Planes que admiten esta función: Professional Business Enterprise
Si deseas hacer que el borde de las tablas de tu base de conocimientos sea más grueso, puedes usar la siguiente solución para cambiar el grosor y el color del borde de tu tabla a lo largo de tu base de conocimiento.
Solución
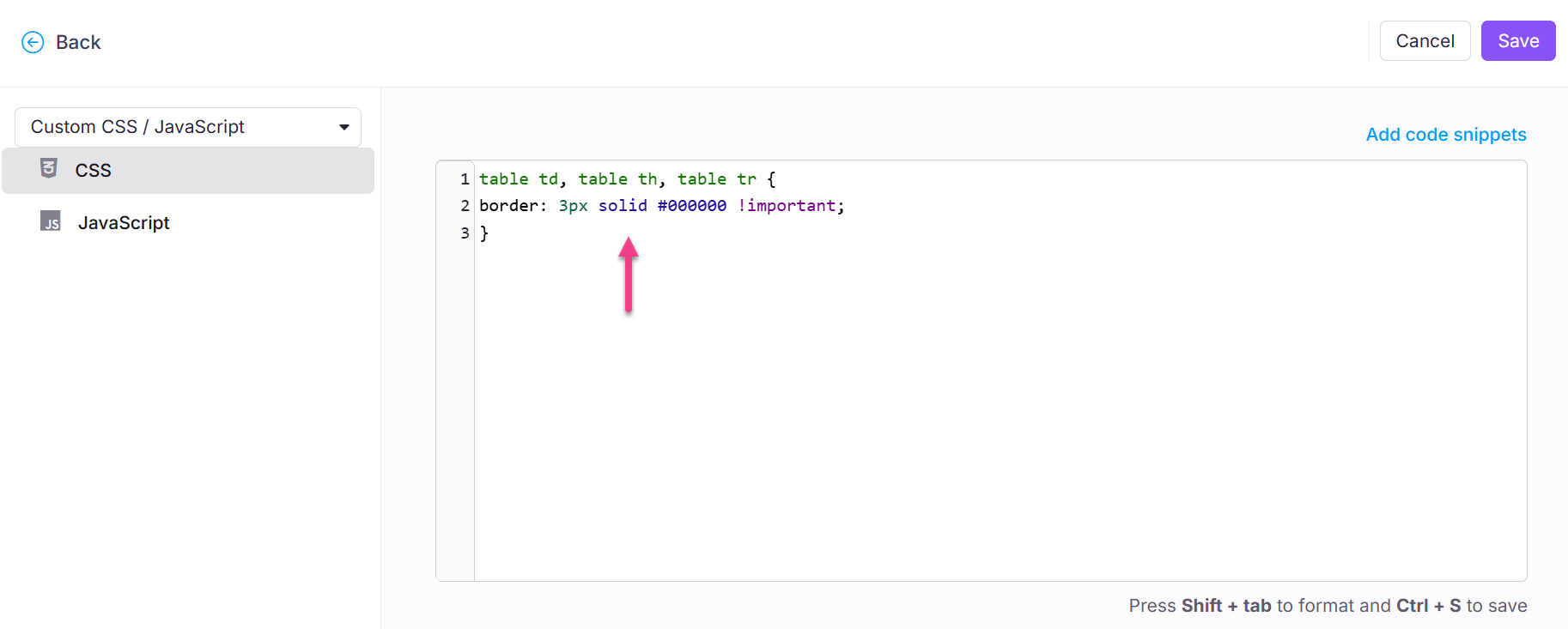
Vaya a Configuración () > sitio de la base de conocimientos > Personalizar sitio > CSS y JavaScript personalizados en el portal de la base de conocimientos.

Pega el fragmento CSS de abajo en la pestaña CSS.
table td, table th, table tr {
border: 3px solid #000000 !important;
}Actualiza el grosor y color deseados en el fragmento. En el ejemplo proporcionado, el grosor es 3px y el código de colores es 000000.
Haz clic en Guardar.

Resultado
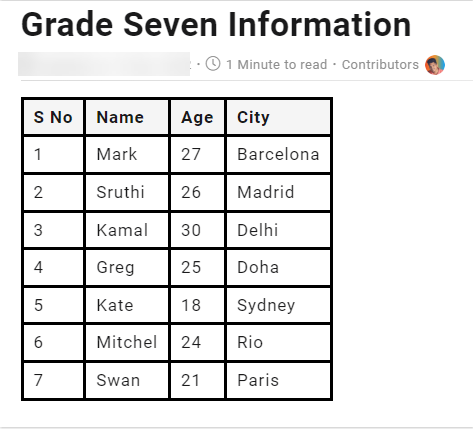
Antes
Por defecto, la tabla aparece a continuación
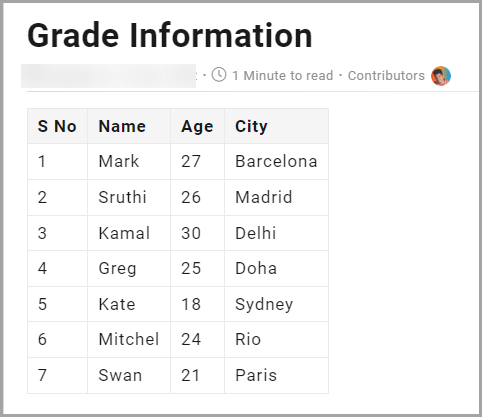
Después
Tras actualizar el CSS personalizado, la tabla aparece a continuación.