Pläne, die diese Funktion unterstützen: Professional Business Enterprise
Du kannst die Option Licht oder Dunkel am Anfang des Artikels verwenden, um das Thema zu ändern. Wenn du das Dunkel standardmäßig aktivieren möchtest, kannst du die folgende Lösung verwenden.
HINWEIS
Standardmäßig wären alle Artikel im Lichtmodus.
Lösung
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .

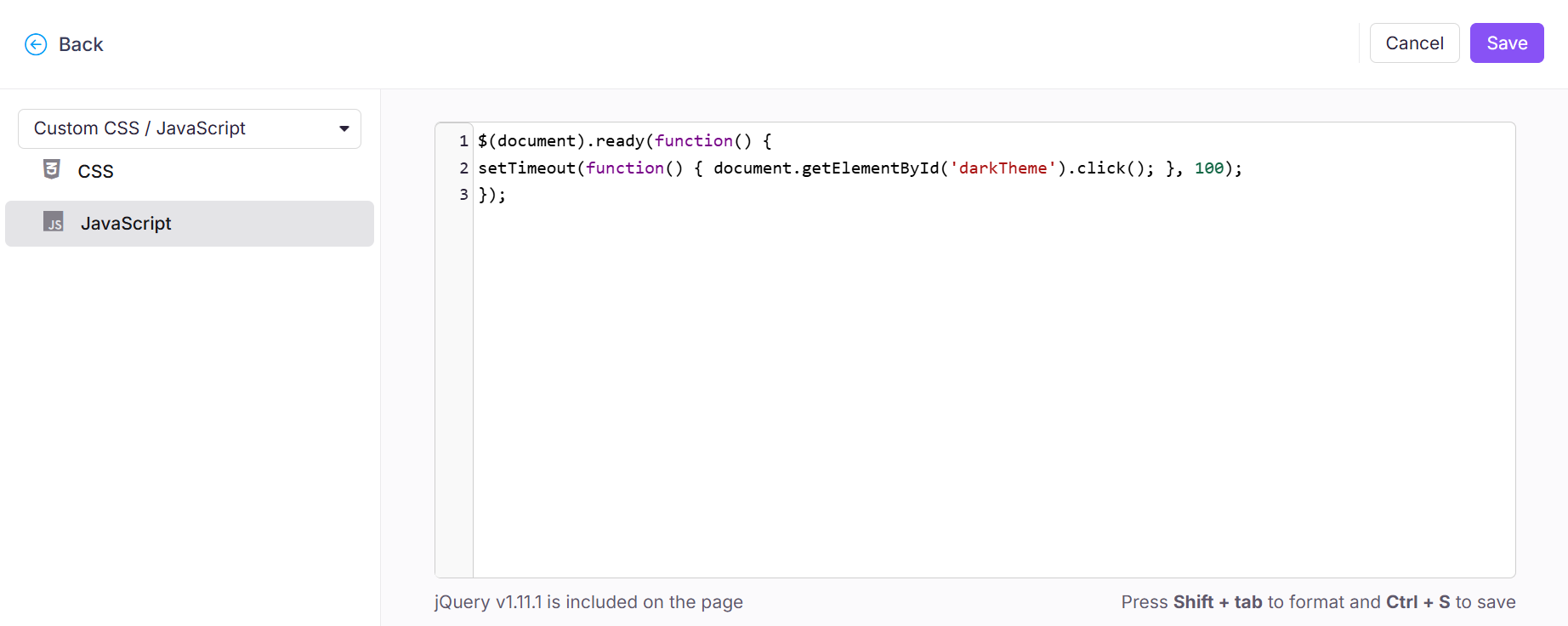
Klicken Sie im linken Navigationsfenster auf den JavaScript-Tab und fügen Sie den folgenden JavaScript-Ausschnitt ein:
$(document).ready(function() {
setTimeout(function() { document.getElementById('darkTheme').click(); }, 100);
});Klicken Sie auf Speichern.

Jetzt erscheinen alle Artikel auf deiner Seite standardmäßig im Dunkelmodus.
Der Nutzer kann jedoch mit der Option Licht oben im Artikel in den Lichtmodus wechseln.
Wenn du möchtest, dass der Nutzer nur im Dunkelmodus ansieht, kannst du die Theme-Option in den Artikeleinstellungen deaktivieren.
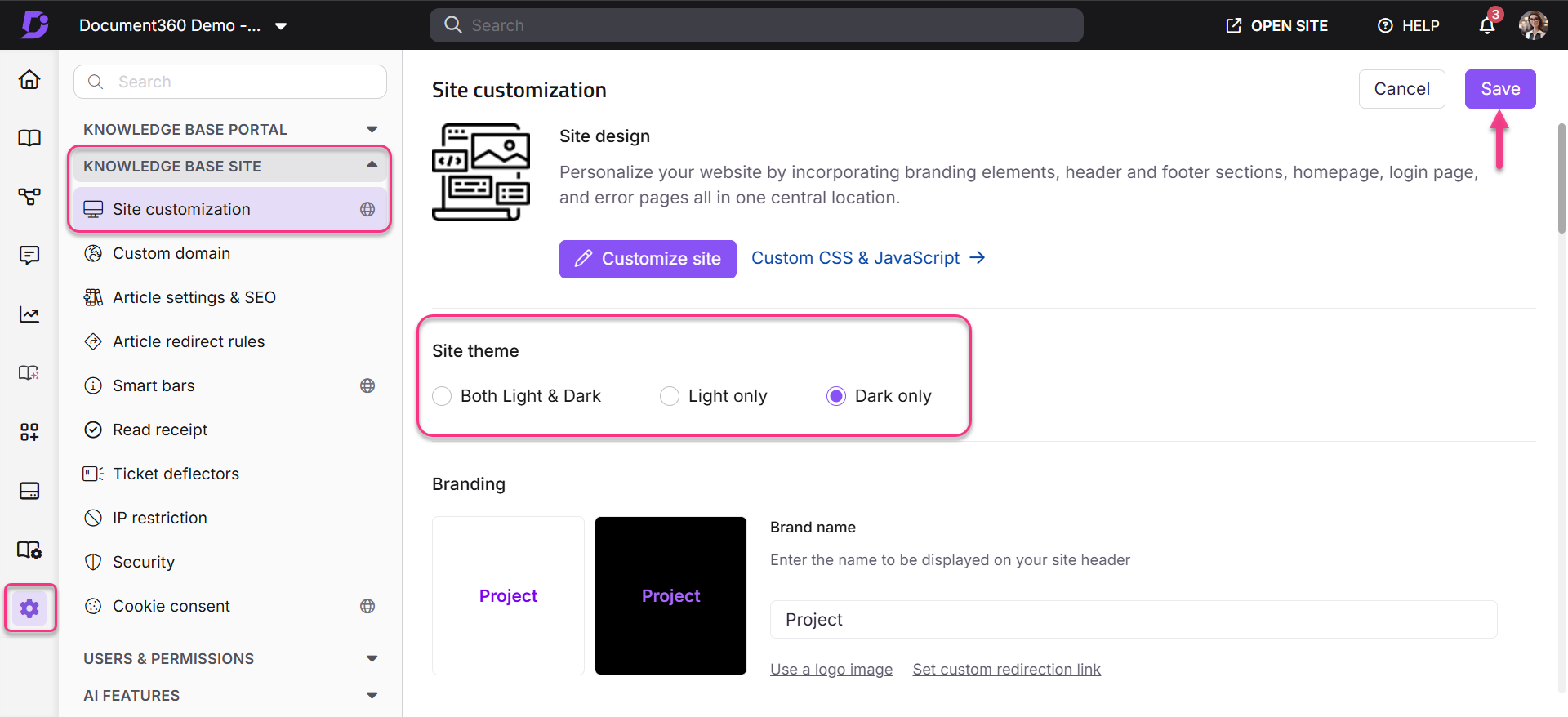
Navigiere zu () > Knowledge base site in der linken Navigationsleiste im Knowledge Base-Portal.
Im linken Navigationsfenster navigieren Sie zur Site-Anpassung.
Unter dem Bereich " Site-Theme " wähle die Option "Nur dunkel " und klicke oben auf Speichern .