Um die Konsistenz zu wahren und die Benutzerfreundlichkeit zu ermöglichen, legen Sie einen Standardnamen wie "Beispiel" oder "Beispielcode" für Codeblöcke fest. Standardmäßig wird der Name der Sprache in diesen Blöcken angezeigt. Um den Sprachnamen in Codeblöcken zu ändern, verwenden Sie die folgende Problemumgehung:
ANMERKUNG
Diese Aktion würde den Sprachnamen in allen Codeblöcken in Ihrer Wissensdatenbank ändern.
Lösung
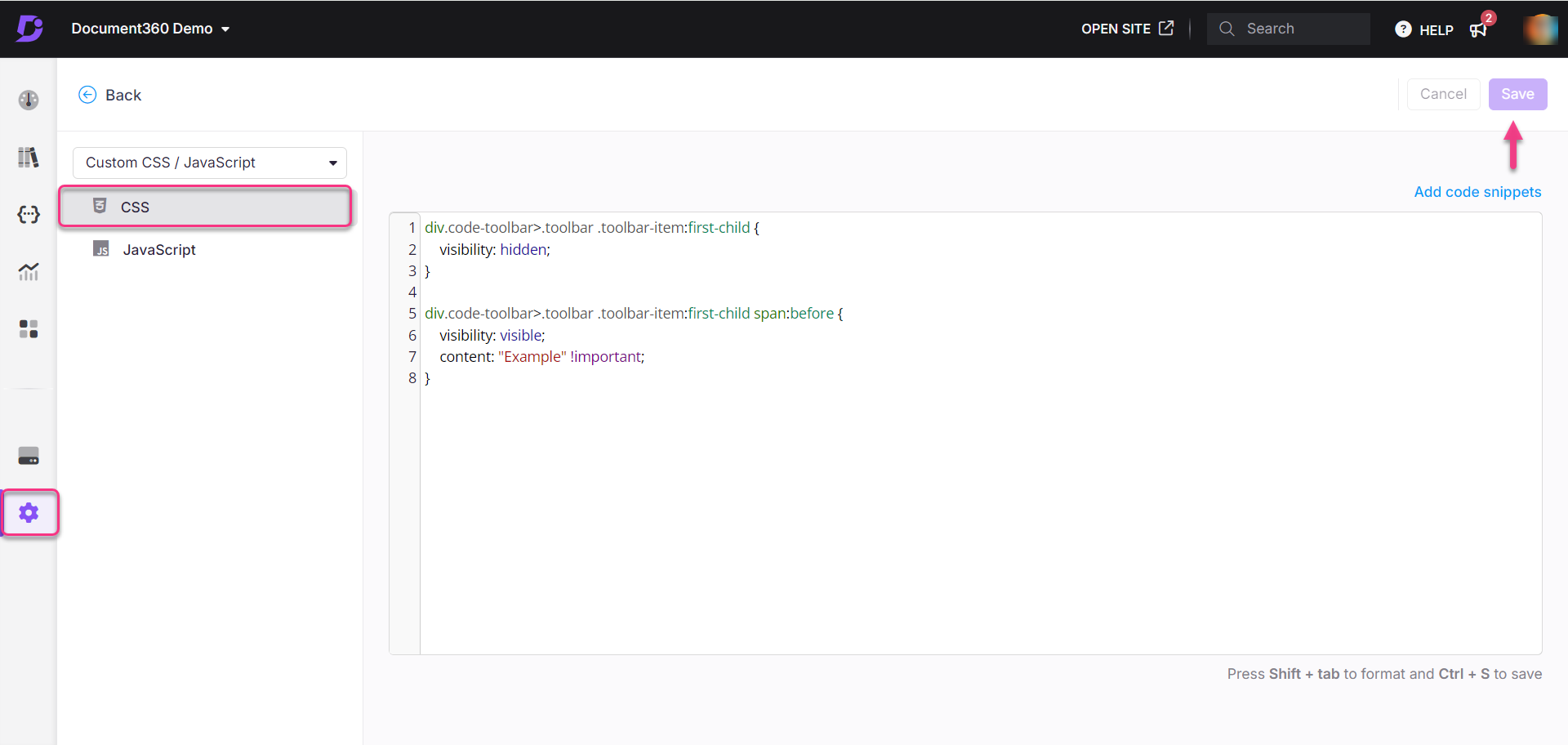
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS und fügen Sie das folgende CSS-Snippet ein:
div.code-toolbar>.toolbar .toolbar-item:first-child {
visibility: hidden;
}
div.code-toolbar>.toolbar .toolbar-item:first-child span:before {
visibility: visible;
content: "Example" !important;
}Ersetzen Sie den Text "Beispiel" durch den gewünschten Text.
Klicken Sie auf Speichern.