Wenn Sie lange Codes in den Codeblöcken haben, belegt der Codeblock mehr Speicherplatz und erhöht die Artikellänge. Es ist gut, eine vertikale Bildlaufleiste für die Codeblöcke zu haben, wenn die Größe um mehr als ein bestimmtes Pixel zunimmt. Überprüfen Sie die folgende Lösung, um dies auf Ihrer Wissensdatenbank-Website zu implementieren.
Lösung
Nur in bestimmten Artikeln implementieren
Fügen Sie das folgende Tag in Ihren Artikel ein, für den Sie eine Bildlaufleiste in Codeblöcken wünschen.
<div class="scroll">
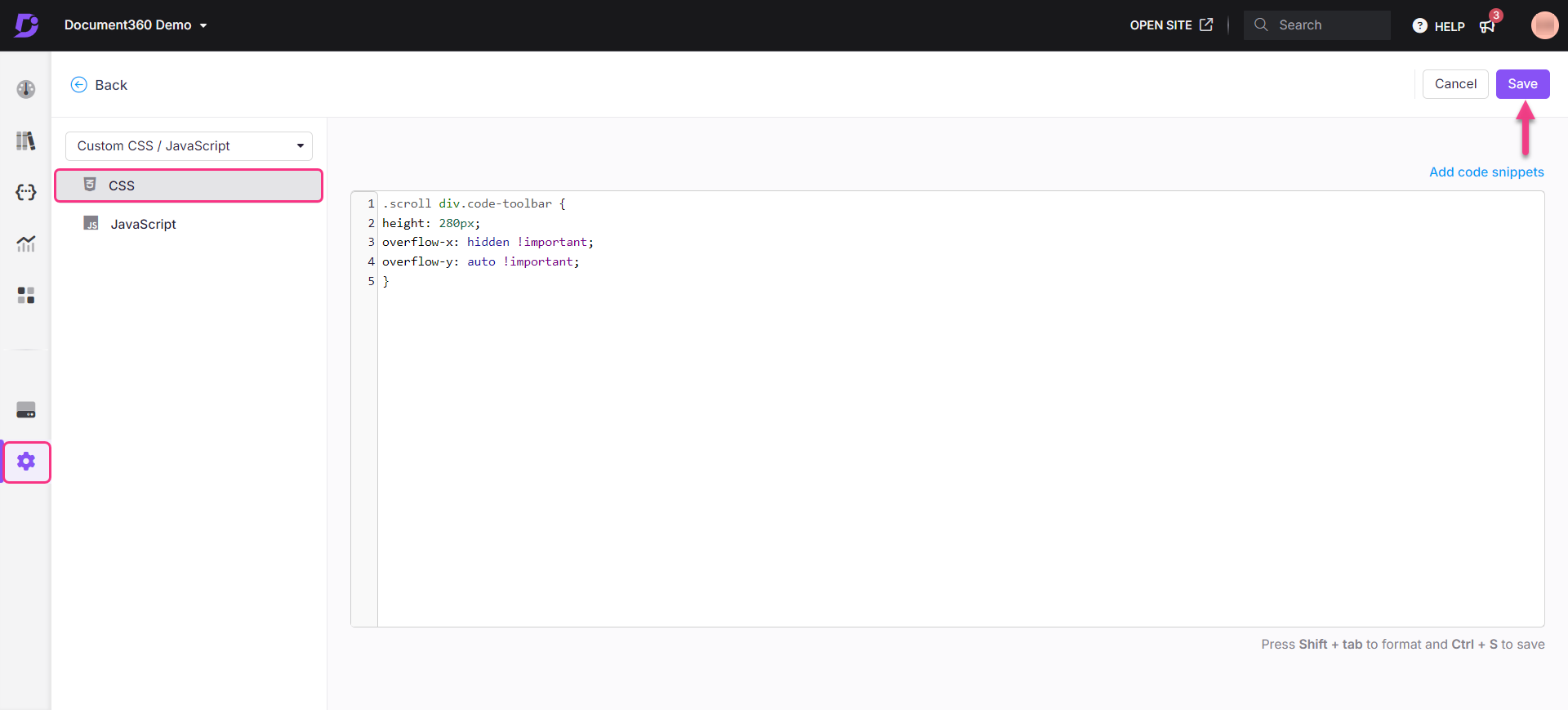
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS und fügen Sie das folgende CSS-Snippet ein:
.scroll div.code-toolbar { height: 280px; overflow-x: hidden !important; overflow-y: auto !important; }Geben Sie die gewünschte Pixelgröße ein.
Klicken Sie oben rechts auf Speichern .

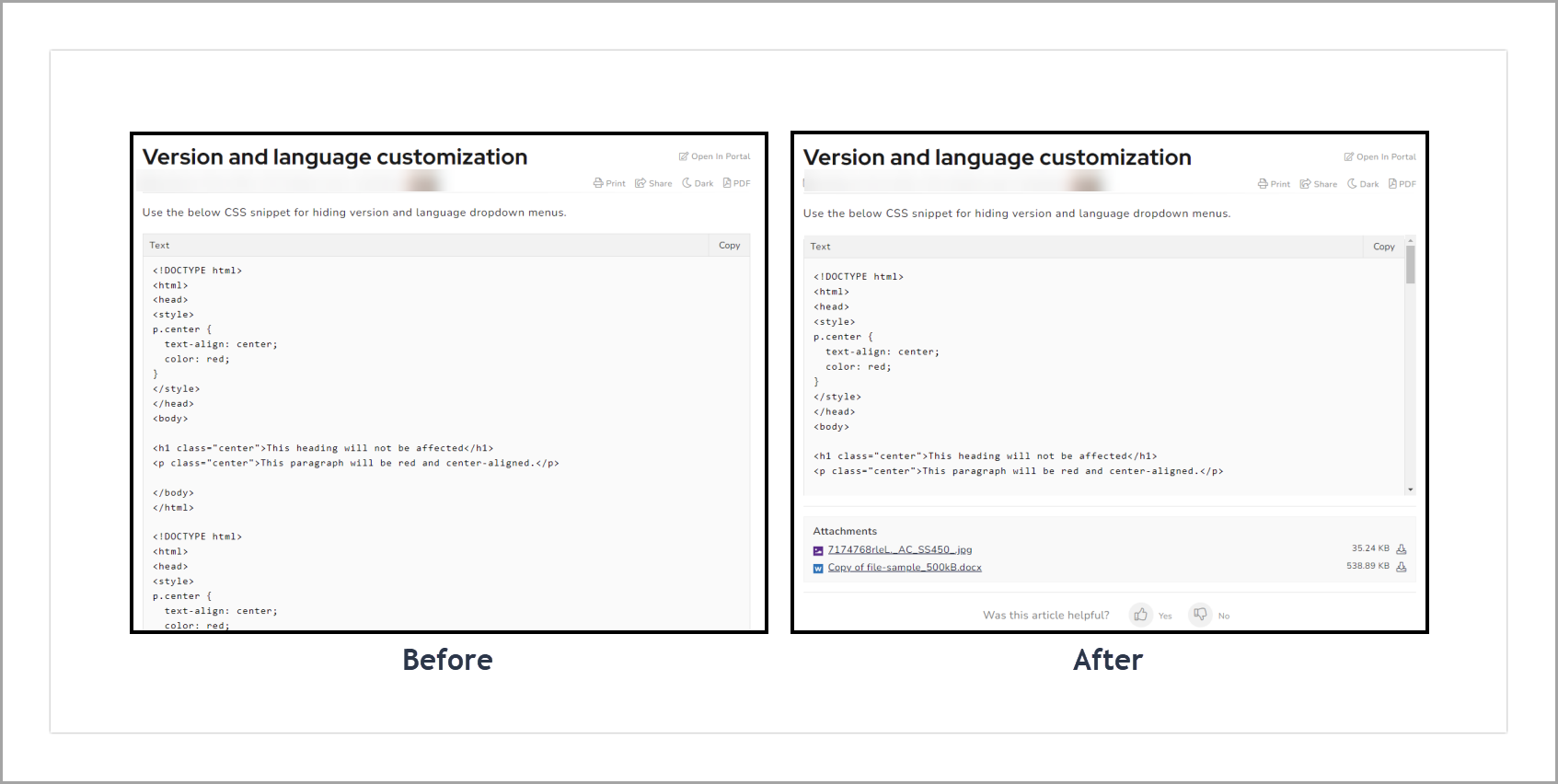
Ergebnis

Zu implementieren in allen Artikeln
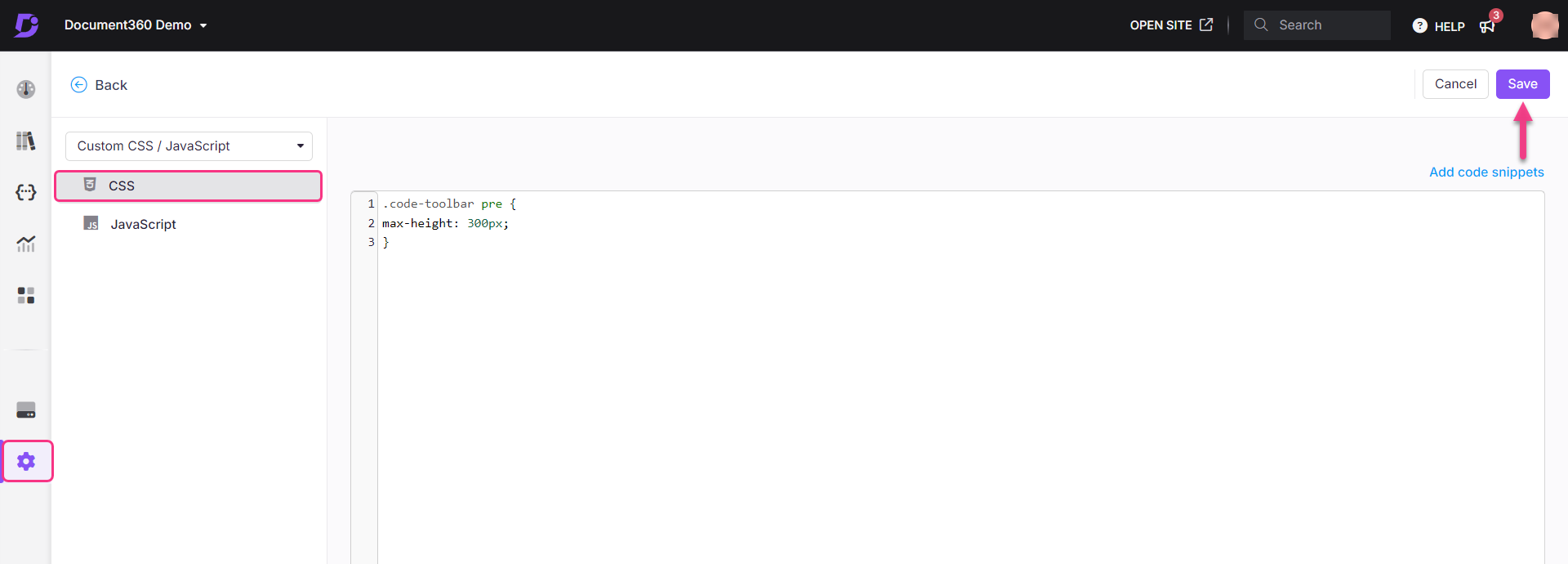
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS und fügen Sie das folgende CSS-Snippet ein:
.code-toolbar pre { max-height: 300px; }Geben Sie die gewünschte Pixelgröße ein.
Klicken Sie auf Speichern.

ANMERKUNG
Wenn Sie den obigen Codeausschnitt verwenden, wird das oberste Symbol der vertikalen Bildlaufleiste im Codeblock ausgeblendet.
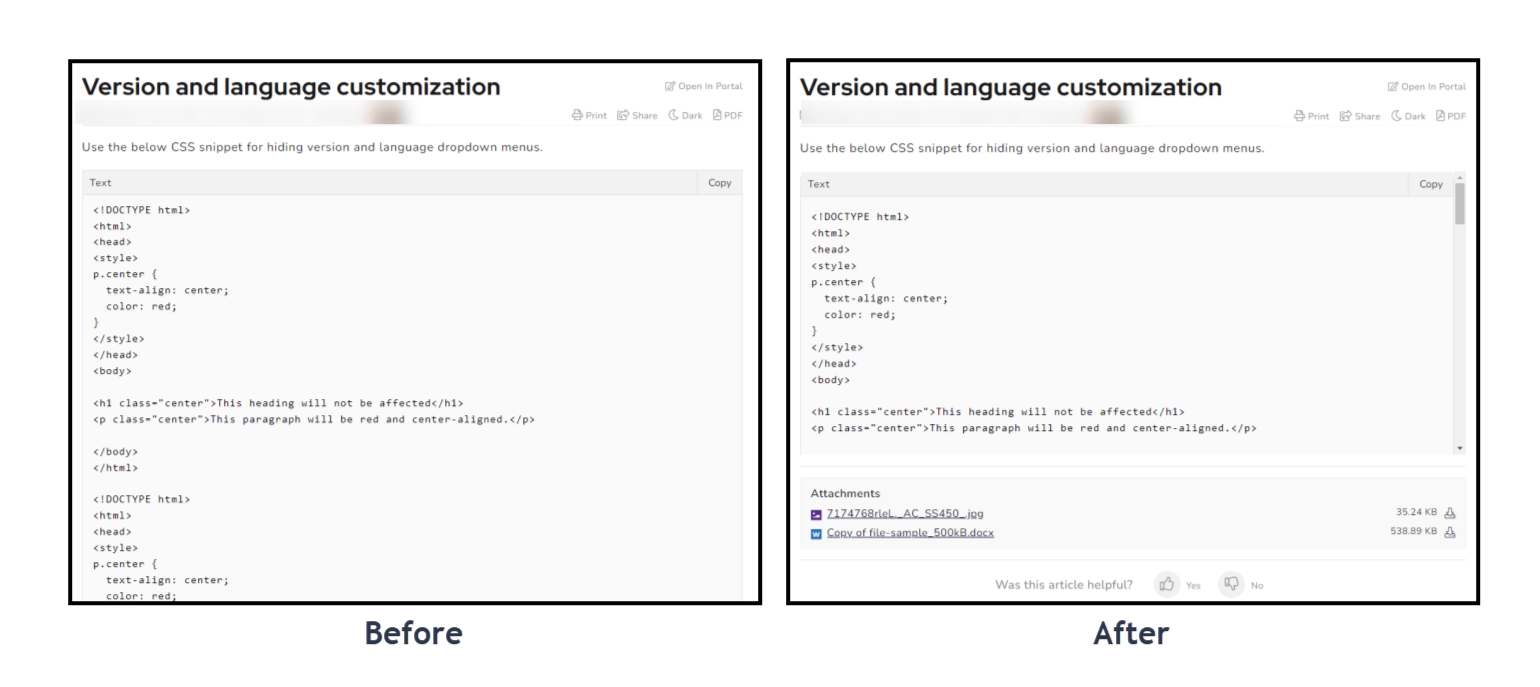
Ergebnis