Planes que admiten el uso de CSS y JS personalizados en el sitio de la base de conocimientos
Planes que admiten esta función: Professional Business Enterprise
Puede cambiar el color del encabezado de la tabla para mejorar la visibilidad de la fila de encabezado. Siga los pasos que se indican a continuación para cambiar el color del encabezado de la tabla en la base de conocimientos.
Solución
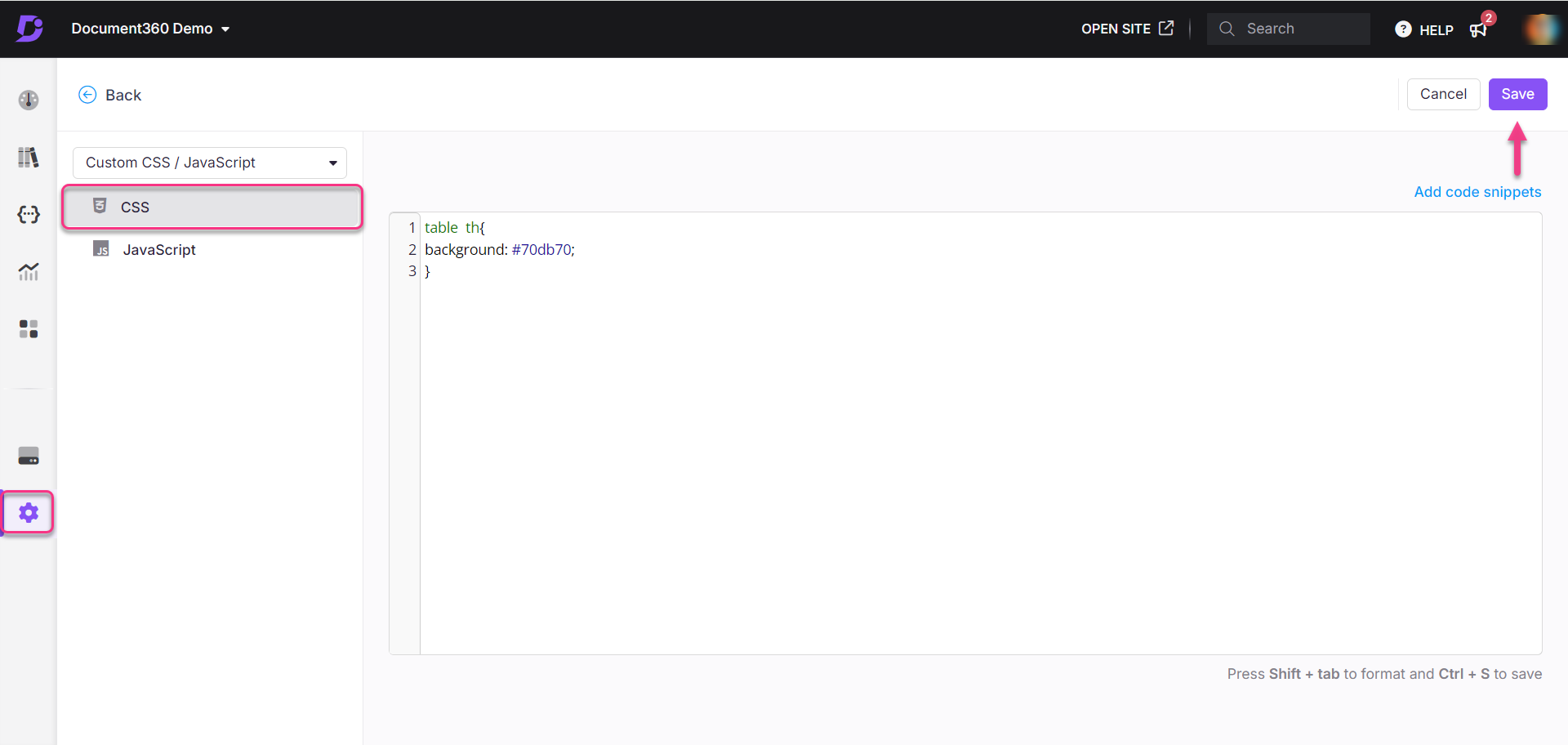
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.
En el panel de navegación izquierdo, haga clic en la pestaña CSS y pegue el siguiente fragmento de CSS:
table th{
background: #70db70;
}
.editor360-table th {
background-color: green!important; /*Change the color based on your requirement.*/
}Actualice el color según sus necesidades.
Haga clic en Guardar.

Resultado
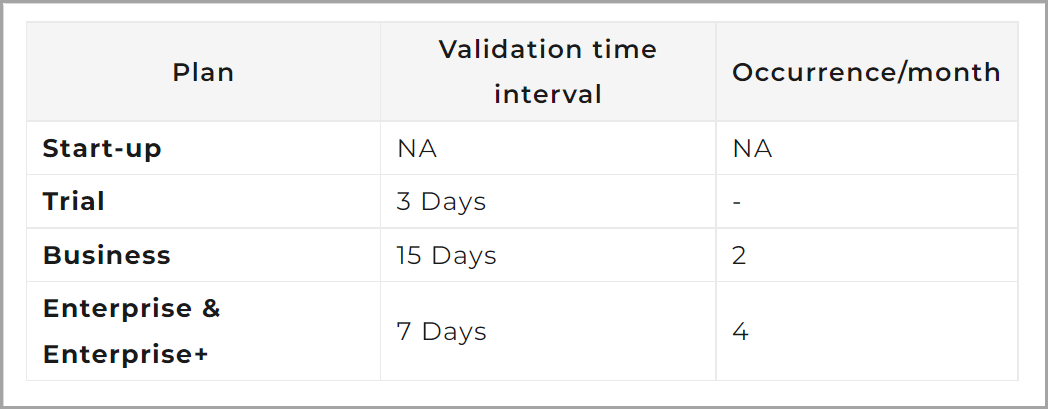
Antes
De forma predeterminada, el encabezado de la tabla aparece como se muestra a continuación.

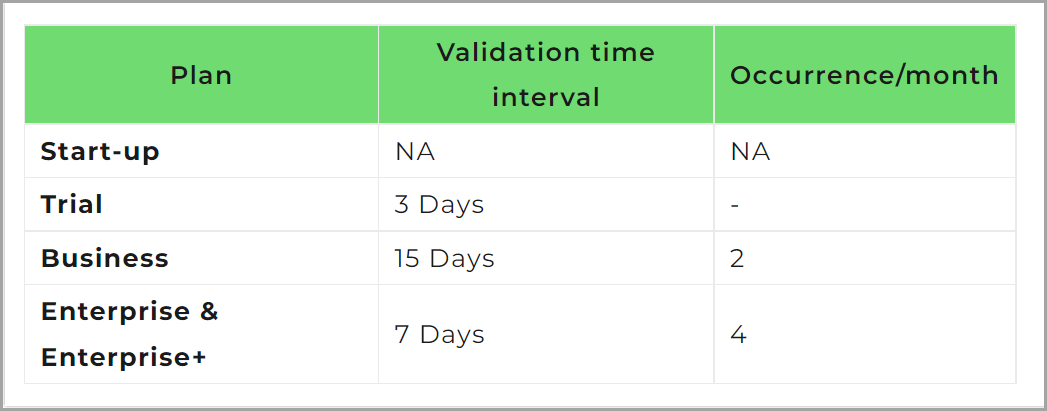
Después
Después de configurar un CSS personalizado, el color del encabezado de la tabla cambia a verde (#70db70).