Wenn Sie den Rahmen der Tabellen in Ihrer Wissensdatenbank dicker machen möchten, können Sie die folgende Lösung verwenden, um die Dicke und Farbe des Tabellenrahmens in der Wissensdatenbank zu ändern.
Lösung
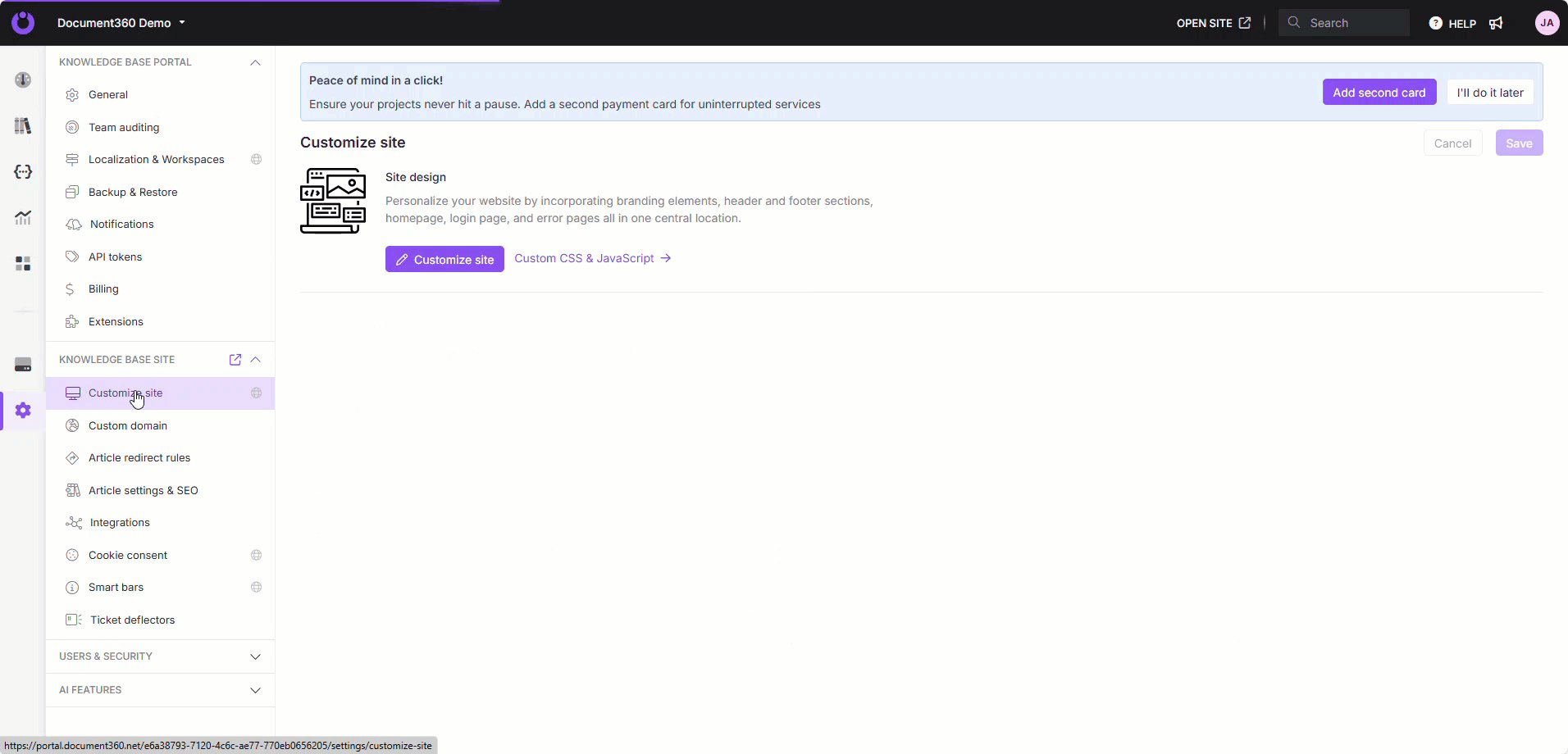
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
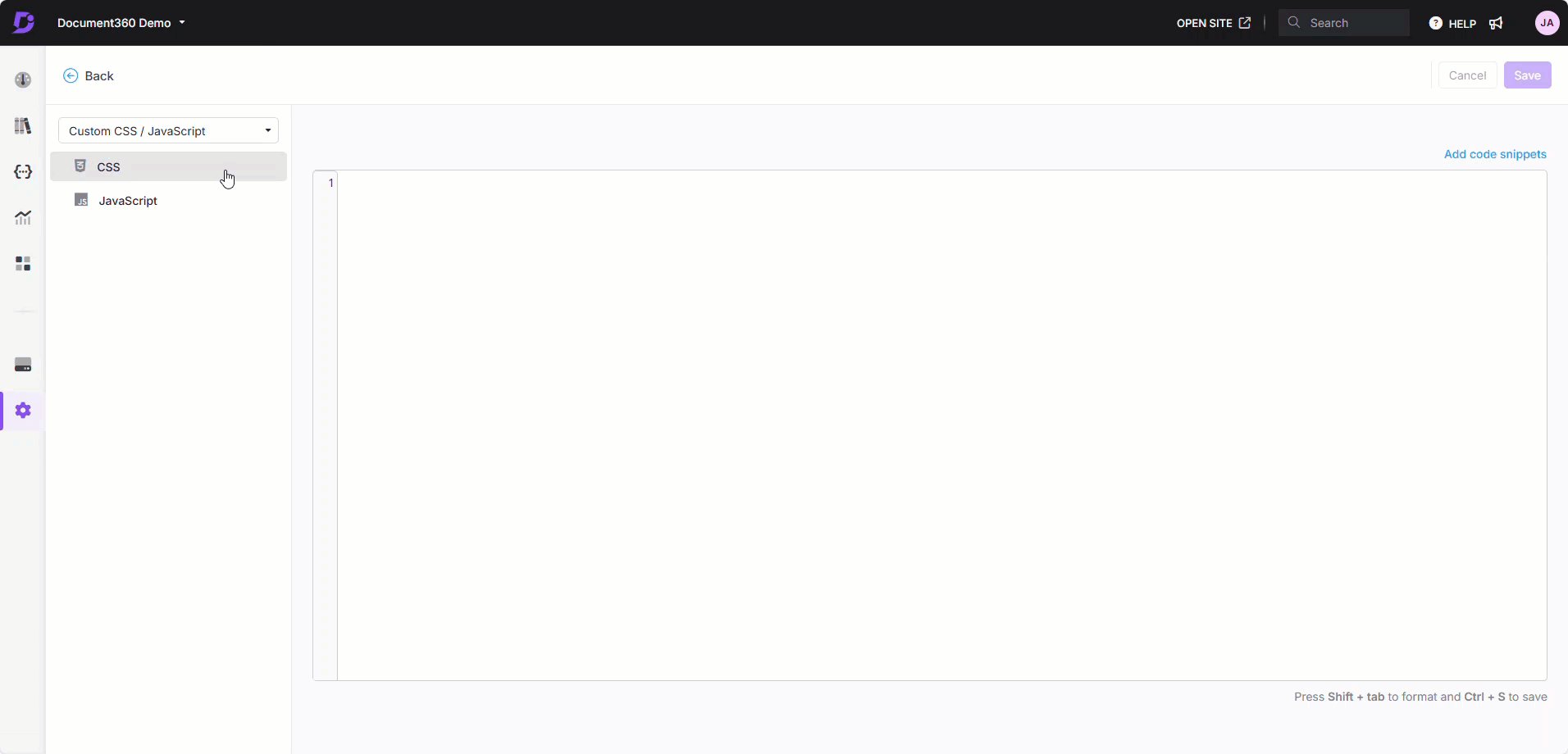
Fügen Sie das folgende CSS-Snippet auf der Registerkarte CSS ein.
table td, table th, table tr {
border: 3px solid #000000 !important;
}Aktualisieren Sie die gewünschte Dicke und Farbe im Snippet. Im angegebenen Beispiel beträgt die Dicke 3px und der Farbcode 000000.
Klicken Sie auf Speichern.

Ergebnis
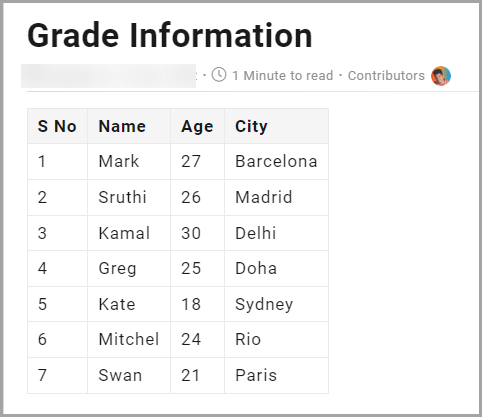
Vor
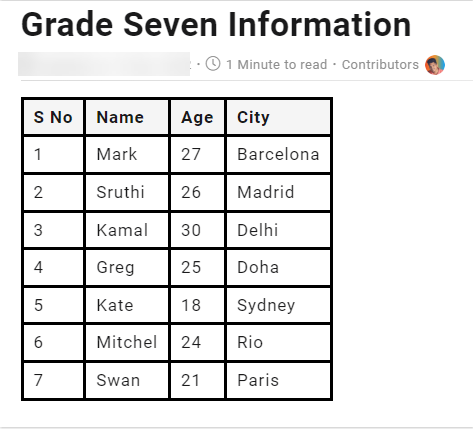
Standardmäßig wird die Tabelle wie folgt angezeigt
Nach
Nach dem Aktualisieren des benutzerdefinierten CSS wird die Tabelle wie folgt angezeigt.