Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Der Hero section in Document360 ist eine prominente Funktion, die oben auf der Startseite der Knowledge Base-Seite angezeigt wird. Es bietet die Möglichkeit, eine visuell ansprechende Einführung in Ihre Wissensdatenbank zu erstellen, indem Sie Text, Schaltflächen und die Suchleiste anpassen. Indem Sie den Hero section individuell gestalten, können Sie sicherstellen, dass er Ihre Marke widerspiegelt und Ihr Publikum effektiv einbindet.
Zum Beispiel kann eine Organisation den Hero-Bereich nutzen, um eine Willkommensnachricht prominent anzuzeigen, Produktupdates hervorzuheben und Schnellnavigationsbuttons zu wichtigen Ressourcen bereitzustellen. Das erleichtert es den Nutzern, relevante Informationen zu finden, und hinterlässt einen professionellen ersten Eindruck.
Anschauen: Wie man den Heldenbereich des Home P-Altersanpasst
Zugriff Hero section
Um auf den Hero section zuzugreifen:
Mit der Maus über () in der linken Navigationsleiste im Knowledge Base-Portal.
Im Untermenü navigieren Sie zur Knowledge base site > Site-Anpassung.
Im Bereich Site-Design klicken Sie auf die Customize site ", um auf die Designkonfigurationen zuzugreifen.
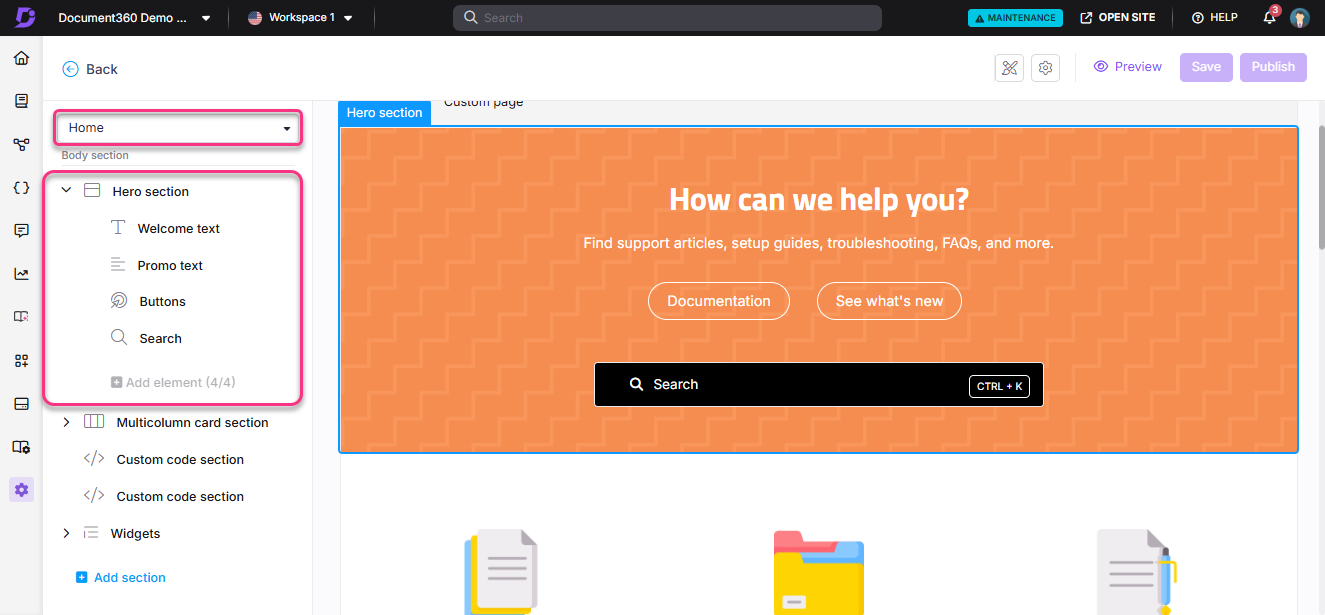
Wähle im linken Dropdown-Menü Home aus.
Der Body Körper-Abschnitt Body blocks auf, wobei der Hero section oben steht.
HINWEIS
Der Hero section oben kann nicht gelöscht oder neu geordnet werden.
Klicken Sie auf den Hero section , um Anpassungen durchzuführen.
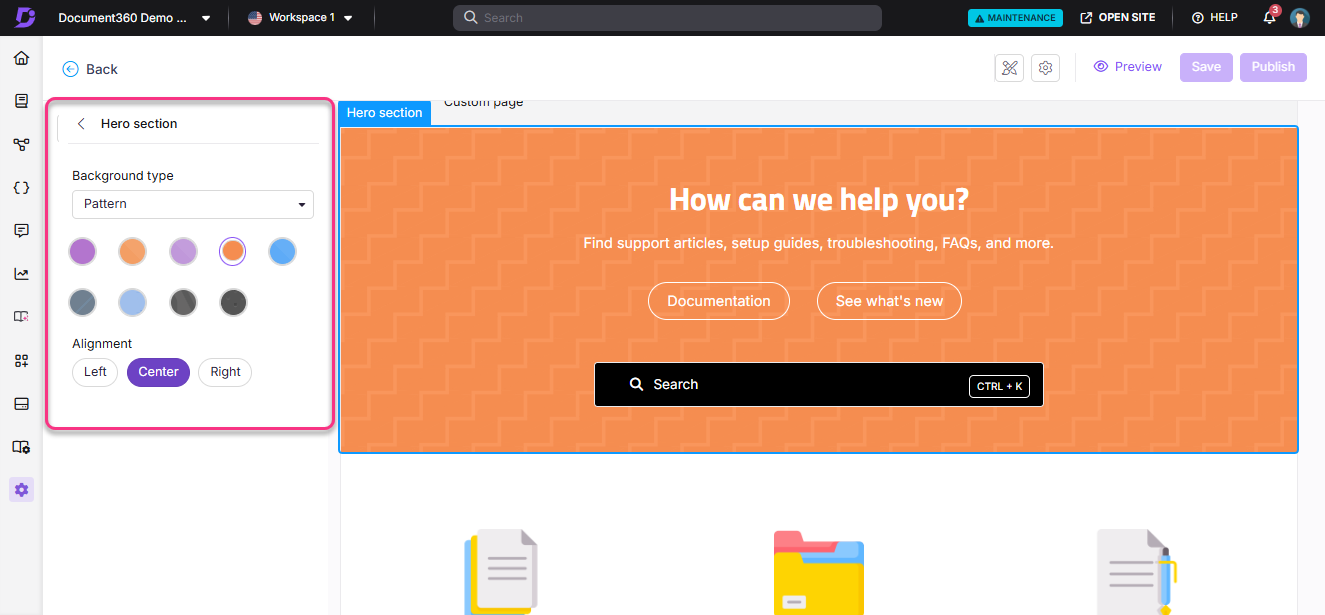
Hintergrund zum Hero section
Im Background type wählen Sie eine der folgenden Optionen:
Background type
Beschreibung
Nichts
Es wird kein Hintergrund angezeigt. Standardmäßig ist die Hintergrundfarbe weiß.
Bild einfügen
Im Background image klicken Sie auf Choose image , um ein Bild von Ihrem Laufwerk hochzuladen.
Alternativ geben Sie die Bild-URL im Image URL ein.
Farbe
Wählen Sie eine Farbe aus den verfügbaren Optionen oder verwenden Sie die Custom color palette für eine eigene Farbe.
Steigung
Wählen Sie einen Farbverlauf aus den verfügbaren Optionen aus.
Muster
Wählen Sie ein Muster aus den gegebenen Optionen.
Im Feld Ausrichtung wähle Links, Mitte oder Rechts, um den Text in deinem Heldenbereich auszurichten.

Konfiguration der Hero section
Erweitern Sie den Hero section in der linken Navigationsleiste und konfigurieren Sie die folgenden Elemente:
Element
Aktionen
Welcome text
Geben Sie den gewünschten Titel im Heading text ein.
Wähle eine Textfarbe mit der Text color.
Klicken Sie Delete (), um dieses Element zu entfernen.
Promo text
Geben Sie den Inhalt im Paragraph text .
Wähle eine Textfarbe mit der Text color .
Klicken Sie Delete (), um dieses Element zu entfernen.
Buttons
Wählen Sie die Textfarbe mit der Text color Text aus.
Wählen Sie die Knopffarbe mit der Button-Farbpalette .
Geben Sie Text im First button text ein.
Gib die URL im First button url an.
Klicken Sie auf Add button , um bis zu drei Buttons hinzuzufügen.
Delete () oder Hide ()-Symbole, um Buttons zu entfernen oder auszublenden.
Suchen
Wählen Sie den gewünschten Suchbalkenstil: Eingabefeld oder Button.
Wählen Sie das Kästchen Benutzerdefinierte Hintergrundfarbe aus, um eine angepasste Farbe in die Suchleiste anzuwenden.
HINWEIS
Die Auswahl einer benutzerdefinierten Hintergrundfarbe füllt automatisch die Hauptfarbe für sowohl das dunkle als auch das helle Thema vor.
Das Kontrollkästchen für die Tastenkombination anzeigen ist standardmäßig aktiviert.
Wenn aktiviert, erscheint Strg + K in der Suchleiste. Leser können Strg + K drücken, um schnell auf die Suchleiste zuzugreifen.
Dies gilt sowohl für die Suchleiste über dem linken Panel (über dem Kategorienbaum) als auch für die Suchleiste auf der Hauptseite der Knowledge Base.
Klicken Sie Delete (), um das Suchen bei Bedarf zu entfernen.
Fahren Sie mit der Maus über eines der vier Elemente (Welcome text, Promo text, Buttons) im linken Navigationsfeld und klicken Sie auf das Hide ()", um sie von der Startseite auszublenden.Suchen
Klicken Sie auf Preview um zu sehen, wie Ihre Änderungen auf der Wissensdatenbank erscheinen.
Klicken Sie auf Save, um Ihre Änderungen zu speichern, ohne sie sofort anzuwenden.
Klicken Sie auf Publish, um Ihre aktuellen Änderungen für die Leser sichtbar zu machen.
Klicken Sie auf das More () und wählen Reset to published version", um alle gespeicherten und nicht gespeicherten Anpassungen zu verwerfen und zur zuletzt veröffentlichten Version zurückzusetzen.
HINWEIS
Die Funktion "Auf veröffentlichte Version zurücksetzen " ist nur für neue Projekte der Knowledge Base-Site 2.0 verfügbar, die nach dem 29. März 2025 erstellt wurden.

Wissensdatenbank-Standortansicht
So sieht der Heldenbereich auf der Knowledge Base-Seite aus. Es präsentiert personalisierten Text, Buttons und Suchfunktionen, die darauf ausgelegt sind, den Nutzern eine einladende und benutzerfreundliche Oberfläche zu bieten.

Häufig gestellte Fragen
Wie ändere ich den Text des Dokumentations-Buttons auf der Startseite?
Mit der Maus über () in der linken Navigationsleiste im Knowledge Base-Portal.
Im Untermenü navigieren Sie zur Knowledge base site > Standortanpassung.
Klicken Sie Customize site , um auf die Designkonfigurationen zuzugreifen.
Wählen Sie im linken Dropdown-Menü Home Startseite aus.
Der Body Body blocks auf, wobei der Hero section oben steht.
Erweitern Sie den Hero section und wählen Buttons.
Aktualisieren Sie den Text des Dokumentations-Buttons .
Klicken Sie auf Save und dann Preview um die Änderungen auf der Knowledge Base-Seite anzuzeigen.
Wenn Sie fertig sind, klicken Sie Publish , um die Änderungen anzuwenden.