CSS-Ausschnitte
Ein Snippet ist ein Stück wiederverwendbarer Code, und ein CSS-Snippet "CSS (Cascading Style Sheets) + Snippet" ist eine Reihe von Dienstprogrammen und interaktiven Beispielen für CSS3. Es hilft bei der Erstellung der häufig verwendeten Layoutvorlagen.
Warum werden CSS Snippets verwendet?
CSS-Snippets oder beliebige Code-Snippets werden verwendet, um Zeit bei der Entwicklung zu sparen.
Beispiel für ein CSS-Snippet
.shadow {
box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
}Das obige CSS-Snippet kann Ihre Rahmen und Bilder auf Ihrer Seite hervorheben.
Schritte zum Anpassen von CSS auf der Document360 Knowledge Base-Website mithilfe von CSS-Snippets
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS.
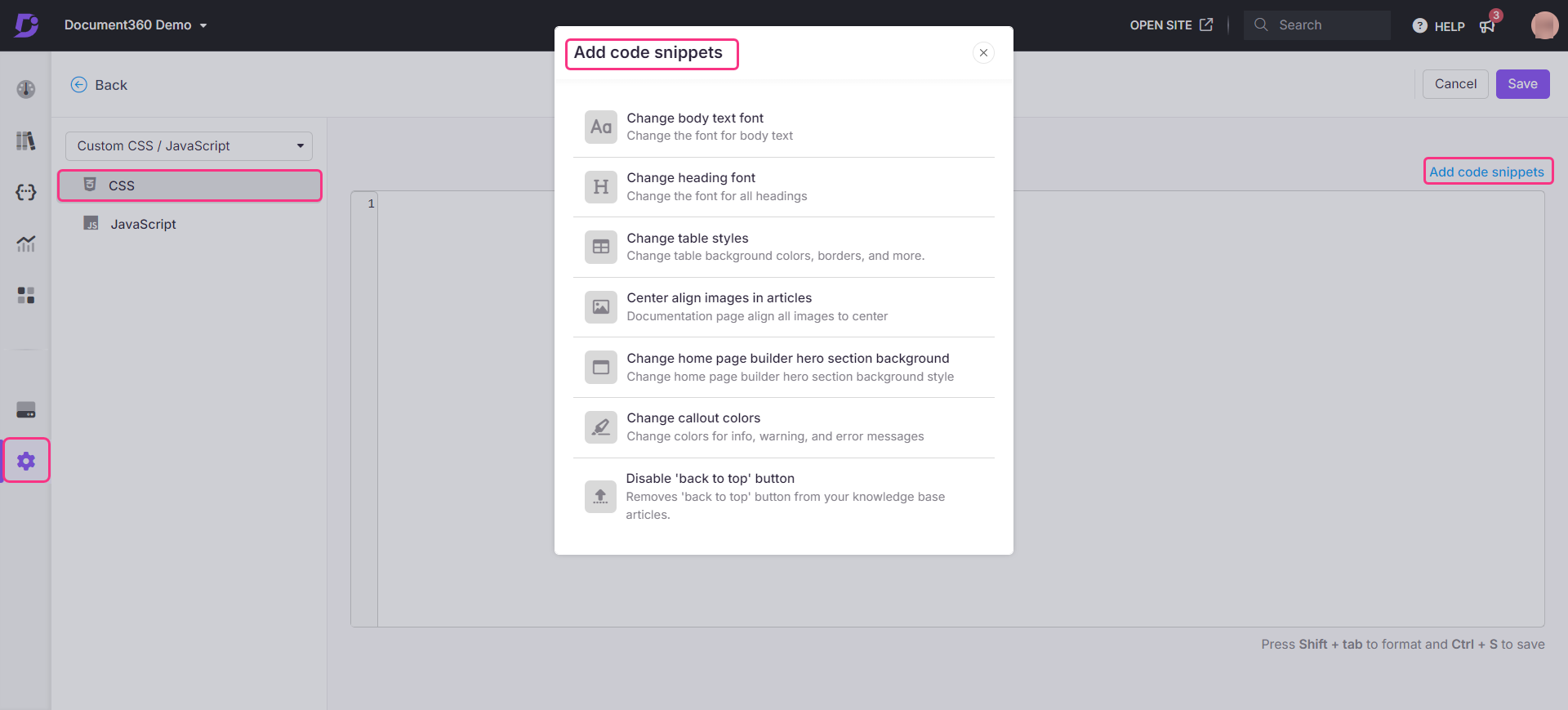
Klicken Sie oben rechts im Codebereich auf Codeausschnitte hinzufügen .
Es wird ein Blade-Fenster angezeigt, in dem sieben grundlegende Snippets vorinstalliert sind, mit denen Sie Ihre Wissensdatenbank-Site anpassen können, nämlich:
Schriftart des Textkörpers ändern
Schriftart der Überschrift ändern
Ändern von Tabellenformatvorlagen
Bilder in Artikeln zentriert ausrichten
Ändern Sie den Hintergrund des Hero-Abschnitts des Startseiten-Builders
Ändern der Beschriftungsfarben
Deaktivieren Sie die Schaltfläche "Zurück zum Anfang"

ANMERKUNG
Sie können auch andere Snippets als das vorab geladene benutzerdefinierte CSS-Snippet verwenden.
Wenn Sie beispielsweise Änderungen an Ihren Bildern und Rahmen vornehmen müssen, können Sie den folgenden Codeausschnitt in Ihrem Codeblock verwenden.
.shadow { box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4); -webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
Klicken Sie oben rechts auf Strg + S oder auf die Schaltfläche Speichern , um die Änderungen zu speichern.

