Header-Schriftarten sind der Kapitän des Hauptinhalts, da sie den Leser durch die Einführung in den Hauptinhalt führen. Sie sind in der Regel groß und gelten im Allgemeinen als der Text mit der höchsten Wirkung im Inhalt.
All diese wichtigen Dinge machen die Wahl des richtigen Header-Schriftstils umso wichtiger, wenn Sie Ihre Inhalte online stellen.
Die Header-Schriftarten sind in der Regel die <H1>Tags , <H2>, und <H3><H4> , die Sie hauptsächlich für Ihre Titel und Überschriften verwenden.
ANMERKUNG
Die gebräuchlichste Header-Schriftart für technische Dokumentationen ist serifenlos. Document360 bietet diese Schriftart und die Freiheit, Header-Schriftarten nach Ihren Wünschen anzupassen.
Wie ändere ich den Schriftstil der Kopfzeile in Document360?
Verwenden von benutzerdefiniertem CSS
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
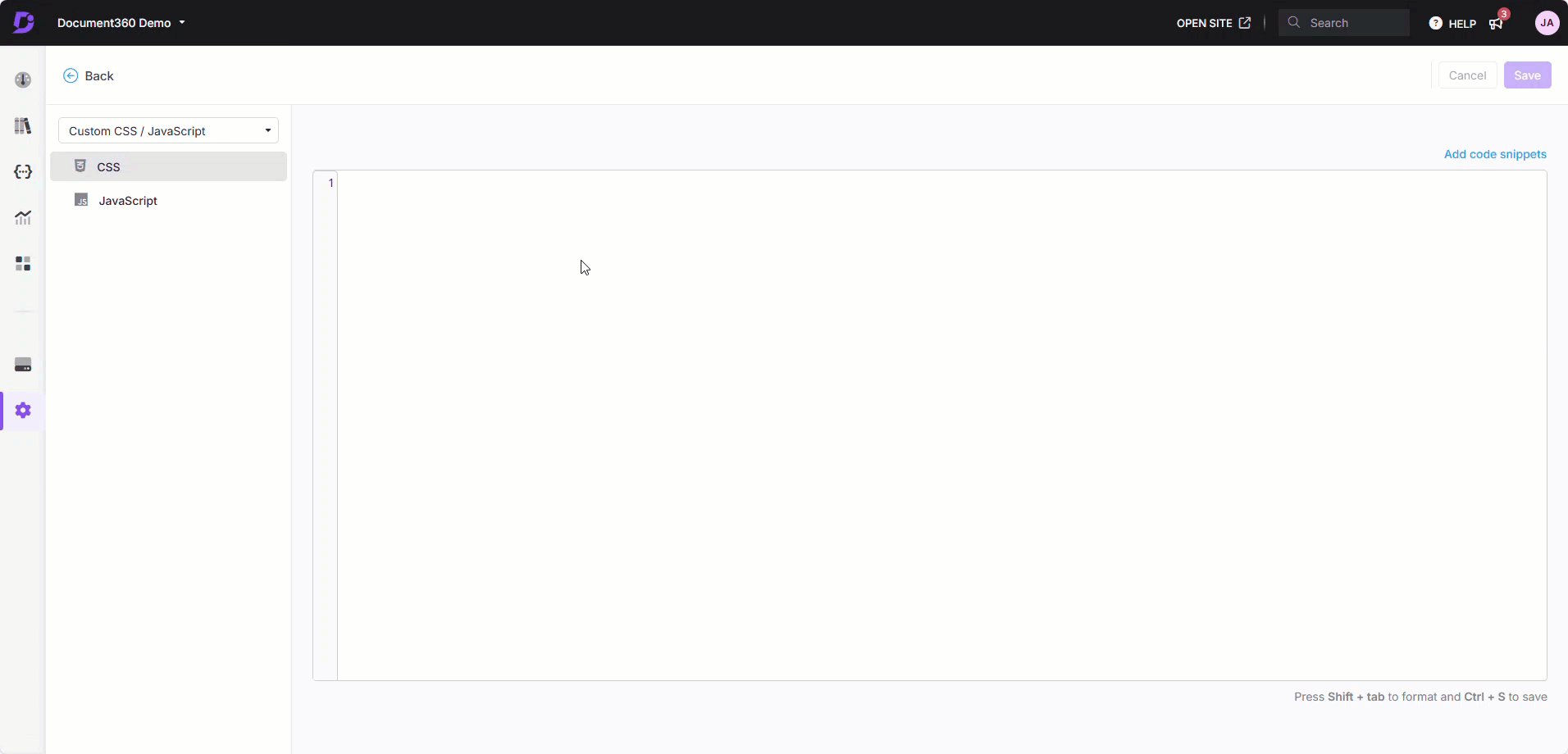
Klicken Sie auf die Registerkarte Benutzerdefiniertes CSS und dann auf die Schaltfläche Codeausschnitte hinzufügen .
Es wird ein Fenster mit sieben grundlegenden Snippets angezeigt, die Sie zum Anpassen Ihrer Wissensdatenbank-Site verwenden können.
Klicken Sie auf Schriftart der Überschrift ändern. Das Snippet wird Ihrem benutzerdefinierten CSS-Codeblock hinzugefügt.
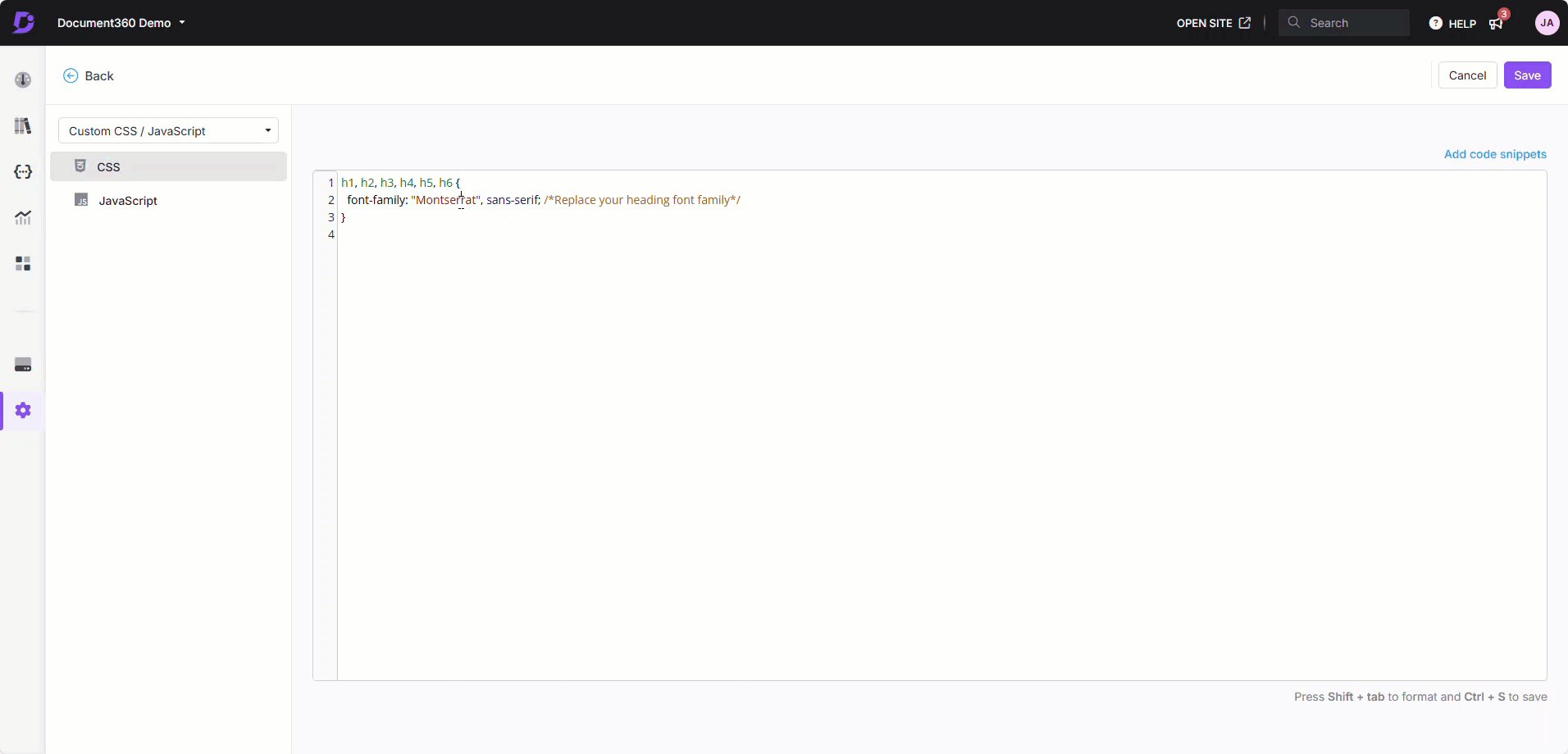
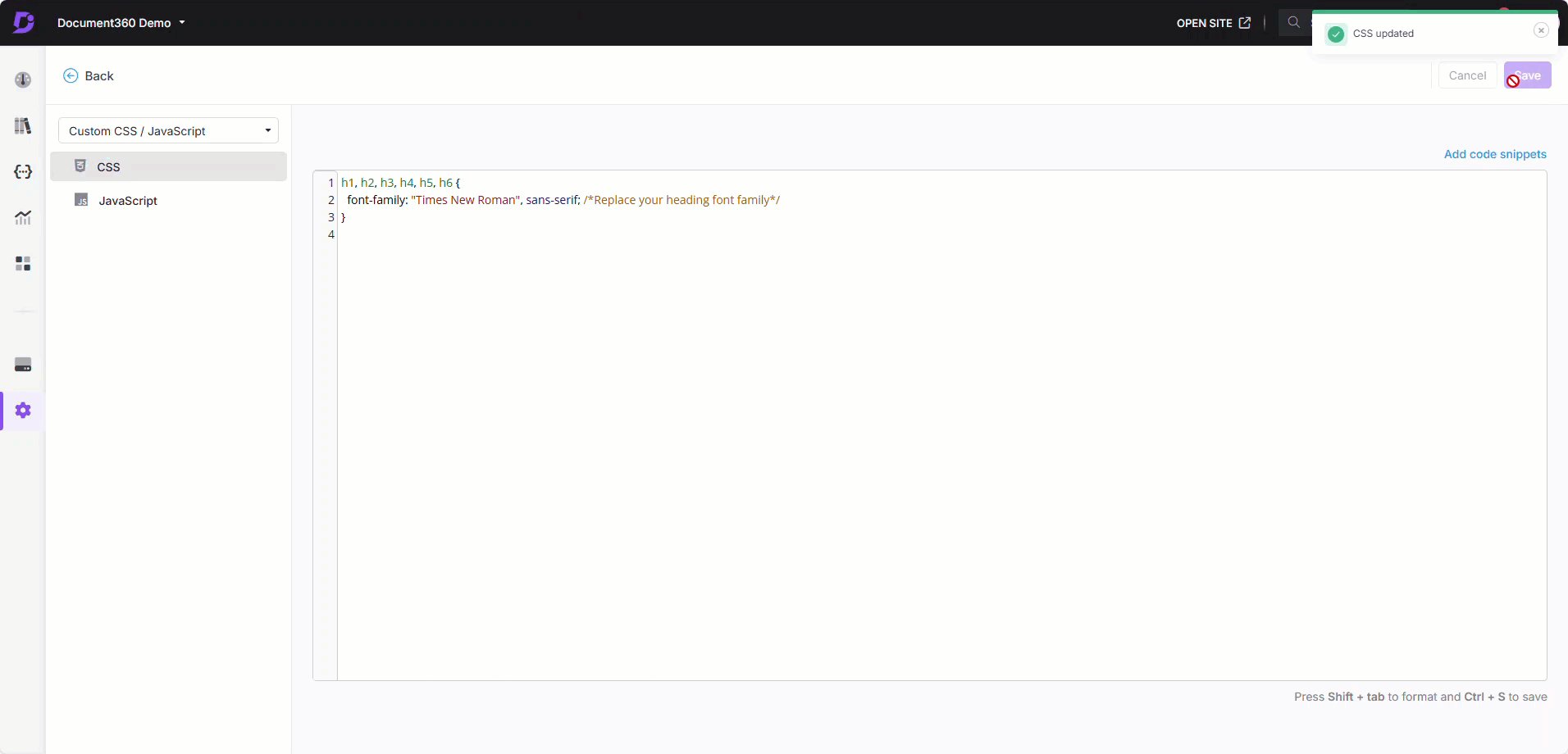
Nehmen Sie die erforderlichen Änderungen am Code vor.
Klicken Sie auf Speichern oder drücken Sie STRG+S , um die Änderungen zu speichern.

ANMERKUNG
Montserrat ist der standardmäßige Header-Schriftstil für alle <H> Tags. Sie können den benutzerdefinierten Schriftstil und die Farbe im Snippet für den Header-Schriftstil ändern. Dies wird auf die gesamte Wissensdatenbank angewendet.