Planos que suportam a personalização de texto em artigos
Plans supporting this feature: Professional Business Enterprise
O Markdown não possui uma maneira integrada de personalizar o tamanho da fonte, as cores e o espaçamento. Você pode usar as tags HTML fornecidas neste artigo como uma solução alternativa para obter esse efeito.
Personalizando a cor do texto
Para alterar a cor de um texto no editor Markdown,
Navegue até o artigo desejado no Knowledge base portal.
Use o snippet de código HTML abaixo:
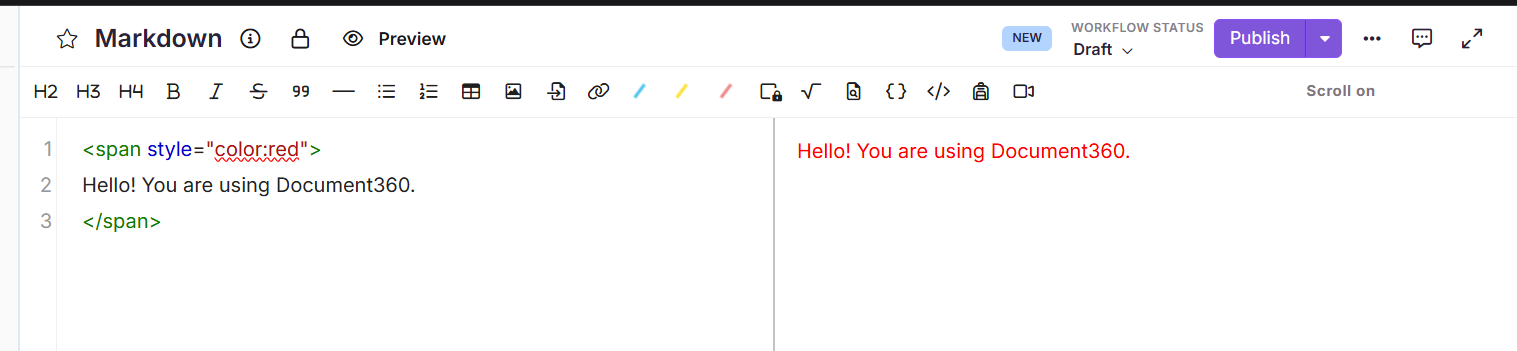
<span style="color:red">
Text content
</span>NOTA
A
<span>tag é um elemento HTML e ostyleatributo é usado para aplicar CSS embutido para estilo, neste caso, definindo a cor do texto como vermelho. O Markdown não oferece suporte nativo a estilos embutidos personalizados (como cor de texto) sem extensões.
Substitua "Conteúdo do texto" pelo texto desejado.
Substitua a cor de acordo com suas necessidades.
Resultado

Personalizando o tamanho do texto
Para alterar o tamanho de um texto no editor Markdown,
Navegue até o artigo desejado no Portal da base de conhecimento.
Use o snippet de código abaixo:
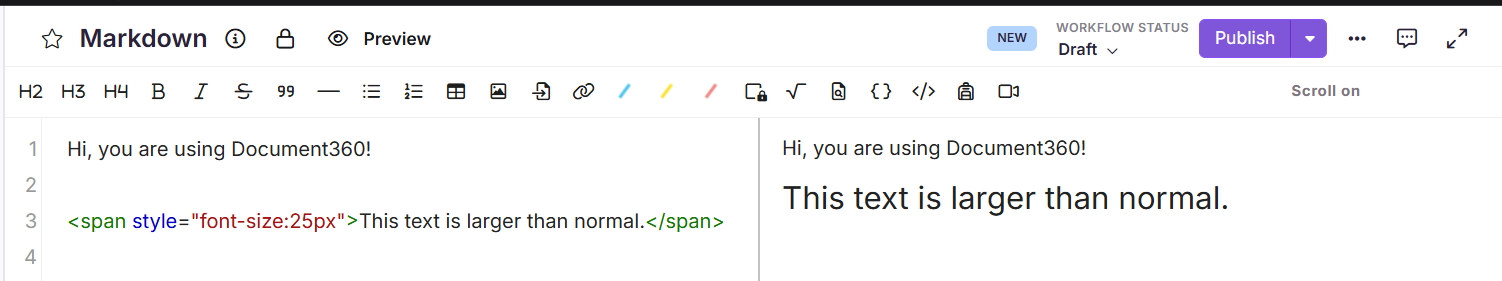
<span style="font-size:18px">
This text is larger than normal.
</span>Substitua "Este texto é maior que o normal." pelo texto desejado.
Substitua o tamanho da fonte de acordo com suas necessidades.
Resultado

Personalizando o preenchimento de texto e o plano de fundo
Para definir o preenchimento de texto e o plano de fundo,
Navegue até o artigo desejado no Portal da base de conhecimento.
Use o snippet de código abaixo:
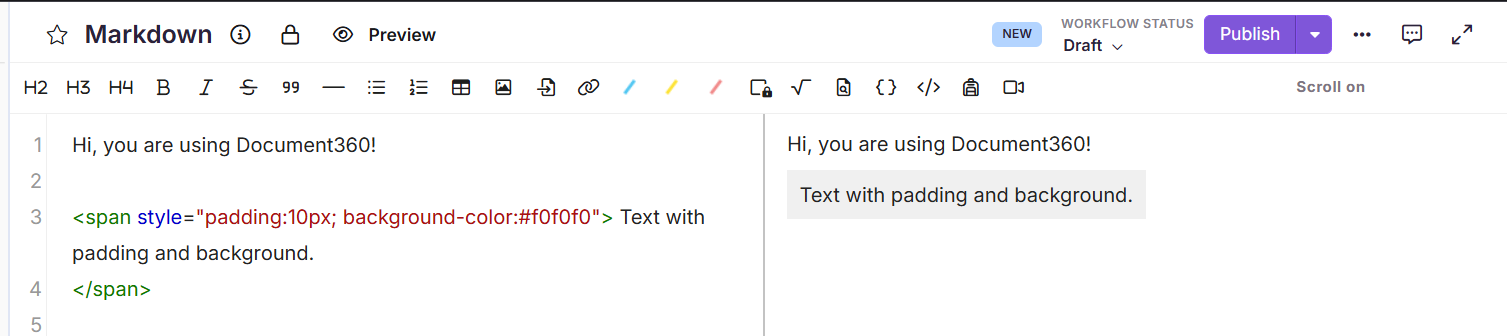
<span style="padding:10px;background-color:#f0f0f0">
Text with padding and background.
</span>Substitua "Texto com preenchimento e plano de fundo." pelo texto desejado.
Substitua o pixel de preenchimento e a cor de fundo de acordo com suas necessidades.
Resultado