Pläne, die die Verwendung von benutzerdefiniertem CSS und JS auf der Wissensdatenbank-Site unterstützen
Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Sie können die Farbe der Tabellenüberschrift ändern, um die Sichtbarkeit der Kopfzeile zu verbessern. Führen Sie die folgenden Schritte aus, um die Farbe der Tabellenüberschrift in der Wissensdatenbank zu ändern.
Lösung
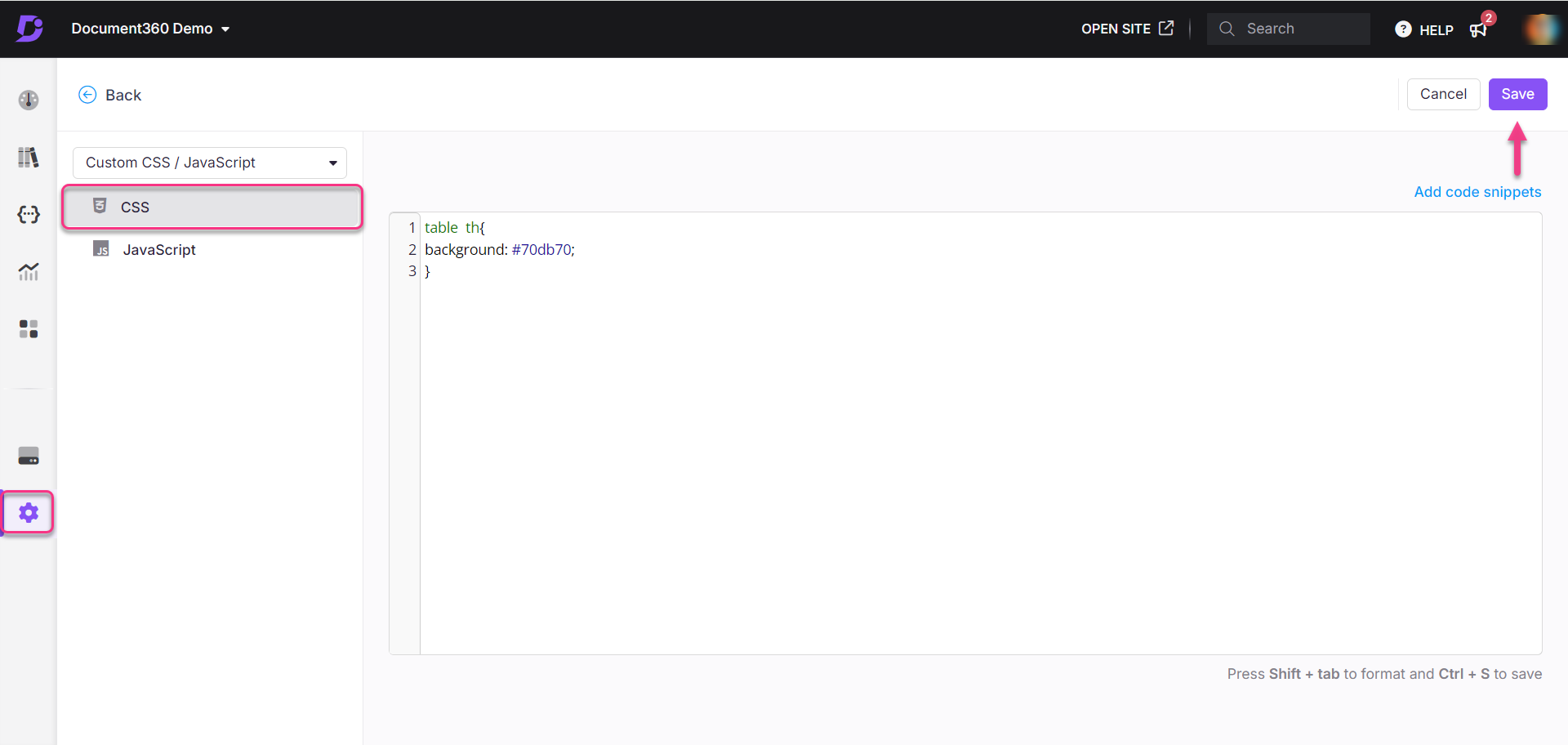
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS und fügen Sie das folgende CSS-Snippet ein:
table th{
background: #70db70;
}
.editor360-table th {
background-color: green!important; /*Change the color based on your requirement.*/
}Aktualisieren Sie die Farbe gemäß Ihren Anforderungen.
Klicken Sie auf Speichern.

Ergebnis
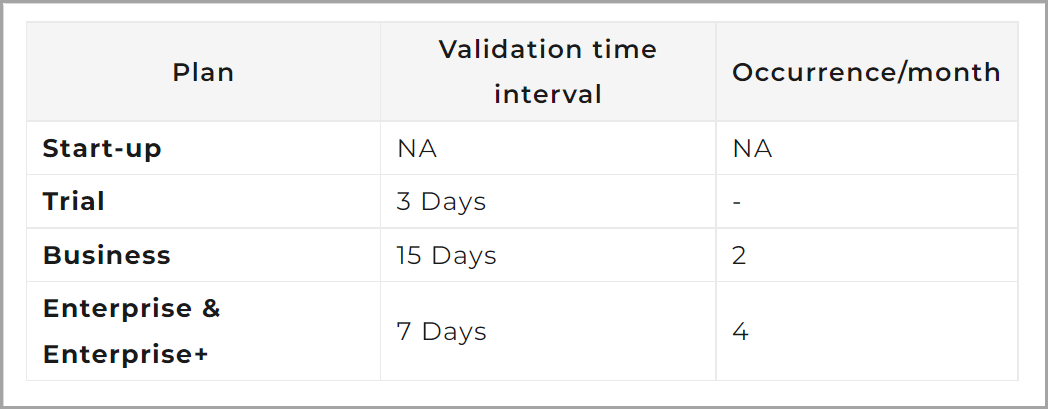
Vor
Standardmäßig wird die Tabellenüberschrift wie folgt angezeigt.

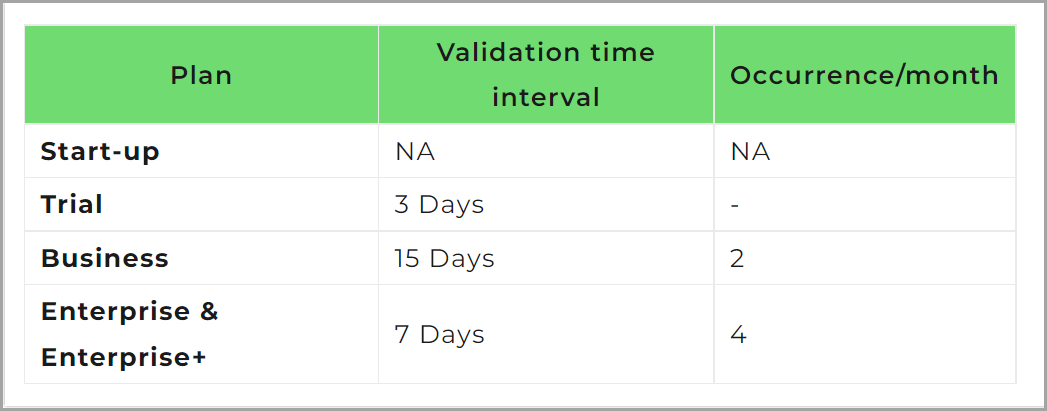
Nach
Nach der Konfiguration eines benutzerdefinierten CSS wird die Farbe der Tabellenüberschrift in grün (#70db70) geändert.