Querrá cambiar el color de la tabla de contenido para mostrarla mejor. Siga los pasos a continuación para cambiar el color de la tabla de contenido.
Solución
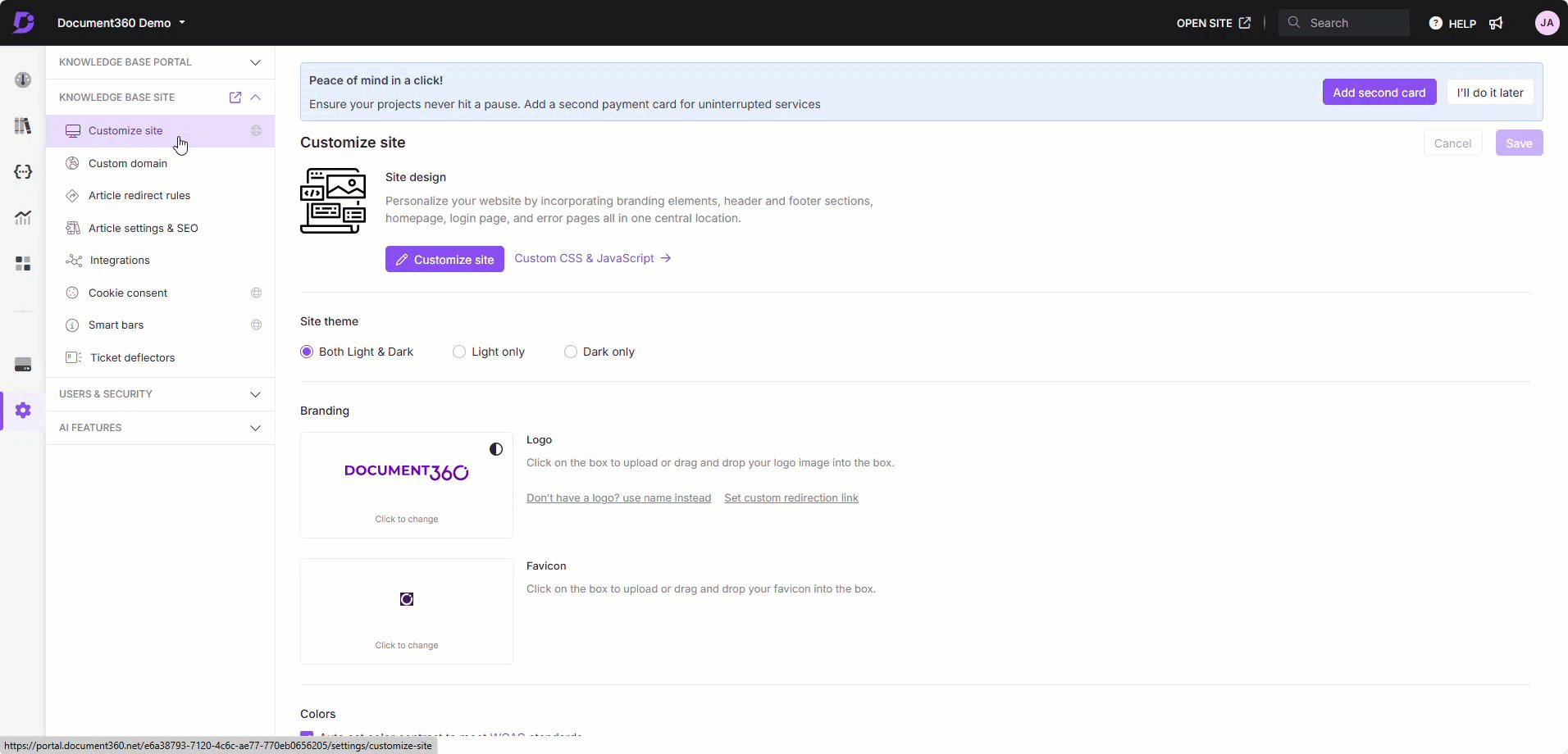
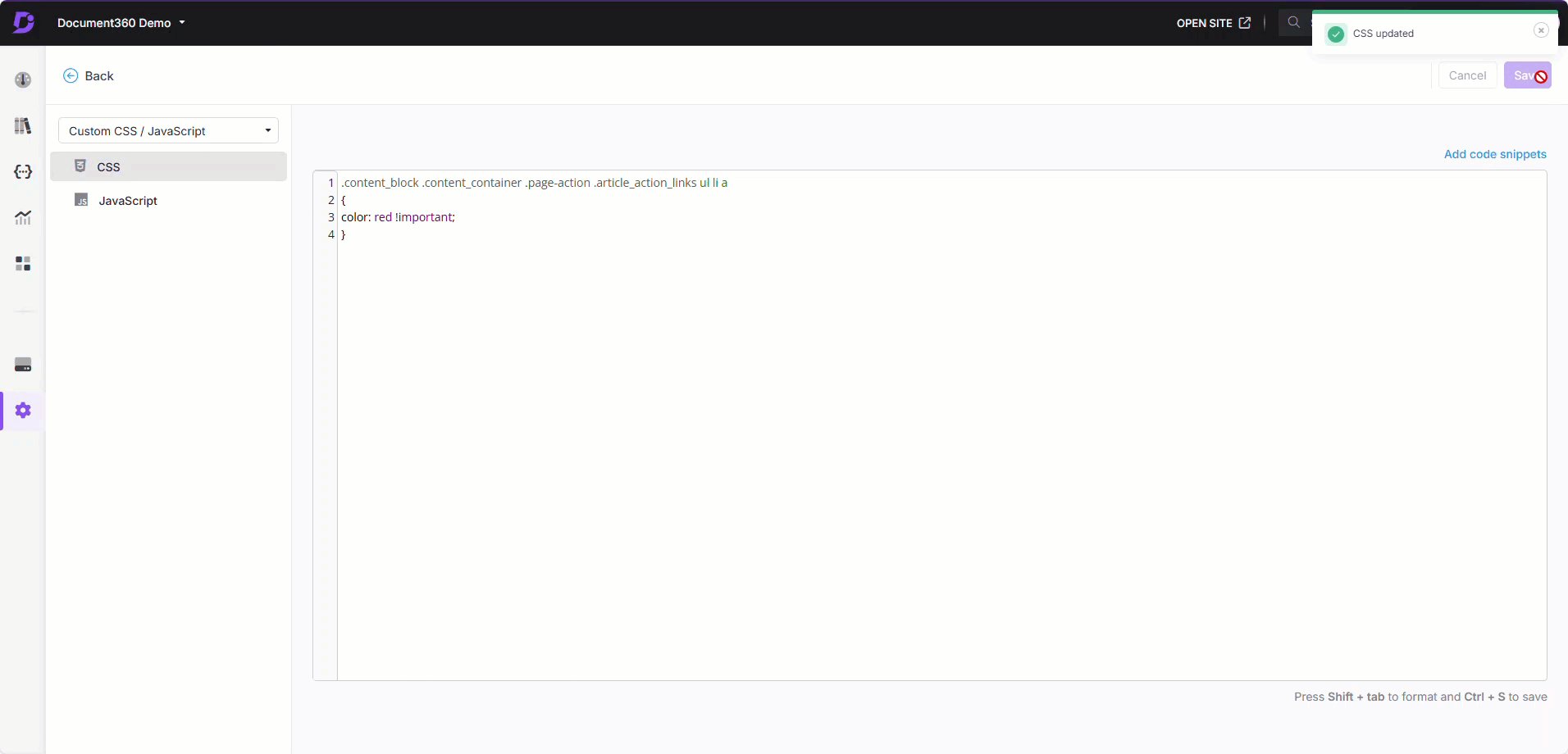
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
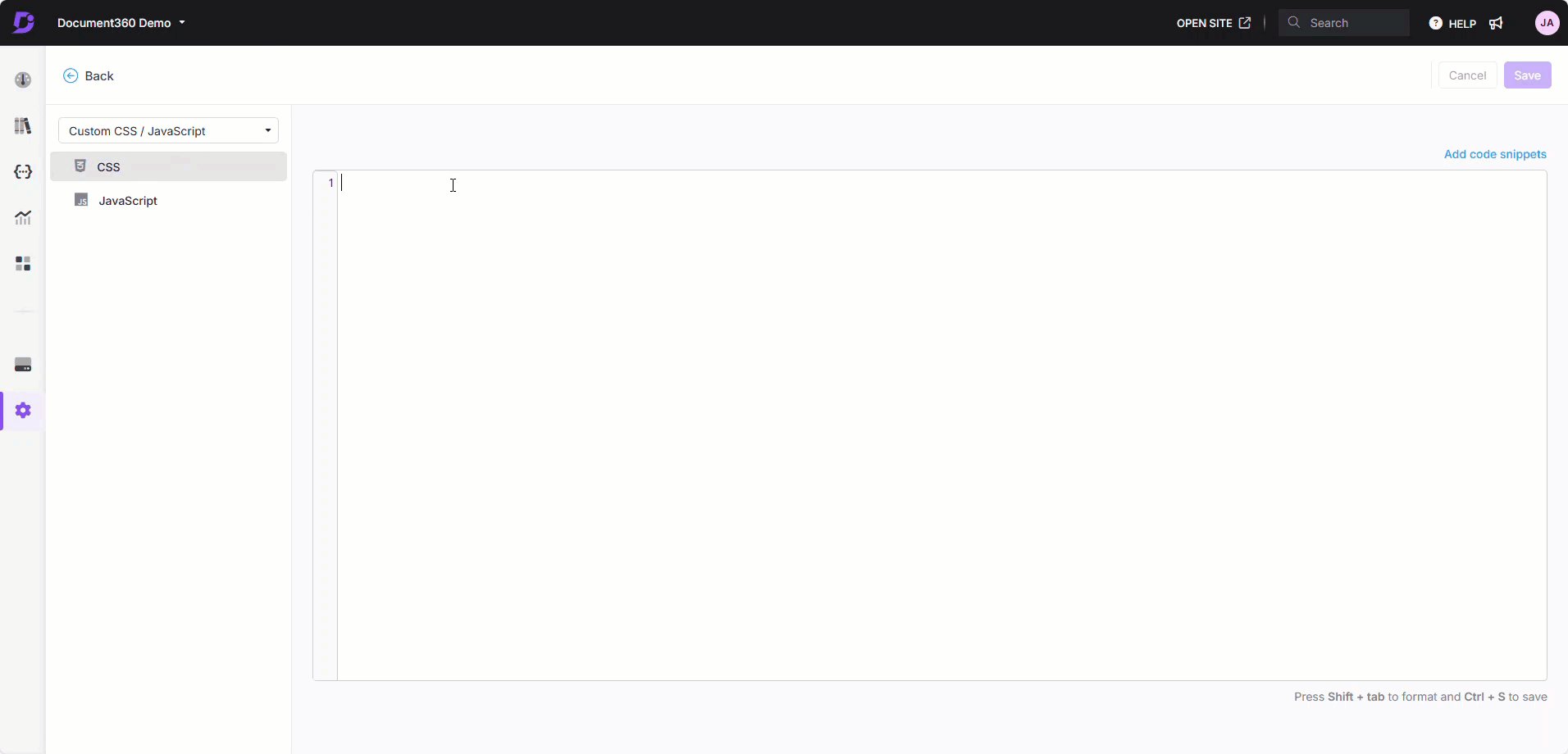
Pega el siguiente fragmento de código en la pestaña CSS personalizado .
.content_block .content_container .page-action .article_action_links ul li a
{
color: red !important;
}En el fragmento anterior, puede reemplazar el color rojo con cualquier otro color de su elección.
Haga clic en Guardar.

Resultado
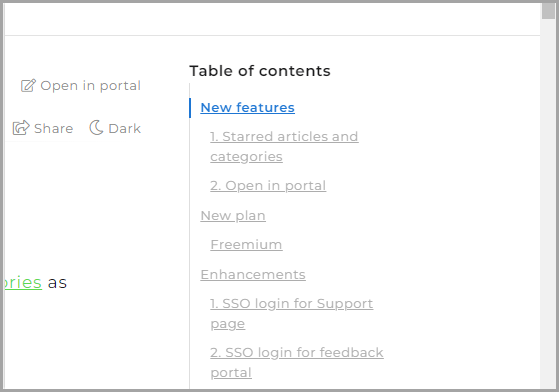
Antes
El color predeterminado de la tabla de contenido es gris y el contenido abierto activamente se resaltará en color azul.

Después
Después de actualizar el fragmento de código en CSS personalizado, el color de la tabla de contenido que no sea el contenido abierto activamente cambiará a rojo.