Der Schriftstil ist in Document360 oder bei jeder möglichen Möglichkeit zur Erstellung gestochen scharfer, für den Leser erforderlicher Inhalte unerlässlich. Mit der benutzerdefinierten CSS- und JavaScript-Funktion von Document360 können Benutzer das gewünschte Schriftdesign und das gesamte Erscheinungsbild der Wissensdatenbank erzielen.
Einrichten des Textkörper-Schriftstils mit benutzerdefiniertem CSS und JavaScript
Führen Sie die folgenden Schritte aus, um den Schriftstil in Document360 mithilfe von CSS-Snippets zu ändern.
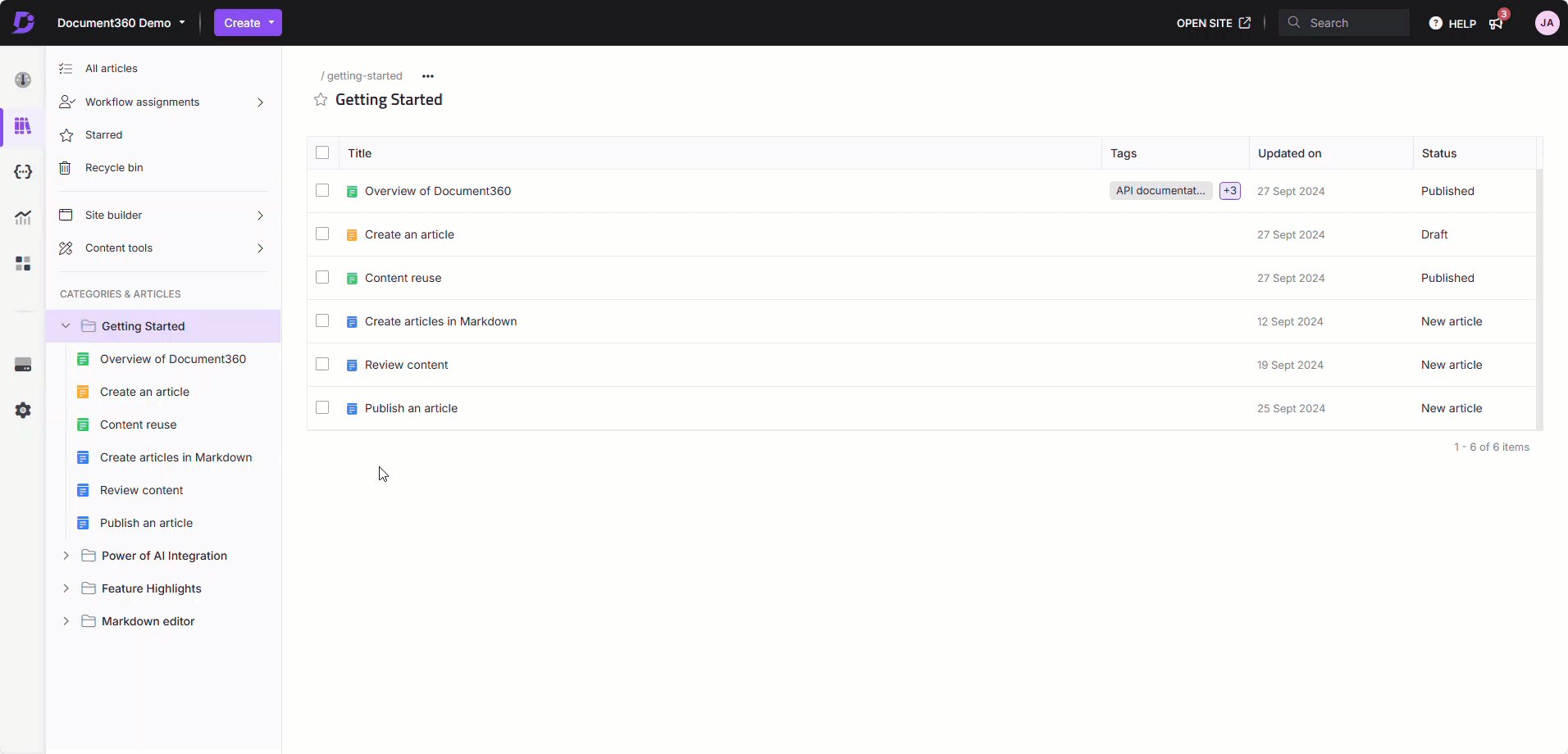
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
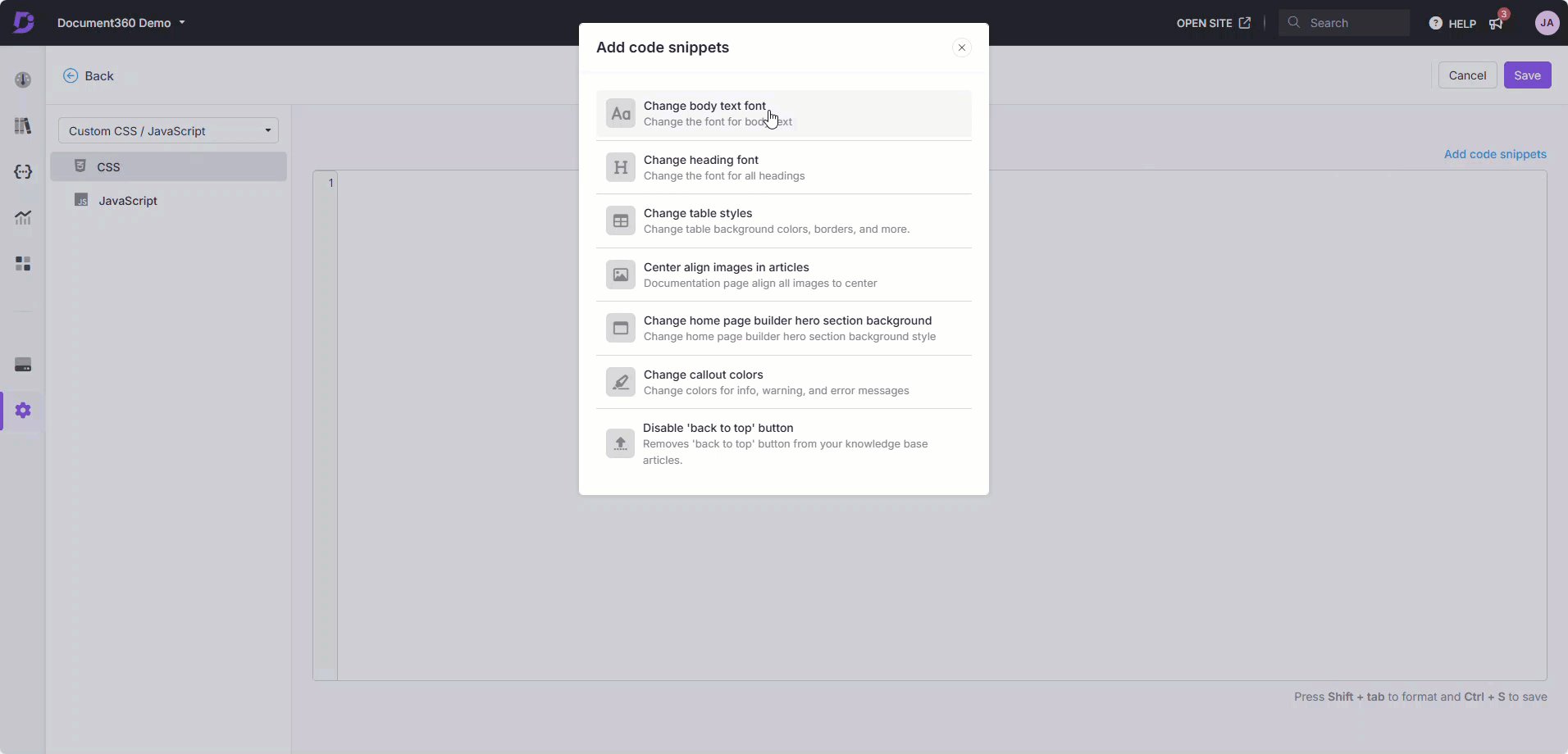
Klicken Sie auf die Registerkarte Benutzerdefiniertes CSS und dann oben rechts auf die Schaltfläche Codeausschnitte hinzufügen .
Es wird ein Fenster mit sieben grundlegenden Snippets angezeigt, die Sie zum Anpassen Ihrer Wissensdatenbank-Site verwenden können.
Klicken Sie auf die Schriftart des Textkörpers ändern. Das Snippet wird Ihrem benutzerdefinierten CSS-Codeblock hinzugefügt.
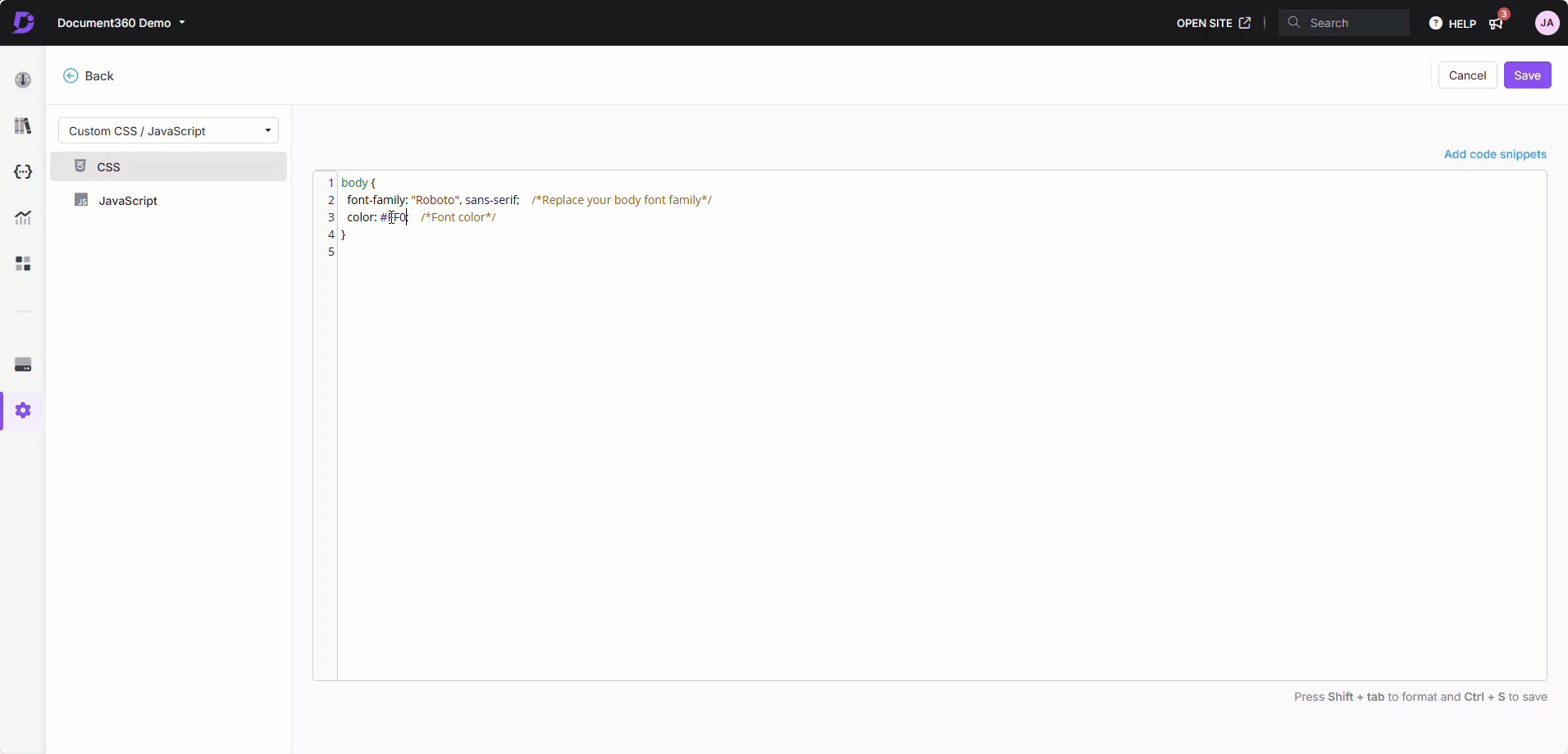
Nehmen Sie die erforderlichen Änderungen am Code vor.
Klicken Sie auf Speichern oder drücken Sie STRG+S , um die Änderungen zu speichern.
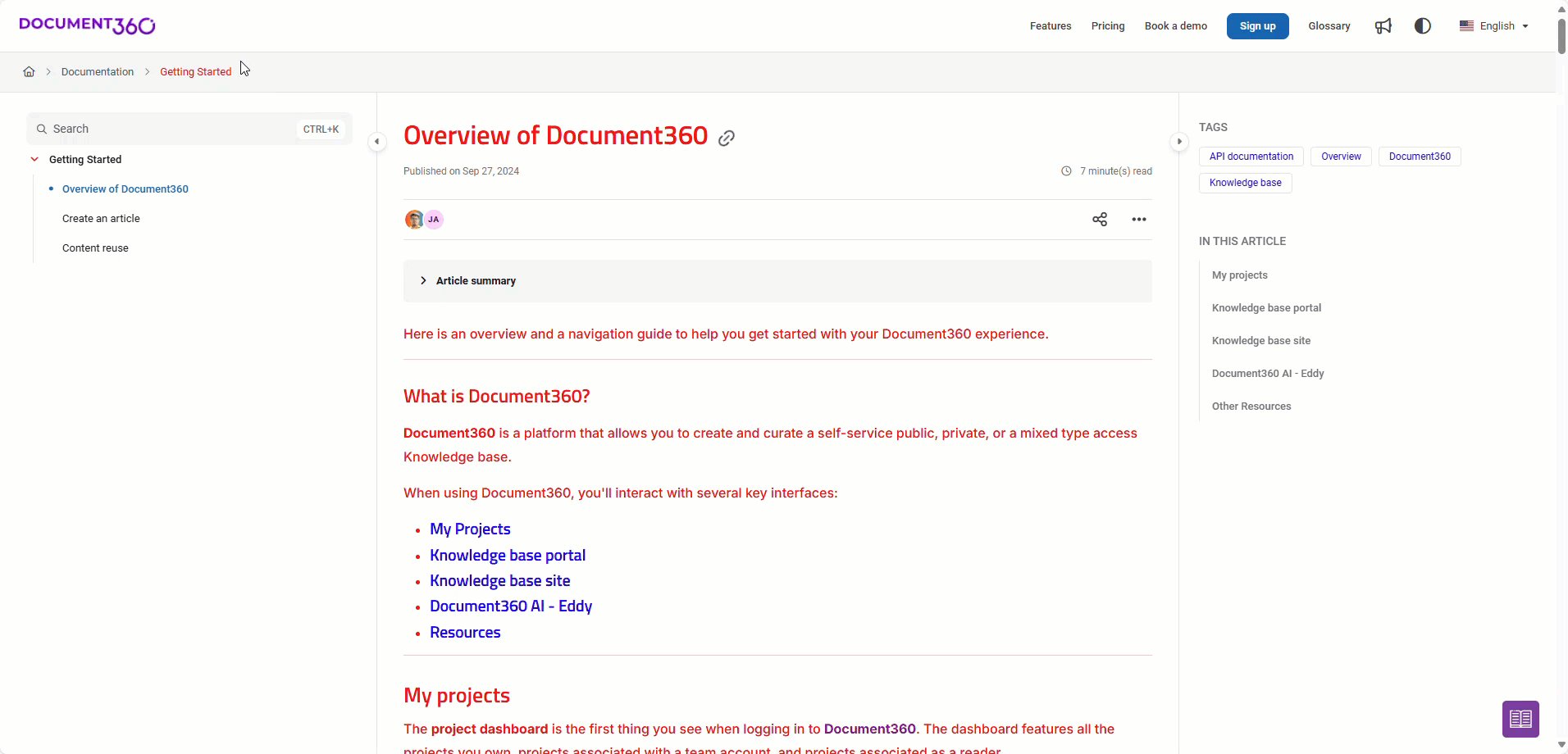
Wenn Sie beispielsweise den Schriftstil des Textkörpers in ROBOTO mit der Farbe Rot ändern möchten, können Sie dies im Snippet-Code ändern. Folgen Sie dem unten hinzugefügten erklärenden GIF-Bild.
Ein erklärendes GIF zum Ändern des Body Font-Stils

ANMERKUNG
Nunito ist der standardmäßig verwendete Schriftstil. Sie können den benutzerdefinierten Schriftstil und die Farbe im Textausschnitt ändern, und die Änderung gilt für die gesamte Wissensdatenbank.