Pläne, die das Hinzufügen von Bildern zu Artikeln unterstützen
Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Das Hinzufügen von Bildern zu Ihren Artikeln verbessert das Verständnis und das Engagement. Visuelle Hilfsmittel verdeutlichen komplexe Abläufe und veranschaulichen gewünschte Ergebnisse effektiver als Text allein. Bilder vereinfachen die Anweisungen, machen sie leichter verständlich und verständlich. Sie verbessern die Benutzererfahrung und tragen zur Gesamteffektivität der Dokumentation bei.
Es gibt mehrere Methoden zum Einfügen von Bildern in Ihre Artikel mit dem Markdown-Editor oder dem erweiterten WYSIWYG-Editor. Jede Methode bietet ihre eigenen Vorteile und ermöglicht eine Anpassung an Ihre Vorlieben.
Einfügen eines Bildes im Markdown-Editor
Sie können Bilder mit dem Markdown -Editor auf vier Arten in Ihre Dokumentation einfügen:
Methode 1: Bild aus Upload/URL einfügen
Methode 2: Bild aus der Dateiauswahl einfügen
Methode 3: Bild mit Datei einfügen einfügen ()
Methode 4: Bild per Drag & Drop einfügen
Verwenden des Uploads
So fügen Sie ein Bild ein:
Navigieren Sie im Markdown-Editor zum gewünschten Artikel.
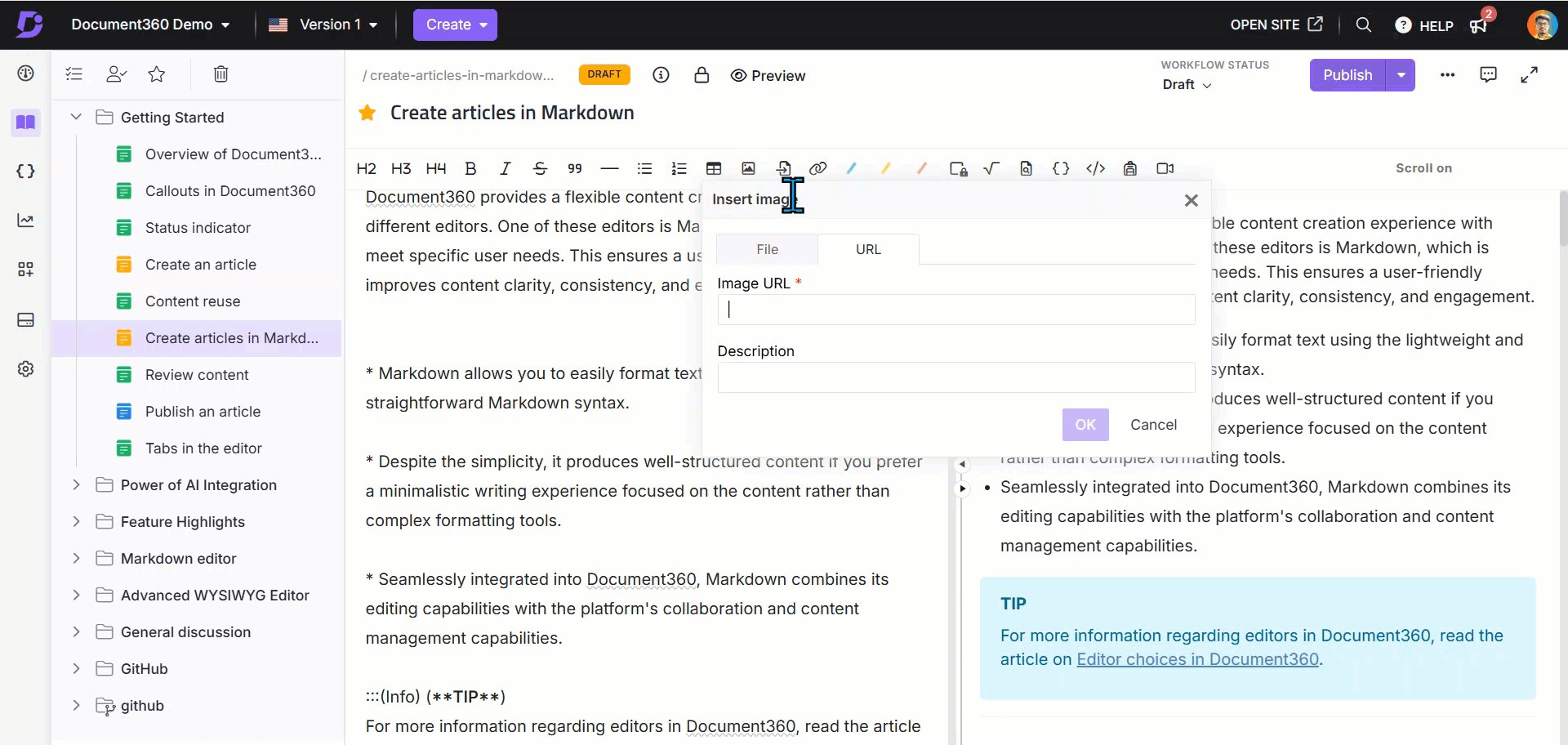
Klicken Sie auf das Symbol Bild einfügen () und wählen Sie Aus Upload/URL.
Klicken Sie auf der Registerkarte Datei auf die Schaltfläche Datei auswählen .
Wählen Sie die gewünschte Bilddatei aus Ihrem lokalen Speicher aus und klicken Sie auf Öffnen.
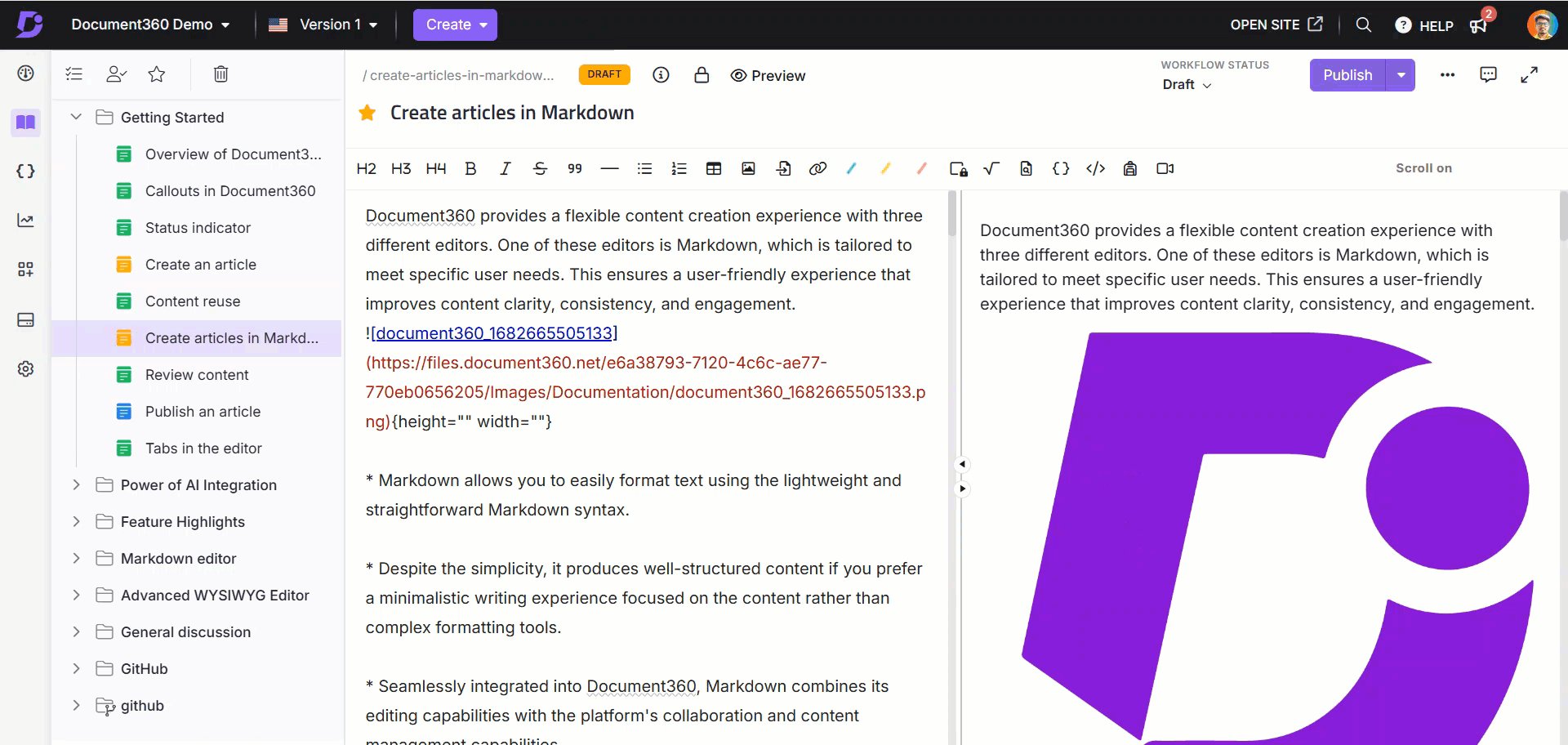
Geben Sie im Feld Beschreibung eine Beschreibung für das Bild ein.
Klicken Sie auf OK.
Das Bild wird in den Artikel eingefügt, in dem sich der Cursor befindet.
ANMERKUNG
Die Höhe und Breite des Bildes wird nicht standardmäßig
{height="" width=""}festgelegt.
Bei Bedarf können Sie in der Dokumentation die Pixelabmessungen (px) für die Anzeige Ihres Bildes festlegen.
Beispiel: {height="720" width="1280"}.
Sie können die Größe des Bildes in der Dokumentation im Vorschaufenster sehen.

Von URL
So fügen Sie ein Bild mit einer URL ein:
Navigieren Sie im Markdown-Editor zum gewünschten Artikel.
Klicken Sie auf das Symbol Bild einfügen () und wählen Sie Aus Upload/URL.
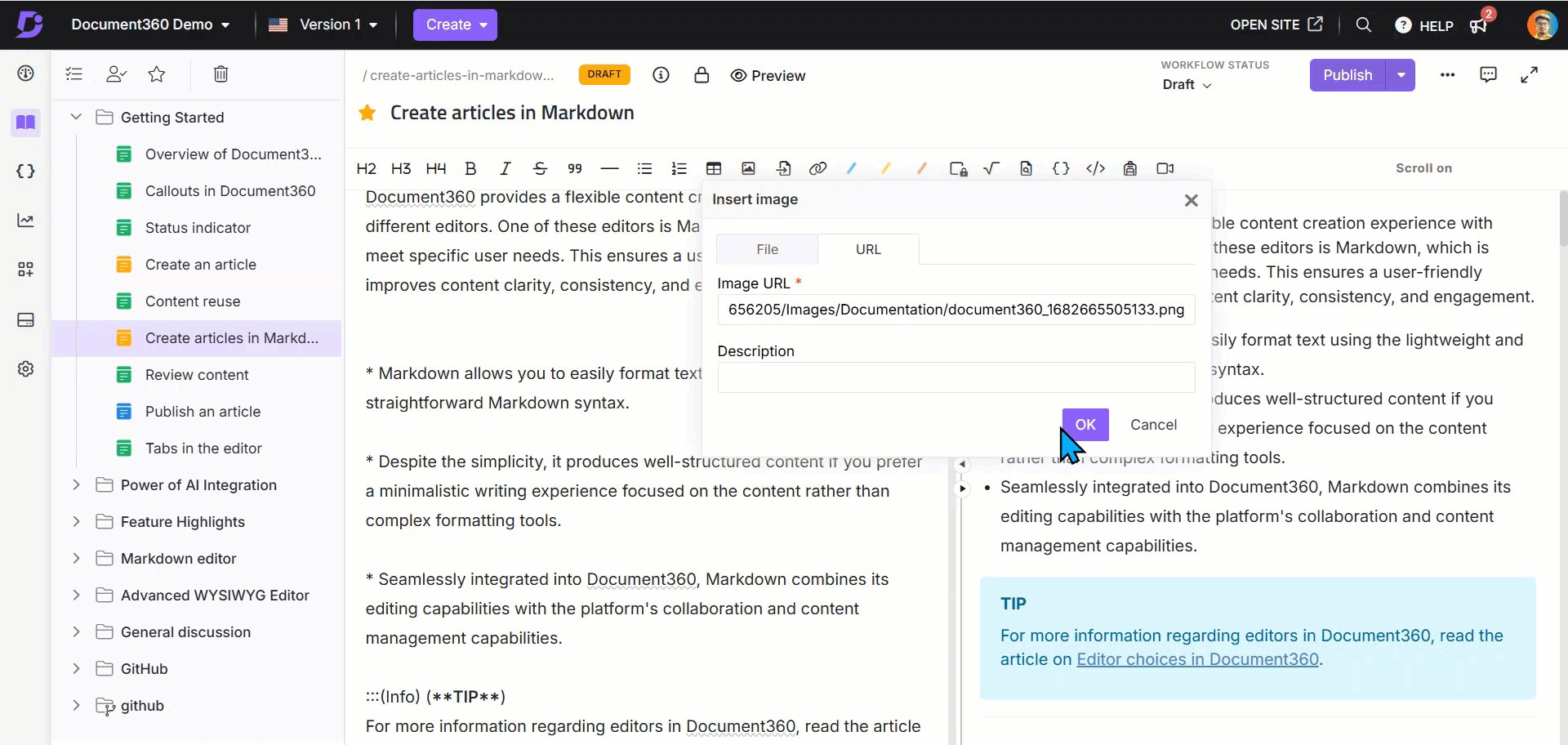
Geben Sie auf der Registerkarte URL die gewünschte Bild-URL ein.
Geben Sie im Feld Beschreibung eine Beschreibung für das Bild ein.
Klicken Sie auf OK.
Das Bild wird in den Artikel eingefügt, in dem sich der Cursor befindet.
ANMERKUNG
Die Höhe und Breite des Bildes wird nicht standardmäßig
{height="" width=""}festgelegt.
Bei Bedarf können Sie in der Dokumentation die Pixelabmessungen (px) für die Anzeige Ihres Bildes festlegen.
Beispiel: {height="720" width="1280"}.
Sie können die Größe des Bildes in der Dokumentation im Vorschaufenster sehen.

ANMERKUNG
Wir empfehlen, Bilder zum Document360-Laufwerk hinzuzufügen und sie dann in Artikel einzufügen. Wenn Sie das Bild mit der Bild-URL hochladen und in Zukunft entfernt oder umbenannt werden, wird es auf den Websites der Wissensdatenbank fehlerhaft angezeigt.
So fügen Sie ein Bild aus der Dateiauswahl ein:
Navigieren Sie im Markdown-Editor zum gewünschten Artikel.
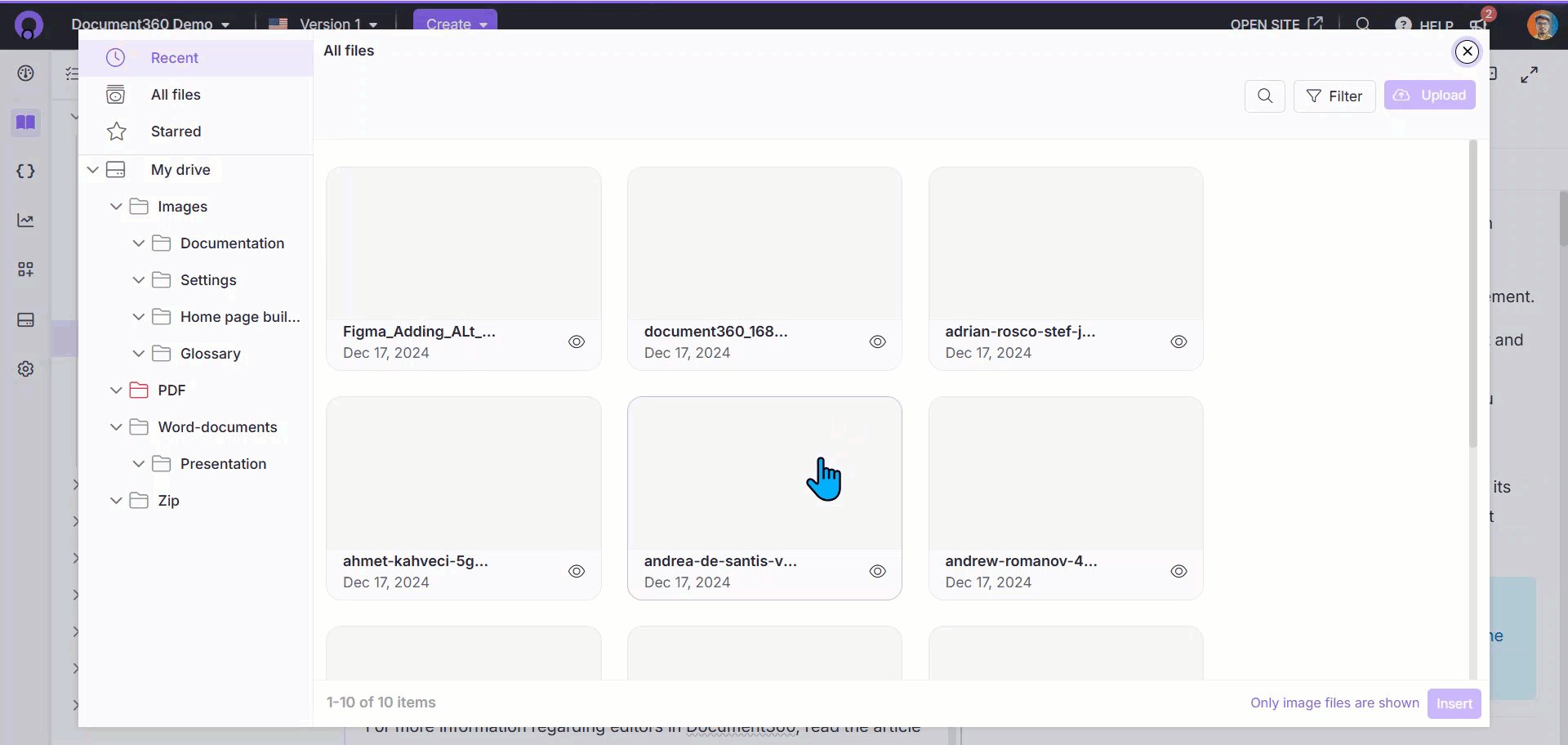
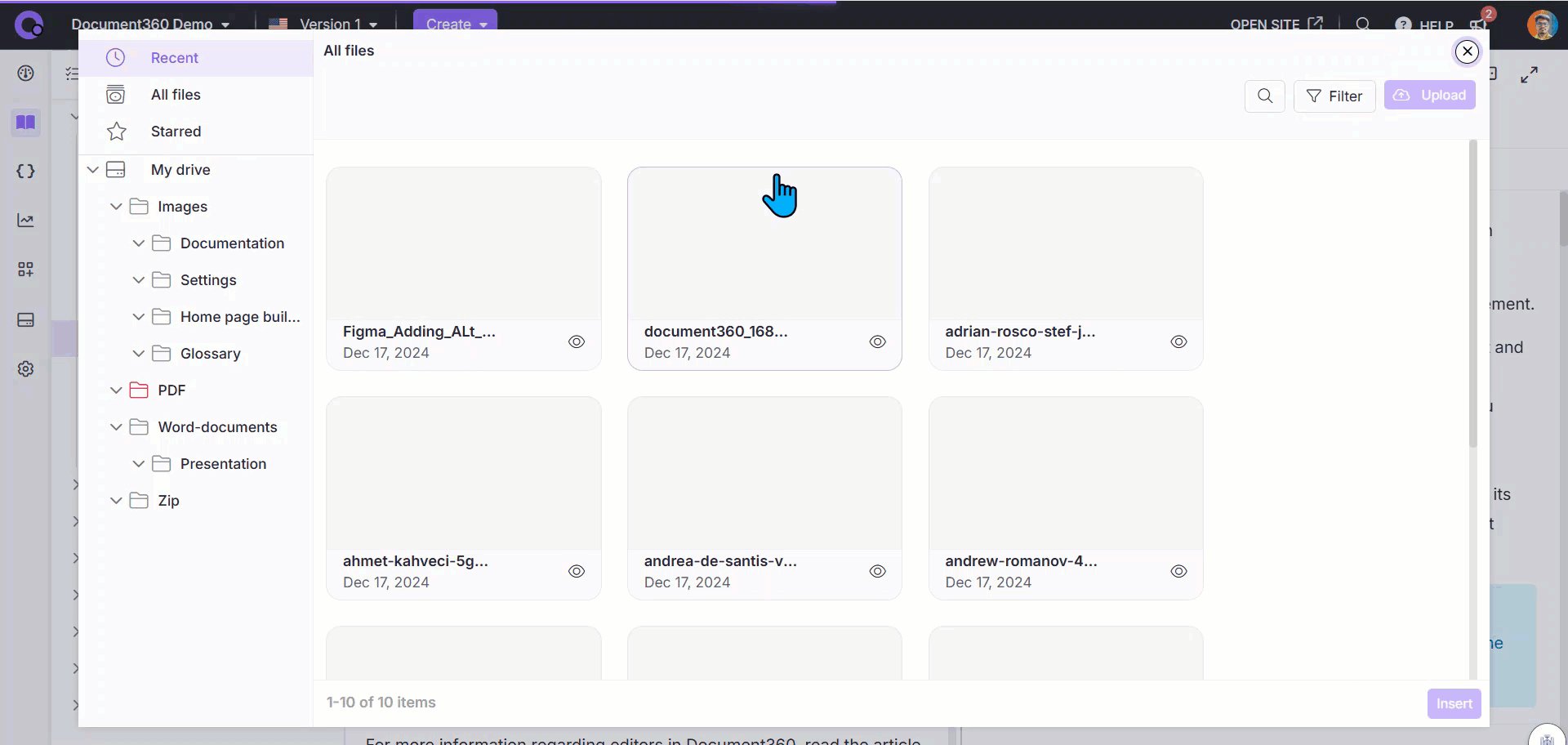
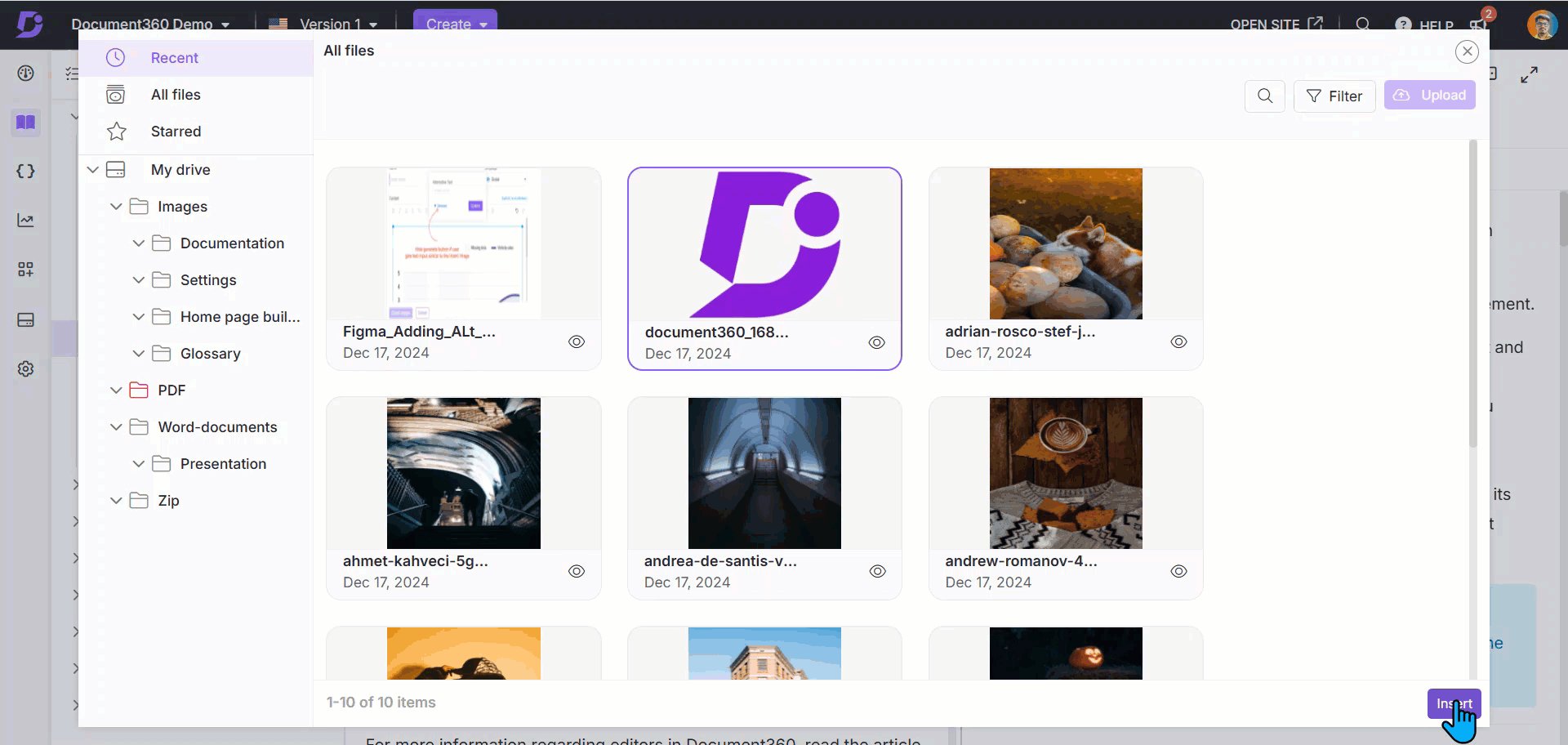
Klicken Sie auf das Symbol Bild einfügen () und wählen Sie Aus Dateiauswahl aus.
Das Drive-Fenster wird nur mit Dateien im Bildformat angezeigt.
ANMERKUNG
Sie können beliebig viele Bilder auf einmal einfügen. Die Mehrfachauswahl von Bildern ist nur in den Editoren Markdown und Advanced WYSIWYG verfügbar.
Navigieren Sie zu dem gewünschten Ordner, in dem das Bild, das Sie hochladen möchten, verfügbar ist.
Wählen Sie die gewünschten Bilder aus und klicken Sie auf Einfügen.
Das Bild wird in den Artikel eingefügt, in dem sich der Cursor befindet.Bei Bedarf können Sie in der Dokumentation die Pixelabmessungen (px) für die Anzeige Ihres Bildes festlegen.
Beispiel: {height="720" width="1280"}.
Sie können die Größe des Bildes in der Dokumentation im Vorschaufenster sehen.

So fügen Sie ein Bild mit der Einfügedatei ein ():
Navigieren Sie im Markdown-Editor zum gewünschten Artikel.
Klicken Sie auf das Symbol Datei einfügen ().
Das Laufwerksfenster wird angezeigt.
Navigieren Sie zu dem gewünschten Ordner, in dem das Bild, das Sie hochladen möchten, verfügbar ist.
Wählen Sie das Bild aus und klicken Sie auf Einfügen.
Das Bild wird in den Artikel eingefügt, in dem sich der Cursor befindet.
ANMERKUNG
Die Höhe und Breite des Bildes wird nicht standardmäßig
{height="" width=""}festgelegt.
Bei Bedarf können Sie in der Dokumentation die Pixelabmessungen (px) für die Anzeige Ihres Bildes festlegen.
Beispiel: {height="720" width="1280"}.
Sie können die Größe des Bildes in der Dokumentation im Vorschaufenster sehen.

Sie können dem Editor ein Bild hinzufügen, indem Sie es von Ihrem lokalen System in den Editor ziehen.
Die Bilder, die Sie per Drag & Drop in einen Artikel einfügen, werden automatisch in Document360 Drive gespeichert. Änderungen, die an Ihrer lokalen Datei vorgenommen werden, wirken sich nicht auf das eingefügte Bild aus.
Einfügen eines Bildes im erweiterten WYSIWYG-Editor
Sie können Bilder mit dem erweiterten WYSIWYG-Editor auf folgende Weise in Ihre Dokumentation einfügen:
Methode 1: Verwenden des Menüs "Schnelleinfügung "
Methode 2: Verwenden des Befehls "Schrägstrich "
Methode 3: Verwenden von Kopieren und Einfügen oder Drag & Drop
So fügen Sie ein Bild über das Menü "Schnelleinfügung " hinzu:
Navigieren Sie im erweiterten WYSIWYG-Editor zum gewünschten Artikel.
Das Menü Schnelleinfügung wird nur angezeigt, wenn der Block leer ist.
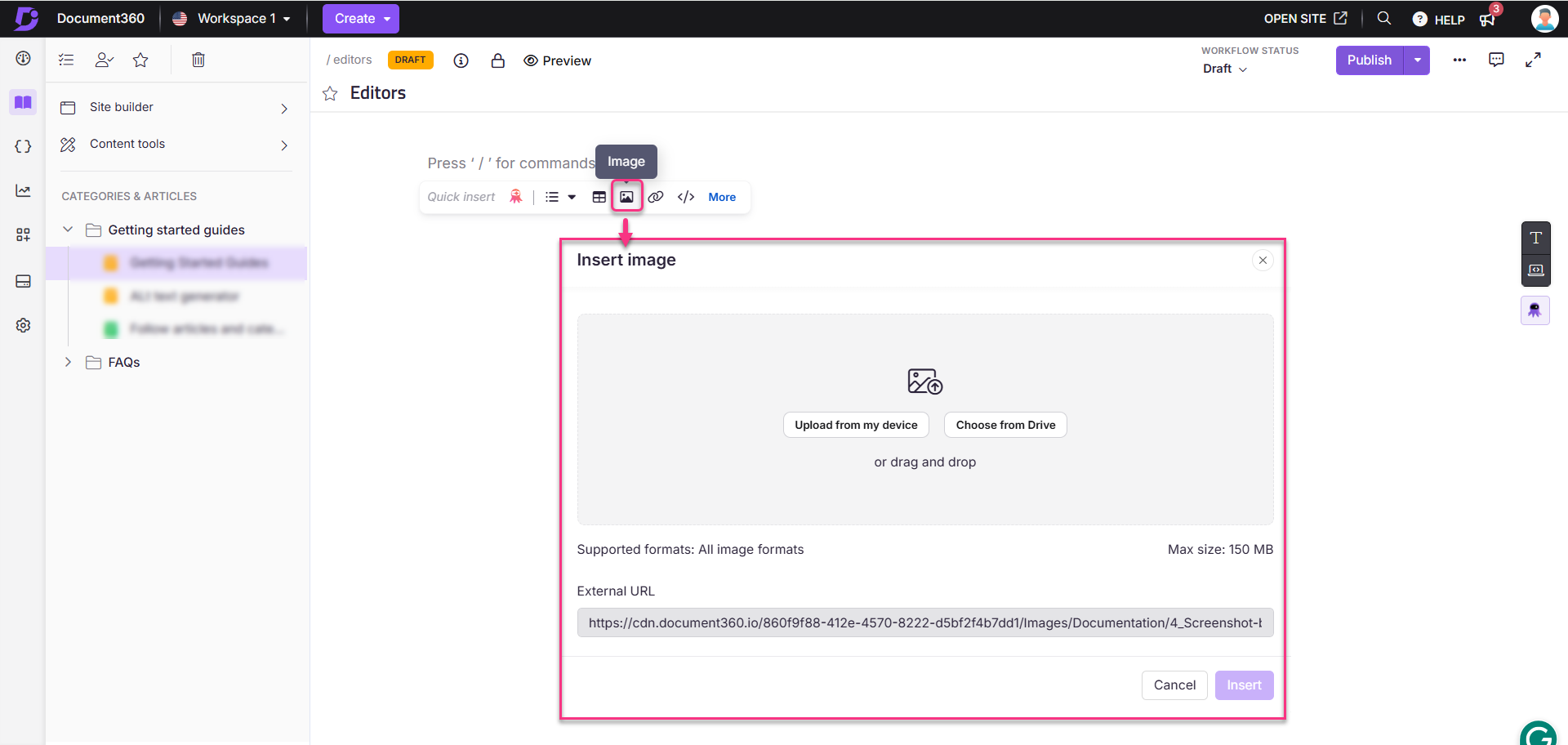
Klicken Sie auf das Symbol Bild () im Menü Schnelleinfügung .
Das Bedienfeld "Bild einfügen" wird mit den folgenden Optionen angezeigt:
Von meinem Gerät hochladen: Laden Sie eine Bilddatei aus dem lokalen Speicher Ihres Geräts hoch oder ziehen Sie sie per Drag & Drop.
Aus Drive auswählen: Wählen Sie mit der Dateiauswahl ein Bild aus Ihrem Document360 Drive aus.
Externe URL: Fügen Sie die Bild-URL in das dafür vorgesehene Feld ein.
Klicken Sie auf Einfügen , um das Bild zum Artikel hinzuzufügen.
ANMERKUNG
Das Menü "Schnelles Einfügen " verschwindet automatisch, sobald Sie mit der Eingabe des Blocks beginnen.
Wenn Sie den Inhalt des Blocks löschen, wird das Menü "Schnelles Einfügen " zur Wiederverwendung wieder angezeigt.

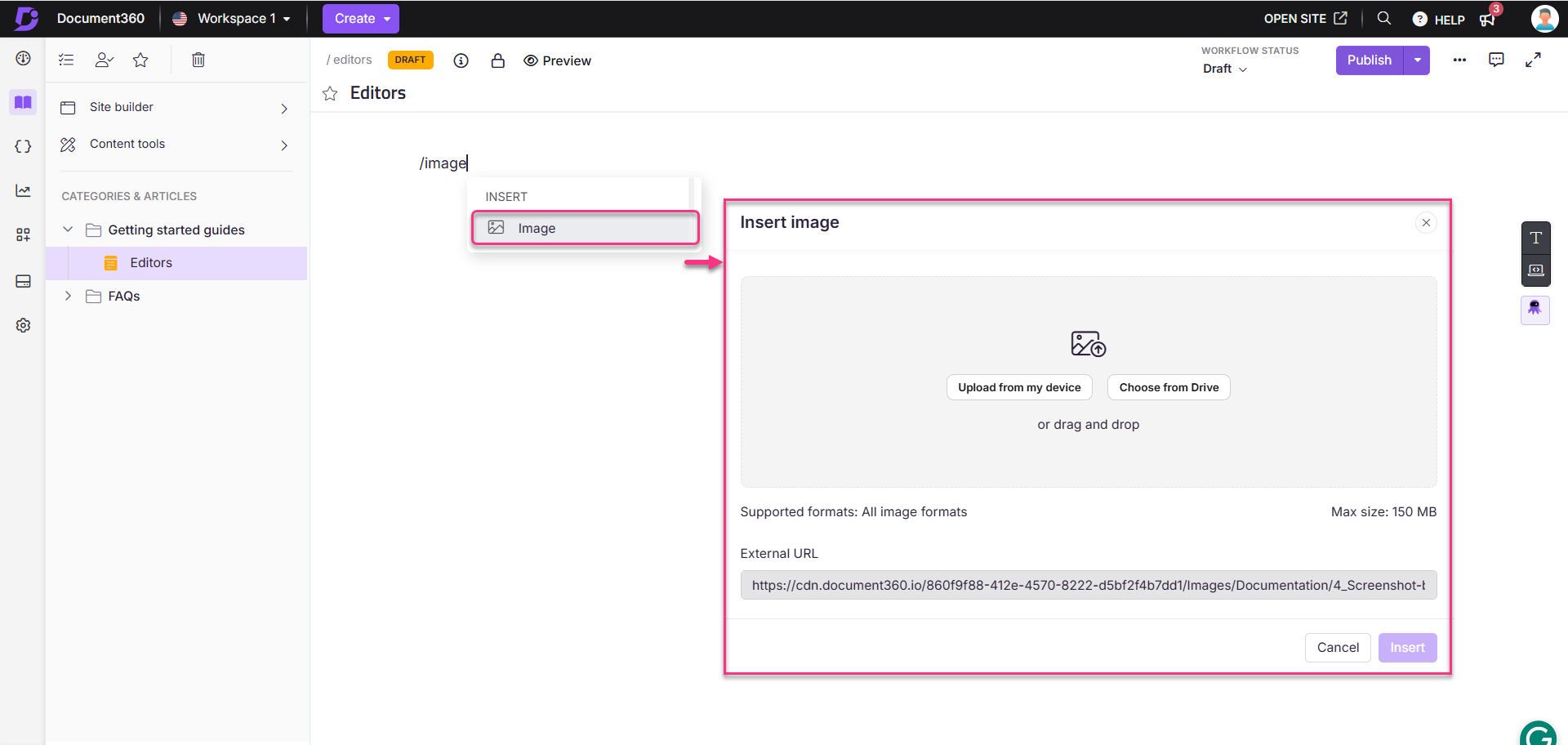
So fügen Sie ein Bild mit dem Befehl Schrägstrich / hinzu:
Navigieren Sie im erweiterten WYSIWYG-Editor zum gewünschten Artikel.
Geben Sie ein
/imageund drücken Sie die Eingabetaste , um das Bildoptionsfeld zu öffnen.Wählen Sie eine der folgenden Optionen aus:
Von meinem Gerät hochladen: Laden Sie eine Bilddatei aus dem lokalen Speicher Ihres Geräts hoch oder ziehen Sie sie per Drag & Drop.
Aus Drive auswählen: Wählen Sie ein Bild aus Ihrem Document360 Drive aus.
Externe URL: Fügen Sie die Bild-URL in das dafür vorgesehene Feld ein.
Klicken Sie auf Einfügen , um das Bild zum Artikel hinzuzufügen.

Sie können Bilder zu Ihrem Artikel hinzufügen, indem Sie sie kopieren und einfügen oder sie einfach per Drag & Drop in den Editor ziehen:
Ausführen eines Kopieren-Einfüge-Vorgangs , um das Bild im Editor zu platzieren.
Ziehen Sie ein Bild per Drag & Drop direkt aus dem lokalen Speicher Ihres Geräts in den Editor.
ANMERKUNG
Bilder, die per Drag & Drop eingefügt werden, werden automatisch auf Ihrem Document360 Drive gespeichert. Änderungen, die an der Bilddatei auf Ihrem lokalen Gerät vorgenommen werden, wirken sich nicht auf das Bild im Editor aus.
ANMERKUNG
Sie können Bilder im erweiterten WYSIWYG-Editor formatieren. Weitere Informationen finden Sie im Artikel auf Image formatting in the advanced WYSIWYG editor.
Fehlerbehebung
Defektes Bild auf der Wissensdatenbank-Website
Ein defektes Bild ist ein Bild, das auf einer Webseite nicht geladen werden kann und stattdessen ein fehlendes Bildsymbol und seinen Alt-Text anzeigt. Dies geschieht in der Regel, wenn die Bilddatei gelöscht, verschoben oder umbenannt wird oder die URL, die auf das Bild verweist, falsch oder nicht zugänglich ist.
Schritte zur Behebung:
Rufen Sie die Bild-URL aus der Codeansicht des Artikels im Wissensdatenbankportal ab, oder überprüfen Sie das Element auf der Wissensdatenbankwebsite.
Öffnen Sie die Bild-URL in einem Browser.
Wenn dies zu einem 404-Fehler führt, wurde das Bild möglicherweise gelöscht, verschoben oder umbenannt.
Stellen Sie sicher, dass die Bilddatei weiterhin unter demselben Pfad und mit demselben Namen vorhanden ist.
Als Best Practice:
Laden Sie Bilder direkt auf das Document360-Laufwerk hoch, anstatt externe URLs zu verwenden.
Das Hinzufügen von Bildern aus Document360 Drive trägt dazu bei, Assets effizient zu organisieren und beschädigte Bilder in Zukunft zu vermeiden.

Häufig gestellte Fragen
Kann ich die Ausrichtung eines Bildes in Markdown ändern?
Ja, Sie können die Bildausrichtung in Markdown ändern.
ANMERKUNG
Weitere Informationen finden Sie im Artikel Wie richte ich das Bild in Markdown aus?
Was ist die empfohlene Methode zum Einfügen von Bildern in Artikel?
Die empfohlene Methode besteht darin, Bilder auf das Document360 Drive hochzuladen und sie direkt in Artikel einzufügen. Dies gewährleistet die Bildstabilität und verhindert fehlerhafte Bildverknüpfungen, wenn das Bild in Zukunft entfernt oder umbenannt wird.
Kann ich das Erscheinungsbild der eingefügten Bilder anpassen?
Ja, Sie können die Ausrichtung, Größe und den Stil der eingefügten Bilder an Ihre Vorlieben anpassen und die visuelle Präsentation in Ihren Artikeln optimieren.
Wie kann ich die Barrierefreiheit für sehbehinderte Nutzer beim Hinzufügen von Bildern sicherstellen?
Sie können für jedes Bild einen alternativen Text (Alt-Text) angeben, der Bildschirmlesetools hilft, Bilder für sehbehinderte Benutzer zu beschreiben und die Suchmaschinenoptimierung (SEO) für Ihre Wissensdatenbank zu verbessern.
Wie kann ich Symbole in Textzeile einfügen?
Um Symbole im Markdown-Editor hinzuzufügen, fügen Sie einfach den HTML-Codeausschnitt des Symbols an der Stelle ein, an der es in Ihrem Text angezeigt werden soll. Verwenden Sie <nor class="fa-light fa-comment"></nor> z. B. für ein Kommentarsymbol.
Wenn Sie den erweiterten WYSIWYG-Editor verwenden, platzieren Sie den Cursor an der gewünschten Stelle, wechseln Sie zur Codeansicht, und fügen Sie denselben HTML-Codeausschnitt ein. Speichern Sie die Datei nach dem Einfügen und wechseln Sie zurück in die normale Ansicht. Sie sollten nun das Symbol in einer Linie mit Ihrem Text sehen. Sie finden diese Symbol-Snippets auf Websites wie FontAwesome.
Werden Bilder, die von einer externen Quelle kopiert und in Document360 eingefügt werden, dauerhaft gespeichert? Was passiert, wenn die externe Quelle gelöscht wird?
Wenn Sie Bilder aus einer externen Quelle kopieren und in Document360 einfügen, werden sie in Document360 Drive gespeichert. Wir empfehlen jedoch, Bilder direkt aus Drive hochzuladen, anstatt sie einzufügen.
Wenn Bilder über einen externen Link hinzugefügt und die ursprüngliche Quelle gelöscht wird, werden die Bilder in Document360 nicht mehr angezeigt.