Mit der Bildausrichtung können Sie Ihr Bild im vorgesehenen Bereich halten, entweder links, rechts oder in der Mitte, und es ändern, um die Website-Erfahrung für den Benutzer zu optimieren. Es hilft Ihnen auch, die Bild- und Inhaltsproportionen beizubehalten, wenn Sie die Größe des Inhalts auf Ihrer Wissensdatenbank-Website ändern.
Ausrichten des Bilds auf der Document360-Wissensdatenbank-Website
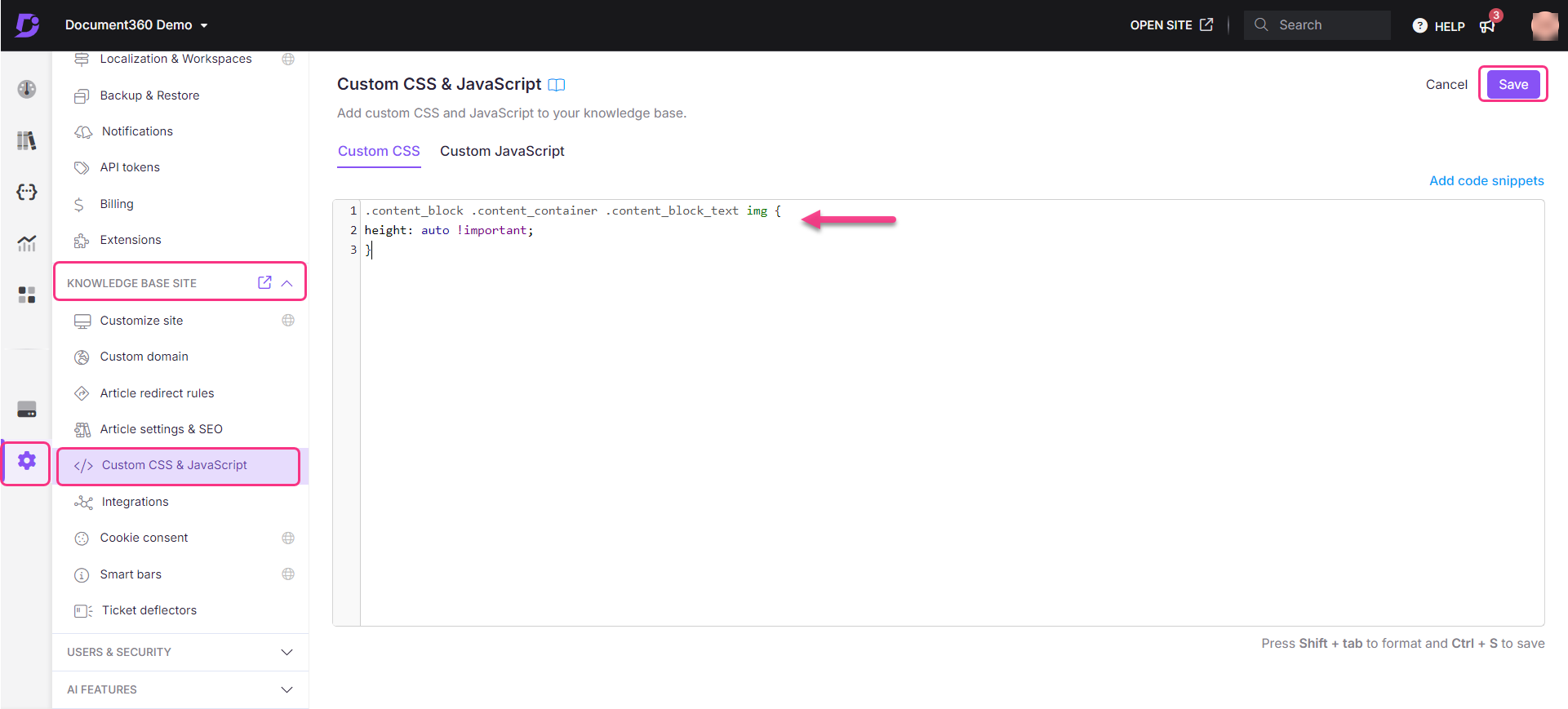
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS.
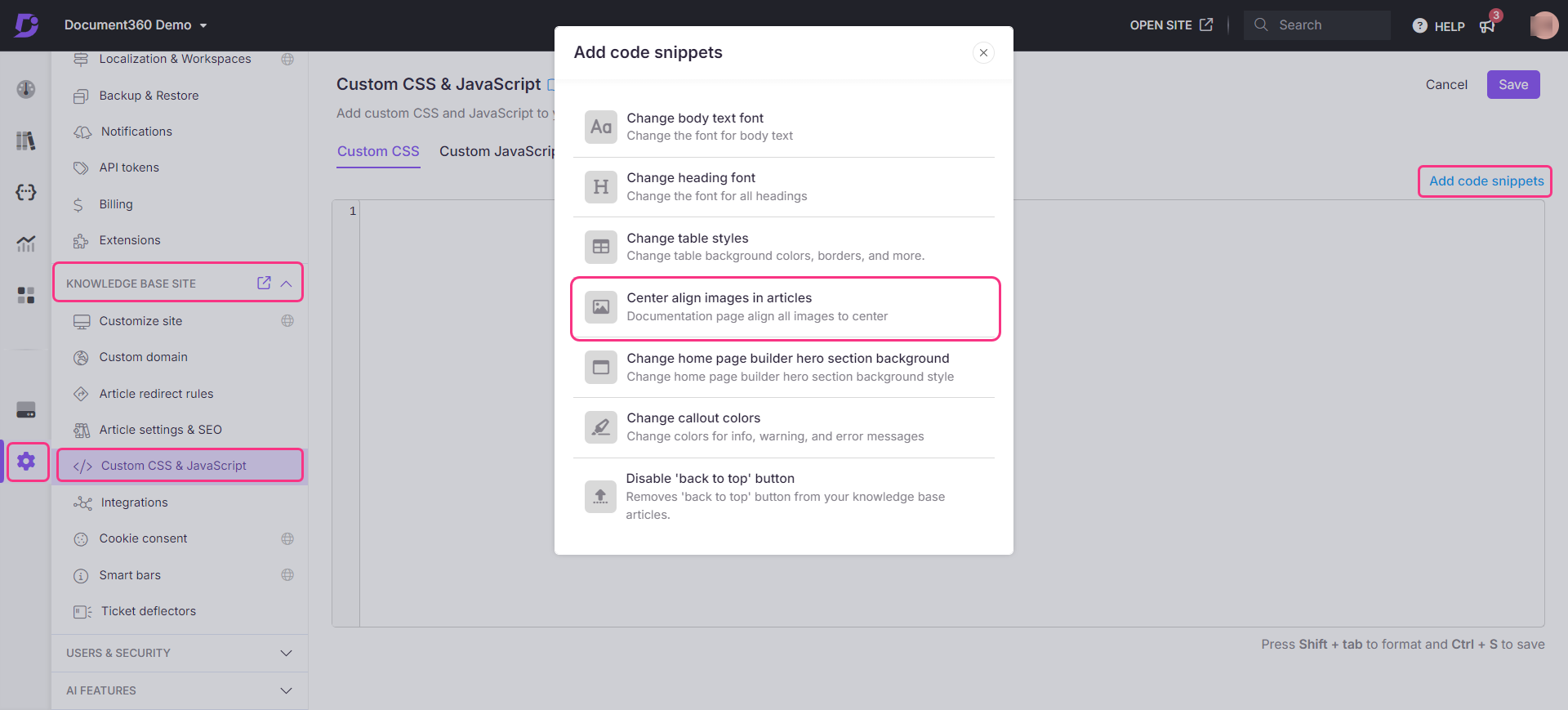
Klicken Sie oben rechts im Codebereich auf Codeausschnitte hinzufügen, und es wird ein Fenster mit sieben vorinstallierten Codeausschnitten angezeigt, mit denen Sie Ihre Wissensdatenbank-Website anpassen können.
Klicken Sie auf Bilder in Artikeln zentrieren, und das Snippet wird Ihrem benutzerdefinierten CSS-Codeblock hinzugefügt.
Klicken Sie auf Speichern.
Zum Beispiel
.content_block .content_container .content_block_text img{ margin: 0 auto; display: block; }
Das Bild wird nun innerhalb des Containers auf Ihrer Wissensdatenbank-Website zentriert.

Ausrichten von Bildern
1. So richten Sie das Bild links aus
.content_block .content_container .content_block_text img {
margin: 0px 0 0;
display: block;
}2. So richten Sie das Bild rechts aus
.content_block .content_container .content_block_text img {
display: block;
margin: 0 0 0 auto;
}Entfernen/Löschen eines zuvor hinzugefügten Snippets
Um den zuvor hinzugefügten Codeausschnitt zu entfernen, wählen Sie den gewünschten Codeausschnitt aus und drücken Sie die Entf-Taste auf der Tastatur.
ANMERKUNG
Bevor Sie ein neues Ausrichtungs-Snippet eingeben, vergessen Sie nicht, das zuvor hinzugefügte Snippet zu löschen.
Die festgelegte Bildausrichtung wird auf die gesamte Wissensdatenbank angewendet.
Ändern der Größe von Bildern auf der Wissensdatenbank-Website
So behalten Sie die Text- und Bildproportionen bei, wenn Sie auf Ihrer Wissensdatenbank-Website vergrößern (vergrößern) oder verkleinern (minimieren)
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS und fügen Sie das folgende CSS-Snippet ein:
.content_block .content_container .content_block_text img { height: auto !important; }Klicken Sie oben rechts auf Speichern .