Pläne, die die Anpassung von Knowledge base site unterstützen
Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Die Custom code section in Document360 ermöglicht es Benutzern, personalisierten HTML- und CSS-Code zur Startseite ihrer Wissensdatenbank-Website hinzuzufügen. Diese Funktion ist ideal für Benutzer, die ihre Website mit benutzerdefinierten Grafiken und interaktiven Widgets verbessern möchten.
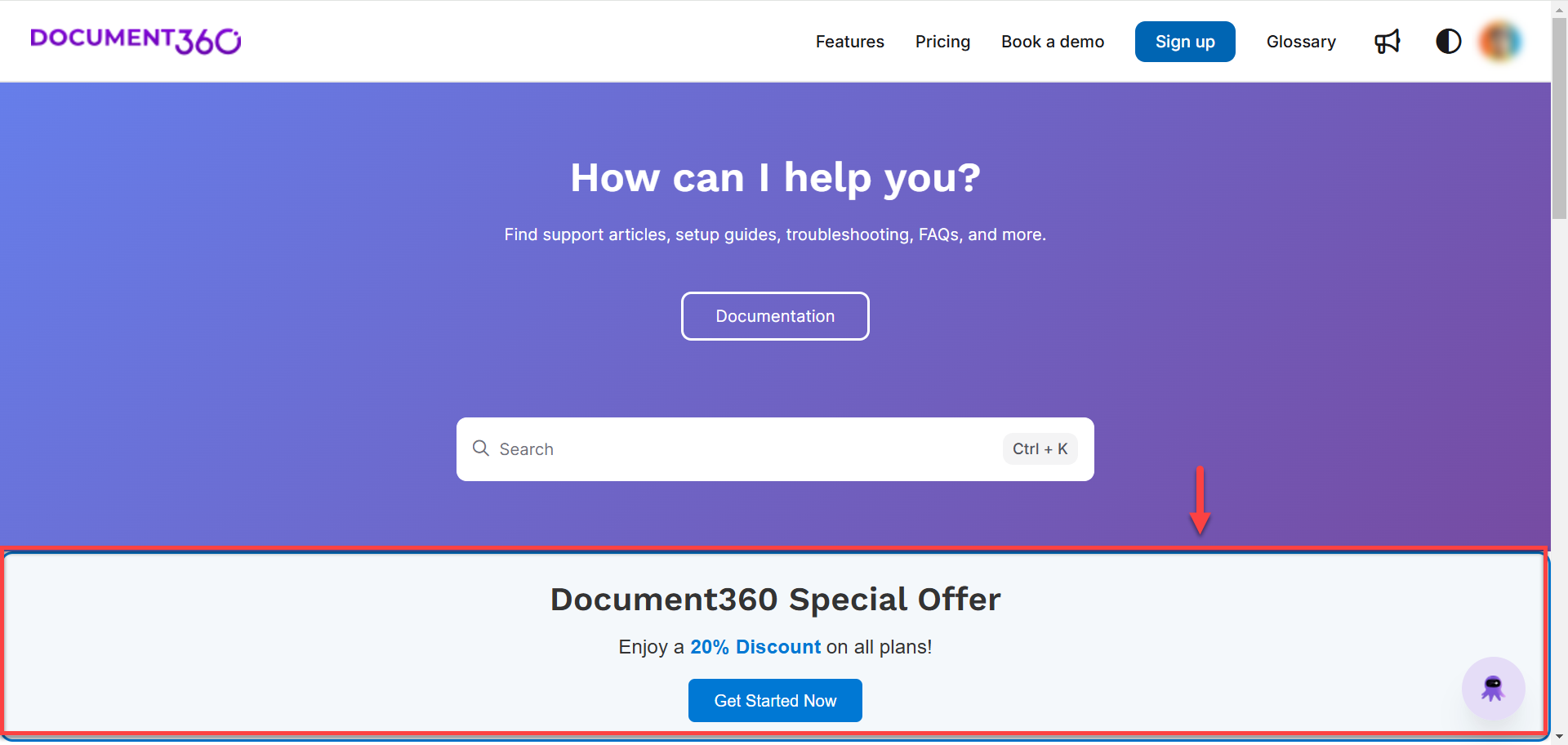
Angenommen, Ihre Organisation führt saisonale Werbeaktionen durch. Sie können die Custom code section verwenden, um ein dynamisches Banner oder einen Countdown-Timer direkt auf der Startseite Ihrer Wissensdatenbank einzubetten, um sicherzustellen, dass Ihre Besucher über laufende Angebote oder Veranstaltungen informiert sind.

Hinzufügen einer Custom code section
Um der Startseite Ihrer Wissensdatenbank-Website einen Custom HTML -Block hinzuzufügen, gehen Sie folgendermaßen vor:
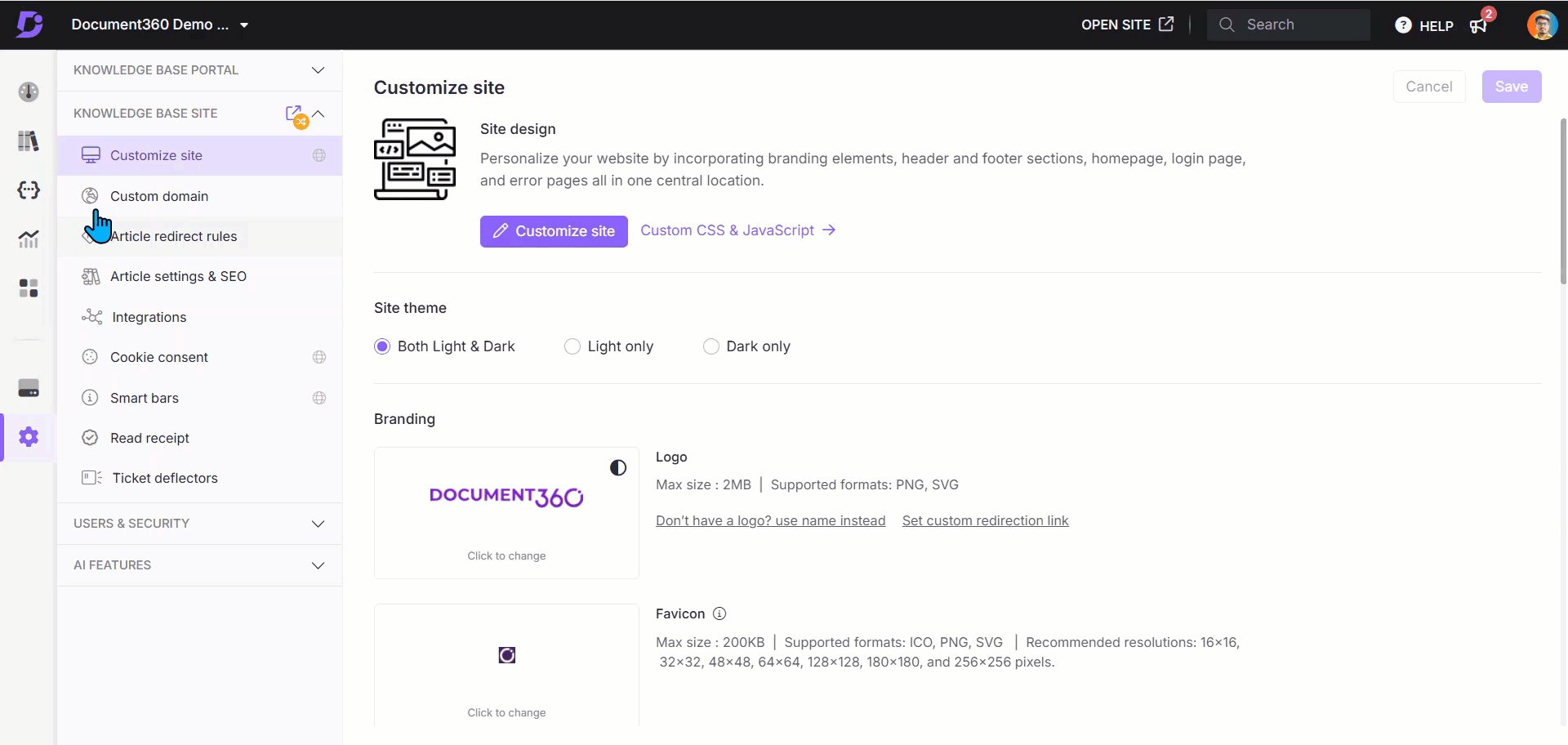
Navigieren Sie zu () > Knowledge base site > Customize site im Knowledge base portal.
Klicken Sie auf Customize site , um auf die Designkonfigurationen zuzugreifen.
Wählen Sie in der linken Dropdown-Liste Home Seite aus.
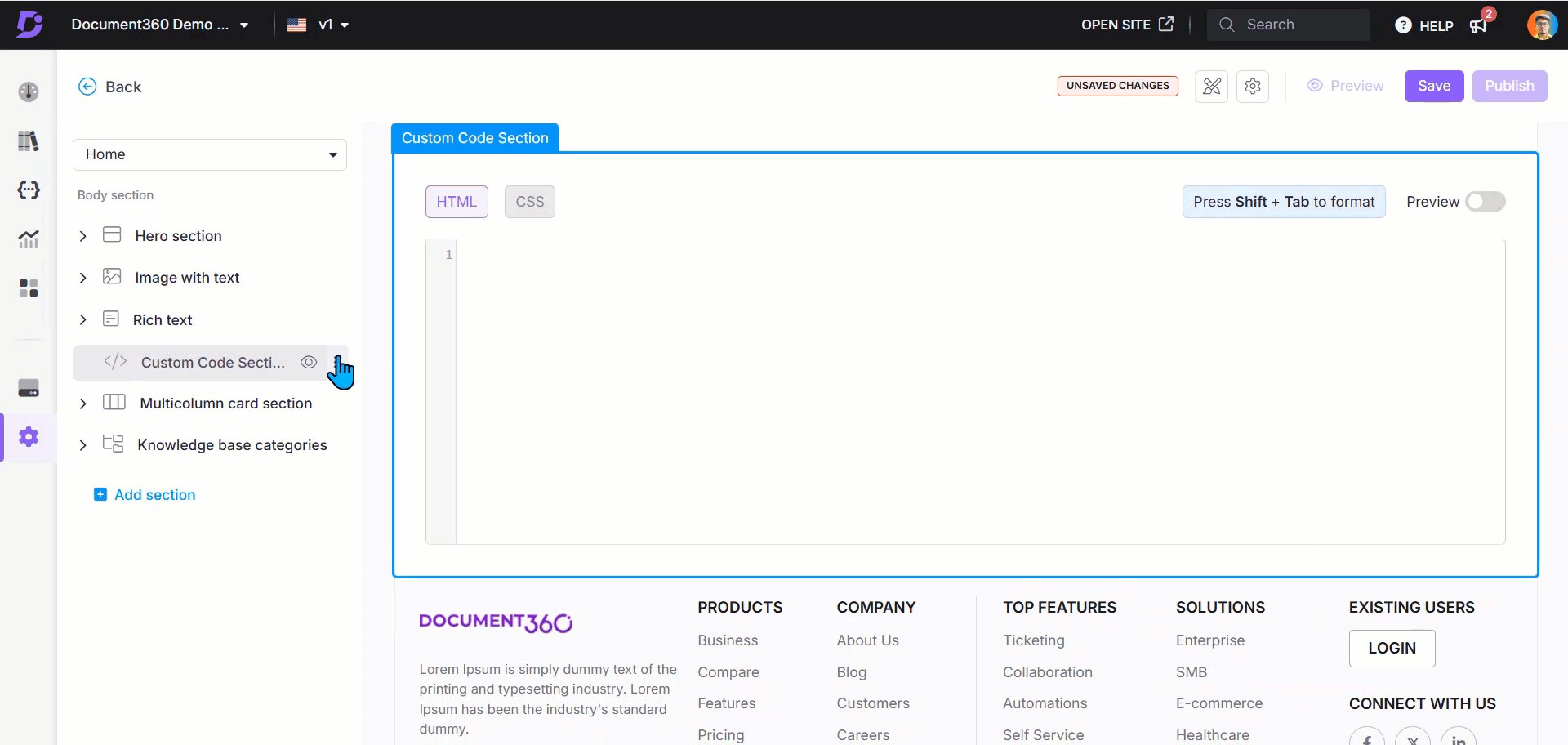
Im Abschnitt Body wird eine Liste der Körperblöcke angezeigt.Klicken Sie auf Add section und wählen Sie Custom code sectionaus.
Der Custom code section Block wird der Liste hinzugefügt.Verwenden Sie das Symbol Reorder (), um Elemente neu anzuordnen.
Klicken Sie auf das Symbol Hide (), um die Sichtbarkeit von Elementen umzuschalten.
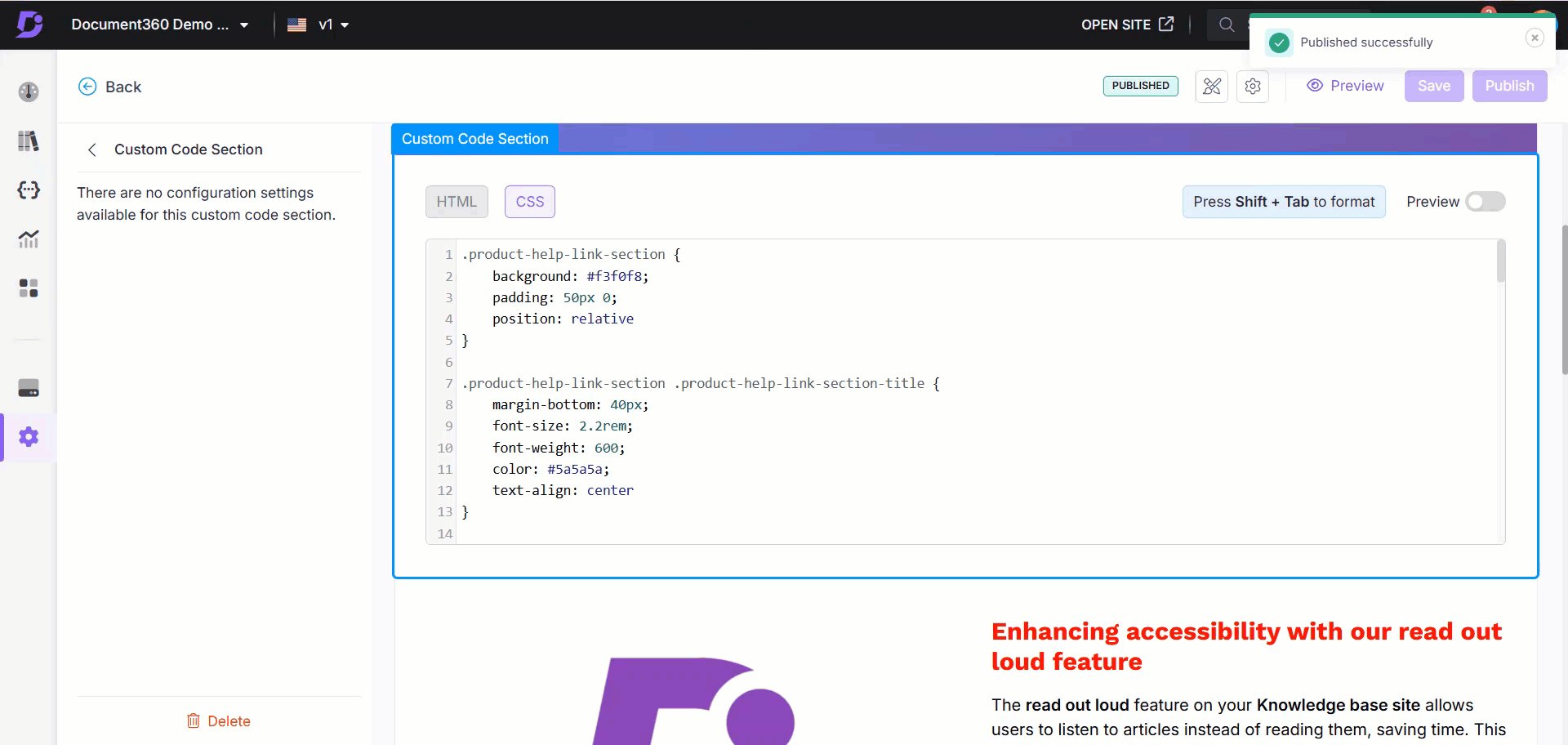
Klicken Sie auf die Custom code section:
Fügen Sie auf der Registerkarte HTML den HTML-Code hinzu oder bearbeiten Sie ihn.
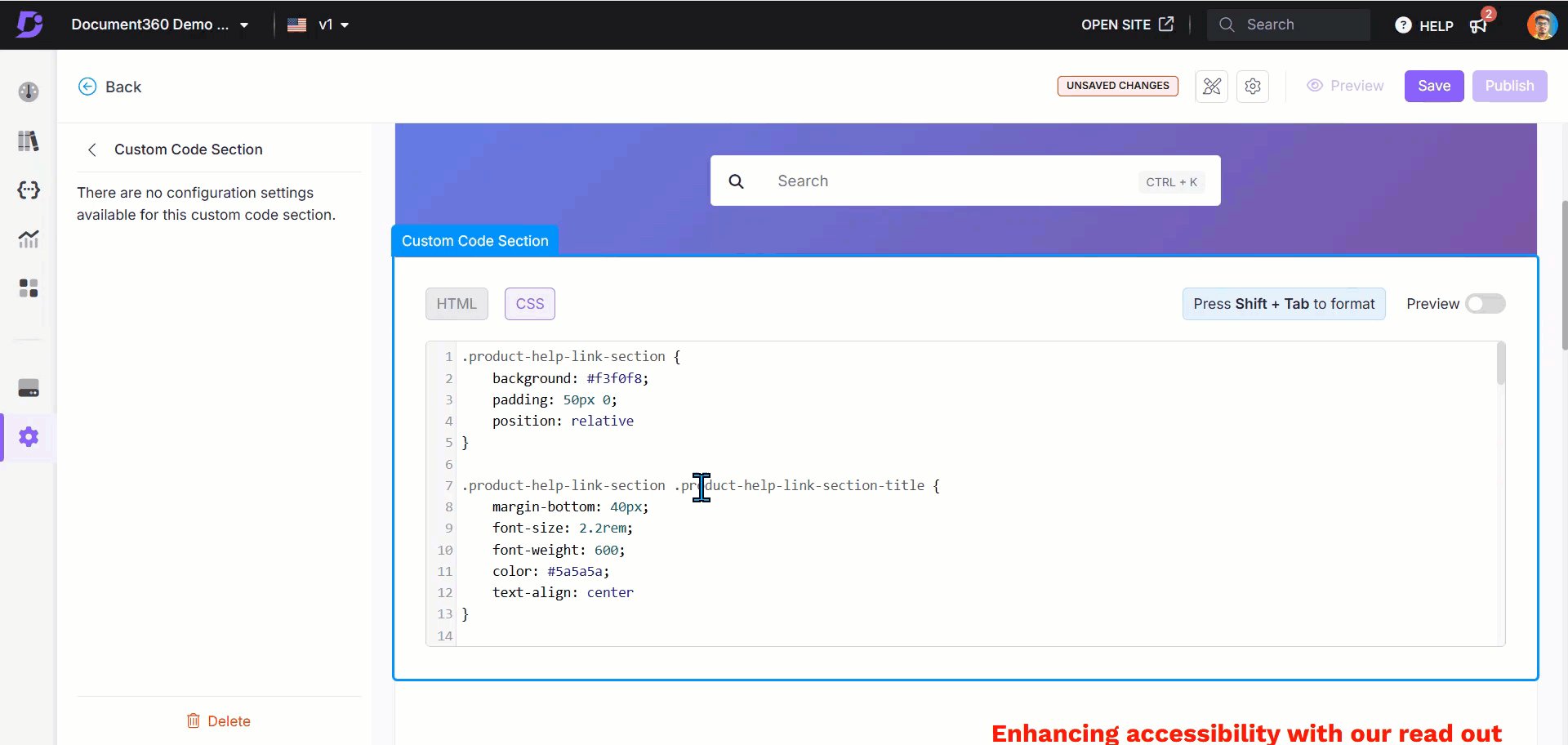
Fügen Sie auf der Registerkarte CSS den CSS-Code hinzu oder bearbeiten Sie ihn.
Klicken Sie auf Save , um Ihre Änderungen zu speichern, ohne sie sofort zu übernehmen.
Klicken Sie auf Preview, um zu sehen, wie Ihre Änderungen auf der Wissensdatenbank-Website angezeigt werden.
Klicken Sie auf Publish , um Ihre letzten Änderungen für die Leser sichtbar zu machen.
Klicken Sie auf das SymbolMore () und wählen SieReset to published version aus , um alle gespeicherten und nicht gespeicherten Anpassungen zu verwerfen und zur zuletzt veröffentlichten Version zurückzukehren.
ANMERKUNG
Die Funktion "Auf veröffentlichte Version zurücksetzen " ist nur für neue Projekte der Knowledge Base-Site 2.0 verfügbar, die nach dem 29. März 2025 erstellt wurden.

Häufig gestellte Fragen
Wie lösche ich den Custom HTML -Block von der Startseite meiner Wissensdatenbank-Website?
Um einen Custom HTML -Block zu löschen, führen Sie die folgenden Schritte aus:
Navigieren Sie zu () > Knowledge base site > Customize site im Knowledge base portal.
Klicken Sie auf Customize site , um auf die Designkonfigurationen zuzugreifen.
Wählen Sie in der linken Dropdown-Liste Home Seite aus.
Wählen Sie im Abschnitt Body die gewünschte Custom code sectionaus.
Der Custom code section Navigationsbereich wird angezeigt.
Klicken Sie auf das Delete () unter der Navigationsleiste.
Klicken Sie im Bereich Delete confirmation auf Yes.