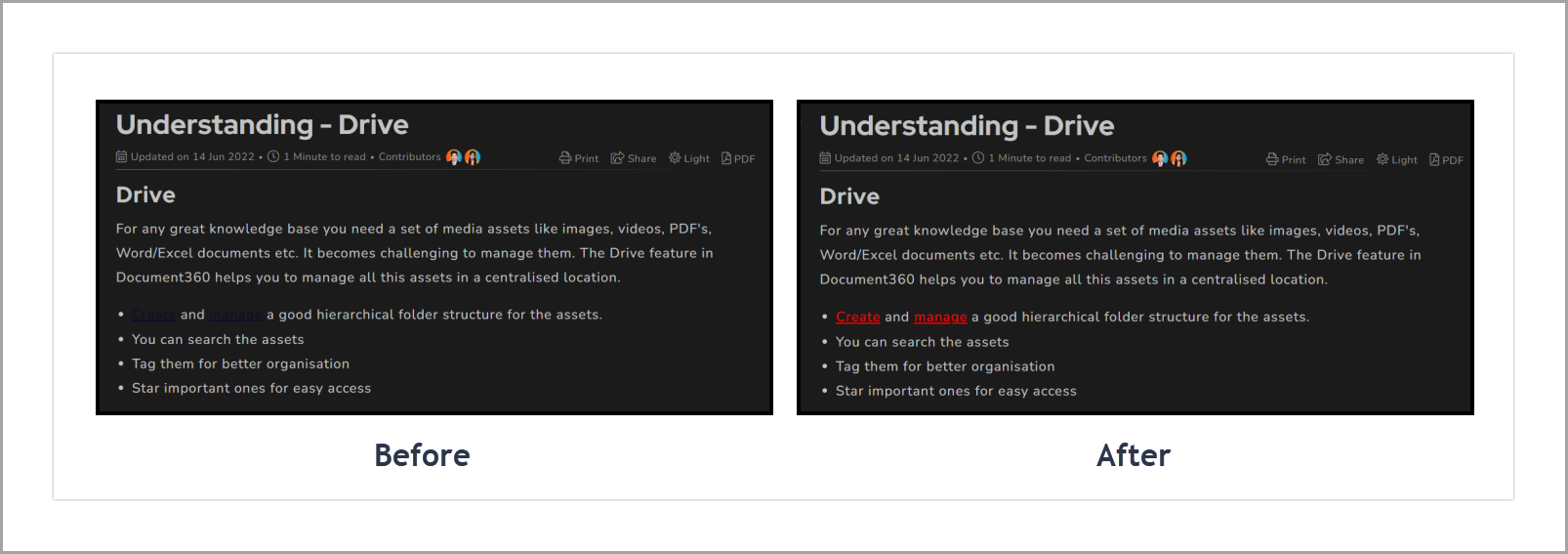
Al utilizar un color primario oscuro y ver el sitio de la base de conocimientos en modo oscuro, los hipervínculos pueden aparecer parcialmente visibles. El color primario permanece constante en los modos Claro y Oscuro. Para solucionar este problema, considere la posibilidad de cambiar el color del hipervínculo.
Solución
Puede cambiar el color de los hipervínculos en el modo oscuro. Esto ayuda a evitar hipervínculos parcialmente visibles en este modo.
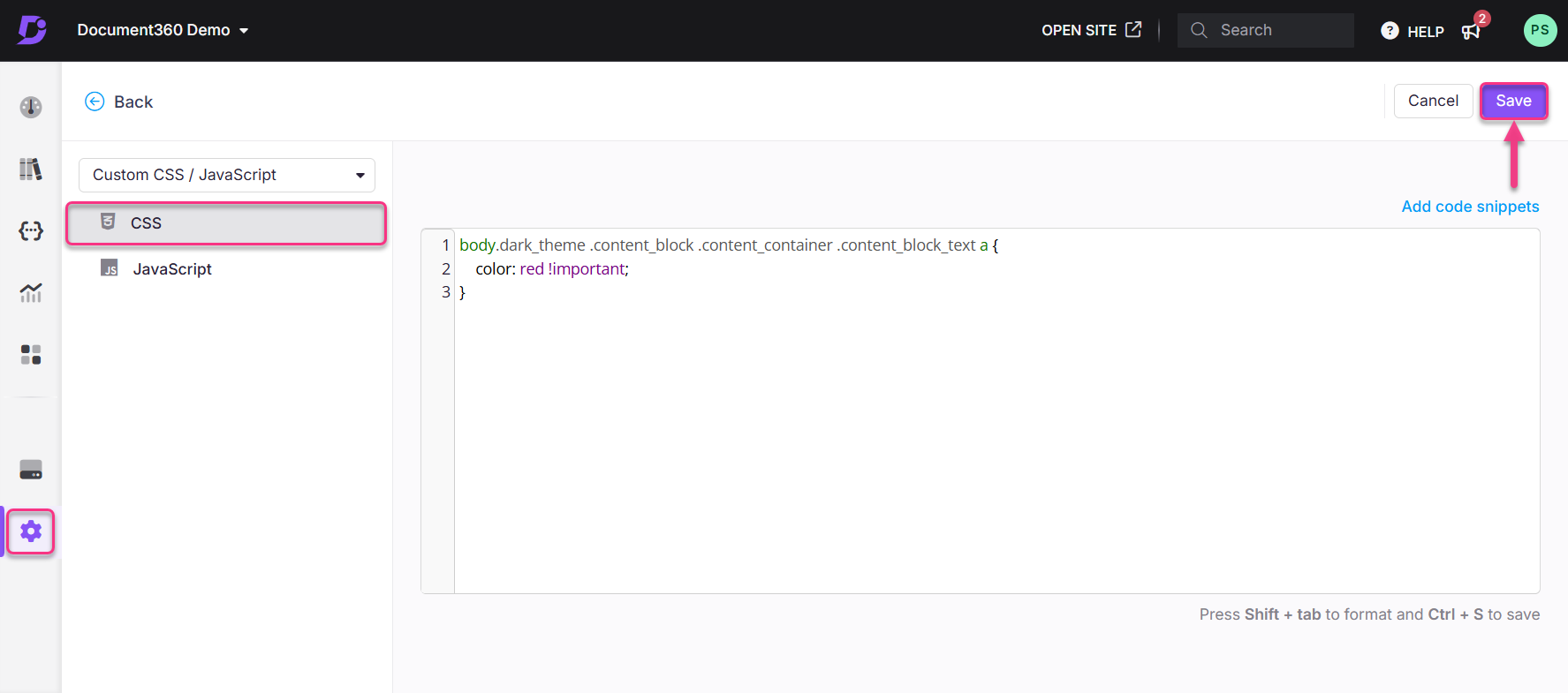
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
En el panel de navegación izquierdo, haga clic en la pestaña CSS y pegue el siguiente fragmento de CSS:
body.dark_theme .content_block .content_container .content_block_text a {color: red !important;}Actualice el color deseado en el fragmento anterior.
En el fragmento de muestra anterior, es rojo. Puedes personalizarlo con el color que desees.
Haga clic en Guardar.

Resultado