Pläne, die die Verwendung von benutzerdefiniertem CSS und JS auf der Wissensdatenbank-Site unterstützen
Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Die Farbe der Feedback-Buttons am Ende des Artikels bleibt grau, wenn Sie nicht mit der Maus darüber fahren. Sie möchten die Standardfarbe der Feedback-Schaltflächen ändern und anpassen. Führen Sie die folgenden Schritte aus, um die Standardfarbe der Feedback-Schaltflächen zu konfigurieren.
Lösung
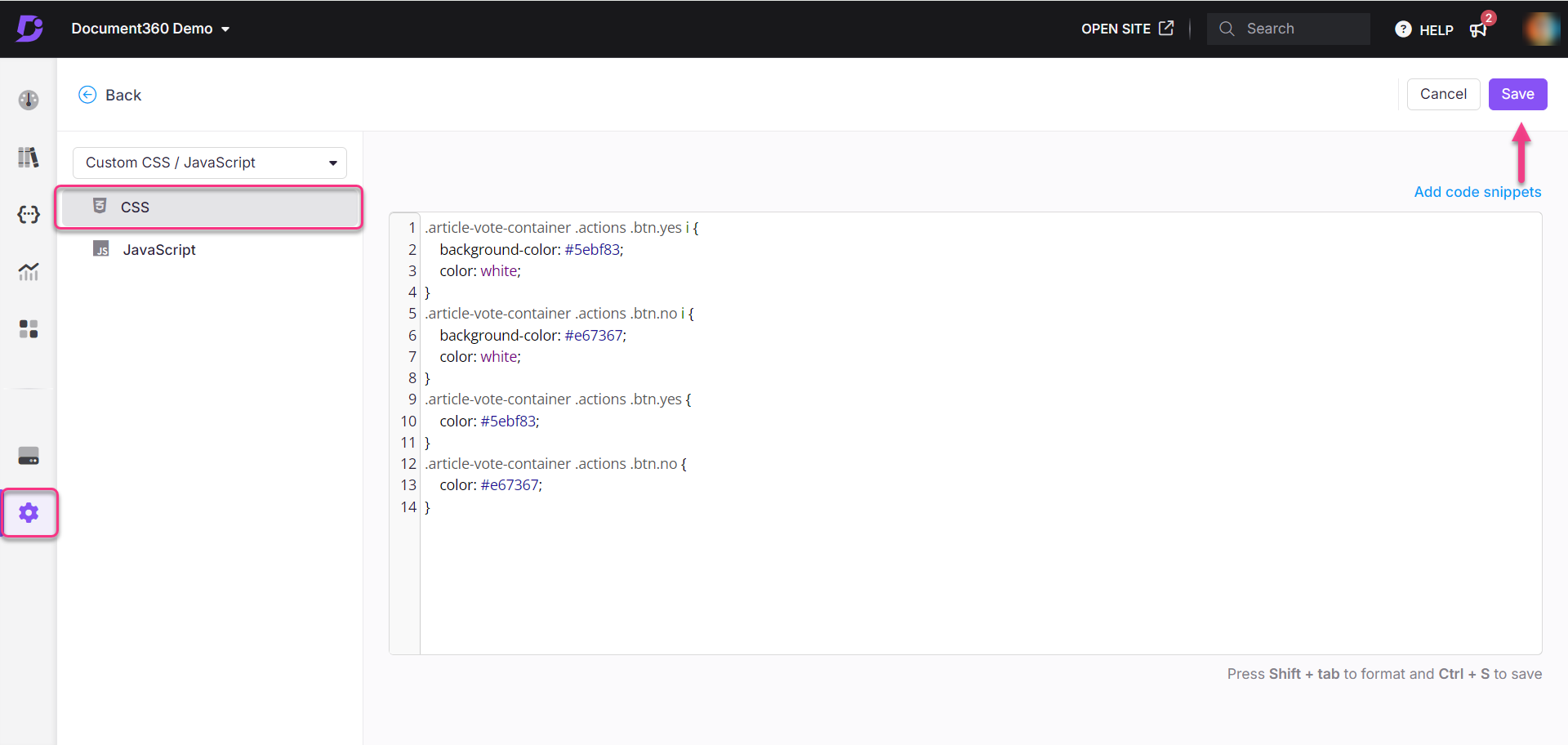
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS und fügen Sie das folgende CSS-Snippet ein:
.article-vote-container .actions .btn.yes i {
background-color: #5ebf83;
color: white;
}
.article-vote-container .actions .btn.no i {
background-color: #e67367;
color: white;
}
.article-vote-container .actions .btn.yes {
color: #5ebf83;
}
.article-vote-container .actions .btn.no {
color: #e67367;
}ANMERKUNG
.btn.yes i - Hintergrundfarbe der Schaltfläche "Ja" (Daumen hoch).
.btn.yes i - Farbe für das Wort "Ja".
.btn.no i background color - Hintergrundfarbe der Schaltfläche "Nein" (Daumen runter).
.btn.no - Farbe für das Wort "Nein".
color - Rahmenfarbe der Schaltfläche.
.article-feedback-action{
button[aria-label="Yes"]{
background-color: #5ebf83;
color: white;
}
button[aria-label="No"]{
background-color: #e67367;
color: white;
}
}Aktualisieren Sie die Farbcodes gemäß Ihren Anforderungen.
Klicken Sie auf Speichern.

Ergebnis
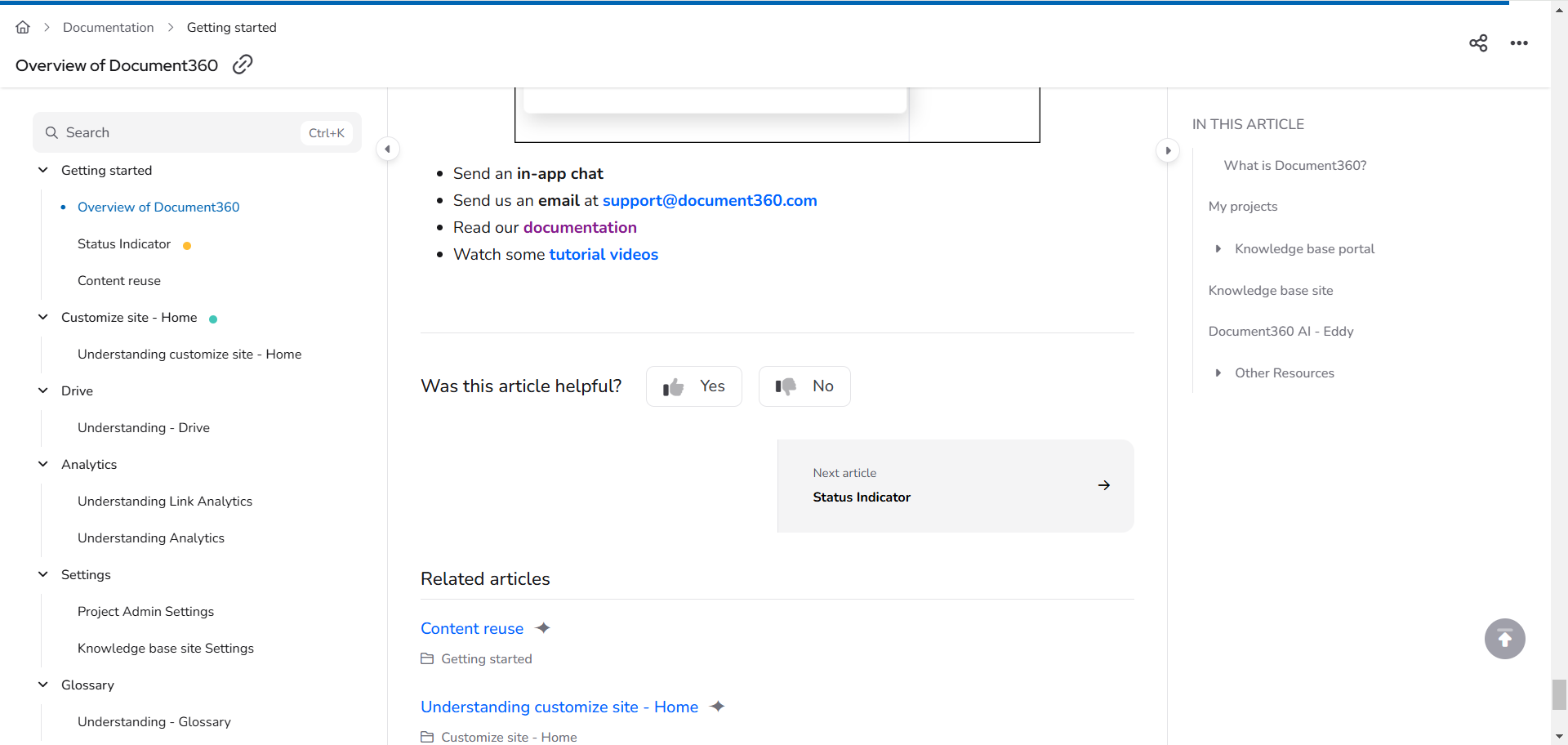
Vor
Die Farbe der Feedback-Schaltflächen wird grau angezeigt, wenn Sie den Mauszeiger nicht darüber bewegen.

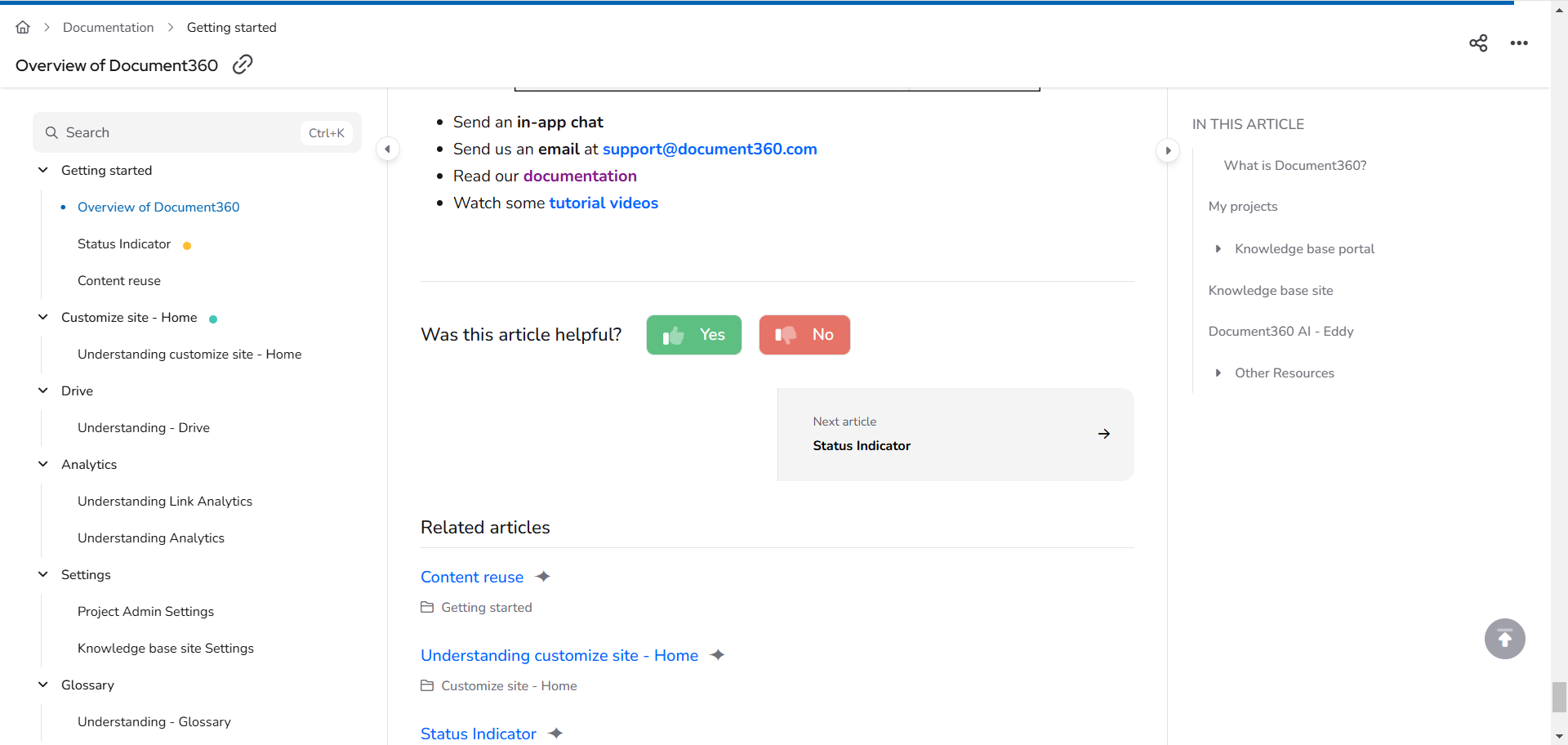
Nach
Nach dem Anwenden des bereitgestellten CSS-Codes werden die Feedback-Schaltflächen in der angegebenen Farbe angezeigt.