Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Die Startseite (früher "Startseiten-Builder") ist die erste Seite, die ein Endnutzer sieht, wenn er Ihre Wissensdatenbank besucht. Sie können Ihre Startseite anpassen, indem Sie Links hinzufügen, Farben ändern, Kategorien aus Ihrer Wissensdatenbank einschließen und mehr.
Startseite

HINWEIS
Der Header, die primäre Navigation, die sekundäre Navigation und der Fuß werden auf der Startseite der Knowledge Base-Website angezeigt. Diese können in () > Customize site > Site header & footer.
Ansehen: Wie man die Startseite anpasst
Zugriff auf die Designeinstellungen der Startseite
Um auf die Designeinstellungen der Startseite zuzugreifen,
Mit der Maus auf () in der linken Navigationsleiste und wählen Sie Wissensdatenbank-Website.
Im linken Navigationsbereich navigiere zu Site customization.
Die Site customization erscheint, mit allen grundlegenden Design-Konfigurationen.
Klicken Sie auf die Customize site -Button.
Wählen Sie im Dropdown-Menü links unter Hauptseiten Home aus.
Ein Standard-Startseitendesign steht dir zur Verfügung, um es anzupassen. Die verschiedenen Bereiche der Startseite sind links aufgeführt, und rechts ist eine Live-Vorschau verfügbar.
Du kannst die Elemente des Heldenbereichs anpassen.
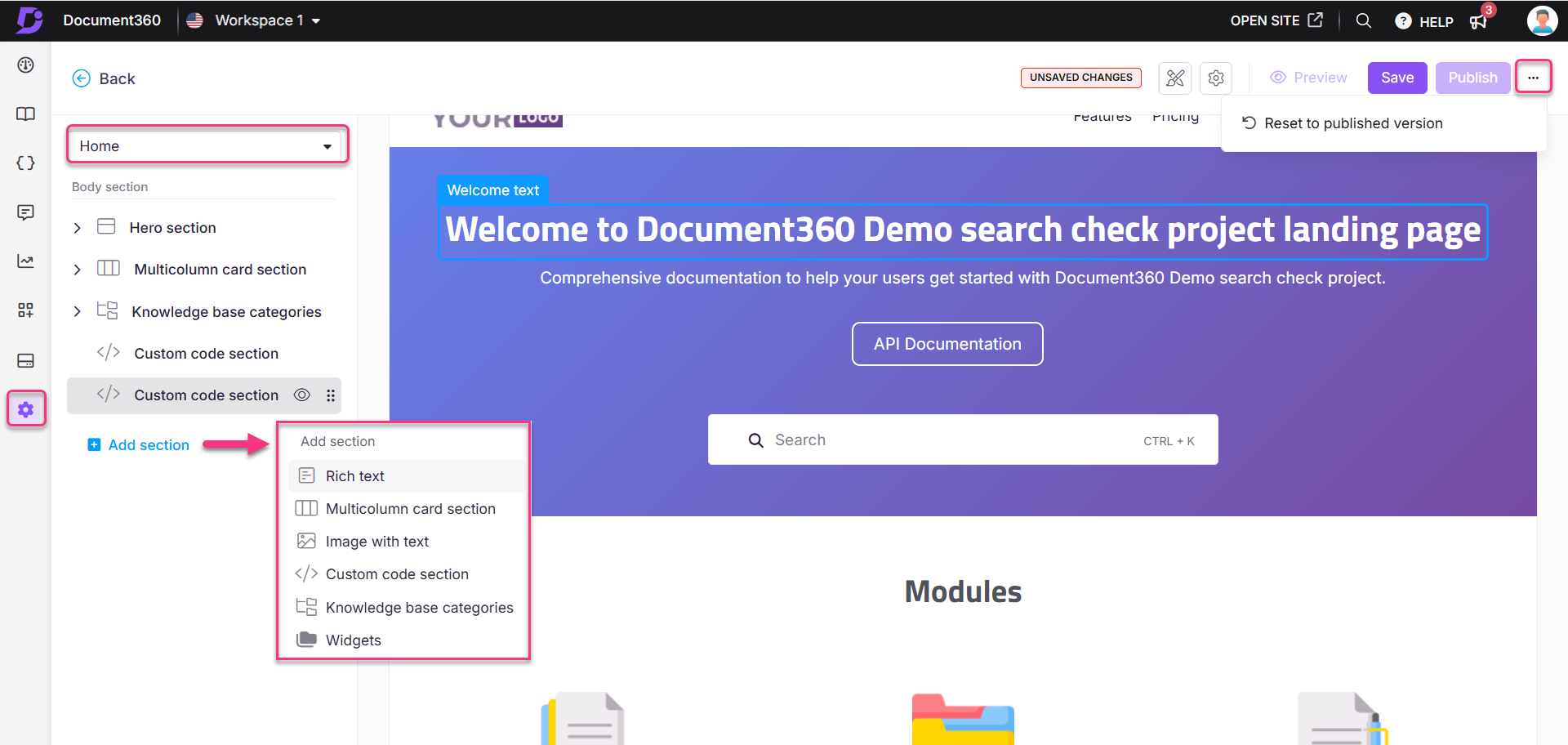
Falls nötig, klicken Sie auf Abschnitt Hinzufügen und wählen Sie aus den verfügbaren Body-Block-Optionen, die jeweils für spezifische Inhaltsbedürfnisse angezeigt werden:
Rich Text: Fügen Sie Textinhalte mit Markdown hinzu und formatieren Sie sie, um Lesbarkeit und Struktur zu verbessern.
Mehrspaltige Kartensektion: Zeigt Inhalte in organisierten Spalten an, perfekt, um mehrere Themen oder Features nebeneinander zu präsentieren.
Bild mit Text: Kombinieren Sie visuelle Elemente mit textlichen Beschreibungen, um ein dynamischeres und visuell ansprechenderes Layout zu schaffen.
Benutzerdefinierter Code-Abschnitt: Einbetten Sie benutzerdefinierten HTML- und CSS-Code für erweiterte Inhaltsanpassungen.
Wissensdatenbank-Kategorien: Heben Sie Schlüsselkategorien aus Ihrer Wissensdatenbank hervor, um die Navigation zu verbessern.
Widgets: Fügen Sie interaktive Elemente wie Umfragen oder Kontaktformulare hinzu, um die Nutzerbindung zu steigern.
Body blocks ermöglichen es Administratoren der Wissensdatenbank, visuell ansprechende und intuitive Startseiten zu erstellen, die die Nutzer effektiv anleiten. Jeder Block bietet eine einzigartige Möglichkeit, Inhalte darzustellen, was Flexibilität bei der Gestaltung einer ansprechenden und benutzerfreundlichen Home page.
Zum Beispiel kann ein Softwareunternehmen die Knowledge base categories Block, um Produktleitfäden anzuzeigen. Im Gegensatz dazu ist die Image with text kann wichtige Funktionen oder Ankündigungen hervorheben und so das Nutzererlebnis und die Interaktion verbessern.
Du kannst den Abschnitt im linken Panel mit Drag-and-Drop () neu ordnen und auf das Auge ()-Symbol klicken, um das gewünschte Element auszublenden.
HINWEIS
Der Hauptheldenbereich oben kann nicht gezogen und verschoben werden.
Klicken Sie auf Preview , um zu sehen, wie Ihre Änderungen auf der Knowledge Base-Website angezeigt werden.
Klicken Sie auf Save, um deine Änderungen zu speichern, ohne sie sofort anzuwenden.
Klicken Sie auf Publish, um Ihre aktuellen Änderungen für die Leser sichtbar zu machen.
Klicken Sie auf die More () Symbol und wähle Reset to published version, um alle gespeicherten und nicht gespeicherten Anpassungen zu verwerfen und zur zuletzt veröffentlichten Version zurückzusetzen.
HINWEIS
Der Schaltfläche "Veröffentlichen " wird erst aktiv, nachdem du deine Änderungen gespeichert hast.
Die Funktion "Auf veröffentlichte Version zurücksetzen " ist nur für neue Projekte der Knowledge Base-Site 2.0 verfügbar, die nach dem 29. März 2025 erstellt wurden.

Startseite Themen
Passen Sie Ihre Startseite mit den Document360-Themen an. Du kannst für jeden Arbeitsbereich oder jede Sprache ein einzigartiges Thema konfigurieren.
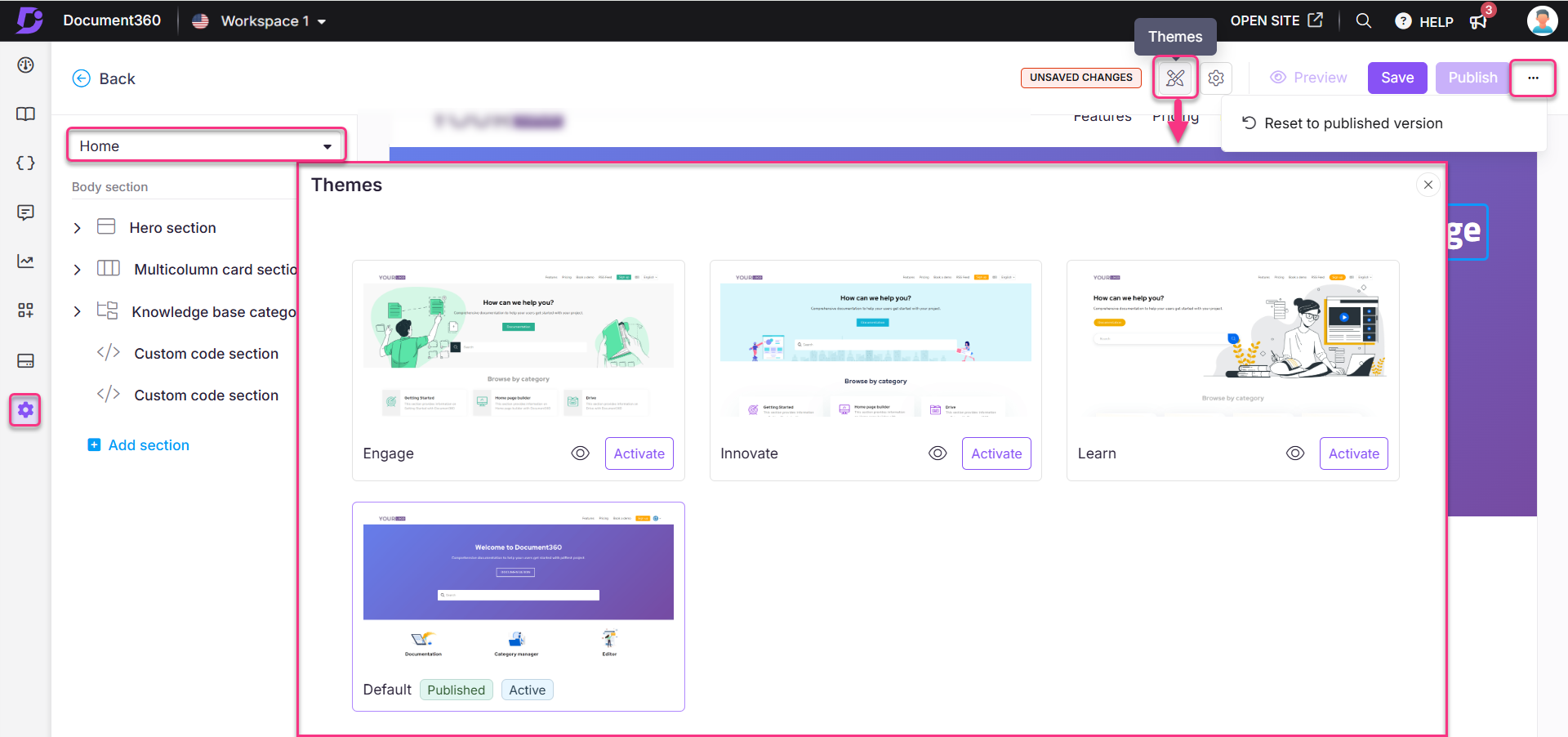
Klicken Sie auf das Themes ()-Symbol auf der Startseite Design-Seite
Wählen Sie eines der Themen: Engagieren, Innovieren, Lernen oder Default.
Klicken Sie auf das Symbol Auge (), um eine statische Vorschau anzuzeigen.
Klicken Sie auf Aktivieren, um das ausgewählte Thema zu implementieren.

HINWEIS
Die empfohlene Auflösung für das Homepage-Bild beträgt 1920x415 Pixel (Breite x Höhe). Du kannst die Auflösung nach Bedarf anpassen.
Startseite SEO
Sie können einen Meta-Titel, eine Meta-Beschreibung und ein Feature-Bild für Ihre Startseite verwenden.
Um die SEO-Einstellungen der Startseite anzupassen:
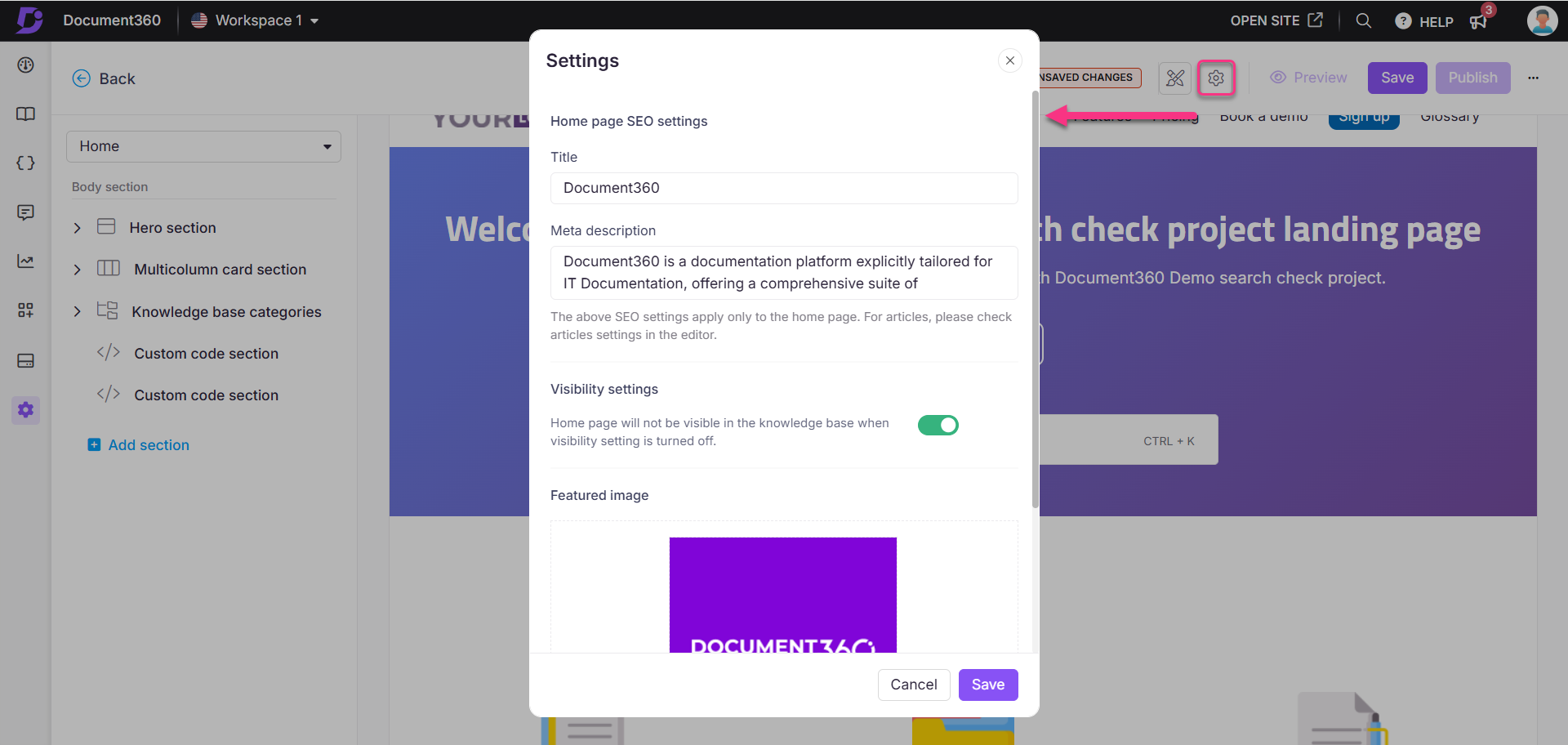
Klicken Sie auf die () Symbol auf der Startseite Designseite.
Die -Panel erscheint.
Konfigurieren Sie die folgenden Einstellungen:
Titel: Geben Sie den Titel ein, der im Browser-Tab Ihrer Wissensdatenbank-Startseite erscheint.
Meta-Beschreibung: Geben Sie eine kurze Meta-Beschreibung für Ihre Startseite an. Diese SEO-Einstellungen gelten nur für die Startseite.
Sichtbarkeitseinstellungen: Aktivieren Sie diesen Schalter, um die Startseite auf der Knowledge Base-Seite sichtbar zu halten. Wenn sie deaktiviert ist, wird die Startseite versteckt, und die Nutzer werden stattdessen zur Dokumentationsseite weitergeleitet.
Ausgewähltes Bild: Klicken Sie auf Bild auswählen , um ein Feature-Bild vom Drive hochzuladen.
Klicken Sie Save , um deine Änderungen anzuwenden.

Dokumentation
Die Dokumentationsseite ermöglicht es Ihnen, die Kategorienavigation anzupassen, indem Sie die Position der Suchleiste anpassen und Hintergrundfarben anwenden.
Ansehen: Wie man die Dokumentationsseite anpasst
Zugriff auf die Designeinstellungen der Dokumentationsseite
Um auf die Designeinstellungen der Dokumentationsseite zuzugreifen:
Mit der Maus auf () in der linken Navigationsleiste und wählen Sie Wissensdatenbank-Website.
Im linken Navigationsfenster navigieren Sie zur Site-Anpassung.
Die Seite zur Website-Anpassung erscheint mit allen grundlegenden Designkonfigurationen.
Klicken Sie Customize site.
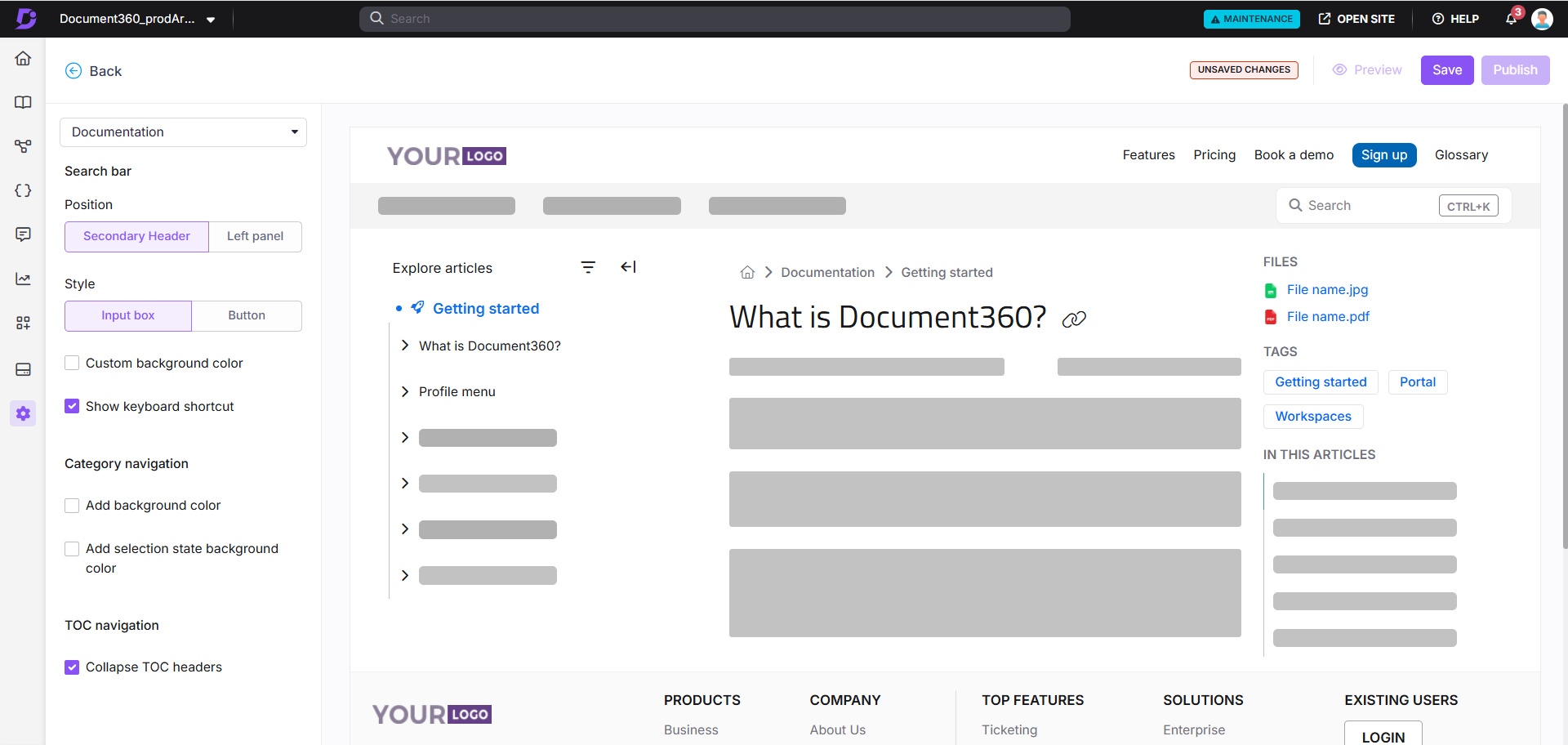
Im Dropdown-Menü links wählen Sie unter Hauptseiten Dokumentation.
Ein Standard-Dokumentationsseitendesign steht dir zur Verfügung, um sie anzupassen. Anpassungsoptionen sind links aufgeführt, und eine Live-Vorschau ist rechts verfügbar.
Wählen Sie die Position der Suchleiste:
Sekundärer Header: Positioniere die Suchleiste im sekundären Header oben rechts. Standardmäßig wird diese Option ausgewählt.
Linkes Panel: Platziere die Suchleiste oben im linken Navigationspanel.
Wählen Sie den gewünschten Suchbalkenstil: Eingabefeld oder Button.
Wählen Sie das Kästchen Benutzerdefinierte Hintergrundfarbe aus, um eine angepasste Farbe in die Suchleiste anzuwenden.
HINWEIS
Wenn du eine benutzerdefinierte Hintergrundfarbe auswählst, wird die Primärfarbe sowohl für das dunkle als auch das helle Thema automatisch vorgefüllt. Sie können diese Farben nach Bedarf anpassen.
Das Kontrollkästchen für die Tastenkombination anzeigen ist standardmäßig aktiviert.
Wenn aktiviert, erscheint Strg + K in der Suchleiste.
Dies gilt sowohl für die linke Suchleiste (innerhalb der Artikel) als auch für die Suchleiste der Hauptseite.
Im Bereich Kategorie Navigation wählen Sie " Hintergrundfarbe hinzufügen ", um eine Hintergrundfarbe auf den Kategoriebereich auf der Knowledge Base-Seite anzuwenden. Standardmäßig wird eine hellgraue Farbe (#F4F4F5) verwendet, die nicht angepasst werden kann.
Wähle " Hinzufügen der Hintergrundfarbe des Auswahlzustands", um im Bereich Artikel & Kategorien eine Hintergrundfarbe auf das ausgewählte Element anzuwenden. Standardmäßig wird eine hellblaue Farbe (#E6F0F7) verwendet.
Wählen Sie das Kontrollkästchen " Titel in 2 Zeilen anzeigen " aus, um lange Titel im Kategorienbaum in zwei Zeilen zu packen. Wenn ein Titel zwei Zeilen überschreitet, erscheint am Ende der zweiten Zeile eine Ellipse (...) Wenn sie deaktiviert sind, sind lange Titel auf eine einzelne Zeile mit einer Ellipse auf Ihrer Wissensdatenbank beschränkt.
Im Abschnitt zur Inhaltsverzeichnis-Navigation aktivieren Sie standardmäßig das Kontrollkästchen "Zusammenklappen der Inhaltsverzeichnis"-Headers, um alle Inhaltsverzeichnis-Header auf der Knowledge Base-Website zusammenzuklappen.
Wenn du zum Beispiel gewählt hast, H2, H3 und H4 anzuzeigen, wird der H4-Inhalt unter H3 und H3 unter H2 verschachtelt, wobei beide zusammengefallen sind, bis der Leser sie erweitert.
HINWEIS
Du kannst diese Einstellung auch über () > Knowledge base site} > Artikeleinstellungen & SEO. Erweitern Sie das Artikel-rechte Akkordeon und aktivieren Sie den Umschalter "Collapse TOC".

Klicken Sie auf Preview , um zu sehen, wie Ihre Änderungen auf der Knowledge Base-Website angezeigt werden.
Klicken Sie auf Save, um deine Änderungen zu speichern, ohne sie sofort anzuwenden.
Klicken Sie auf Publish, um Ihre aktuellen Änderungen für die Leser sichtbar zu machen.
Klicken Sie auf die More () Symbol und wähle Reset to published version, um alle gespeicherten und nicht gespeicherten Anpassungen zu verwerfen und zur zuletzt veröffentlichten Version zurückzusetzen.
HINWEIS
Die Funktion "Auf veröffentlichte Version zurücksetzen " ist nur für neue Projekte der Knowledge Base-Site 2.0 verfügbar, die nach dem 29. März 2025 erstellt wurden.
Login-Seite
Wenn Ihre Wissensdatenbank privat ist oder gemischten Zugriff hat, müssen sich die Leser mit ihren Zugangsdaten anmelden, um den Inhalt einzusehen. Sie können diese Anmeldeseite mit der Option "Website anpassen " in Document360 anpassen individuell anpassen.
Ansehen: Wie man die Login-Seite individuell anpasst
Zugriff auf die Designeinstellungen der Login-Seite
Um auf die Designeinstellungen der Login-Seite zuzugreifen:
Mit der Maus auf () in der linken Navigationsleiste und wählen Sie Wissensdatenbank-Website.
Im linken Navigationsfenster navigieren Sie zur Site-Anpassung.
Die Seite zur Website-Anpassung erscheint mit allen grundlegenden Designkonfigurationen.
Klicken Sie auf die Schaltfläche "Website anpassen ".
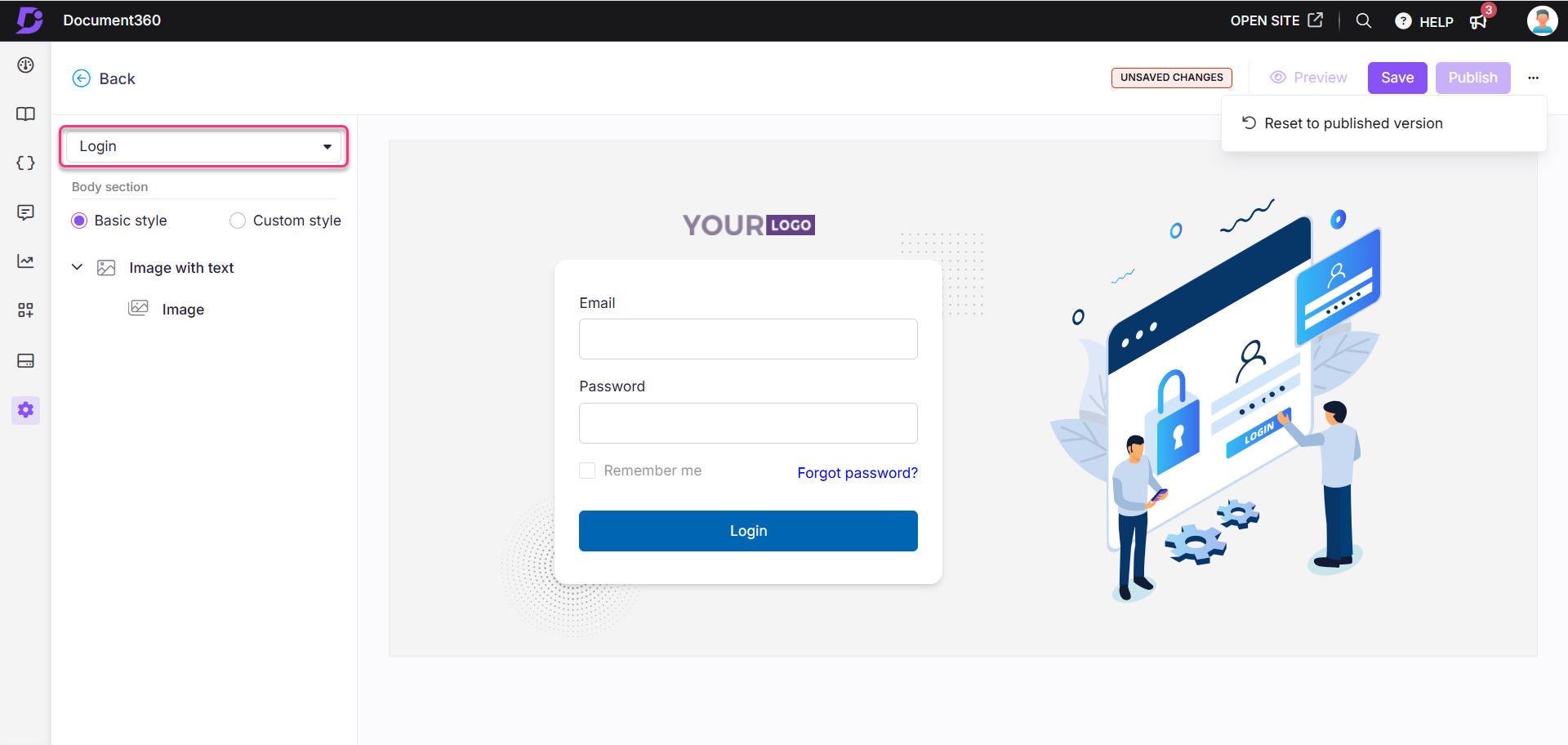
Im Dropdown-Menü links wählen Sie unter Hauptseiten Einloggen.
Sie sehen ein Standard-Login-Seitendesign, das bereit zur Anpassung ist.
Wählen Sie eine der folgenden Optionen:
Grundstil: Nur das Standardbild anpassen. Erweitern Sie das Bild mit einem Text-Dropdown-Menü und wählen Sie Bild. Das Bildfenster öffnet sich. Klicken Sie auf Ändern und wählen Sie das gewünschte Bild aus den Systembildern aus. Im Bereich Ausrichtung wählen Sie Links, Mitte oder Rechts, um die Bildausrichtung anzupassen.
Benutzerdefinierter Stil: Fügen Sie benutzerdefiniertes HTML und CSS hinzu. Du kannst den Schalter Vorschau rechts ein- oder ausschalten, um zwischen der gerenderten Ansicht und der Codeansicht zu wechseln.
Klicken Sie auf Preview , um zu sehen, wie Ihre Änderungen auf der Knowledge Base-Website angezeigt werden.
Klicken Sie auf Save, um deine Änderungen zu speichern, ohne sie sofort anzuwenden.
Klicken Sie auf Publish, um Ihre aktuellen Änderungen für die Leser sichtbar zu machen.
Klicken Sie auf die More () Symbol und wähle Reset to published version, um alle gespeicherten und nicht gespeicherten Anpassungen zu verwerfen und zur zuletzt veröffentlichten Version zurückzusetzen.
HINWEIS
Die Funktion "Auf veröffentlichte Version zurücksetzen " ist nur für neue Projekte der Knowledge Base-Site 2.0 verfügbar, die nach dem 29. März 2025 erstellt wurden.

Häufig gestellte Fragen
Wie füge ich Bilder zur Startseite hinzu?
Um Bilder zur Startseite hinzuzufügen, fügen Sie den folgenden Code in das benutzerdefinierte HTML ein:
<img src="paris.jpg" alt="Paris" class="center">Zur Anpassung der Ausrichtung fügen Sie folgenden CSS-Code im Abschnitt Custom CSS & JavaScript hinzu:
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}Wenn ich Änderungen an meiner Startseite vornehme, werden sie dann automatisch in allen Sprachen aktualisiert?
Nein. Änderungen in Ihrer Standardsprache werden in anderen Sprachen nicht automatisch angezeigt. In Document360 müssen Sie die Inhalte für jede Sprache manuell aktualisieren, einschließlich der Startseite und anderer Hauptseiten.
Wie ändere ich die Position der Suchleiste, um die Seite der Wissensdatenbank widerzuspiegeln?
Um die Position der Suchleiste auf Ihrer Wissensdatenbank anzupassen, folgen Sie diesen Schritten:
Mit der Maus auf () in der linken Navigationsleiste und wählen Sie Wissensdatenbank-Website.
Im linken Navigationsfenster navigieren Sie zur Site-Anpassung.
Klicken Sie auf Seite anpassen. Wählen Sie das Dropdown-Menü und klicken Sie auf Dokumentation.
Im linken Panel hast du zwei Möglichkeiten, die Position der Suchleiste zu ändern.
Linkes Panel: Platziere die Suchleiste im Kategorienbaum auf der linken Seite.
Sekundärer Header: Platzieren Sie die Suchleiste auf der rechten Seite des sekundären Headers.
Falls nötig, aktivieren Sie das Feld "Hintergrundfarbe hinzufügen ", um die Hintergrundfarbe in die Suchleiste anzuwenden.
Wenn Sie fertig sind, klicken Sie auf Speichern und Veröffentlichen.
Wie ändere ich den Browser-Tab-Titel meiner Knowledge Base-Startseite?
Der SEO-Titel der Startseite erscheint als Name des Browser-Tabs. Um den SEO-Titel der Startseite zu ändern:
Mit der Maus auf () in der linken Navigationsleiste und wählen Sie Wissensdatenbank-Website.
Im linken Navigationsfenster navigieren Sie zur Site-Anpassung.
Die Seite zur Website-Anpassung erscheint mit allen grundlegenden Designkonfigurationen.
Klicken Sie auf die Schaltfläche "Website anpassen ".
Im Dropdown-Menü links wählen Sie Home.
Klicken Sie auf das Einstellungssymbol ()-Symbol auf der Startseite.
Das Einstellungsfeld erscheint.
Geben Sie den gewünschten Titel für Ihre Startseite ein.
Wenn Sie fertig sind, klicken Sie auf Speichern und Veröffentlichen.
Wie integriert man einen Videoloader in die eigene Startseite?
Das Hinzufügen eines visuell ansprechenden Videoladers zu Ihrer Startseite kann Neugier und Interaktivität bei Ihren Besuchern schaffen. Befolgen Sie diese einfachen Schritte, um einen Videoloader nahtlos zu integrieren:
Mit der Maus auf () in der linken Navigationsleiste und wählen Sie Wissensdatenbank-Website.
Im linken Navigationsfenster navigieren Sie zur Site-Anpassung.
Die Seite zur Website-Anpassung erscheint mit allen grundlegenden Designkonfigurationen.
Klicken Sie auf die Schaltfläche "Website anpassen ".
Im Dropdown-Menü links wählen Sie Home.
Erstellen Sie einen neuen benutzerdefinierten Code-Abschnitt und fügen Sie folgenden HTML-Code ein, wobei der
srcLink durch den Videolink von Ihrer Festplatte ersetzt wird:htmlCopy code<div class="video__loader"> <video muted autoplay loop> <source src="https://cdn.document360.io/560b3c6e-18a1-4ad6-babc-d0257662eab2/Images/Documentation/Revolving_Video.mp4" /> </video> </div>Dieser Code integriert den Videoloader nahtlos in Ihre Startseite, verbessert dessen visuelle Attraktivität und fesselt Ihr Publikum von Anfang an in ihren Bann.
Im Dropdown-Menü links wählen Sie benutzerdefiniertes CSS/JavaScript und navigieren Sie zum CSS-Tab .
Ersetzen
"Innovate"Sie im folgenden Codeausschnitt den Namen Ihres konfigurierten Themas (z. B. Engage, Learn, Innovate oder Default):cssCopy codebody.innovate { position: relative; overflow: hidden !important; } body.innovate.custom--loaded { overflow: auto !important; } /* Loader */ .video__loader { width: 100%; min-height: 100vh; display: flex; align-items: center; justify-content: center; position: fixed; top: 0; left: 0; background: var(--color-dark); opacity: 1; visibility: visible; z-index: 9999999999; transition: all 1s ease; } .video__loader.remove--loader { opacity: 0; visibility: hidden; } .video__loader video { width: 100%; }Dies stellt sicher, dass das CSS-Styling mit Ihrem gewählten Thema übereinstimmt und die visuelle Präsentation für eine verbesserte Benutzererfahrung optimiert.
Navigiere zum JavaScript-Reiter .
Ersetzen Sie
"innovate"im folgenden Codeausschnitt durch Ihren Theme-Namen:javascriptCopy code/* Loader */ var elBody = document.querySelector("body.innovate"); var customLoaderVideo = document.querySelector(".video__loader"); document.addEventListener("DOMContentLoaded", function() { setTimeout(function() { elBody?.classList.add("custom--loaded"); customLoaderVideo?.classList.add("remove--loader"); }, 5000); });Diese Anpassung stellt sicher, dass sich die JavaScript-Funktionalität nahtlos in Ihr Theme integriert und so die Gesamtleistung Ihrer Seite verbessert.
HINWEIS
Die Video-Loader-Funktion funktioniert ausschließlich auf der Startseite und gilt nicht für die Dokumentationsseiten.
Wie deaktiviert man die Startseite auf der Knowledge Base-Website?
Mit der Maus auf () in der linken Navigationsleiste und wählen Sie Wissensdatenbank-Website.
Im linken Navigationsfenster navigieren Sie zur Site-Anpassung.
Klicken Sie auf das Einstellungssymbol () auf der Startseite der Designseite.
Schalte die Sichtbarkeitseinstellungen aus und klicke auf Speichern.
Wie füge ich meiner Login-Seite einen Kontakt-/Registrieren-Button hinzu?
Das Hinzufügen eines Support-Buttons auf Ihrer Login-Seite kann den Prozess der Unterstützung vereinfachen. Befolgen Sie diese einfachen Schritte, um einen Support-Button nahtlos in Ihre Anmeldeseite zu integrieren:
Mit der Maus auf () in der linken Navigationsleiste und wählen Sie Wissensdatenbank-Website.
Im linken Navigationsfenster navigieren Sie zur Site-Anpassung.
Wählen Sie die Schaltfläche "Website anpassen " aus.
Wähle Login im linken Dropdown-Menü unter der Gruppe Hauptseiten.
Wählen Sie dann die Funktaste "Benutzerdefinierter Stil", um Änderungen speziell für Ihre Login-Seite zu aktivieren.
Im HTML-Anpassungstab fügen Sie folgenden Code hinzu, um Ihren Support-Button zu erstellen:
htmlCopy code<div class="login-form--support"> <button class="support-button"> <a href="Support portal button or registration button link">Contact Support</a> </button> <p>Click here to Contact Support</p> </div>Neben dem HTML-Tab findest du den CSS-Anpassungsreit. Füge den folgenden Code ein, um sicherzustellen, dass der Support-Button auf der Seite zentriert ist:
cssCopy code.login-form--support { text-align: center; /* Centers the content inside the element */ }
Wenn Sie diese Schritte befolgen, fügen Sie erfolgreich einen Support-Button auf Ihre Login-Seite hinzu. Diese Verbesserung ermöglicht es Nutzern, die Schwierigkeiten haben, einfach auf Support-Ressourcen zuzugreifen, ohne die Login-Oberfläche zu verlassen, was ihr Erlebnis erheblich verbessert. Schnelle Unterstützung genau dort zu bieten, wo sie gebraucht wird, kann zu höherer Nutzerzufriedenheit führen.