Pläne, die die Verwendung von benutzerdefiniertem CSS und JS auf der Wissensdatenbank-Site unterstützen
Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Möglicherweise möchten Sie die Hover-Farbe für die Überschriftenoptionen oben im Artikel an Ihre Vorlieben anpassen. Führen Sie die folgenden Schritte aus, um Ihre Kopfzeilenoptionen anzupassen, während Sie den Mauszeiger darüber bewegen.
Lösung
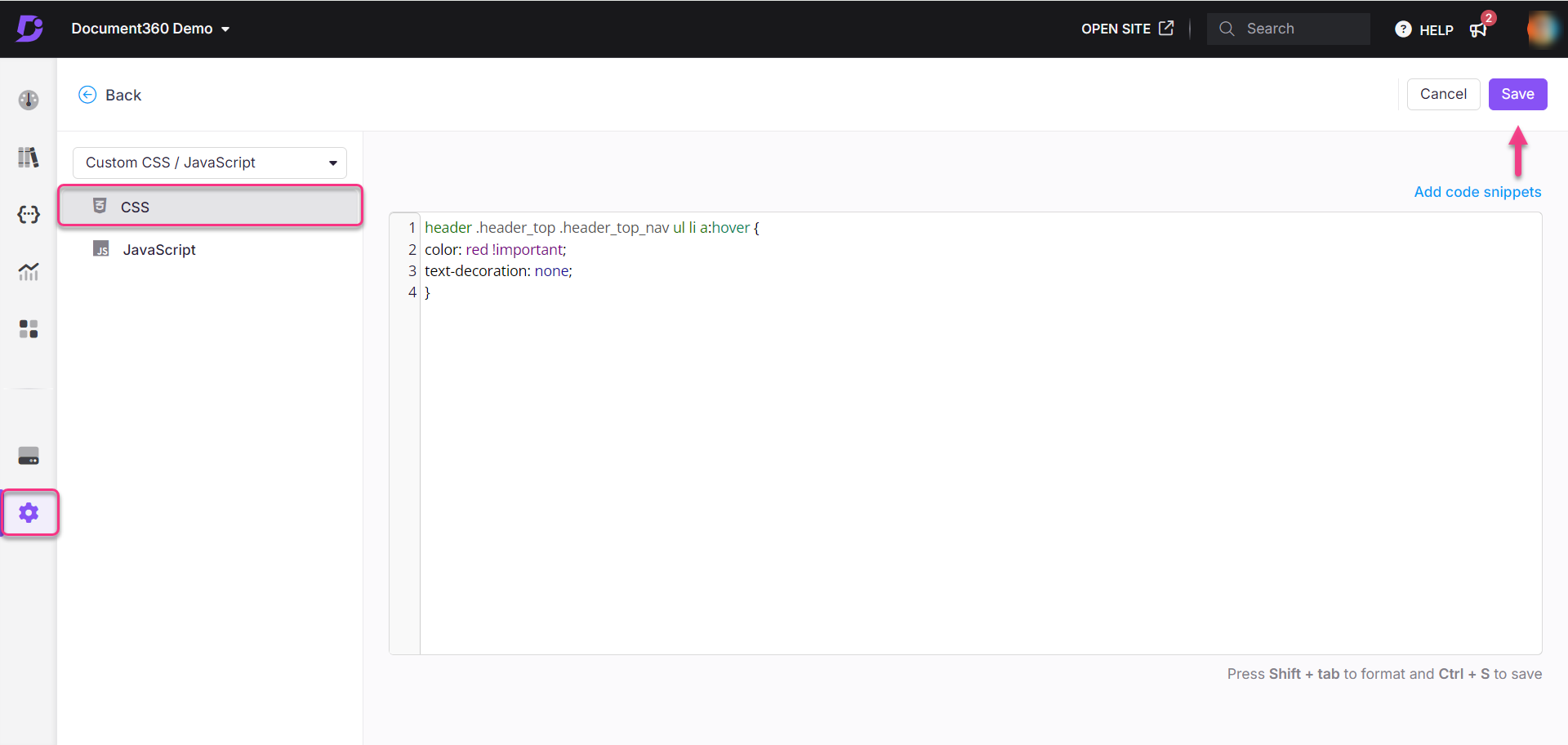
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS und fügen Sie das folgende CSS-Snippet ein:
header .header_top .header_top_nav ul li a:hover {
color: red !important;
text-decoration: none;
}a[role="menuitem"]:hover {
color: red !important;
text-decoration: none;
}Aktualisieren Sie die Hover-Farbe gemäß Ihren Anforderungen.
Klicken Sie auf Speichern.

Ergebnis
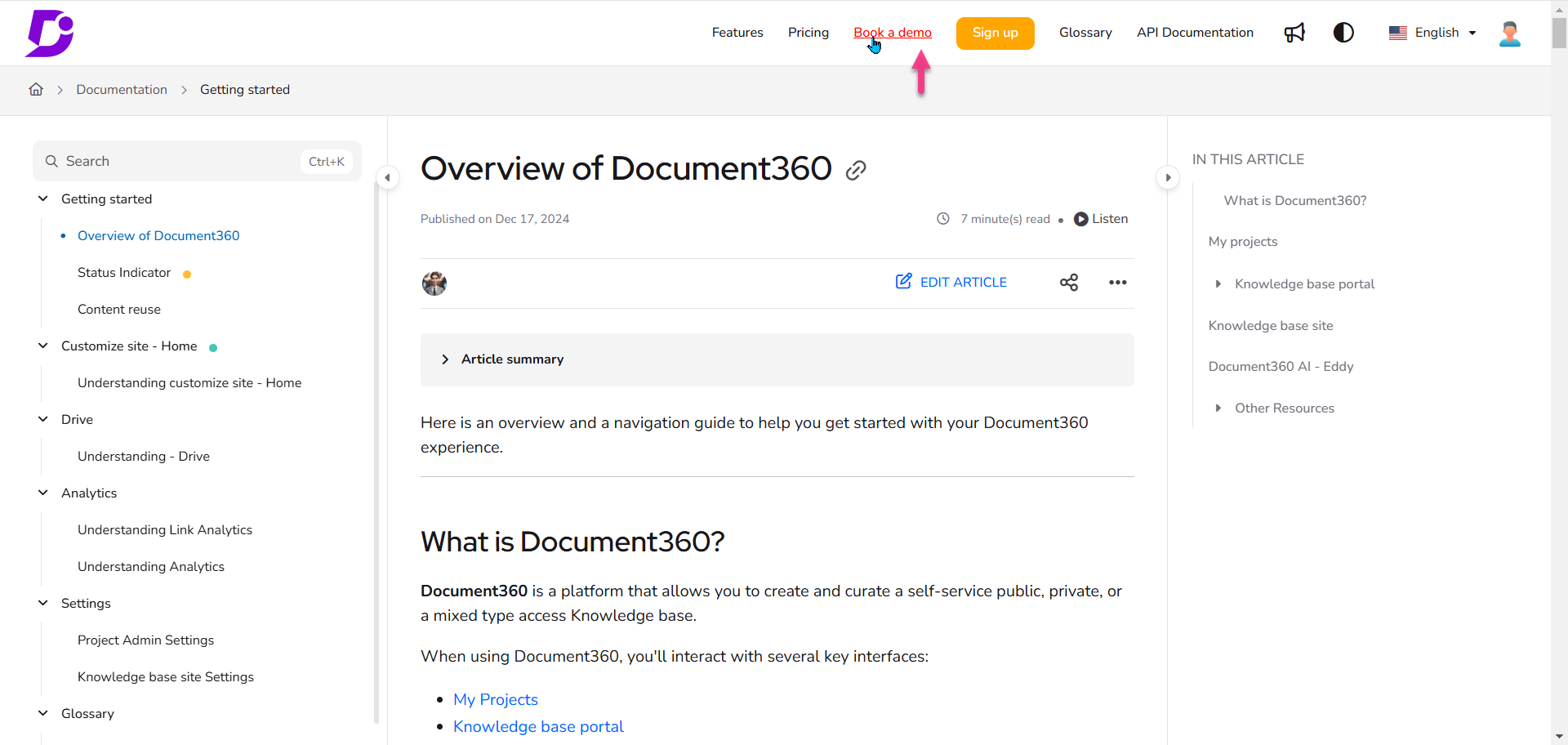
Vor
Wenn Sie den Mauszeiger über die Optionen des Kopfmenüs bewegen, ändert sich die Farbe nicht.

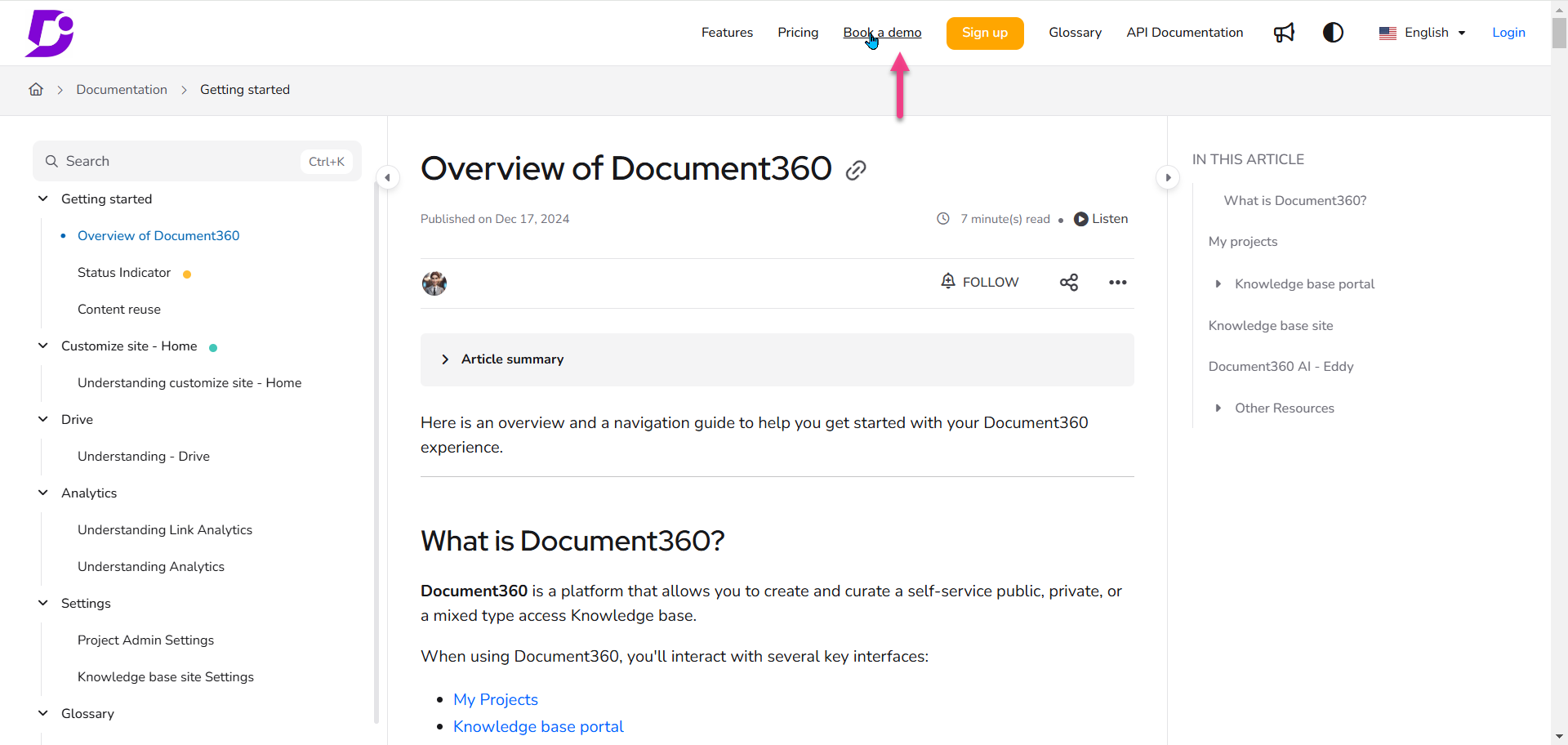
Nach
Wenn Sie den Mauszeiger über die Optionen des Kopfzeilenmenüs bewegen, ändert sich die Farbe in Rot. Dies wird die Benutzererfahrung verbessern.