Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Um Ihrem Textinhalt mehr Essenz zu verleihen, können Sie ein Hintergrundbild hinzufügen. Das Hintergrundbild, das Sie hinzufügen möchten, muss im Internet verfügbar sein. Wenn das Hintergrundbild auf deinem lokalen Gerät ist, kannst du es auf das Laufwerk hochladen und die Bild-URL verwenden.
Schritte zum Hinzufügen eines Hintergrundbildes
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .

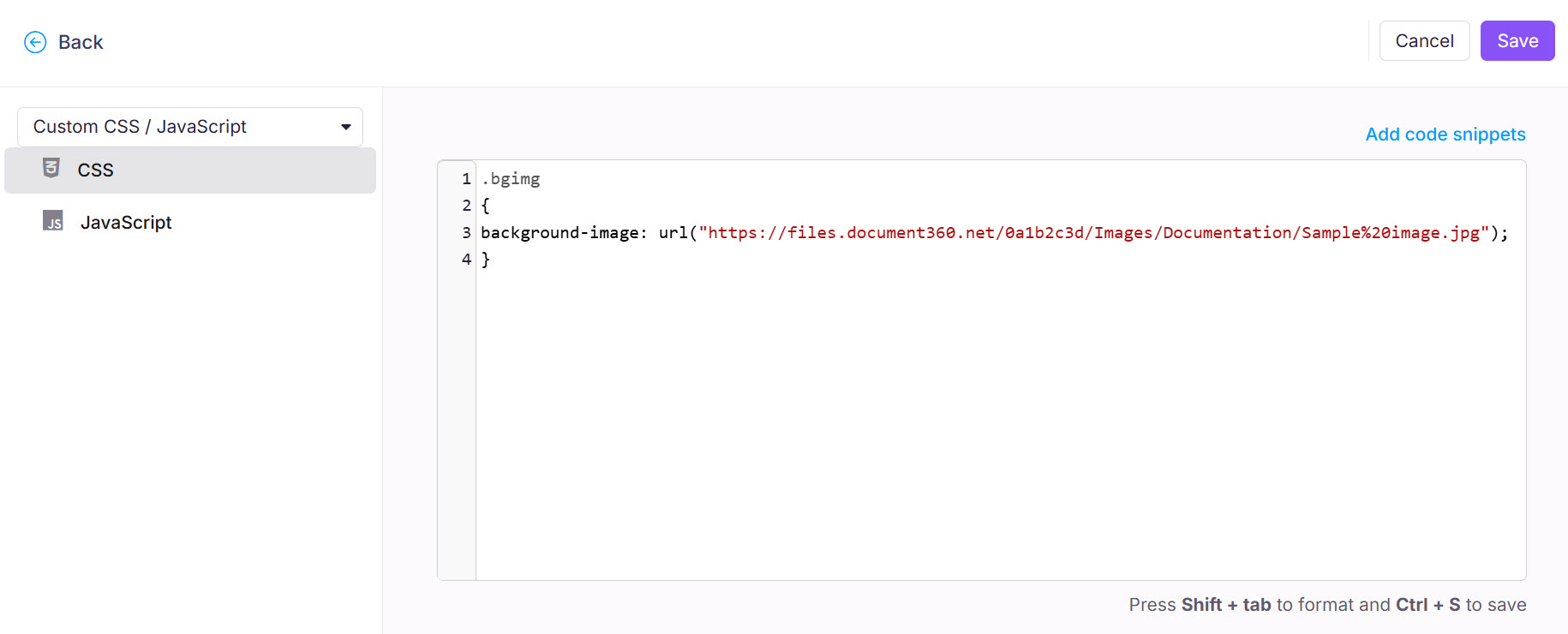
Im Tab Custom CSS fügen Sie den untenstehenden CSS-Snippet im Panel ein.
.bgimg
{
background-image: url("IMAGE_URL");
} Im obigen Ausschnitt:
Klassenname ist
.bgimg. Du kannst es je nach Bedarf ersetzen.IMAGE_URL – Füge deine gewünschte Hintergrundbild-URL hinzu.
Klicken Sie auf Speichern.
Navigiere zum gewünschten Artikel und füge den folgenden Ausschnitt im Editor hinzu:
<p class="bgimg">Text_content</p> Text_content – Fügen Sie den gewünschten Textinhalt hinzu.
BGIMG – Wenn du den Klassennamen änderst, repliziere dieselben Änderungen in diesem Feld.
<div class="bgimg" style="background-image:url('Image URL');">
## Heading 2
* [ Formatting Commands](/v1/docs/md-5#testheading)
* [Punctuation & Symbols](/v1/docs/clone-html-image-vertical-alignment)
* Dates & Times
* Numbers, Dollars & Cents
</div>Dieser Code erstellt einen stilisierten Abschnitt mit einem Hintergrundbild und zeigt eine formatierte Liste von Links und Text darin an. Es verwendet eine <div> mit einem Hintergrundbild, einer Überschrift und einer stichpunktartigen Liste von Links und Texten zur Navigation oder zur Referenz.
BGIMG – Es steht für den Klassennamen. Du kannst es nach deinen Anforderungen anpassen.
Bild-URL: Fügen Sie die gewünschte Bild-URL hinzu.
HINWEIS
Um ein Hintergrundbild für Text im WYSIWYG- oder Advanced WYSIWYG-Editor hinzuzufügen, verwenden Sie einfach den oben genannten HTML-Code in der Codeansicht () des Editors. Ersetzen Sie Text_content durch den gewünschten Text und klicken Sie auf Vorschau, um die Ausgabe anzuzeigen.
Das gewünschte Hintergrundbild erscheint für den Textinhalt in Ihrer Wissensdatenbank.