Pläne zur Unterstützung der Anpassung der Wissensdatenbank-Website
Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Die primäre Navigationskopfzeile von Document360 ist die obere Leiste Ihrer Website. Sie können in diesem Bereich Menüs hinzufügen, die den Lesern helfen, von Ihrer Startseite oder Wissensdatenbank-Website aus zu verschiedenen Seiten zu navigieren.
Ansehen: So passen Sie die primäre Navigation auf Ihrer Wissensdatenbank-Website an
Zugriff auf die Kopfzeile - Primäre Navigation
Um auf die Anpassungseinstellungen der primären Navigation der Kopfzeile zuzugreifen, gehen Sie wie folgt vor:
Navigieren Sie zu () > Knowledge base site >Customize site im Wissensdatenbank-Portal.
Diese Seite enthält alle grundlegenden Konfigurationen für das Websitedesign.
Klicken Sie auf Customize site.
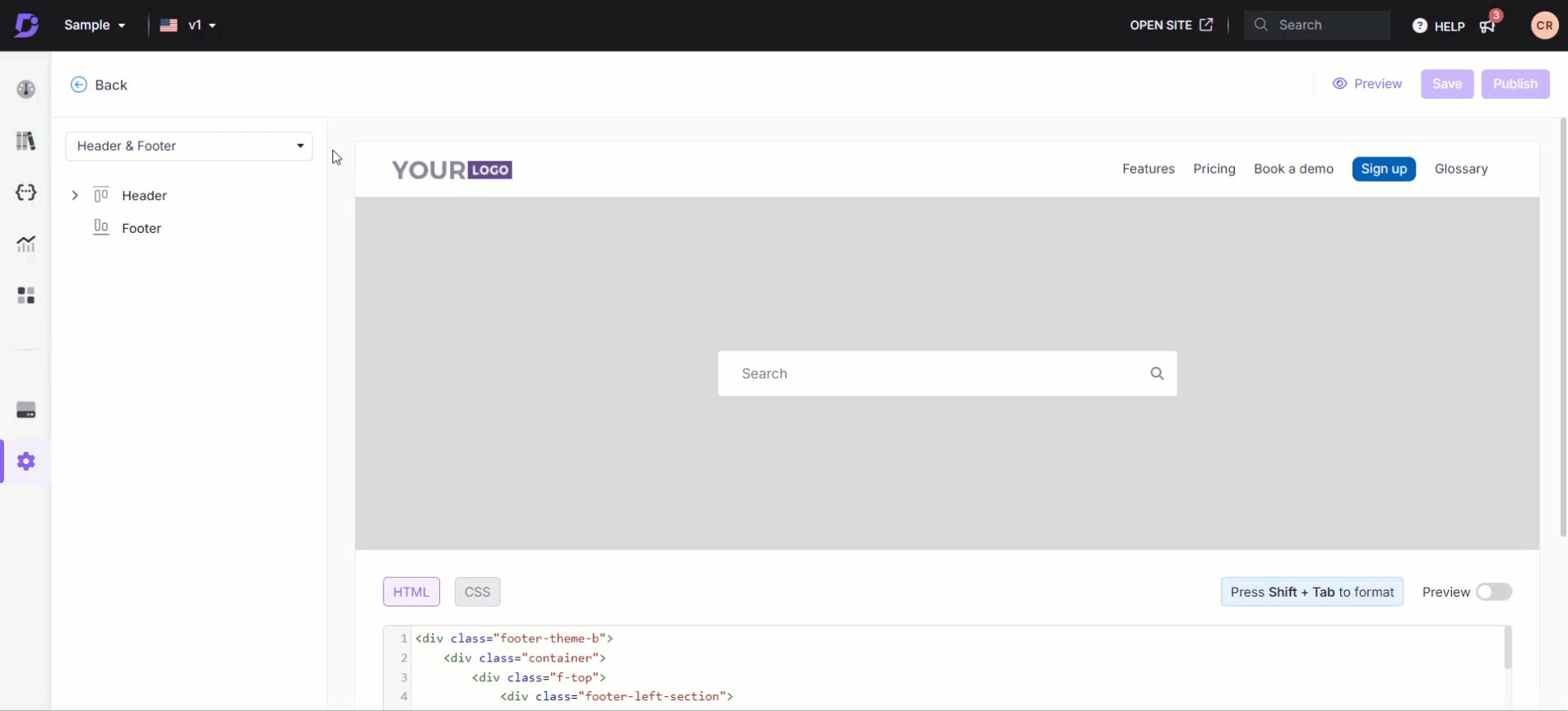
Wählen Sie Website-Kopf- und -Fußzeile aus der Dropdown-Liste im linken Navigationsbereich aus.
Erweitern Sie die Option Kopfzeile , und wählen Sie Primäre Navigation aus.

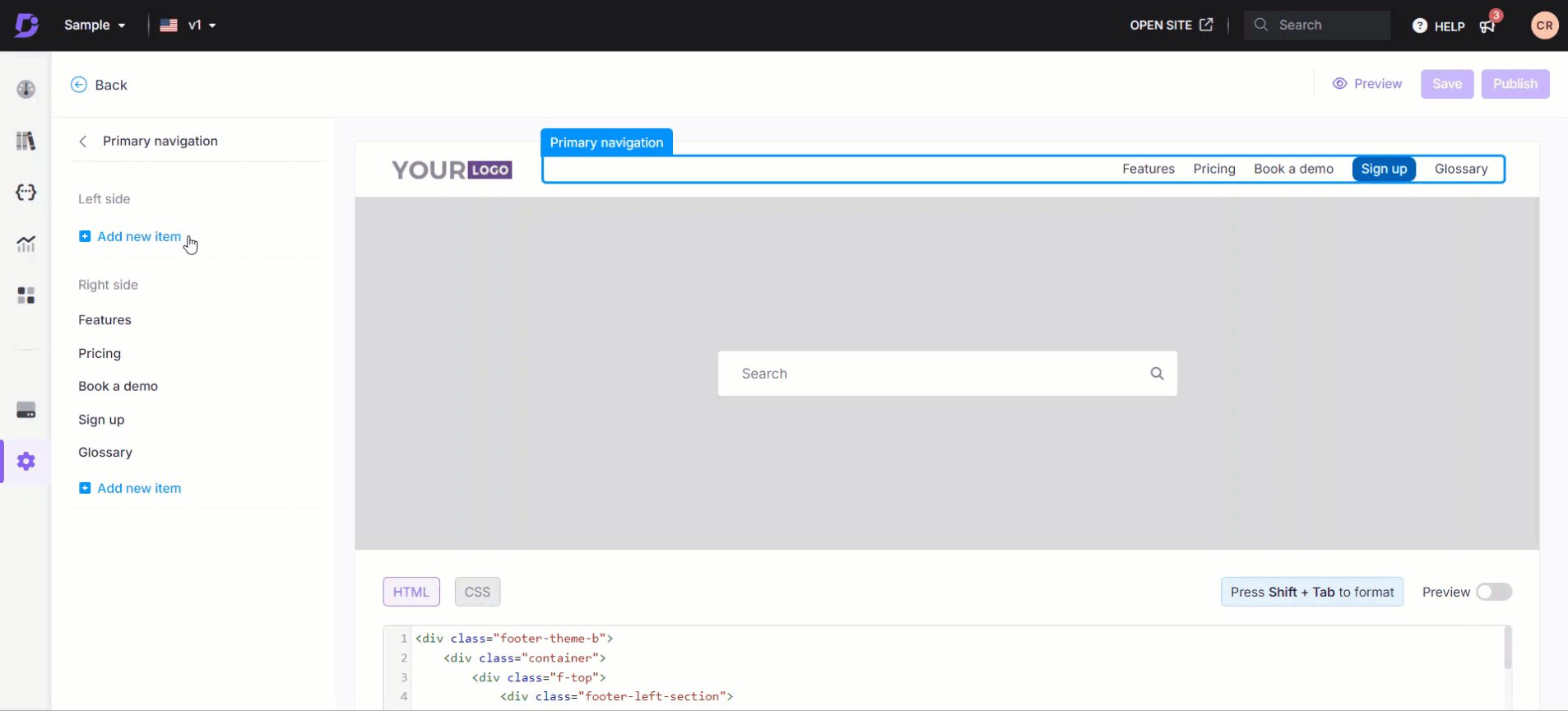
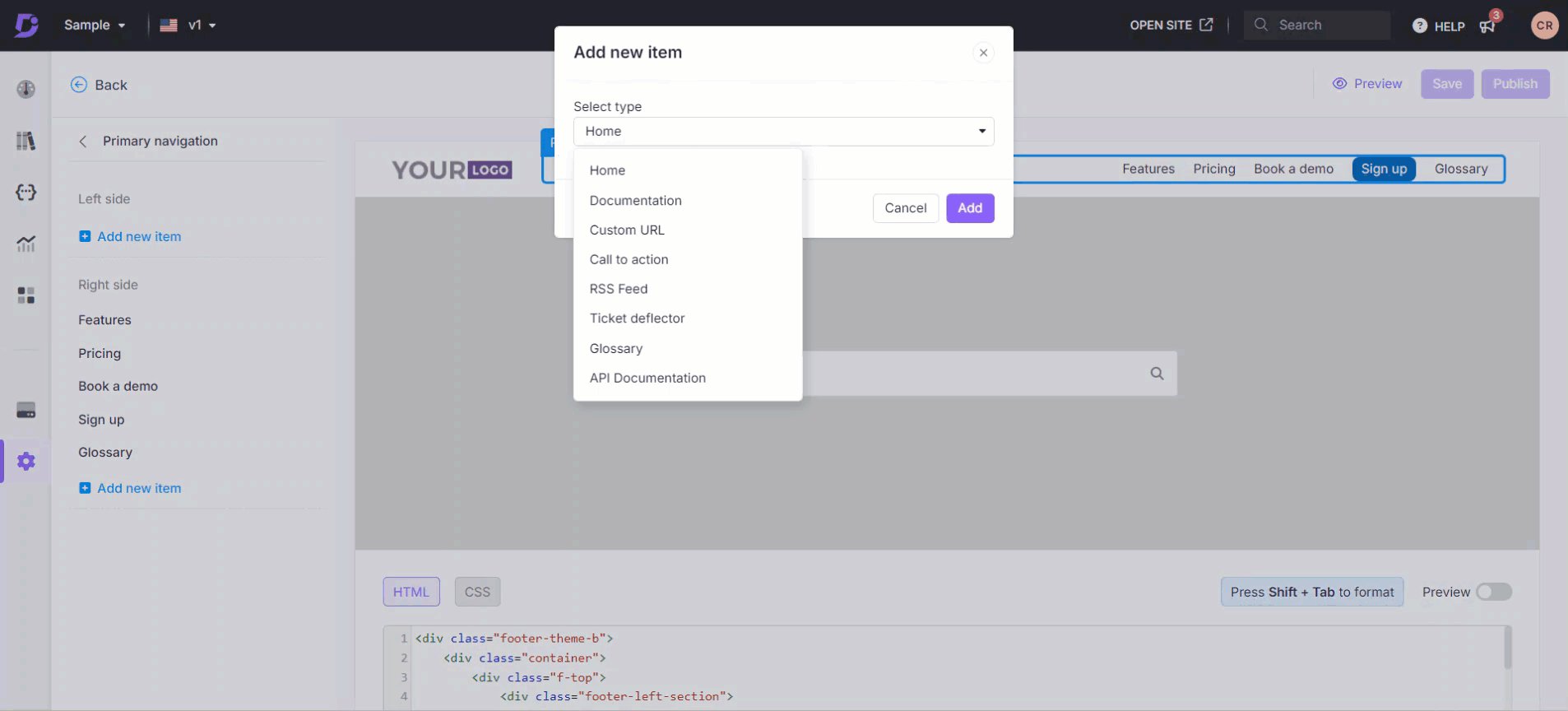
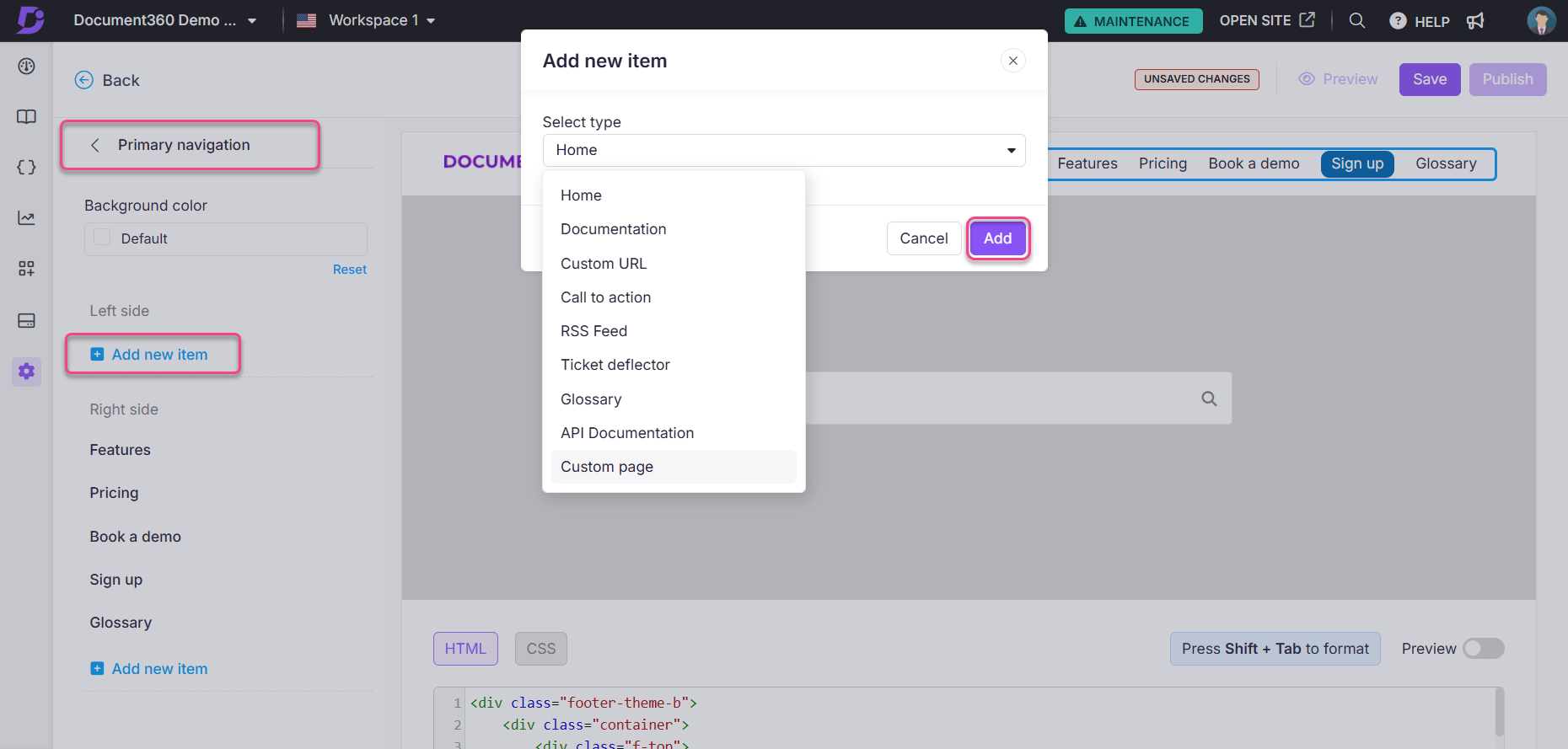
Klicken Sie auf Neues Element hinzufügen , um ein Navigationsmenü links oder rechts neben der Kopfzeile der Website hinzuzufügen.
Die verfügbaren Navigationstypen sind
Heim
Dokumentation
Benutzerdefinierte URL
Aufruf zum Handeln
RSS-Feed
Fahrkarten-Abweiser
Glossar
API-Dokumentation
Benutzerdefinierte Seite

ANMERKUNG
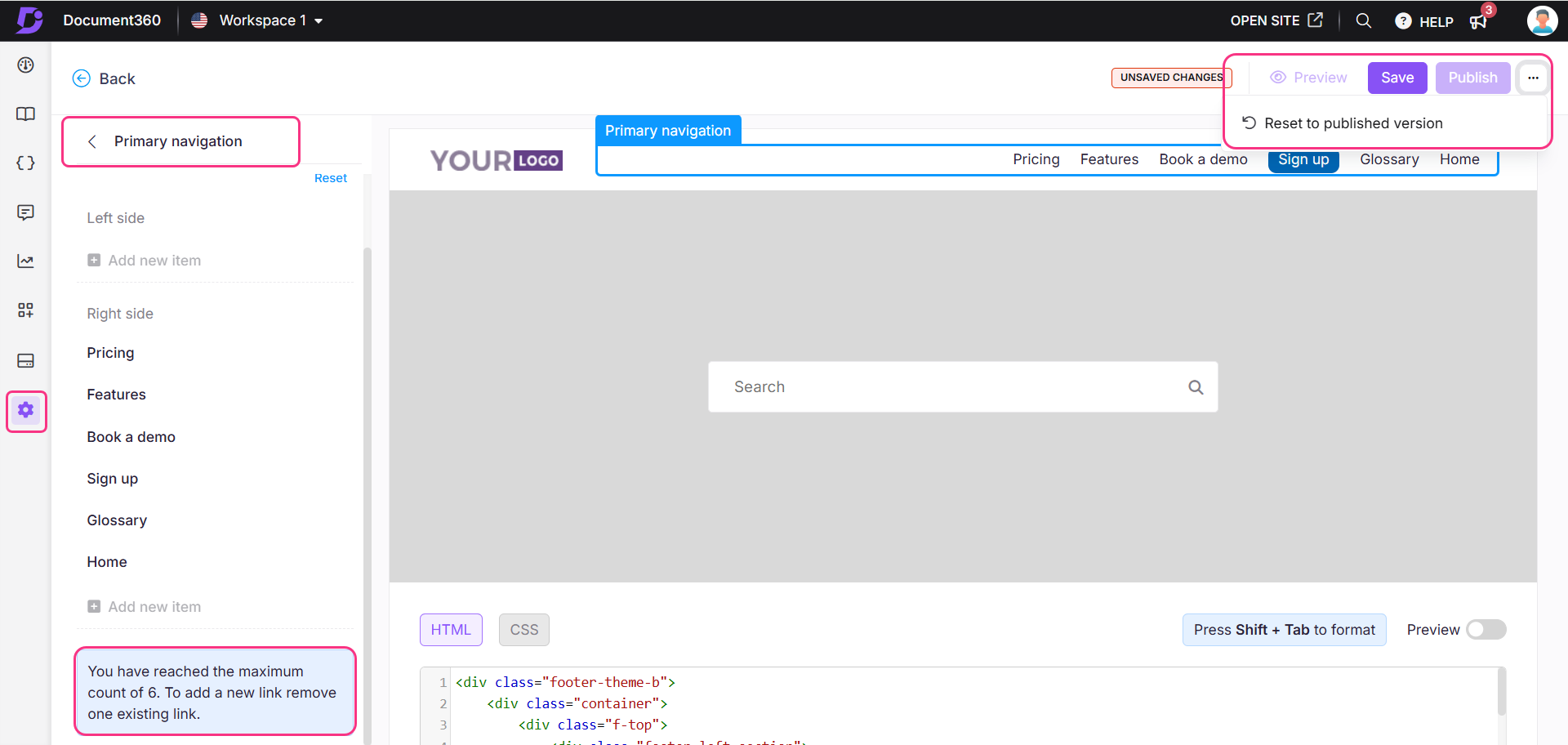
Sie können nur bis zu 6 neue Elemente zum Kopf hinzufügen. Wenn Sie den Grenzwert überschreiten, erhalten Sie unter dem linken Navigationsbereich eine Warnmeldung mit dem Hinweis: "Sie haben die maximale Anzahl von 6 erreicht. Um einen neuen Link hinzuzufügen, entfernen Sie einen vorhandenen Link."
Klicken Sie auf die Standardhintergrundfarbe , um die Farbauswahl zu öffnen und die Farbe der primären Navigation der Kopfzeile zu ändern.
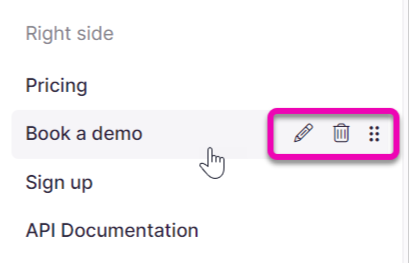
Bearbeiten, löschen oder ordnen Sie die Menüs mithilfe der Optionen im linken Navigationsbereich neu an.

Klicken Sie auf Preview, um zu sehen, wie Ihre Änderungen auf der Wissensdatenbank-Website angezeigt werden.
Klicken Sie auf Save , um die Änderungen zu speichern, ohne sie sofort zu übernehmen.
Klicken Sie auf Publish , um Ihre letzten Änderungen für die Leser sichtbar zu machen.
Klicken Sie auf das SymbolMore () und wählen SieReset to published version aus , um alle gespeicherten und nicht gespeicherten Anpassungen zu verwerfen und zur zuletzt veröffentlichten Version zurückzukehren.
ANMERKUNG
Die Funktion "Auf veröffentlichte Version zurücksetzen " ist nur für neue Projekte der Knowledge Base-Site 2.0 verfügbar, die nach dem 29. März 2025 erstellt wurden.

Ansicht der Wissensdatenbank-Site

Häufig gestellte Fragen
Wie kann ich die Kopfzeile in Document360 anpassen?
Um den Header anzupassen, können Sie benutzerdefinierten JavaScript-Code in () hinzufügen > Knowledge base site > Customize site> Benutzerdefiniertes CSS und JavaScript im Wissensdatenbank-Portal. Auf diese Weise können Sie die Kopfzeile so ändern, dass sie zusätzliche Elemente wie Links oder Symbole enthält.
Kann ich Social-Media-Symbole zur Kopfzeile in Document360 hinzufügen?
Ja, Sie können Social-Media-Symbole hinzufügen, indem Sie Links und Symbole mit benutzerdefiniertem JavaScript an den Kopfnavigationsbereich anhängen. Sie können beispielsweise Symbole für LinkedIn, Twitter, Facebook und Instagram einfügen.
Wie kann ich dynamisch einen Feedback-Link im Header erstellen?
Sie können JavaScript verwenden, um einen Feedback-Link dynamisch zu erstellen. Beispielsweise kann ein mailto Link mit dem aktuellen Seitentitel als E-Mail-Betreff an die Kopfzeile angehängt werden. Auf diese Weise können Benutzer direkt Feedback zu einer bestimmten Seite senden.
Wie füge ich Schaltflächen zur Kopfzeile der Wissensdatenbank-Website hinzu?
Sie können der Kopfzeile der primären Navigation farbige Schaltflächen hinzufügen, indem Sie die folgenden Schritte ausführen:
Navigieren Sie zu () > Knowledge base site> Customize site im Wissensdatenbank-Portal.
Diese Seite enthält alle grundlegenden Konfigurationen für das Websitedesign.
Klicken Sie auf Website anpassen.
Wählen Sie Website-Kopf- und -Fußzeile aus der Dropdown-Liste im linken Navigationsbereich aus.
Erweitern Sie die Option Kopfzeile , und wählen Sie Primäre Navigation aus.
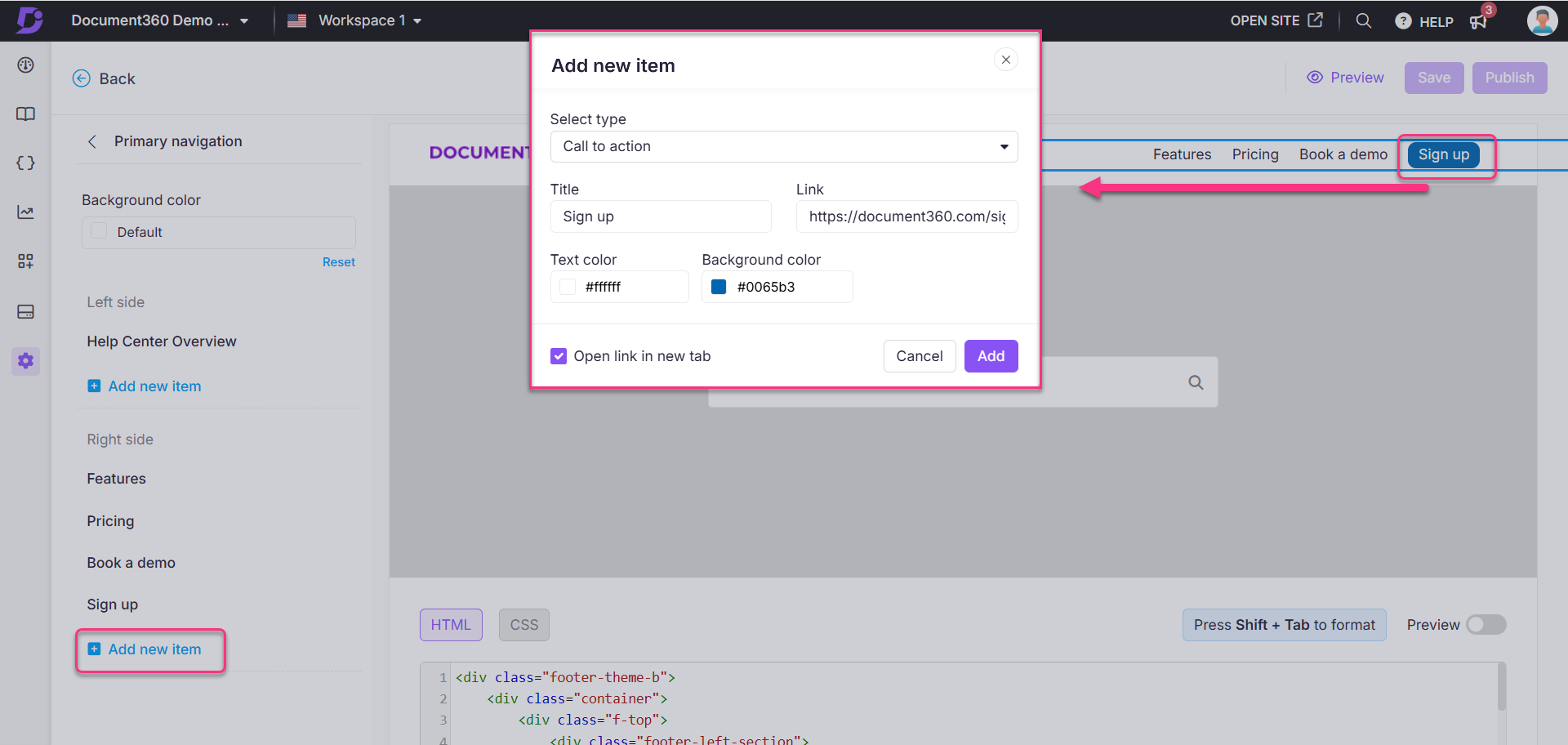
Klicken Sie auf Neues Element hinzufügen , um ein Navigationsmenü links oder rechts neben der Kopfzeile der Website hinzuzufügen.
Das Fenster Neues Element hinzufügen wird angezeigt.
Wählen Sie in der Dropdown-Liste Select type die Option Call to action aus.
Füllen Sie die folgenden Felder aus:
Titel: Geben Sie den Text ein, der auf der Schaltfläche angezeigt werden soll.
Link: Fügen Sie einen Hyperlink, eine E-Mail-Adresse oder eine Telefonnummer hinzu.
Wählen Sie die gewünschte Textfarbe und Hintergrundfarbe aus.
Aktivieren Sie das Kontrollkästchen Link in neuem Tab öffnen , um den Link in einem neuen Tab zu öffnen.
Klicken Sie auf Hinzufügen.