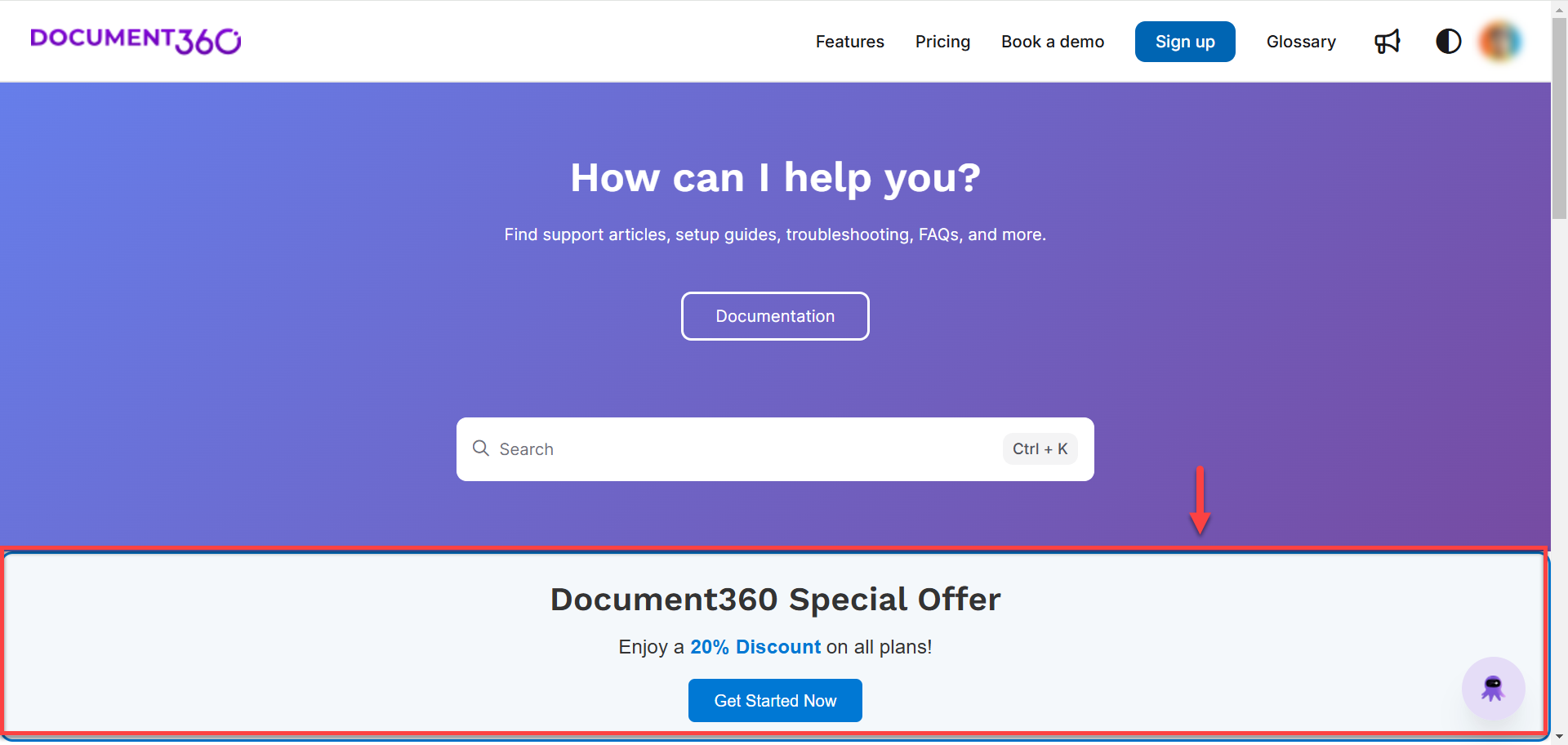
Suppose your organization runs seasonal promotions. You can use the Custom code section to embed a dynamic banner or a countdown timer directly on the home page of your Knowledge base site, ensuring your visitors are aware of ongoing offers or events.

Adding a Custom code section
To add a Custom HTML block to your Knowledge base site’s home page, follow the steps:
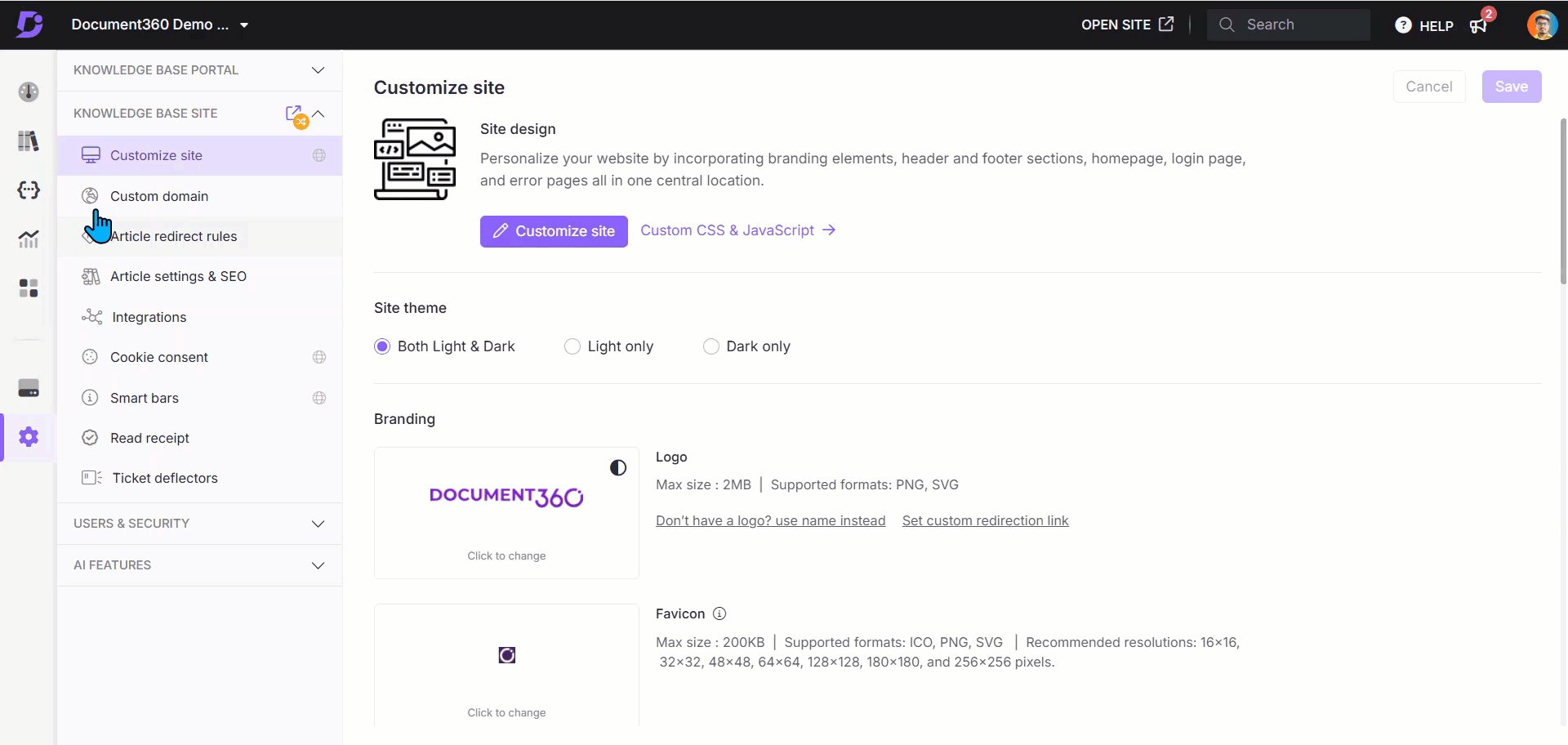
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site.
Click Customize site to access the design configurations.
From the left dropdown, select Home page.
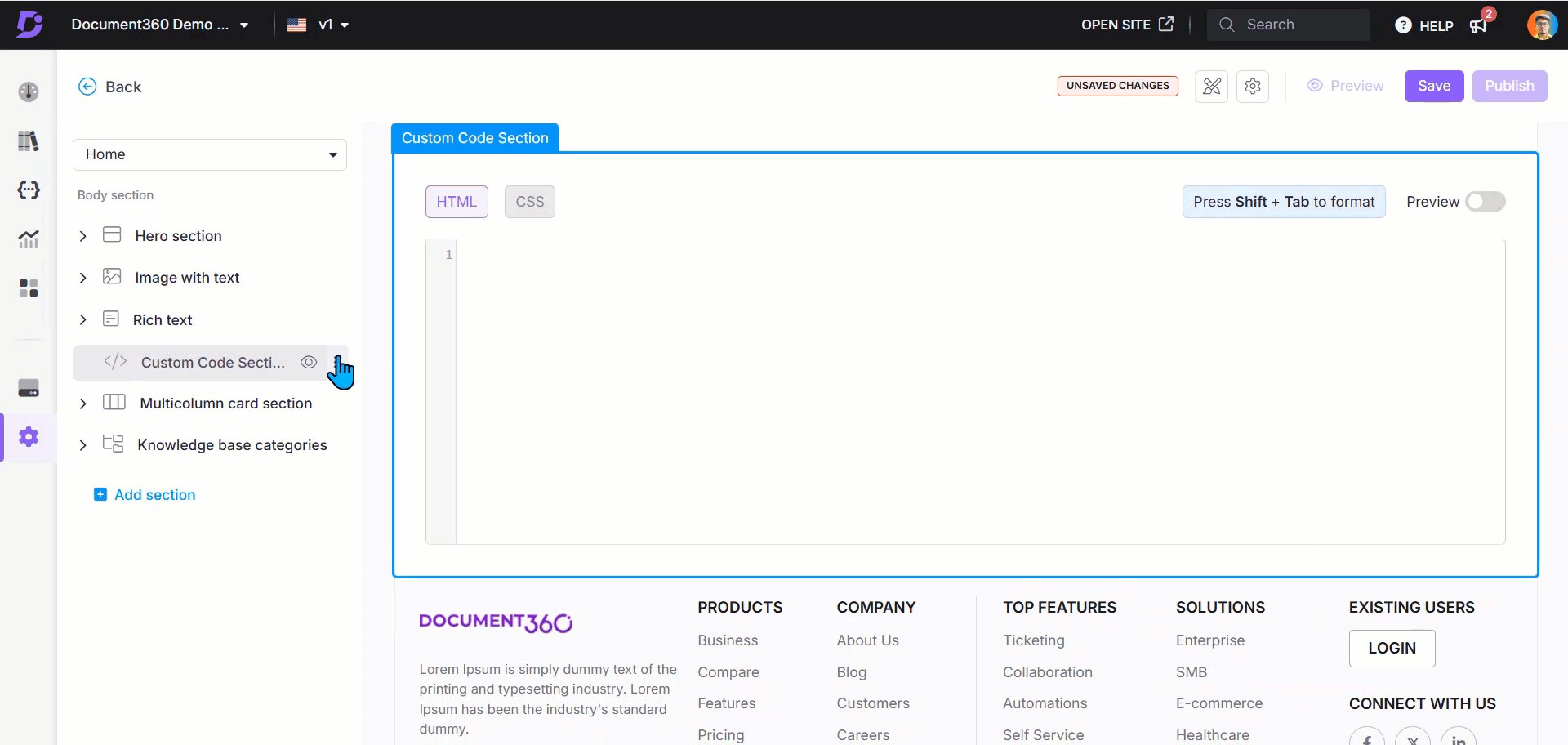
In the Body section, a list of body blocks will appear.Click Add section and select Custom code section.
The Custom code section block is added to the list.Use the Reorder () icon to rearrange elements.
Click the Hide () icon to toggle the visibility of elements.
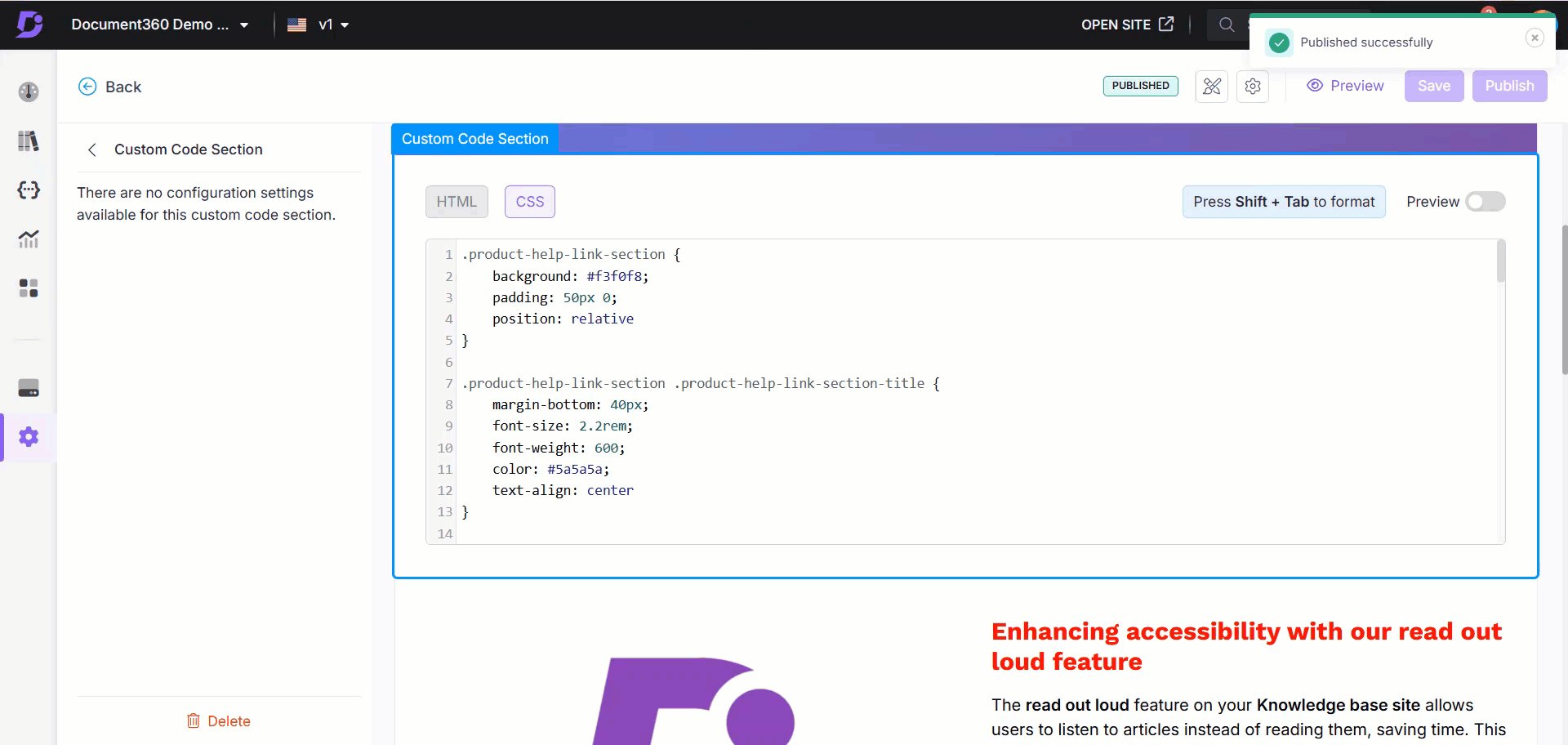
Click the Custom code section:
In the HTML tab, add or edit the HTML code.
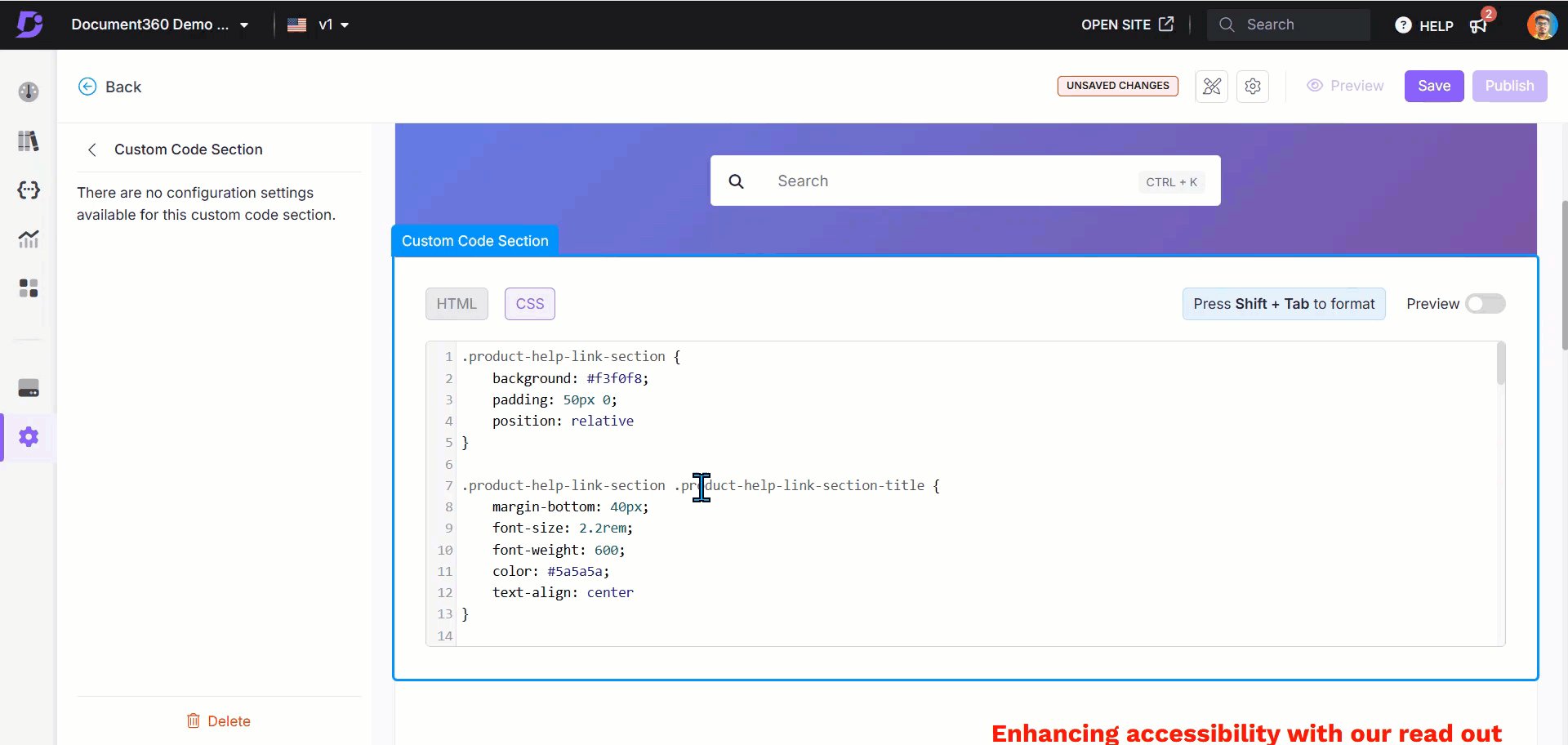
In the CSS tab, add or edit the CSS code.
Click Save to save your changes without applying them immediately.
Click Preview to see how your changes will appear on the knowledge base site.
Click Publish to make your recent changes visible to readers.
Click the More () icon and select Reset to published version to discard all saved and unsaved customizations and revert to the last published version.
NOTE
The Reset to published version feature is available only for new Knowledge base site 2.0 projects created after March 29, 2025.

FAQ
How do I delete the Custom HTML block from my Knowledge base site home page?
To delete a Custom HTML block, follow the steps below:
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site.
Click Customize site to access the design configurations.
From the left dropdown, select Home page.
In the Body section, select the desired Custom code section.
The Custom code section navigation panel will appear.
Click the Delete () below the navigation bar.
Click Yes in the Delete confirmation panel.