Wenn Sie eine detaillierte Fußzeile haben, wird sie nur auf großen Bildschirmen besser angezeigt. In diesem Fall würde sich die Fußzeile auf kleineren Bildschirmen nicht ansprechend anfühlen. Sie sollten also die Fußzeile der Wissensdatenbank in der mobilen Ansicht entfernen, um eine bessere Lesererfahrung zu erzielen.
ANMERKUNG
Dies gilt nur für benutzerdefinierte Fußzeilen. Weitere Informationen finden Sie im Artikel auf Custom footer.
Lösung
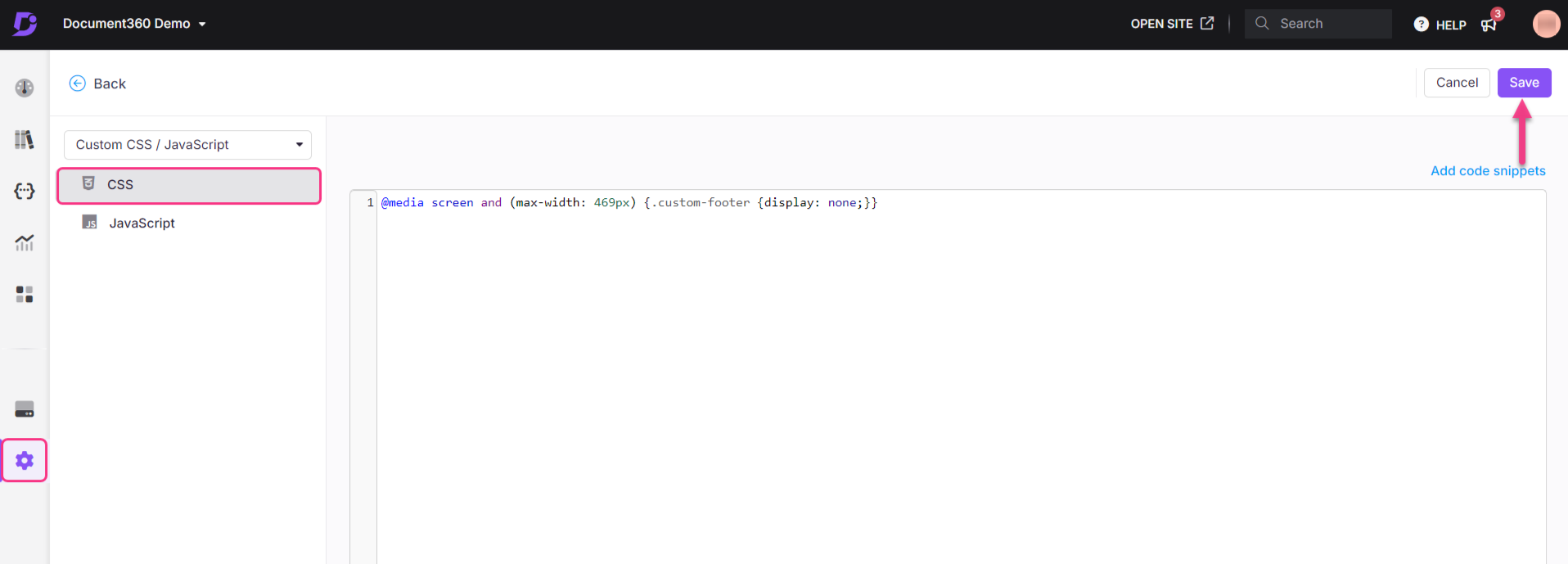
Navigieren Sie im Wissensdatenbank-Portal zu Einstellungen () > Wissensdatenbank-Website > Website anpassen > benutzerdefiniertes CSS und JavaScript .
Klicken Sie im linken Navigationsbereich auf die Registerkarte CSS und fügen Sie das folgende CSS-Snippet ein:
@media screen and (max-width: 469px) {.custom-footer {display: none;}}
Klicken Sie oben rechts auf Speichern .