Planes que admiten bloques de código
| Professional | Business | Enterprise |
|---|---|---|
Document360 utiliza Prism.js para el resaltado de sintaxis y admite varios lenguajes de programación en bloques de código, entre ellos:
HTML
C#
Java
JavaScript
XML
JSON
CSS
SQL
Pitón
Descuento
PHP (en inglés)
PowerShell
Mensaje de texto
Para obtener una lista exhaustiva de los idiomas compatibles, consulte la documentación de Prism's Supported languages.
Creación de bloques de código en el editor de Markdown
En el editor de Markdown , hay dos métodos para crear bloques de código cercados:
Utilice acentos graves triples
```antes y después del fragmento de código.
Por ejemplo:
'''csharp
[tu fragmento de código]
```
Utilice el acceso
Ctrl+Shift+Pdirecto o haga clic en el icono Insertar bloque de código () de la barra de herramientas de formato.

Creación de bloques de código en el editor WYSIWYG (HTML)
Para crear bloques de código en el editor WYSIWYG (HTML), siga los pasos que se indican a continuación:
Navegue hasta el artículo deseado en el editor WYSIWYG.
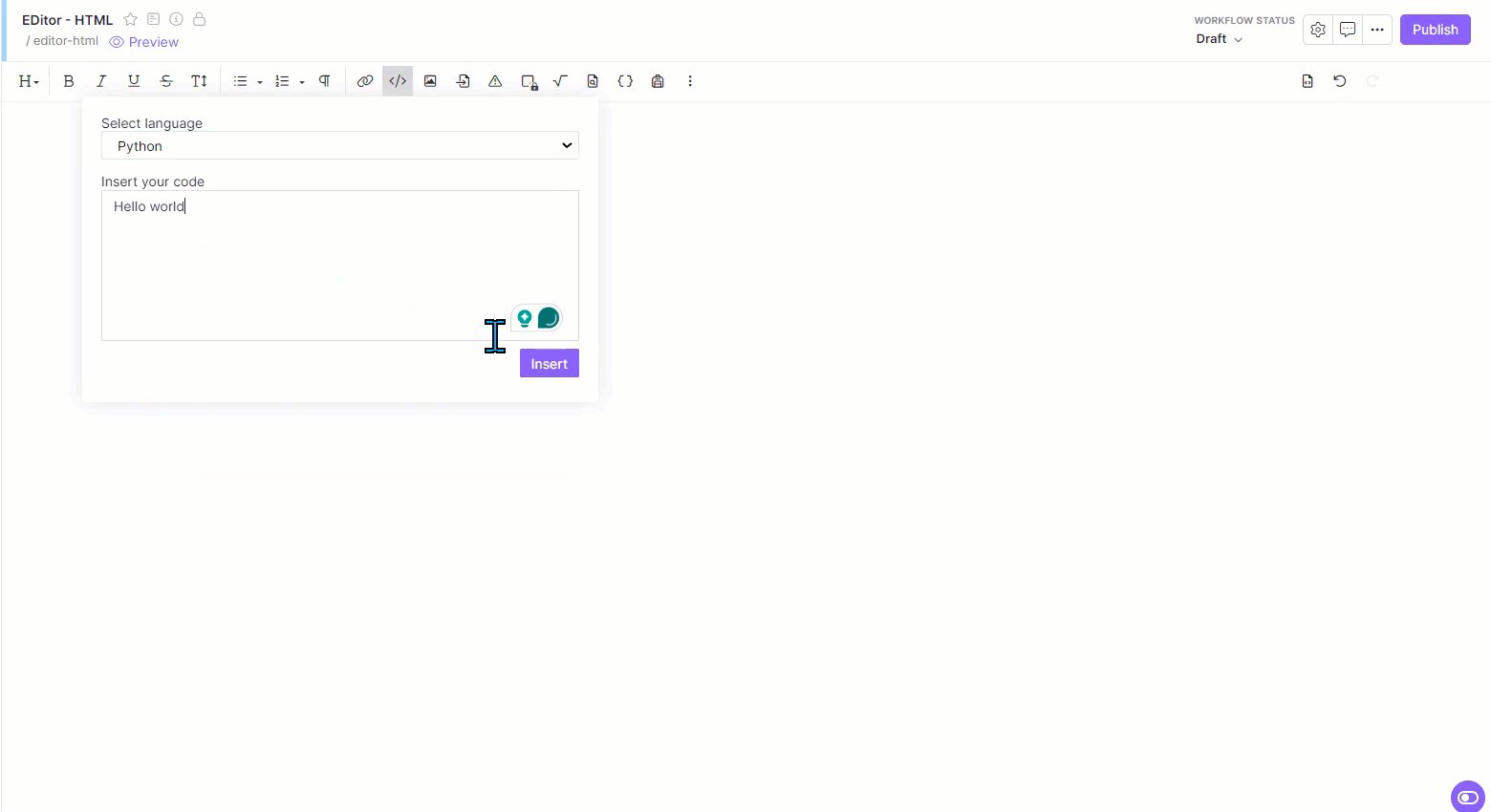
Haga clic en el icono Bloque de código () y aparecerá un panel.
Selecciona el idioma que desees en el menú desplegable.
Introduzca su código en el campo Inserte su código .
Haga clic en Insertar para agregar el bloque de código al artículo.
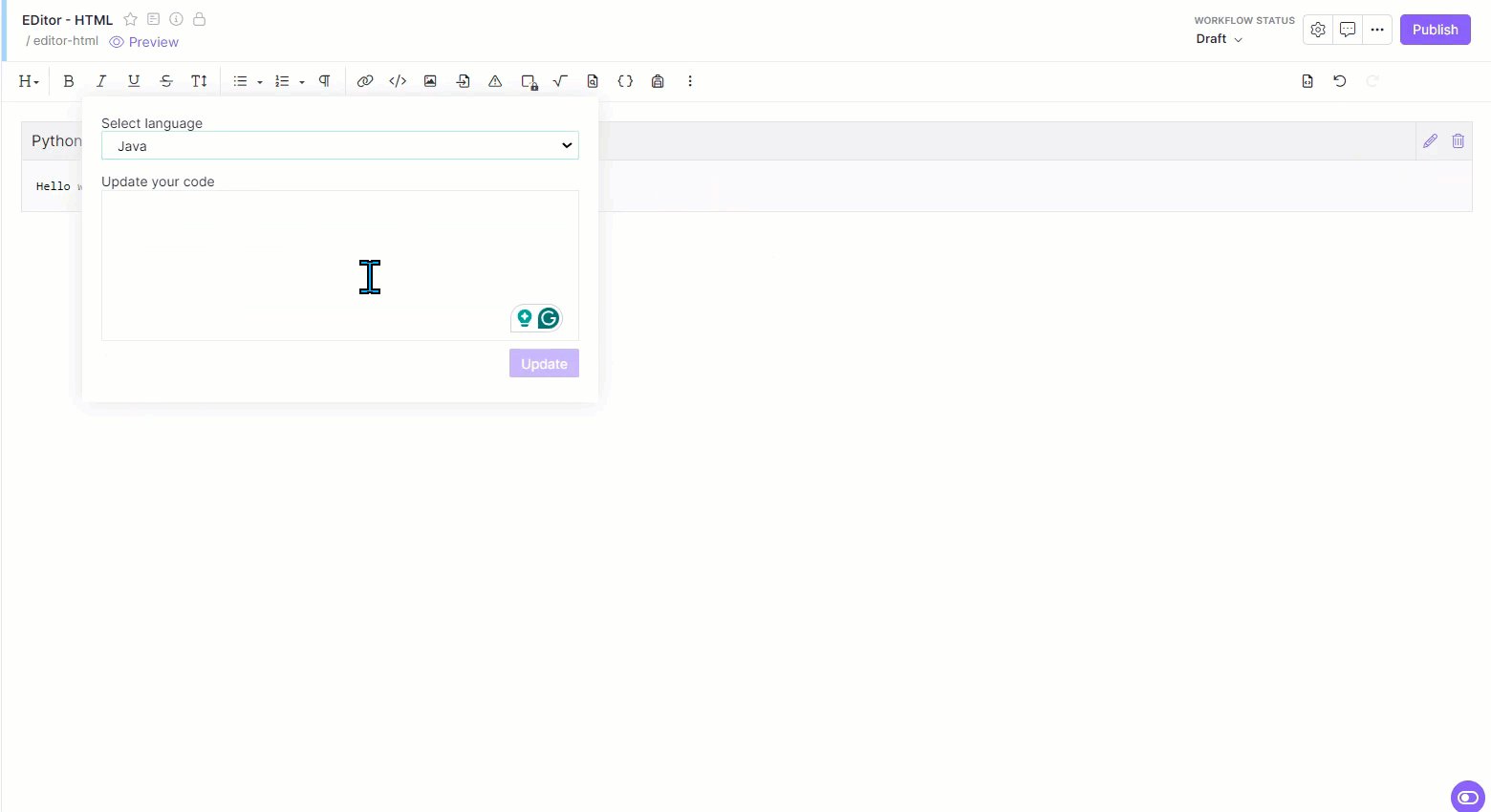
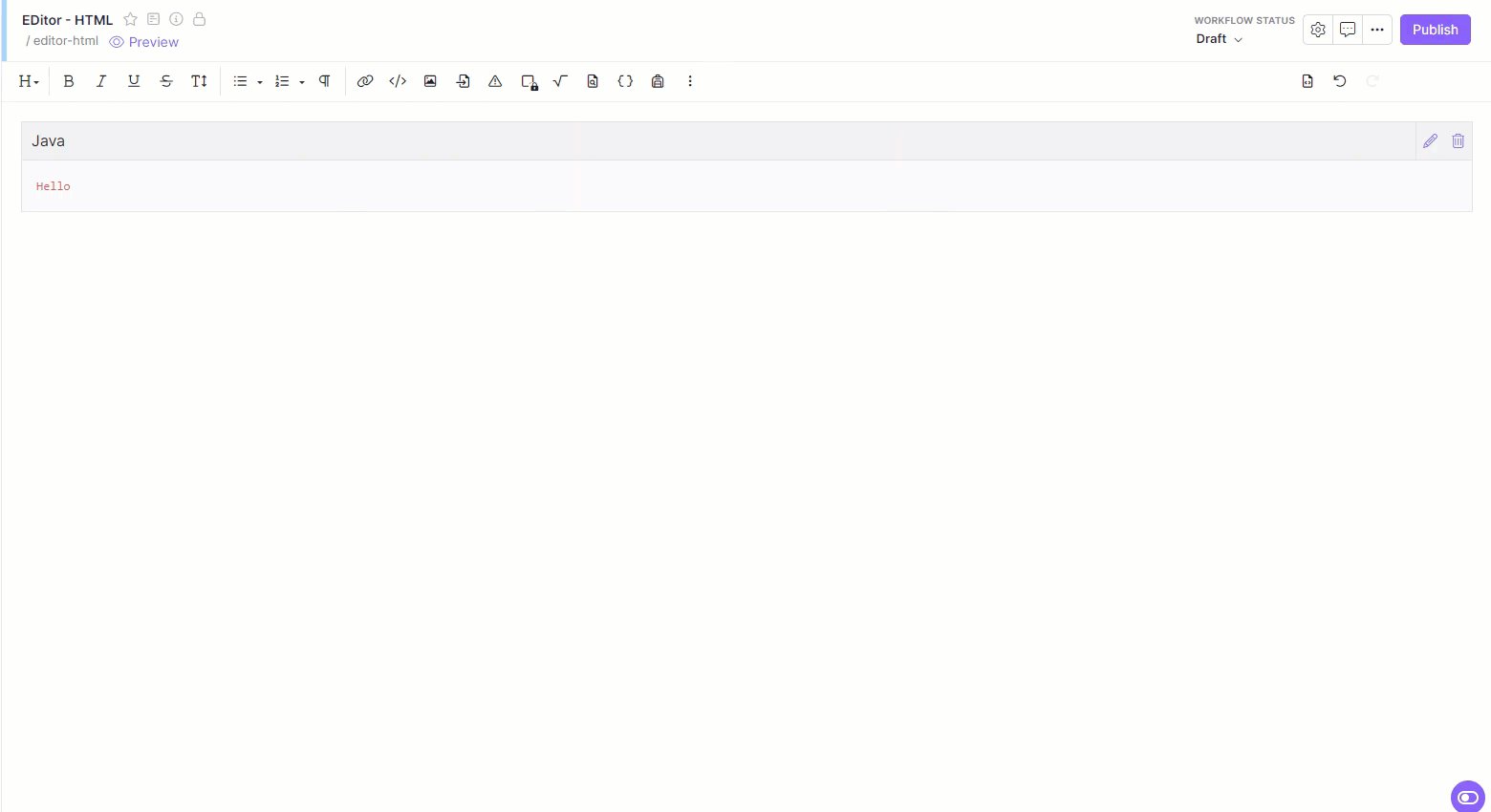
Para editar un bloque de código, haga clic en el icono Editar () en el lado derecho del bloque de código.
Para eliminar un bloque de código, haga clic en el icono Eliminar () en el lado derecho del bloque de código.

Creación de bloques de código en el editor WYSIWYG avanzado
Para crear bloques de código en el editor WYSIWYG avanzado, siga los pasos que se indican a continuación:
Navegue hasta el artículo deseado en el editor WYSIWYG avanzado.
Puede crear bloques de código de tres maneras:
Haga clic en el icono Bloque de código () en el menú Inserto rápido . El menú de inserción rápida aparecerá solo cuando el bloque esté vacío.
Introduzca tres acentos
```graves y pulse Intro.Utilice el comando
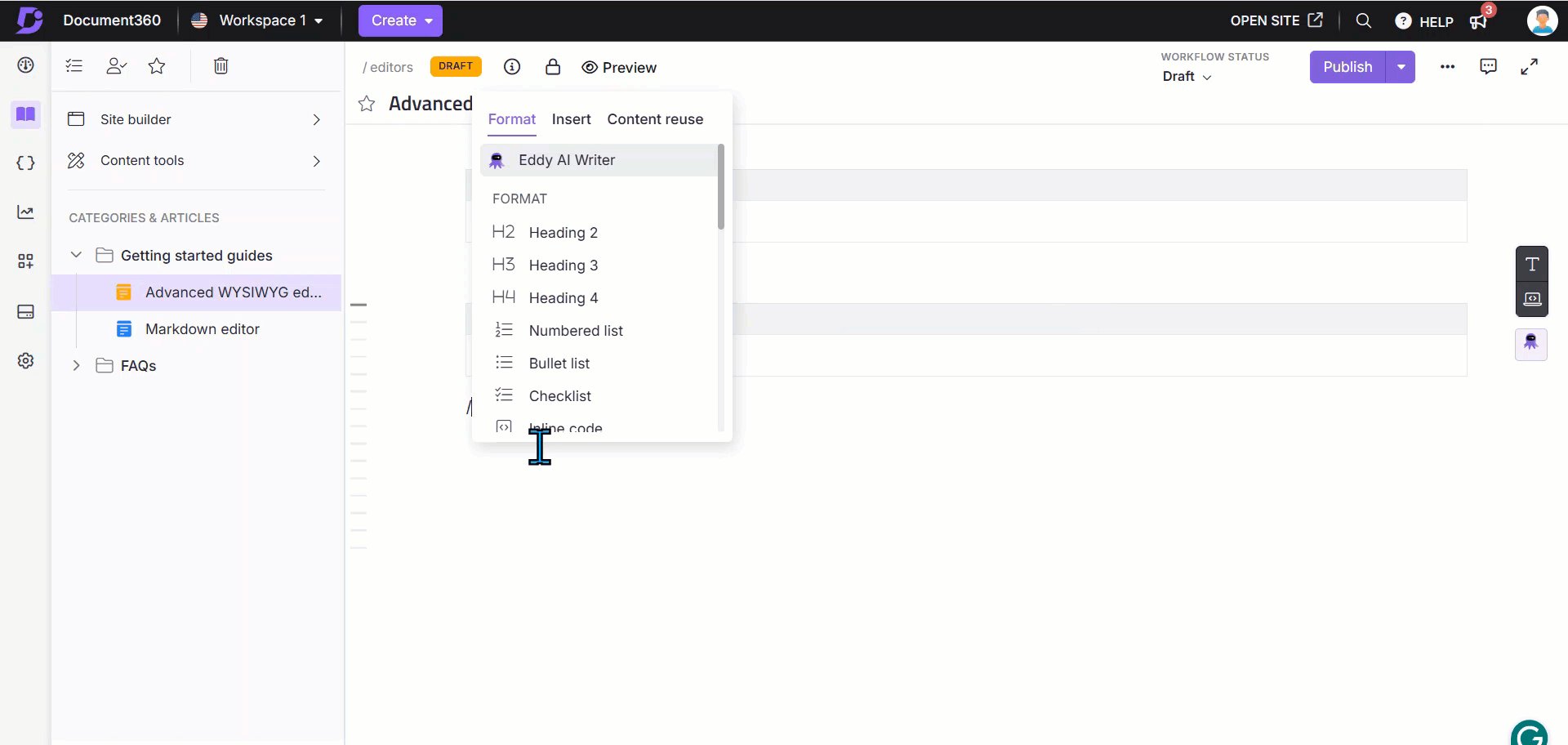
/code blockde barra diagonal y pulse Intro.
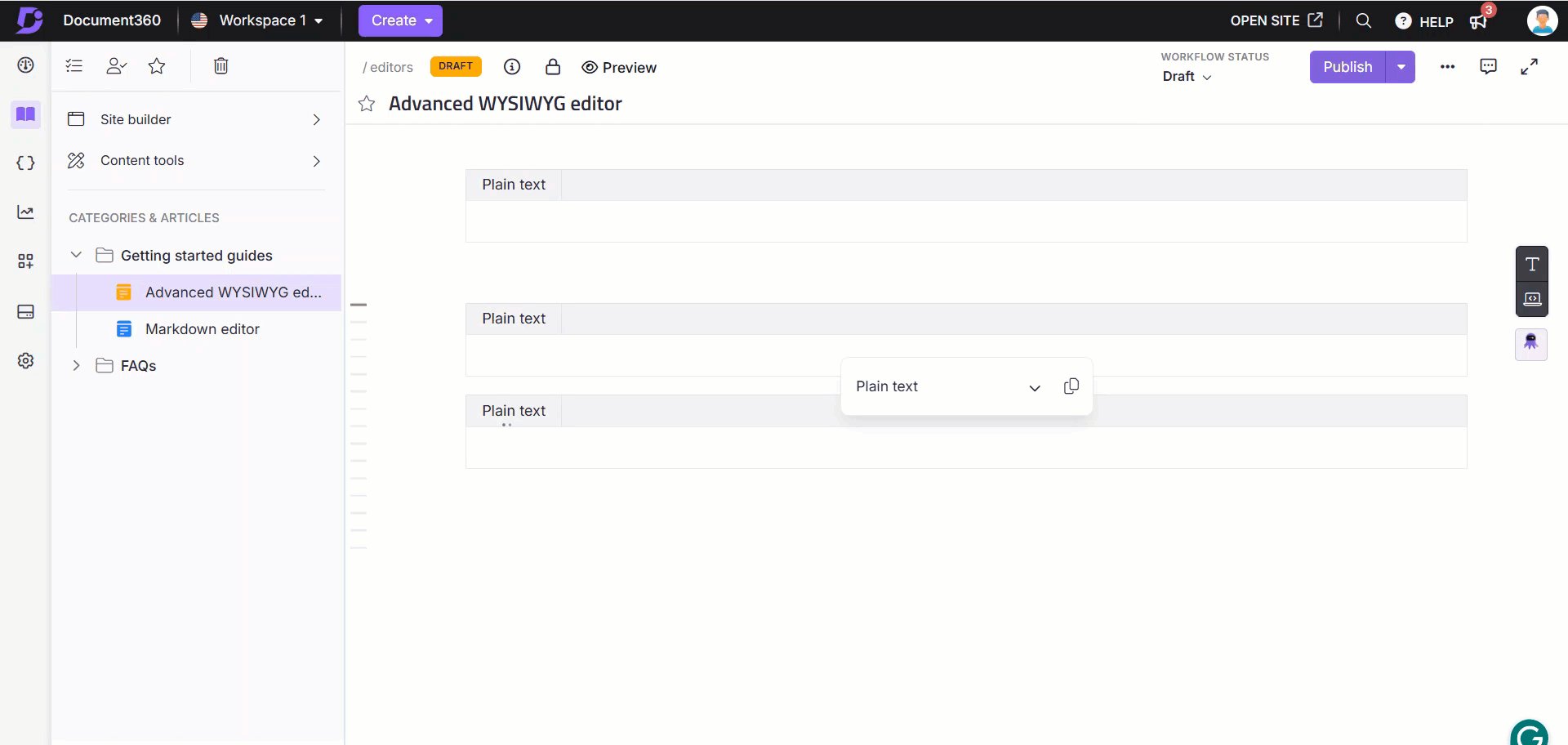
Haga clic en el bloque de código creado, aparecerá un menú flotante.
Seleccione el encabezado deseado.
Haga clic en el icono Copiar () para copiar el código.
Haga clic en el icono Eliminar () para eliminar el bloque de código.
Introduzca el código con sangría dentro del bloque de código.

Códigos cortos de idioma
C: c
C++: CPP, C++
C#: csharp
CSS: css
CoffeeScript: coffeescript
HTML: html
JSON: json
Java: java
JavaScript: javascript, js
Objetivo-C: objetivo-c, obj-c, objc
Objective-C++: objc++
PHP: php
Perl: perl, pl
Python 3: python3, py3
Pitón: pitón, py
Rubí: rubí, rb
Snobol: snobol
XML: xml
Idioma personalizado
Si el idioma deseado no está disponible, puede crear un bloque de código de idioma personalizado .
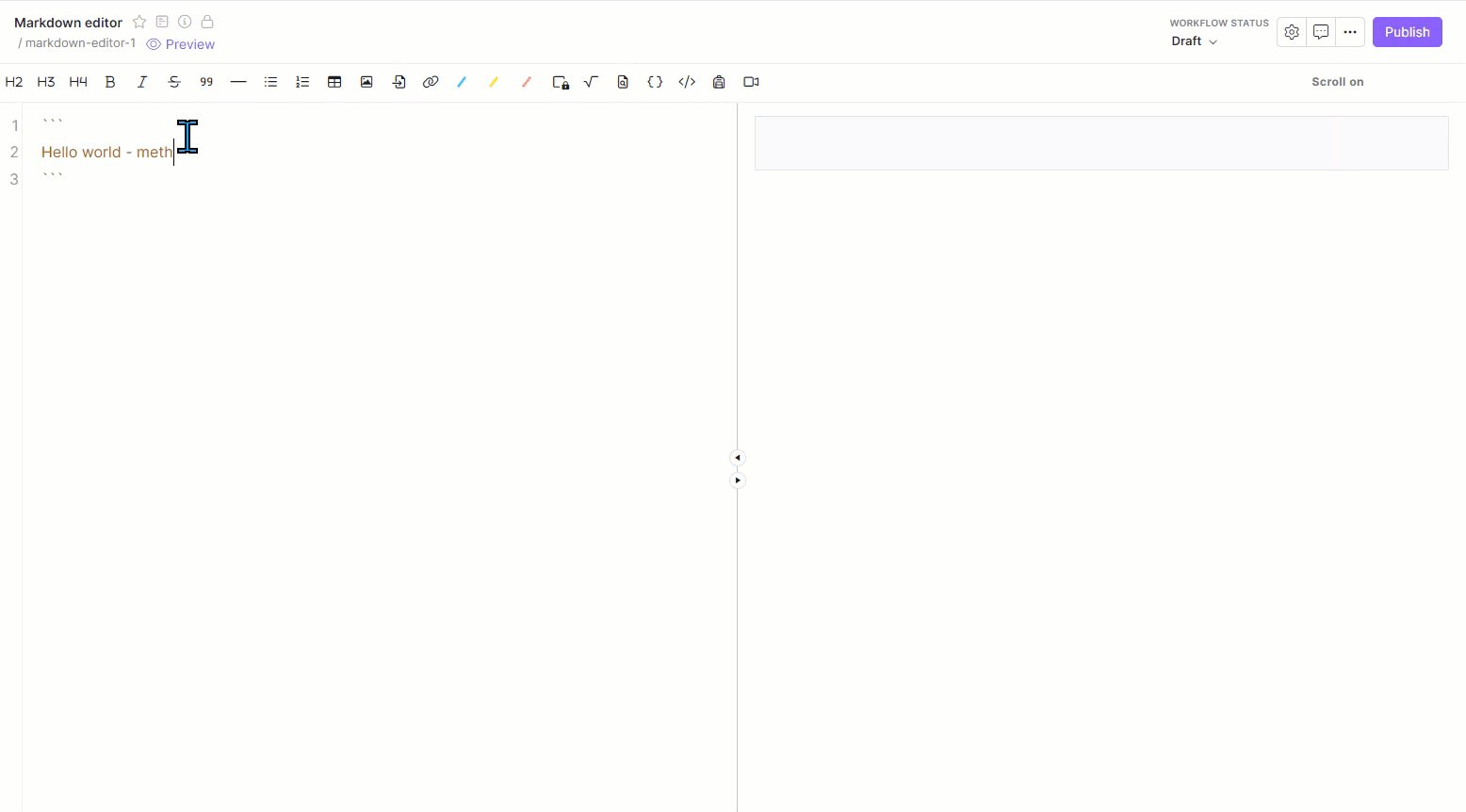
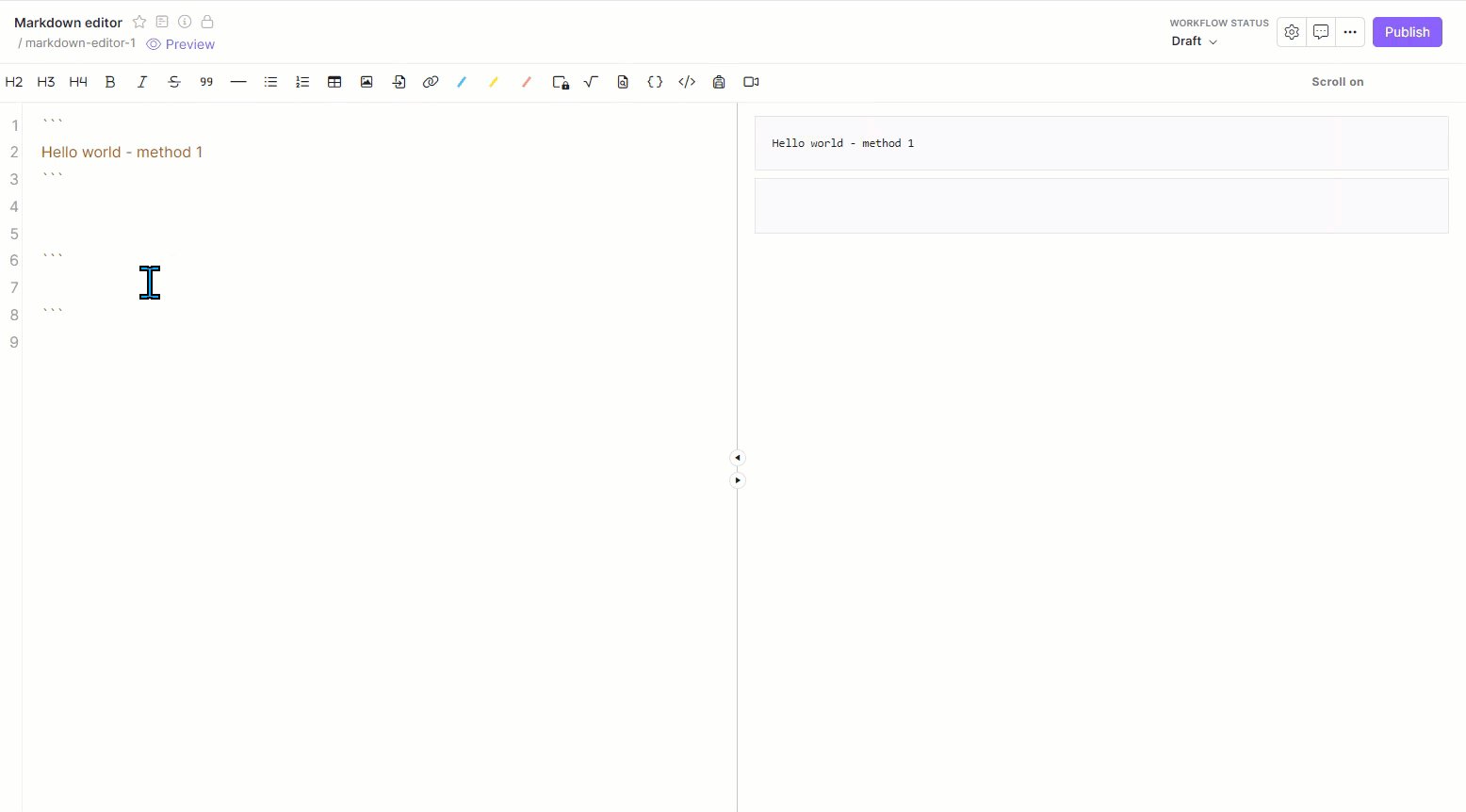
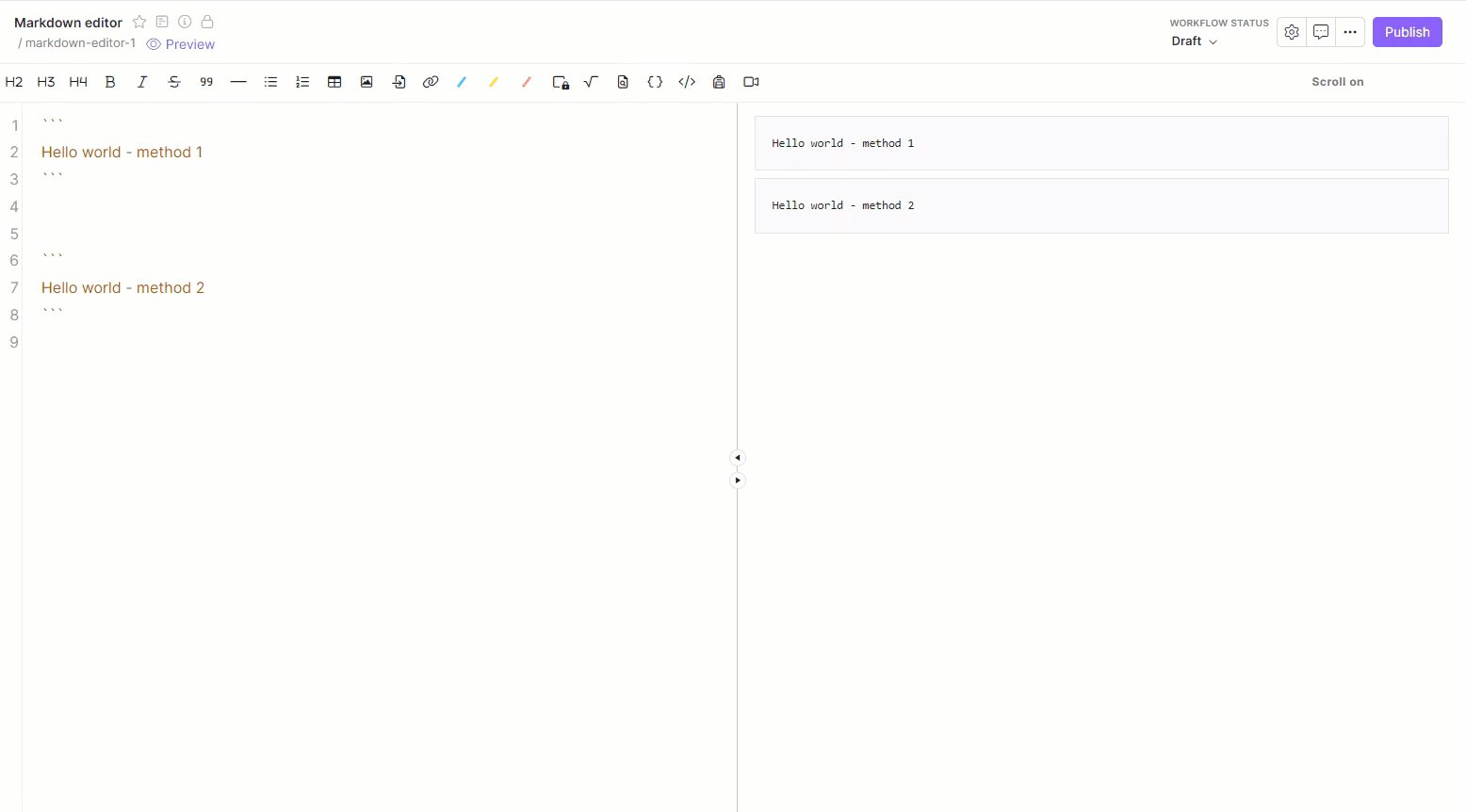
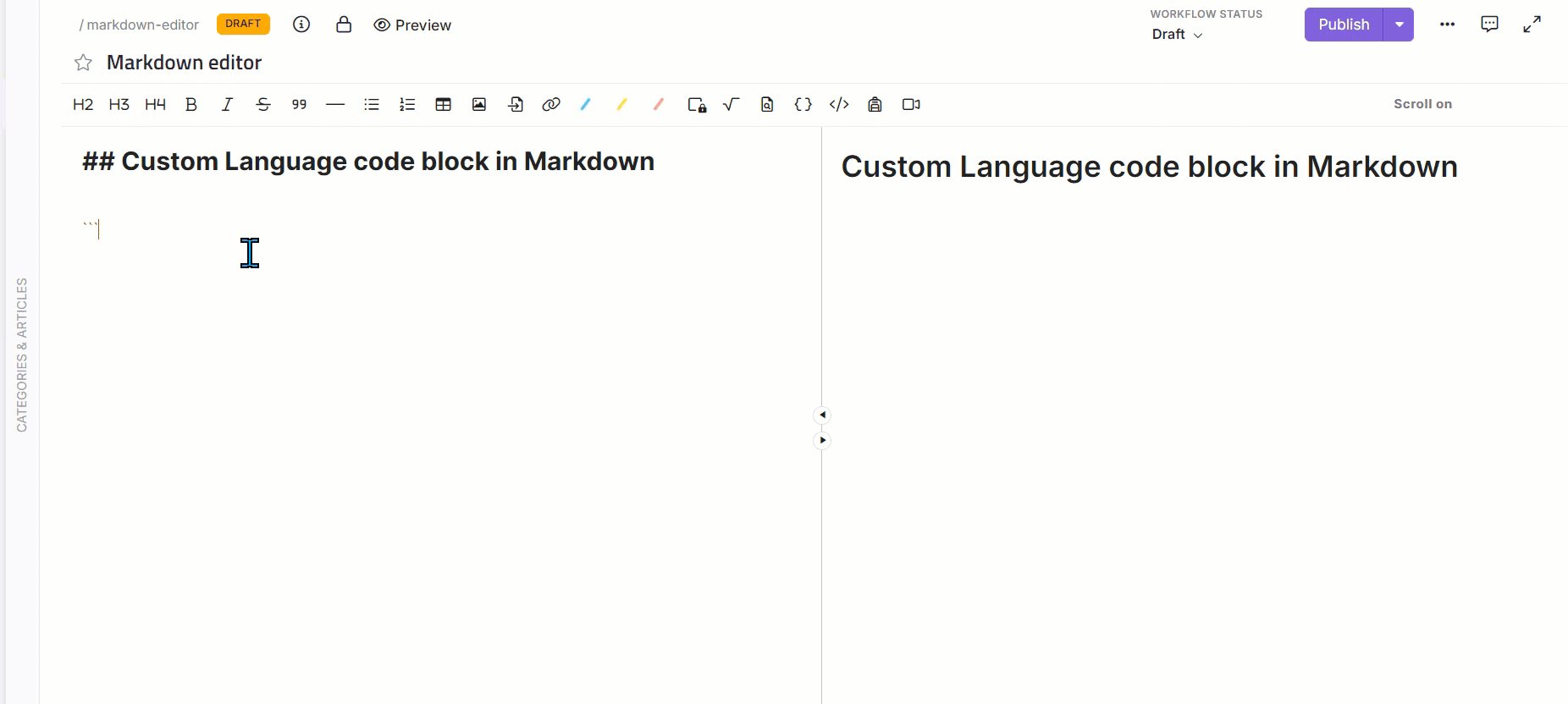
En el editor de Markdown: Después de insertar el bloque de código, agregue un título ingresando el texto deseado después de las acentos graves iniciales:
```HTML
Hello world
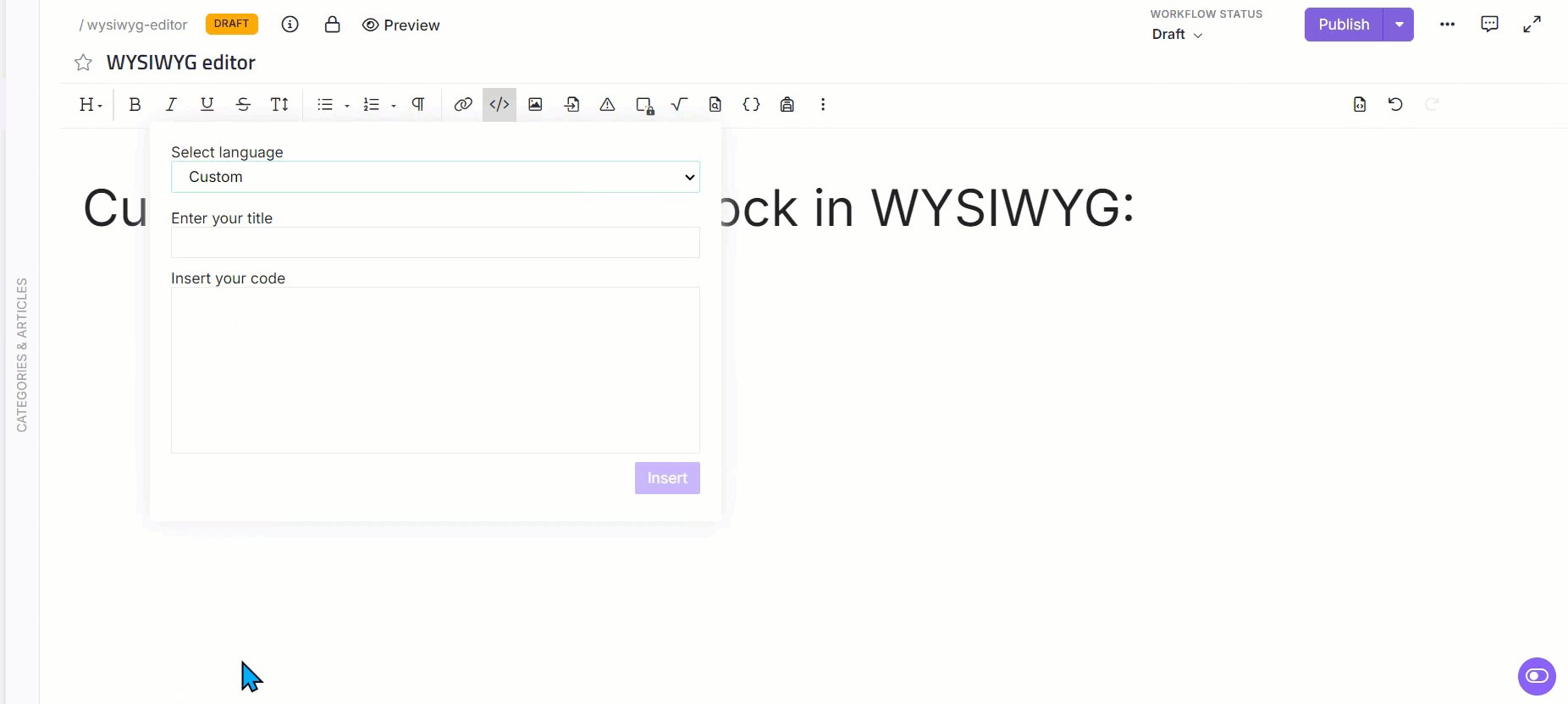
```En el editor WYSIWYG: Seleccione Personalizado en el menú desplegable Seleccionar idioma e introduzca el título deseado en el campo Introduzca su título .
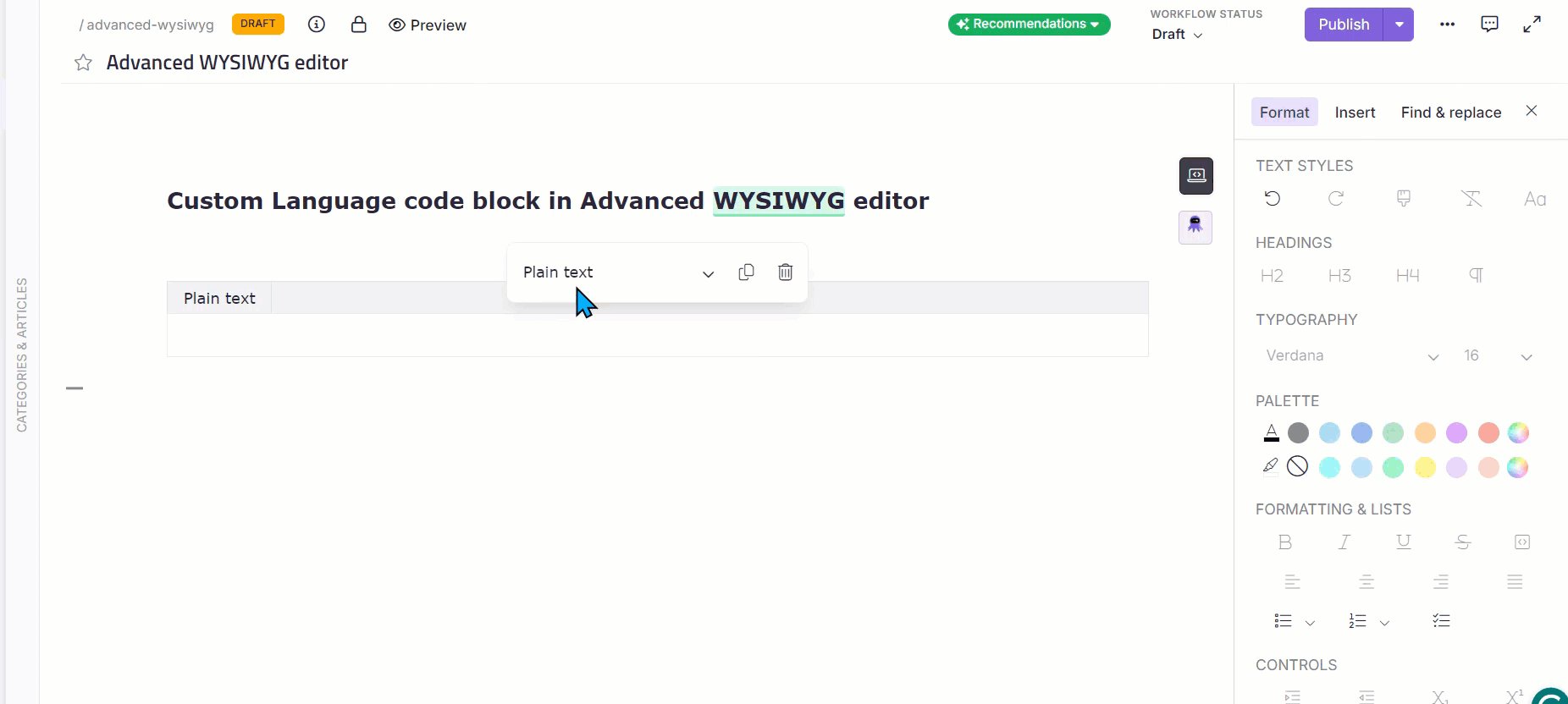
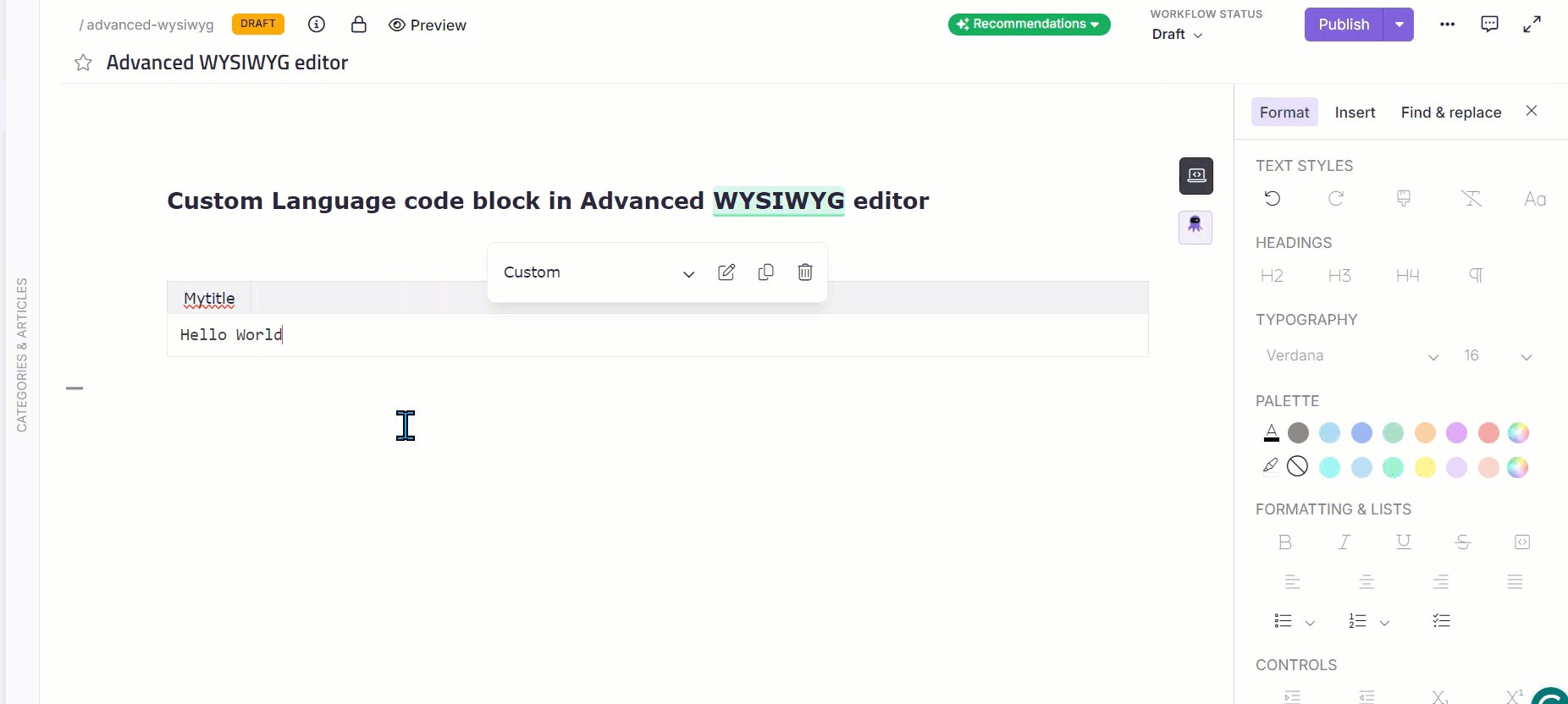
En el editor WYSIWYG avanzado: use la barra de búsqueda en el menú desplegable para seleccionar Personalizado, luego haga clic en el icono Editar () para ingresar su título y haga clic en Actualizar.

Bloques de sangría y código
Cualquier texto con sangría de al menos cuatro espacios se tratará como un bloque de código. Este método es útil para fragmentos de código más largos, pero no incluirá el resaltado de sintaxis.
El siguiente bloque de código se crea mediante sangrías en lugar de acentos graves.
def test():
logging.error('Test failed')Ejemplos de bloques de código
Los siguientes bloques de código se crean en varios lenguajes de programación, incluidos C#, JavaScript, XML, JSON, PowerShell y Ruby, para mostrar dinámicamente la sintaxis y la funcionalidad.
Bloque de C#
using System;
namespace HelloWorld
{
class Hello
{
static void Main()
{
Console.WriteLine("Hello World!");
// Keep the console window open in debug mode.
Console.WriteLine("Press any key to exit.");
Console.ReadKey();
}
}
}Bloque de Javascript
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
export $initHighlight;Bloque XML
<book id="bk101">
<author>Gambardella, Matthew</author>
<title>XML Developer's Guide</title>
<genre>Computer</genre>
<price>44.95</price>
<publish_date>2000-10-01</publish_date>
<description>An in-depth look at creating applications
with XML.</description>
</book>Bloque JSON
{
"one": 2,
"three": {
"point_1": "point_2",
"point_3": 3.4
},
"list": [
"one",
"two",
"three"
]
}
Bloque de PowerShell
$user = Read-Host "Enter Username"
$pass = Read-Host "Enter Password" -AsSecureStringBloque de rubí
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_htmlPreguntas frecuentes
¿Qué lenguajes de programación son compatibles con el resaltado de sintaxis en bloques de código?
Document360 admite el resaltado de sintaxis para lenguajes como HTML, C#, Java, JavaScript, XML, JSON, CSS, SQL, Python, Markdown, PHP, PowerShell y Text.
¿Cómo puedo aplicar sangría al contenido de un bloque de código que tiene varias líneas?
Para aplicar sangría, agregue manualmente espacios al principio de cada línea en la que desee aplicar sangría. Si vas a pegar código, usa el método abreviado Ctrl + Shift + V para conservar el formato.
¿Cómo puedo crear un bloque de código en el editor de Markdown?
Puede crear un bloque de código en el editor de Markdown mediante el uso de acentos graves triples antes y después del fragmento de ``` código o mediante el método abreviado Ctrl+Shift+P.
¿Es posible crear un bloque de código de idioma personalizado?
Sí, selecciona Personalizado en el menú desplegable de idioma y, a continuación, introduce el título que desees.


