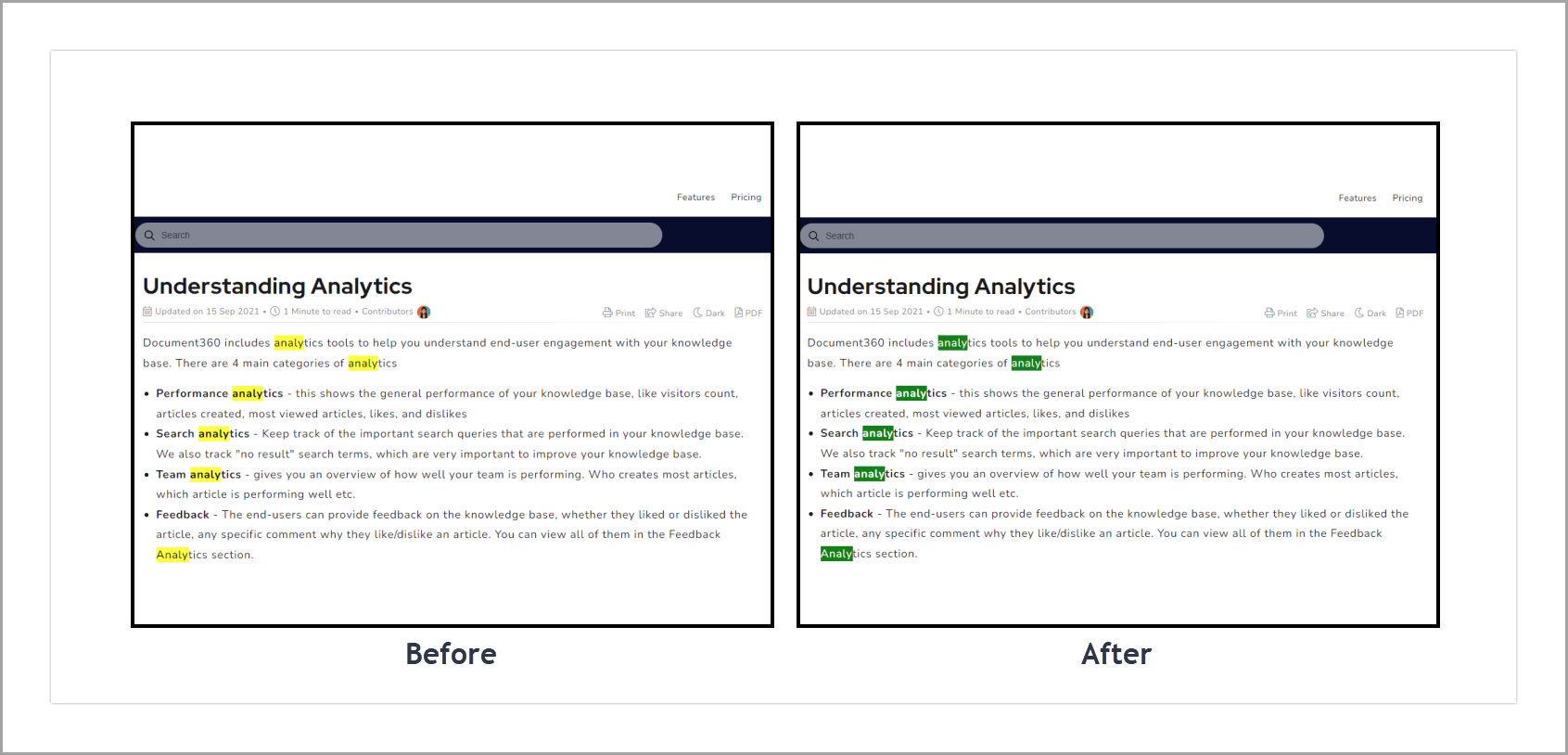
Wenn "Passende Suchbegriffe in Artikeln hervorheben" aktiviert ist, werden Suchbegriffe in Artikeln automatisch hervorgehoben. Standardmäßig ist die Hervorhebungsfarbe gelb. Sie haben die Flexibilität, diese Farbe nach Ihren Vorlieben anzupassen. Mit den folgenden Schritten können Sie die Hervorhebungsfarbe für Suchbegriffe in Artikeln ändern, die sowohl für den hellen als auch für den dunklen Modus gilt.
Lösung
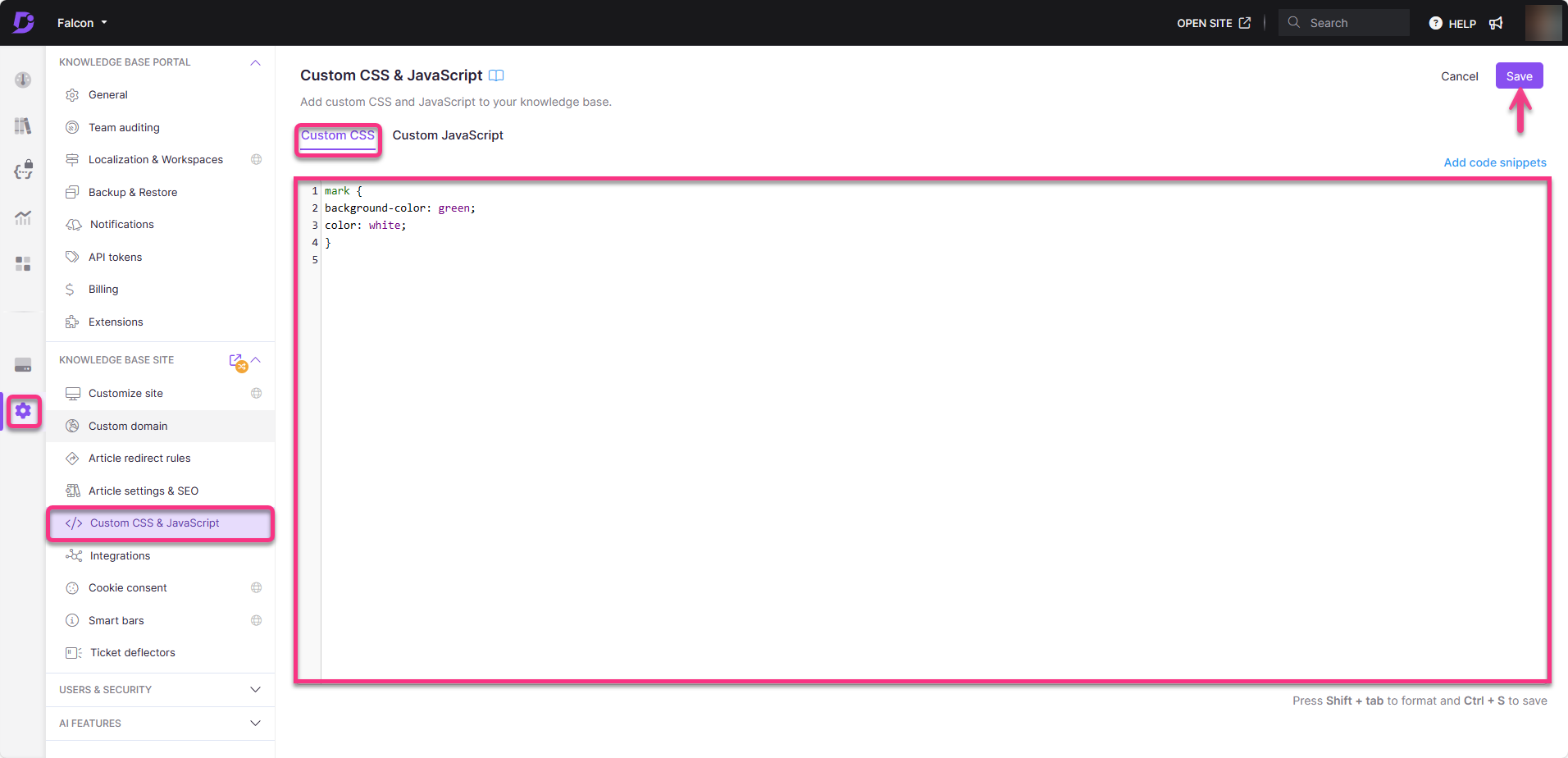
Wechseln Sie zum Symbol Einstellungen () > Wissensdatenbank-Website > Benutzerdefiniertes CSS und JavaScript, und die Registerkarte Benutzerdefiniertes CSS ist der Standardabschnitt.
Fügen Sie das folgende CSS-Snippet in das Fenster ein.
mark {
background-color: green;
color: white;
}Aktualisieren Sie die gewünschte Farbe im obigen Snippet.
Im obigen Beispiel-Snippet ist es grün. Sie können es mit Ihrer gewünschten Farbe anpassen.
Klicken Sie auf Speichern.

Ergebnis